作者:
逍遥Sean
简介:一个主修Java的Web网站\游戏服务器后端开发者
主页:https://blog.csdn.net/Ureliable
觉得博主文章不错的话,可以三连支持一下~ 如有需要我的支持,请私信或评论留言!
前言
计算机基础是软件开发的基础,它是软件开发人员必须掌握的一些基本知识和技能,包括计算机体系结构、数据结构、算法、操作系统、计算机网络、数据库等方面的基础知识。这些知识和技能的掌握可以提高软件开发人员的开发效率和质量,这对软件开发至关重要。
在软件开发中,计算机基础知识可以帮助开发人员更好地理解开发平台和工具,更好地编写高效、可维护的代码。例如,了解数据结构和算法可以帮助开发人员设计和实现高效的程序;了解操作系统和计算机网络可以帮助开发人员充分利用计算机资源和网络资源;了解数据库可以帮助开发人员有效地管理数据。
有扎实的计算机基础对于软件开发的效率和质量有着重要的影响,本文从几个问题里面搞清楚Java开发需要的一些计算机网络底层原理,深入浅出打下网络知识基础!
Java网络基础知识,从几个问题里面搞清楚计算机网络底层原理
- 一、从HTTP请求理解网络分层原理
- 网络通讯流程
- 分层
- 二、TCP协议底层知识
- 三、三次握手四次挥手
- 四、粘包拆包
- 五、连接与可靠性传输
- 六、加密算法
- 七、HTTPS加密原理
一、从HTTP请求理解网络分层原理
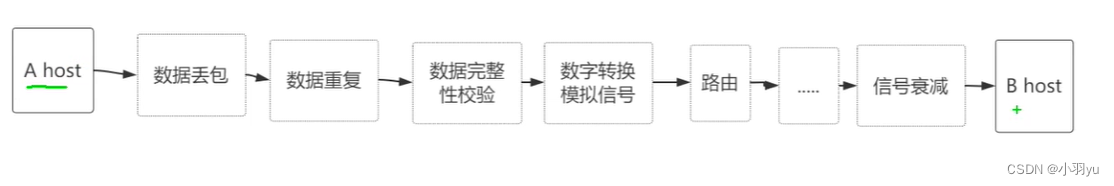
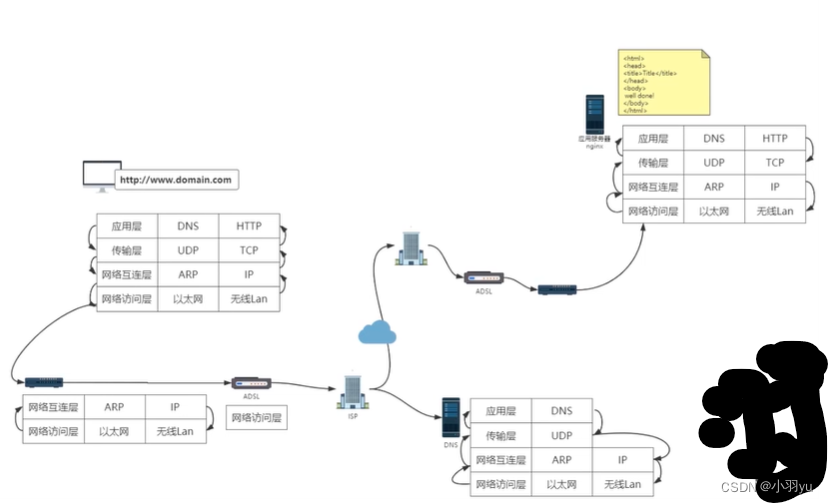
网络通讯流程

分层
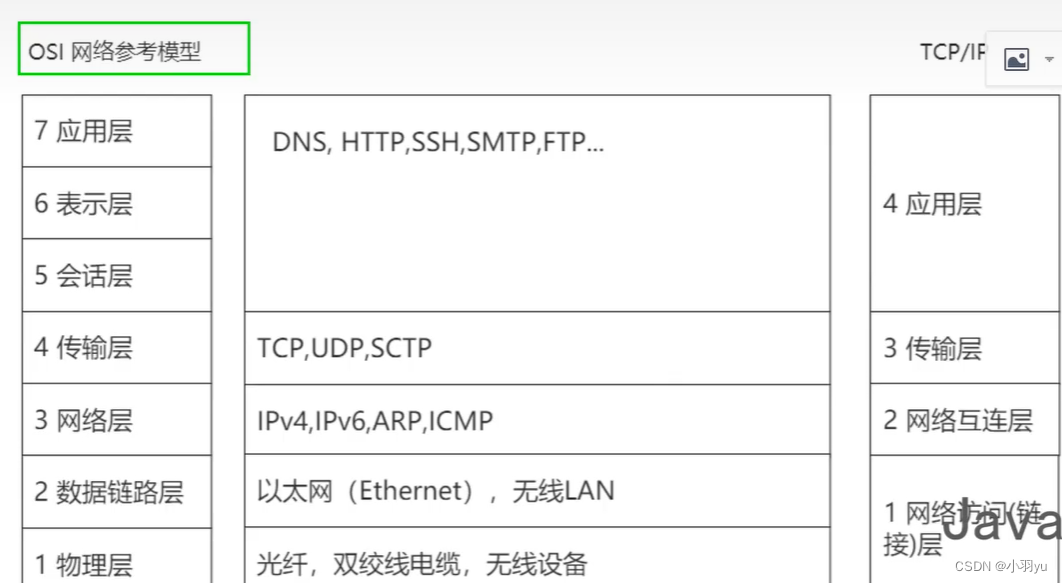
为了简化网络的复杂度,网络通讯的不同方面被分解为多个层次结构,每一层只跟紧挨着的的上层或者下层进行交互,将网络分层,这样可以修改,甚至替换某一层的软件,只要层与层之间的接口保持不变,就不会影响到其它层。
OSI七层模型:

一个HTTP请求的分层解析:
应用层:HTTP协议属于应用层协议,因此HTTP请求的第一层是应用层。在这一层,客户端发起HTTP请求,请求中包含:请求方法、请求URL、HTTP协议版本、请求头部等信息。传输层:HTTP请求通过TCP传输协议进行传输,因此传输层是HTTP请求的第二层。在这一层,TCP协议提供了可靠的数据传输,并对数据进行分段。- 网络层:在
网络层,对TCP数据进行封装为IP数据包,并在网络中传递。 - 数据链路层:在数据链路层,将IP数据包转换为数据帧,并在物理媒介上传输。
- 物理层:在
物理层,数据被转换为电子信号,通过介质传输至接收方。
当HTTP请求到达服务端后,通过相同的方式逆向传输。

二、TCP协议底层知识
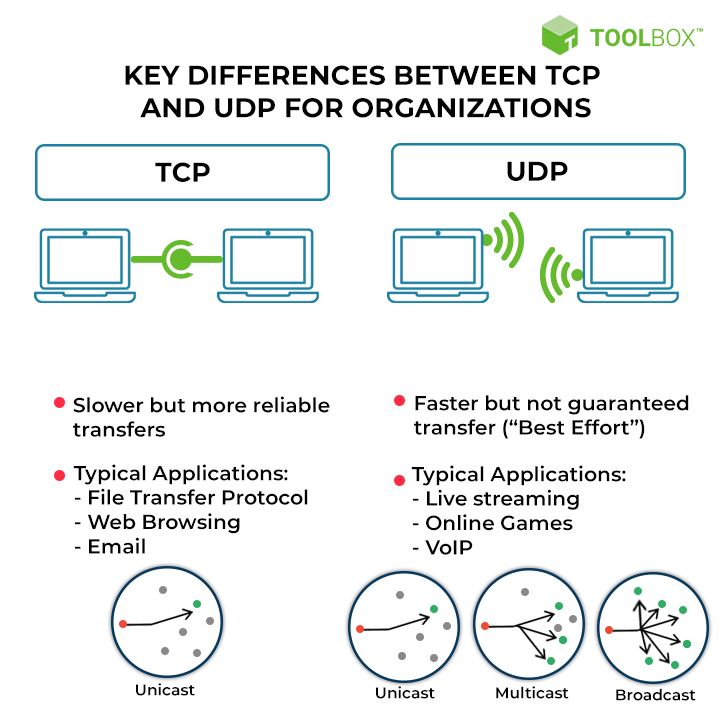
TCP(Transmission Control Protocol)是一种面向连接、可靠的传输层协议,主要用于在网络上的不同主机之间传输数据。TCP协议在 OSI 网络模型的传输层中,负责通过网络传输应用层数据,并通过一些机制保证数据可靠到达。以下是TCP协议底层知识的介绍:
-
TCP三次握手
TCP连接的建立采用三次握手的方式,即发送方发送SYN,接收方发送SYN/ACK,发送方再发送ACK,建立连接。三次握手的目的是确保双方都能收到对方的信息,以便在之后的通信中能够可靠地传输数据。 -
TCP数据传输
TCP是面向流的协议,将应用层数据分割成适当的大小的数据块,称为 TCP段,每个 TCP 段都有一个序列号,接收方按照序列号的顺序重新组合数据。TCP通过拥塞控制、流量控制等机制保证数据可靠到达。 -
TCP四次挥手
TCP连接的关闭采用四次挥手的方式,即发送方发送FIN,接收方发送ACK,接收方再发送FIN,发送方发送ACK,关闭连接。四次挥手的目的是确保双方都能正常关闭连接,避免出现数据丢失或重复的情况。 -
TCP拥塞控制
TCP通过拥塞控制来避免网络拥塞和丢包。TCP会根据网络的负载情况来调整自己的发送速率,避免发送过多的数据导致网络拥堵和数据丢失。 -
TCP流量控制
TCP通过流量控制来避免发送方发送过多的数据,导致接收方缓冲区溢出。TCP接收方会向发送方发送窗口大小信息,告诉发送方可以发送的数据量。发送方会根据接收方的窗口大小来控制发送速率,避免数据堆积。
总之,TCP协议是互联网传输中最常用的协议之一,因为其可靠性和流控制等机制使其适用于各种应用场景。
三、三次握手四次挥手
三次握手和四次挥手是TCP协议中用于建立和终止连接的过程。
三次握手指的是在建立TCP连接时,客户端和服务端之间需要进行三次数据交互。
- 客户端发送一个SYN(同步)数据包给服务端,表示客户端想要与服务端建立连接。
- 服务端接收到SYN数据包后,向客户端发送一个SYN/ACK(同步/确认)数据包,表示服务端同意连接请求并准备建立连接。
- 客户端接收到SYN/ACK数据包后,向服务端发送一个ACK(确认)数据包,表示客户端也准备好了,并且至此建立了TCP连接,可以进行数据传输了。
四次挥手指的是在终止TCP连接时,客户端和服务端之间需要进行四次数据交互。
- 客户端发送一个FIN(结束)数据包给服务端,表示客户端想要终止连接。
- 服务端接收到FIN数据包后,向客户端发送一个ACK数据包,表示服务端已经收到了客户端的请求,并且准备好了。
- 服务端发送一个FIN数据包给客户端,表示服务端也准备好了,并且请求客户端也关闭连接。
- 客户端接收到FIN数据包后,向服务端发送一个ACK数据包,表示客户端已经收到了服务端的请求,确认关闭连接。此时TCP连接已经完全关闭。
四、粘包拆包
粘包和拆包是在计算机网络中出现的两种常见问题。
粘包是当发送方连续发送多个数据包时,由于网络传输的不确定性,这些数据包可能会在接收方处合并成一个大的数据包,导致接收方无法正确解析,从而出现粘包现象。
拆包则是相反的情况,当发送方发送的数据包过大时,在传输过程中会被拆分成多个小的数据包进行传输,但是接收方可能会在接收时只收到了部分数据包,导致无法正确解析,出现拆包现象。
为了解决粘包和拆包问题,通常采用以下两种方式:
基于消息边界的通信协议,例如 HTTP、SMTP 等,这些协议都是基于消息边界的协议,即每个消息之间使用特定的分隔符或长度字段来分隔。使用协议报文长度标识,例如 TCP 协议中的 MSS 和 IP 协议中的 MTU,发送方在发送数据时需要根据协议规定的报文长度标识来分割数据,并在数据头部携带数据长度信息,接收方在接收数据时根据数据长度信息来分割数据包。
五、连接与可靠性传输
连接是指建立两个或多个设备之间的物理或逻辑连接,以便它们之间可以进行通信。在互联网中,连接通常是通过TCP/IP协议建立的。
可靠性传输是指确保数据在传输过程中不会丢失、损坏或重复。为了实现可靠性传输,TCP协议使用了多种技术,如数据分段、确认、重传和流控制。这些技术能够保证数据的准确传输,并且保证了数据的可靠性。
当一个设备想要向另一个设备发送数据时,它们需要建立一个连接。在连接建立后,它们可以进行通信,而且这个连接可以保持一段时间。如果数据在传输过程中发生了错误,则TCP协议会使用一些技术来确保数据的准确传输,并且在必要时重发数据,确保数据的可靠性。
三次握手和四次挥手也是可靠性连接的技术之一
六、加密算法
加密算法是指将明文经过一定方式处理后,转换为密文的过程。常见的加密算法有对称加密算法和非对称加密算法。
对称加密算法是指加密和解密使用的密钥是相同的,常见的有 DES、3DES、AES 等。
非对称加密算法则是使用公钥和私钥两个不同的密钥进行加密和解密,公钥可以公开,用于加密数据;而私钥只有密钥持有人可以使用,用于解密数据和数字签名等操作。常见的非对称加密算法有 RSA、DSA、ECC 等。
七、HTTPS加密原理
HTTPS(Hypertext Transfer Protocol Secure)是一种通过加密技术保证通信安全的HTTP协议。其加密原理主要包括三个部分:密钥交换、加密算法和数字证书验证。
-
密钥交换
客户端通过与服务器端进行密钥交换,双方生成一个共享的加密密钥,用于后续的加密和解密过程。密钥交换一般通过公钥加密技术实现,即服务器端通过公钥将密钥发送到客户端,客户端再通过私钥将密钥解密出来。 -
加密算法
在密钥交换完成后,双方使用共享密钥对通信内容进行加密。HTTPS采用的加密算法主要有对称加密算法和非对称加密算法。对称加密算法一般速度较快,但是密钥需要在通信双方之间共享,容易被窃取。非对称加密算法则采用公钥加密和私钥解密的方式,安全性较高,但是速度较慢。 -
数字证书验证
为了保证通信双方的身份真实可信,HTTPS通常采用数字证书进行身份验证。数字证书中包含了服务器端的公钥和对应的身份信息,客户端通过验证证书的真实性和合法性可以确定通信方的身份,并避免被假冒者攻击。数字证书的验证一般是通过数字证书颁发机构(CA)进行,CA会对证书申请者的身份进行核实,保证证书的真实性和合法性。