如何使用yarn下载依赖
概述
在软件开发中,我们通常需要使用到各种不同的库和框架。为了方便管理这些依赖项,我们可以使用包管理工具来下载和安装这些库。yarn就是一款流行的包管理工具,它可以帮助我们高效地管理和下载依赖。
安装yarn
在开始使用yarn之前,我们需要先进行安装。以下是安装yarn的步骤:
| 步骤 | 命令 | 说明 |
|---|---|---|
| 1 | npm install -g yarn | 使用npm全局安装yarn |
使用yarn下载依赖
一旦yarn安装完成,我们就可以开始使用它来下载依赖了。以下是使用yarn下载依赖的步骤:
| 步骤 | 命令 | 说明 |
|---|---|---|
| 1 | cd 项目目录 | 进入你的项目目录 |
| 2 | yarn init | 初始化一个新的项目,生成一个package.json文件 |
| 3 | yarn add 依赖名称 | 添加一个依赖到你的项目中 |
| 4 | yarn install | 安装并下载项目中的所有依赖 |
下面我将详细解释每一步所需做的事情,并提供相应的代码示例。
步骤1:进入项目目录
首先,你需要使用cd命令进入你的项目目录。这个目录是你的项目所在的文件夹。
cd /path/to/your/project
步骤2:初始化一个新的项目
在项目目录中,运行yarn init命令来初始化一个新的项目。这个命令将会引导你填写一些项目信息,并生成一个package.json文件。
yarn init
步骤3:添加依赖
现在你可以使用yarn add命令来添加你需要的依赖。依赖名称可以是一个库或框架的名称,也可以是一个具体的版本号。
yarn add react
上面的命令将会添加React库到你的项目中。你也可以指定版本号,比如:
yarn add react@16.13.1
步骤4:安装依赖
一旦你添加了依赖,你需要运行yarn install命令来安装和下载项目中的所有依赖。这个命令会根据package.json文件中的依赖列表来下载对应的库和框架。
yarn install
现在,yarn会开始下载所有依赖项,并将它们保存在项目的node_modules文件夹中。
总结
通过以上步骤,你已经学会了如何使用yarn来下载依赖。以下是一个简单的例子,展示了整个过程:
- 进入项目目录:
cd /path/to/your/project
- 2 初始化一个新的项目:
yarn init
- 3 添加依赖:
yarn add react
- 4 安装依赖:
yarn install
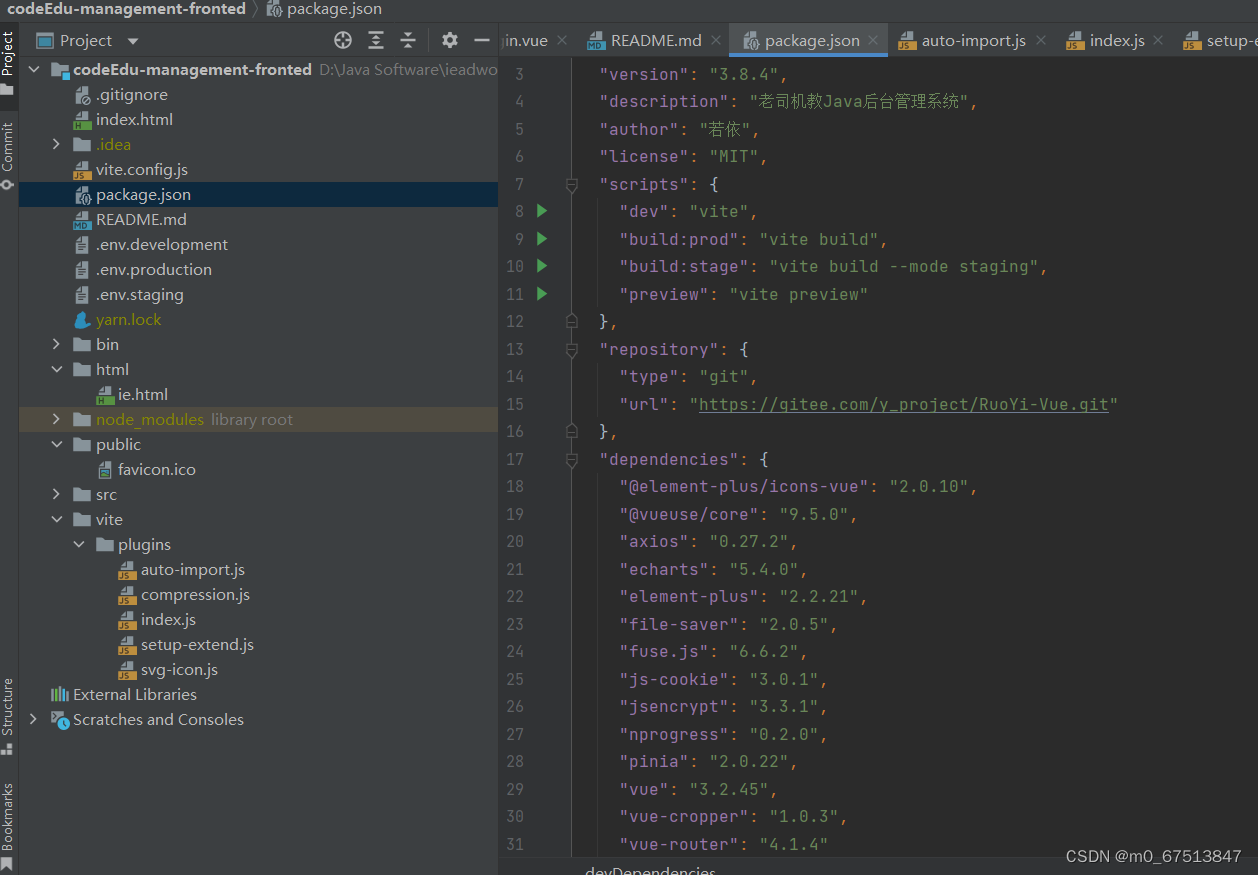
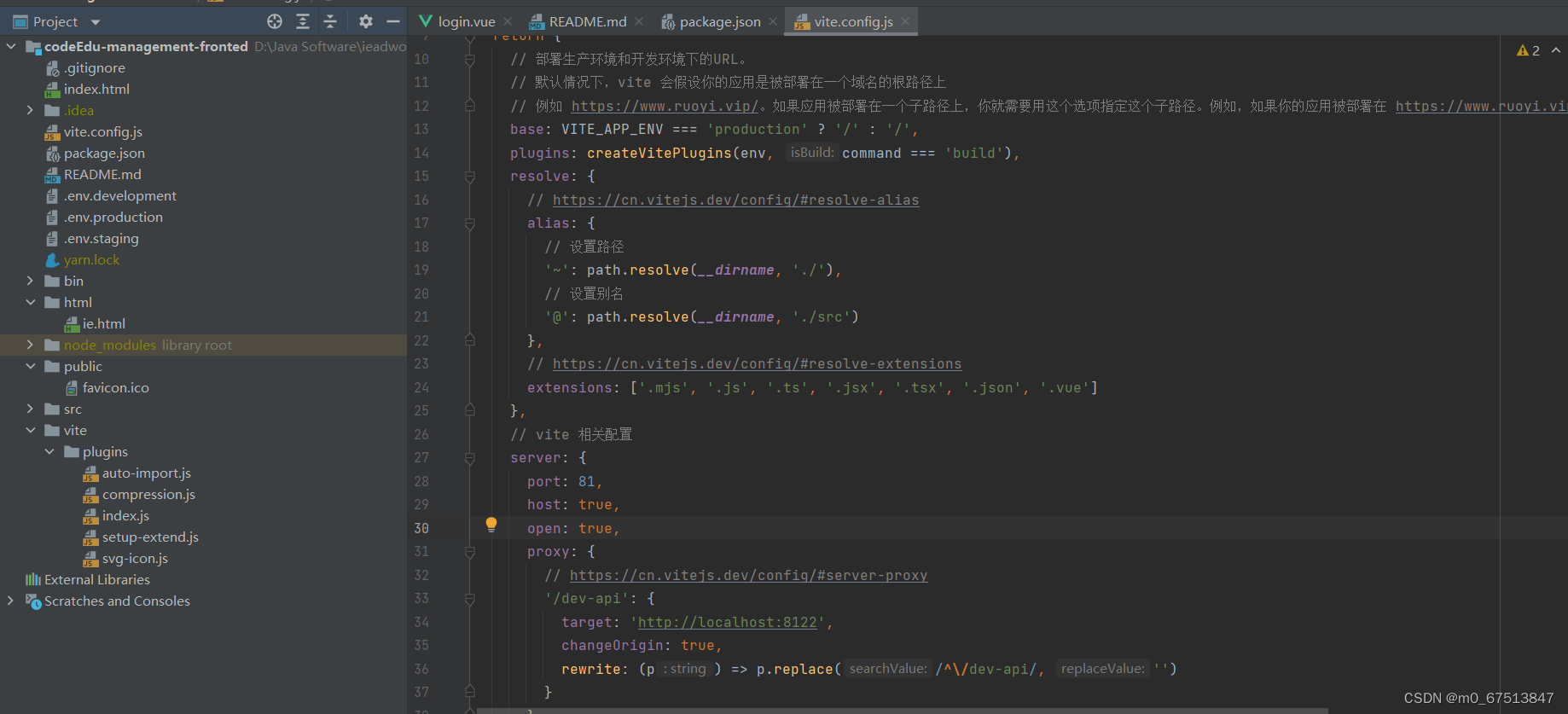
1.5 项目整体结构:src:文件目录,vite:下载依赖工具:可用npm下载,不过推荐使用yarn下载
yarn速度更快、安装版本统一、输出更简洁、输出更简洁、多注册来源处理、更好的语义化。
但是在用yarn之前需要先通过npm安装它。

1.6:package.json文件主要是jar包下载来源