新建electronstu01文件夹
以管理员身份运行powershell,切换到该文件下
npm init -y

安装依赖包
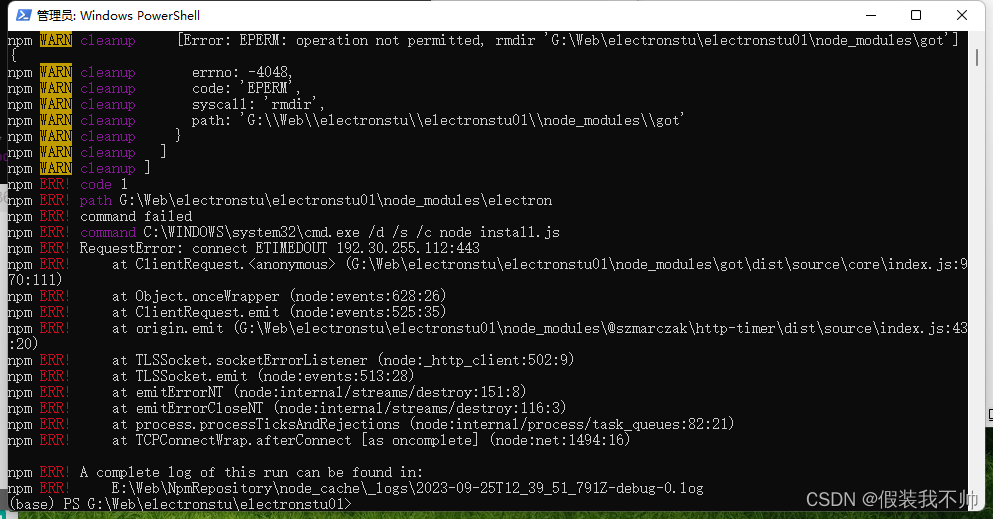
npm install --save-dev electron

失败

npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install --save-dev electron

修改 package.json
"start": "electron ."
启动
npm start
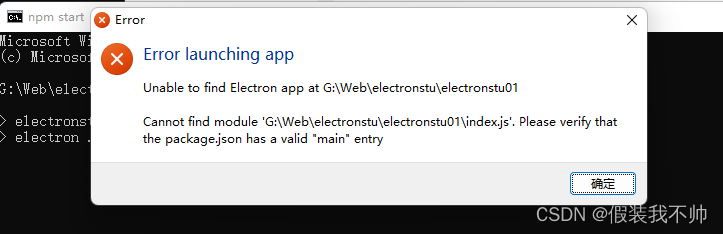
此脚本将告诉 Electron 在您项目根目录运行 此时,您的应用将立即抛出一个错误提示您它无法找到要运行的应用

新建index.js,内容为空
新建index.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><!-- https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP --><meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'"><title>你好!</title></head><body><h1>你好!</h1>我们正在使用 Node.js <span id="node-version"></span>,Chromium <span id="chrome-version"></span>,和 Electron <span id="electron-version"></span>.</body>
</html>
index.js修改代码
const { app, BrowserWindow } = require("electron");const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600,});win.loadFile("index.html");
};app.whenReady().then(() => {createWindow();
});启动项目

虽然现在可以打开一个浏览器窗口,但你还需要一些额外的模板代码使其看起来更像是各平台原生的。 应用程序窗口在每个OS下有不同的行为,Electron将在app中实现这些约定的责任交给开发者们。
当所有窗口都关闭的时候除了macos系统,其他系统应该关闭
app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})
macos上如果没有新的窗口则创建一个
app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})
此时窗口控件应功能齐全
js内容动态渲染
不能直接在主进程中编辑DOM,因为它无法访问渲染器doucument上下文。 它们存在于完全不同的进程,所以需要预处理
新建preload.js
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}//访问 Node.js process.versions 对象,并运行一个基本的 replaceText 辅助函数将版本号插入到 HTML 文档中。for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}})
上面的代码要起作用需要在现有的 BrowserWindow 构造器中将路径中的预加载脚本传入 webPreferences.preload 选项。
const { app, BrowserWindow } = require("electron");
//引入nodejs的path模块
const path = require("node:path");
const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, "preload.js"),},});win.loadFile("index.html");
};app.whenReady().then(() => {createWindow();app.on("activate", () => {if (BrowserWindow.getAllWindows().length === 0) createWindow();});
});app.on("window-all-closed", () => {if (process.platform !== "darwin") app.quit();
});
__dirname:字符串指向当前正在执行脚本的路径 (在本例中,它指向你的项目的根文件夹)。
path.join :将多个路径联结在一起,创建一个跨平台的路径字符串。
index.html引入
<script src="./renderer.js"></script>
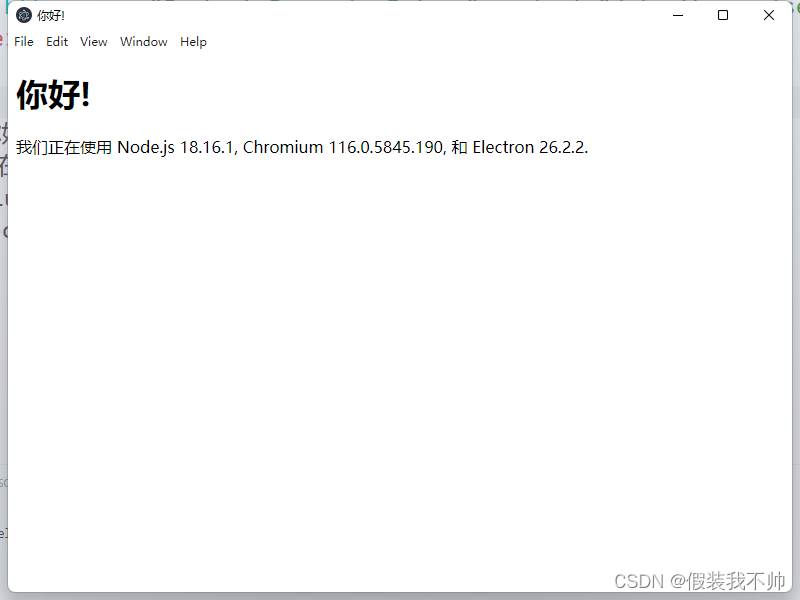
启动应用

打包
使用 Electron Forge
添加依赖
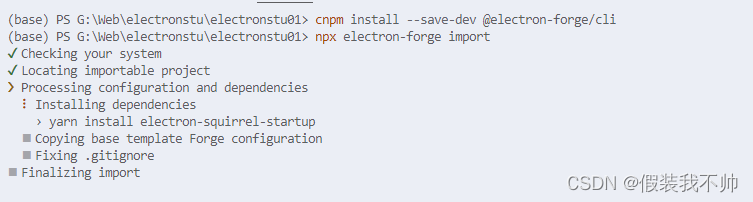
# cnpm install --save-dev @electron-forge/cli
# npx electron-forge import
# 上面代码失败,下面可以
npm config set ELECTRON_MIRROR https://npmmirror.com/mirrors/electron/
npm config ls
# C:\Users\16471\.npmrc 修改npmrc即可
npx electron-forge import


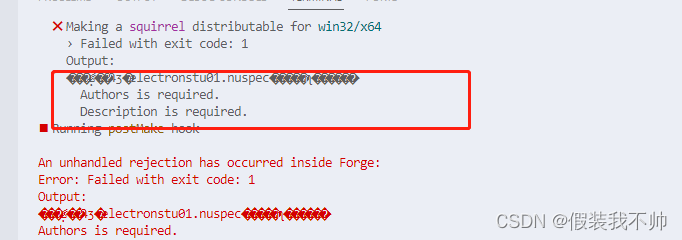
一直失败可以直接复制package.json
{"name": "electronstu01","version": "1.0.0","description": "","main": "index.js","scripts": {"start": "electron-forge start","package": "electron-forge package","make": "electron-forge make"},"keywords": [],"author": "","license": "ISC","devDependencies": {"@electron-forge/cli": "^6.4.2","@electron-forge/maker-deb": "^6.4.2","@electron-forge/maker-rpm": "^6.4.2","@electron-forge/maker-squirrel": "^6.4.2","@electron-forge/maker-zip": "^6.4.2","@electron-forge/plugin-auto-unpack-natives": "^6.4.2","electron": "^26.2.2"},"dependencies": {"electron-squirrel-startup": "^1.0.0"}
}
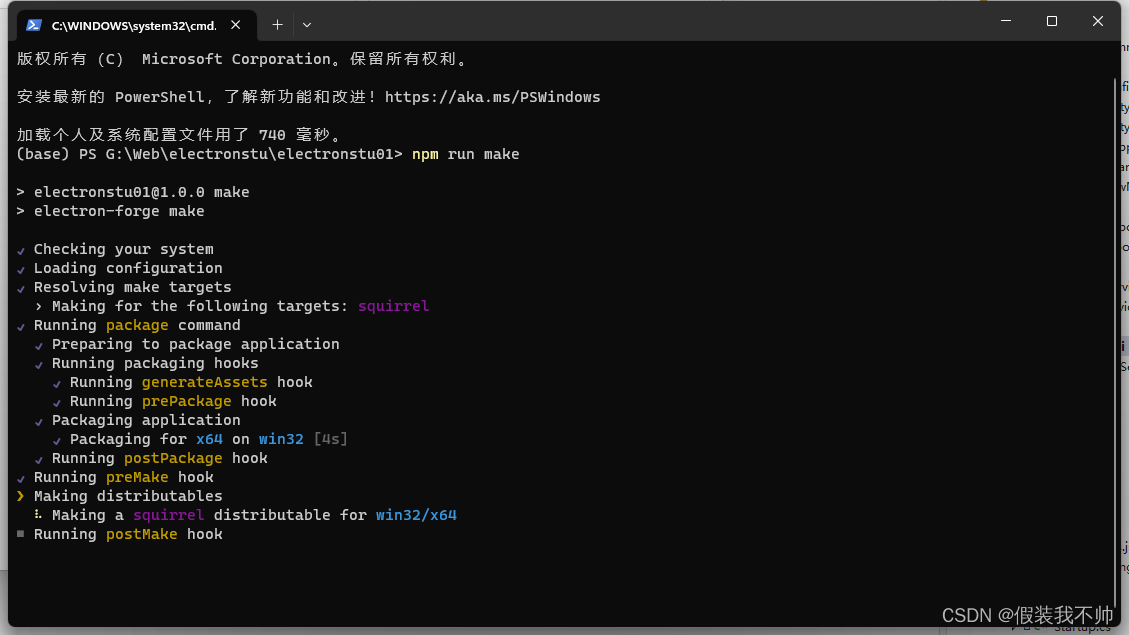
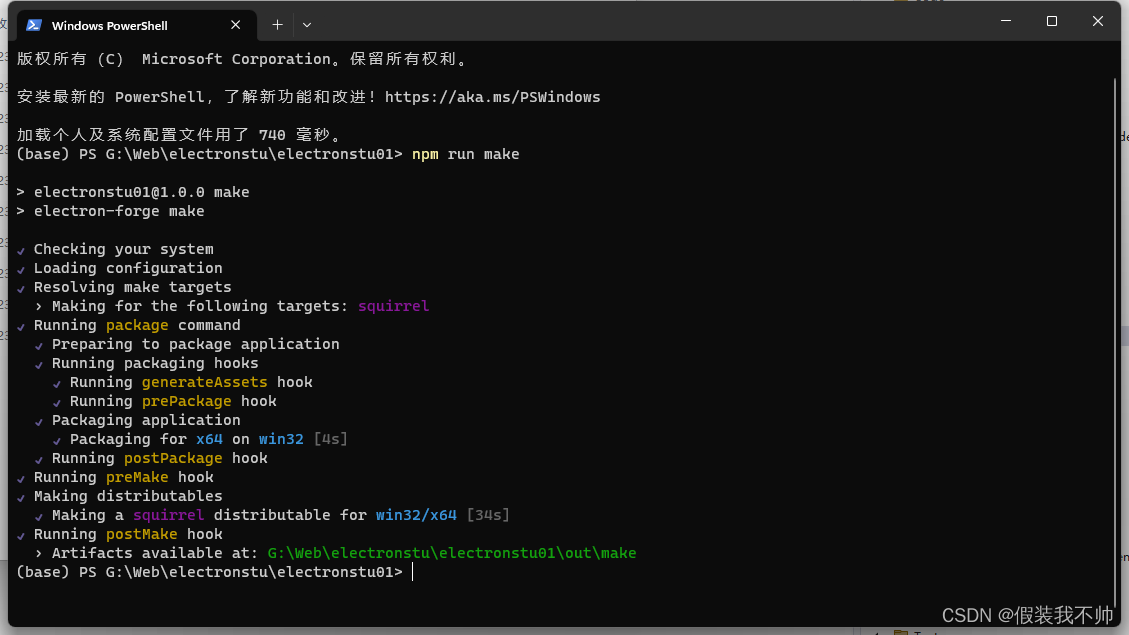
使用 Forge 的 make 命令来创建可分发的应用程序:
npm run make

添加上配置



进入文件夹之后有一个exe双击运行即可