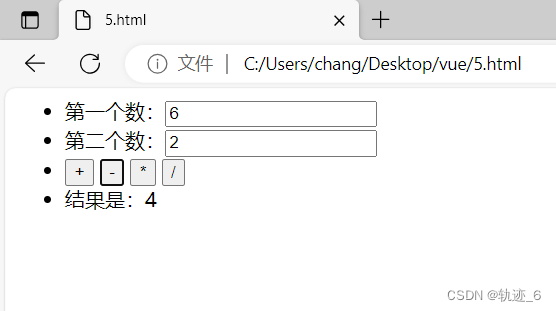
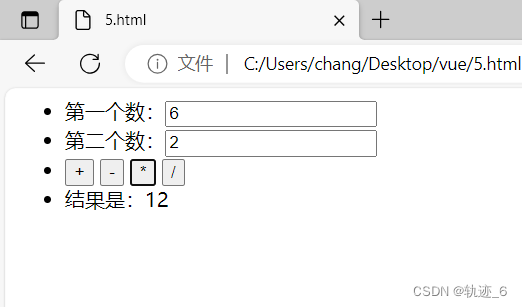
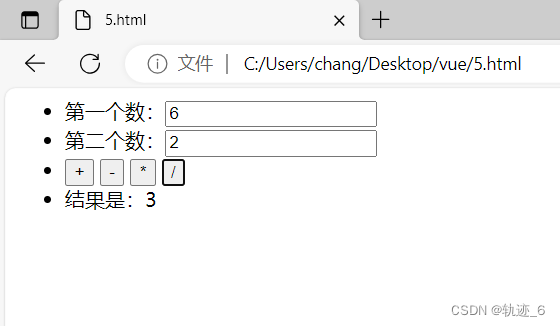
实现一个简单的页面计算器,练习组件的定义和注册方法,以及组件之间的数据传递
<div id="aa">
<ul>
<li>
<span>第一个数:</span><input v-model.number="first"/>
</li>
<li>
<span>第二个数:</span><input v-model.number="second"/>
</li>
<li>
<button @click="add">+</button>
<button @click="minus">-</button>
<button @click="multiply">*</button>
<button @click="divide">/</button>
</li>
<li>
<span>结果是:{{consequence}}</span>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const jj = new Vue({
el:'#aa',
data:{
first:'',
second:'',
consequence:'',
},
methods: {
add(){
this.consequence=this.first+this.second
},
minus(){
this.consequence=this.first-this.second
},
multiply(){
this.consequence=this.first*this.second
},
divide(){
this.consequence=this.first/this.second
}
}
,
})
</script>