目录
一.相对路径
二.绝对路径
三.超链接标签
四.锚点链接
首先,扩展一些HTML执行的原理:
htmL(hypertext markup Language) 是一种规范(或者说是一种标准),它通过标记符(tag)来标记要显示的网页的各个部分。
通过在网页中添加标记符,可以告诉浏览器如何显示网页,即确定内容的格式。
浏览器按顺序阅读网页文件(htmL文件),然后根据内容周围的htmL标记符解释和显示各种内容,这个过程叫做语法分析。
htmL中的超文本功能,也就是超链接功能,使网页之间可以链接起来。
网页与网页的链接构成了网站,而网站与网站的链接就构成了多姿多彩的www

一.相对路径
如下是3种不同等级的语法:
同级目录:src="同级目录.png"
上级目录:src="下级目录/下级目录.jpg"
下级目录:src="../上级目录.jpg"
文件中,不同级别文件目录的存放方式如下:

整体的代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
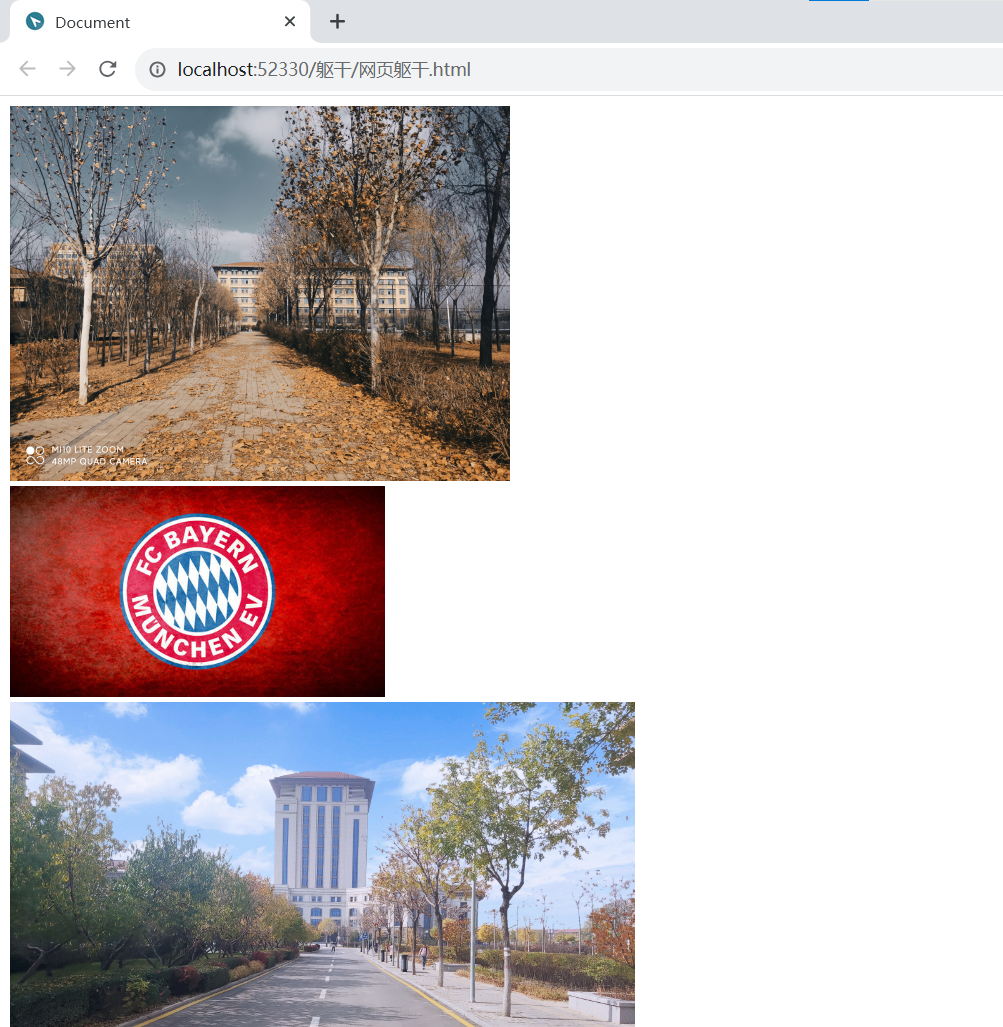
<body><div> <img src="同级目录.png" width="400" title="这是同级目录"/></div><!-- 同级目录直接使用图片名及文件类型 --><div> <img src="下级目录/下级目录.jpg" width="300" title="这是下级目录"/></div><!-- 下级目录使用"/"来依次跳级 --><div> <img width="500" title="这是上级目录"/></div><!-- 上级目录使用"../进行依次跳级" -->
</body>
</html>效果图:

二.绝对路径
绝对路径是指,文件本质上存在的位置——而并不是相对于某一物品而言的。
<body><img src="E:\照片\太理美景\111.jpg" width="400"/><!-- 斜杠位置与相对路径相反,一定要注意 --><!-- 绝对路径直接复制文件在当前pc端的位置即可 --><!-- 实际开发中一般不会用绝对路径,平时方便练习偶尔用用。 --><img src="https://img0.baidu.com/it/u=2024927183,22484188&fm=26&fmt=auto&gp=0.jpg"/><!-- 也可以直接复制图片在网络上的地址,也作为绝对路径的一种。 --></body>- 斜杠位置与相对路径相反,一定要注意
- 绝对路径直接复制文件在当前pc端的位置即可
- 实际开发中一般不会用绝对路径,因为耦合度过高,不易于项目的维护~
三.超链接标签
超链接又被称为超文本,超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。超文本更是一种用户界面范式,用以显示文本及与文本之间相关的内容。现时超文本普遍以电子文档方式存在,其中的文字包含有可以链结到其他位置或者文档的连结,允许从当前阅读位置直接切换到超文本连结所指向的位置。超文本的格式有很多,最常使用的是超文本标记语言(标准通用标记语言下的一个应用)及富文本格式。
非常重要的标签,在日常接触的各种网页或web应用程序中,每一个跳转界面的功能都由该标签实现~
<a href="">跳转</a>
href属性规定了a标签所跳转到的路径。
外部链接:
<a href="http://www.qq.com" target="_blank">腾讯</a>内部链接:(也可以跳转到项目内部的网页)
<a href="E:\HTML 文件\案例1-9号(目录文件夹练习)\7号 文本格式化.html">第一个页面</a>空链接——实际开发中的暂略方式
<a href="#">空连接</a>下载链接——点击后下载目标文件
<a href="12号辅助.zip">下载连接</a>元素链接
<a href="12号第二辅助.jpg">元素链接</a>
四.锚点链接
HTML中的链接,正确的说法应该称作"锚点",它命名锚点链接(也叫书签链接)常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点.,便于浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章回提示。在需要指定到页面的特定部分时,标记锚点是最佳的方法。
通俗地说,锚点链接是网页开发中增强用户体验的一种技术,可以跳转到页面中的指定位置:
跳转的目的地:
<h1 id="ddd">目的地<br /></h1> <!-- id值为ddd,点击相关链接即可跳转 -->
实现跳转的目标(按钮 )
<h4><a href="#ddd">返回顶部</h4></a><!-- 注意不能缺少#号 -->格式一定要保证对,实现跳转的元素使用href属性,id名前加#号;而目的地需要用id属性标识名称
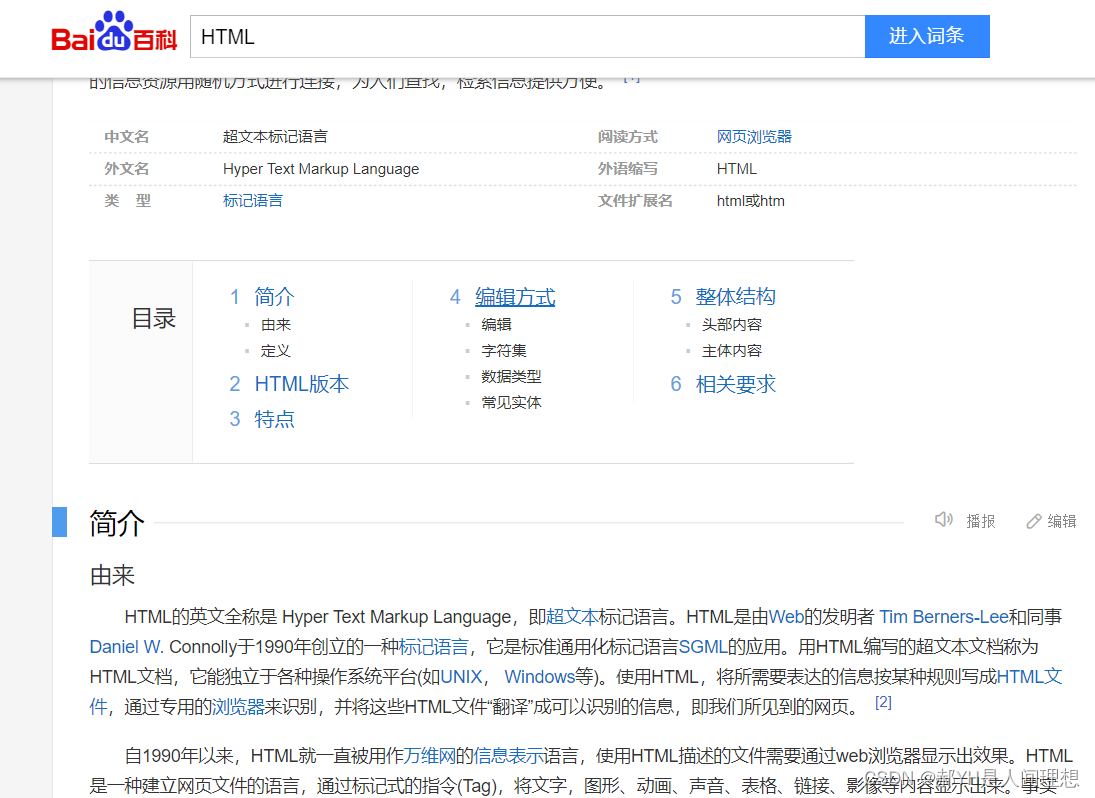
在百度百科等诸多博客类型的网站里面,锚点链接的应用尤为频繁~如下图: