记得点击文章末尾的“ 阅读原文 ”查看哟~
下面先一起看下本期周刊 摘要 吧~
奇舞推荐
■ ■ ■
通过 View Transition API 在状态之间添加丰富的过渡动画
W3C 2023 年度全球技术大会 (TPAC2023) 于今年9月 11 - 15 日召开。W3C CSS 工作组成员 Bramus Van Damme(Google) 为本届大会制作视频介绍 CSS 视图过渡模块:View Transition API 允许 DOM 更改在状态之间流畅地进行动画。这是通过利用用户代理 (UA) 的能力来保持状态的可视表示 (即快照) 并将它们与当前 DOM 状态的可视输出混合来实现的。该 API 还允许通过标准的 CSS 动画属性自定义动画。该规范描述了 single-page transition API 的 CSS 和 JS 机制。
基于 RPC 和 TypeScript 的 BFF 设计与实践
介绍了基于 RPC 和 TypeScript 的 BFF(Backend for frontend) 设计与实践。首先介绍了为什么需要 BFF,随着微服务和多终端发展趋势,传统的接口设计已经无法满足需求。然后,比较了 BFF 的几种实现方式,包括朴素模式和解耦模式,并分析了它们的优缺点。接着,介绍了 RPC-BFF 的技术选型,包括 gRPC、tRPC 和 DeepKit,并指出它们的局限性。最后详细介绍了自研 RPC-BFF 的设计与实现,包括 RPC-BFF 的 Schema 设计和 RPC 函数的定义。通过 RPC-BFF,可以实现类型安全、高效的前后端数据交互。
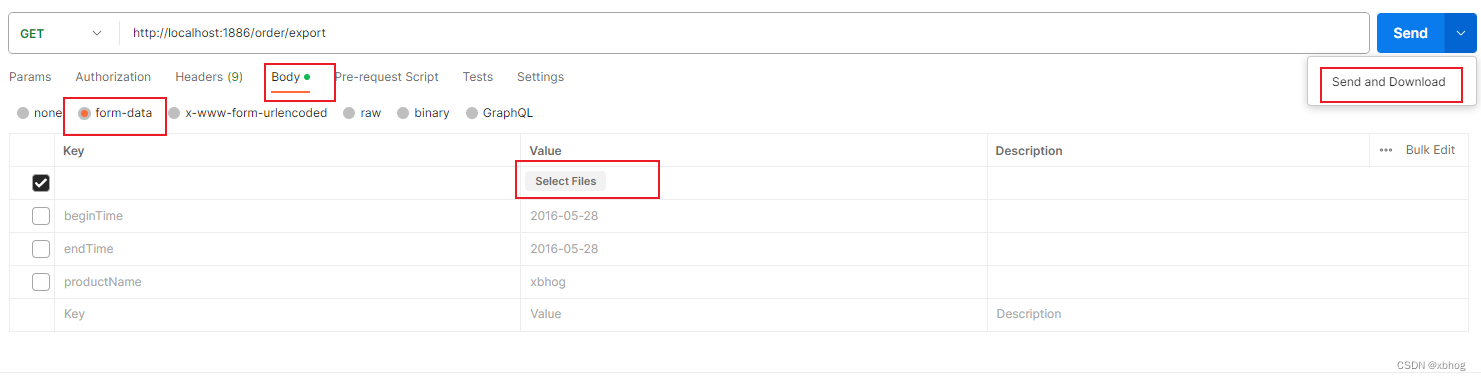
JavaScript 打包下载最佳实践:StreamSaver.js + zip-stream.js 流式下载
介绍了使用 StreamSaver.js 和 zip-stream.js 实现 JavaScript 打包下载的最佳实践。通常在用户需要下载多个文件时,可以采用浏览器打包下载的方式,减少服务器流量和性能消耗。详细介绍了使用 StreamSaver.js 和 zip-stream.js 的步骤和方法,并提供了同步和异步两种打包下载的函数。最后,给出了调用函数进行下载的示
技术实践
■ ■ ■
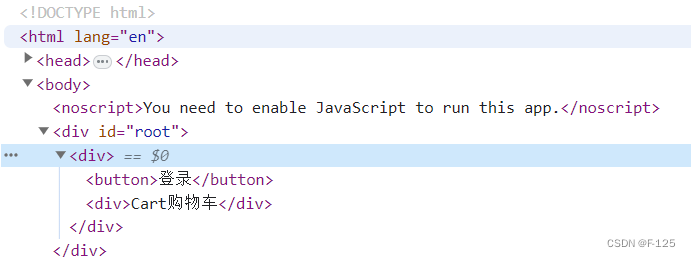
React 最佳实践之“你可能不需要 Effect”
本文思想来自 React 官方文档 You Might Not Need an Effect,保熟,是我近几天读了 n 遍之后自己的理解,感觉受益匪浅,这里小记一下跟大家分享。曾经本小白 R 的水平一直停留在会用 React 写业务,讲究能跑就行的程度,最近尝试学习一些关于 React 的最佳实践,感兴趣的朋友一起上车吧!!
探究 canvas 环形进度条及其背后的原理
在银行做前端开发,最痛苦的莫过于内网开发,很多第三方库和组件无法使用,只能自己造轮子,真可谓是举步维艰!上周写过一篇《纯 css 轻松实现环形进度条》,就像标题所说,实现起来确实“轻松”,不过也因此受到一些限制,例如无法让进度条两头呈现圆形,也无法做出动画加载进度的效果。
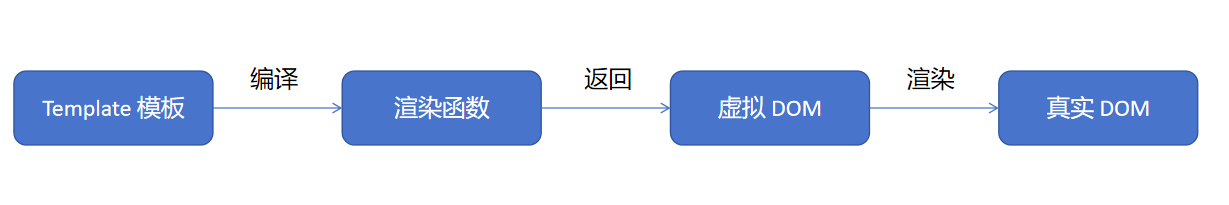
如何写一个属于自己的 Vue3 组件库
目前流行的组件库搭建方式都是使用 monorepo 的方式,好处很多,可以在一个代码仓库中管理多个项目,可以达到项目之间的资源共享。这里也是使用这种方式。
拓展边界
■ ■ ■
Chrome 117 更新:Network 面板就能发起 Mock 请求!!!
前端开发在调试过程中,经常需要各种不同的数据来反复调试,所以我们前端程序员会经常在脚手架中集成 mock 或者通过代理的方式去 hack 的实现,但是现在再也不用这么麻烦了,Chrome 117 原生就支持了,而且体验相当丝滑。
【动画进阶】当路径动画遇到滚动驱动!
在一年前,我介绍了 CSS 中非常新奇有趣的一个新特性 -- @scroll-timeline:革命性创新,动画杀手锏 @scroll-timeline[1]。利用这个新特性,我们可以轻松的将原本基于时间控制的动画效果,交给页面的滚动特性进行控制,像是这样:只是,该特性由于诸多原因,遭到了规范废弃。然而,时隔一年半,规范带着新的 animation-timeline[2] 王者回归!我们可以将其简单理解为:Scroll-driven Animations (滚动驱动动画)。
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。