文章目录
- 一、运行效果
- 二、知识储备
- (一)导航栏设置
- 1、导航栏的相关配置项
- 2、利用导航栏组件
- 2、在页面配置文件中对导航栏进行配置
- 3、在全局配置文件中对导航栏进行配置
- 三、实现步骤
一、运行效果
-
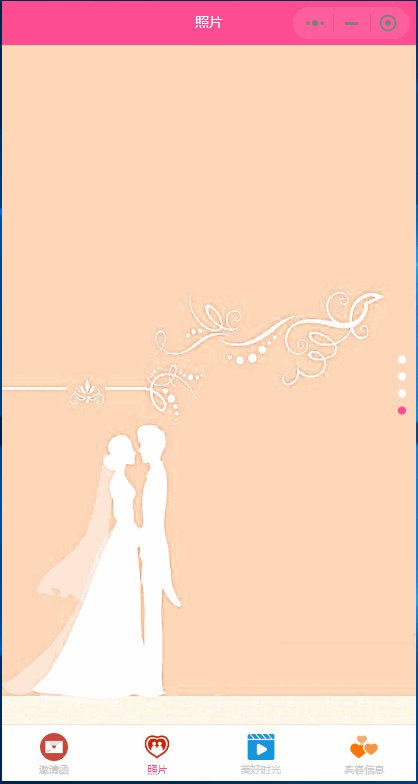
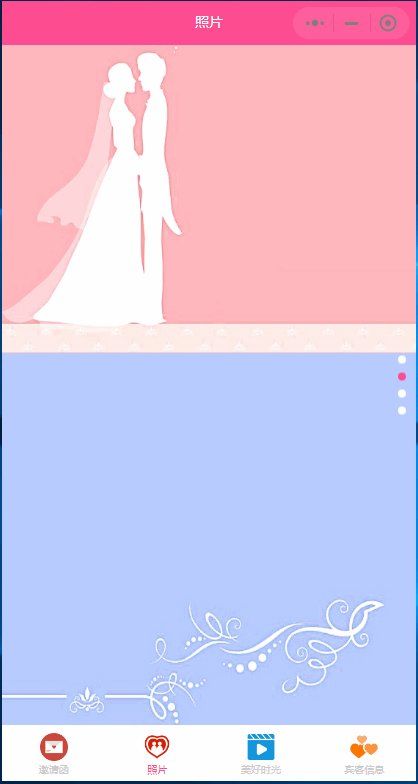
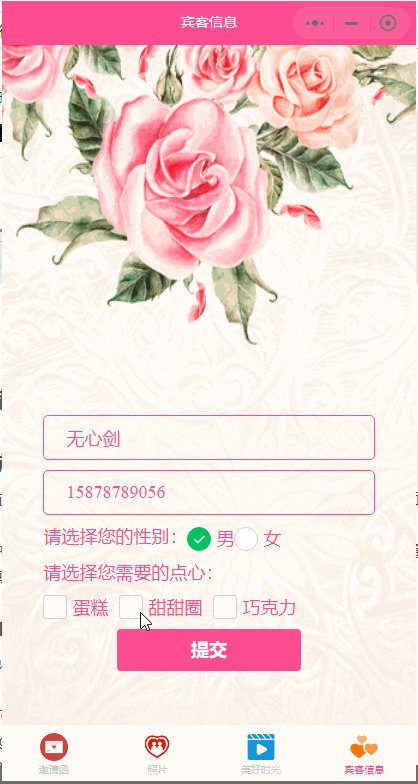
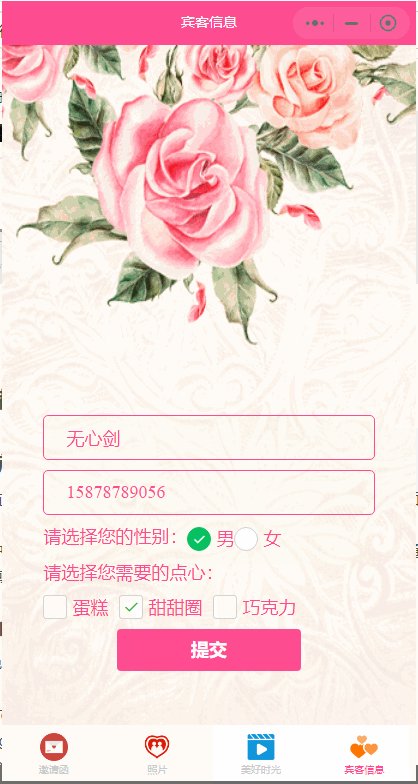
“婚礼邀请函”微信小程序由4个页面组成,分别是“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面。每个页面顶部的导航栏和底部的标签栏是公共部分,在每个页面中都会出现;页面中间的部分是页面内容,每个页面的内容都不同。
-
“邀请函”页面

-
“照片”页面

-
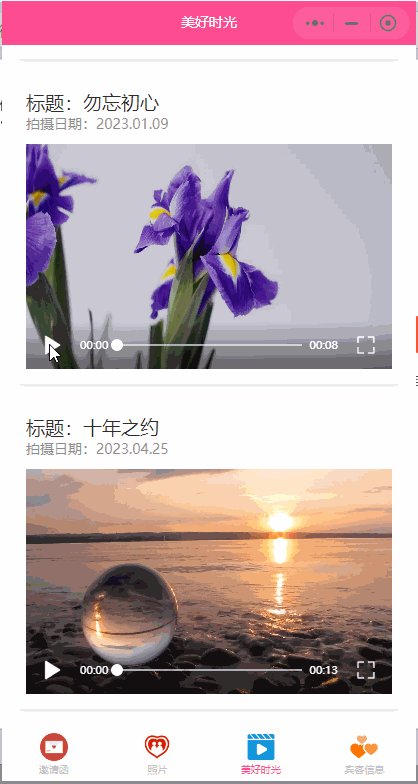
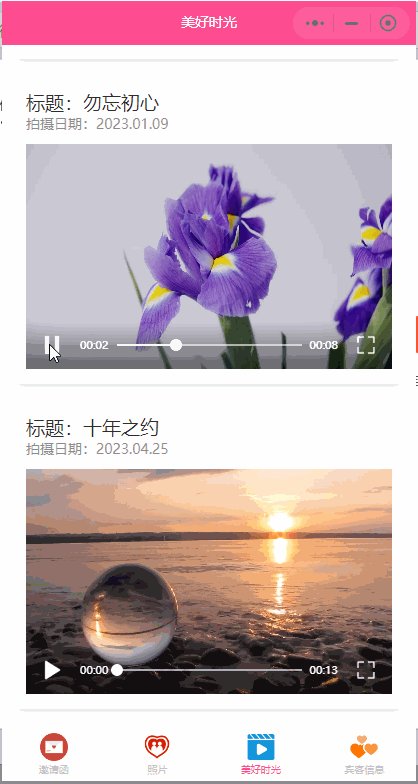
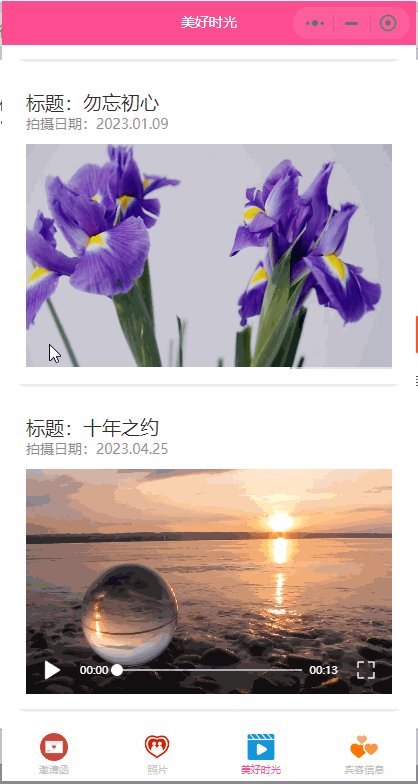
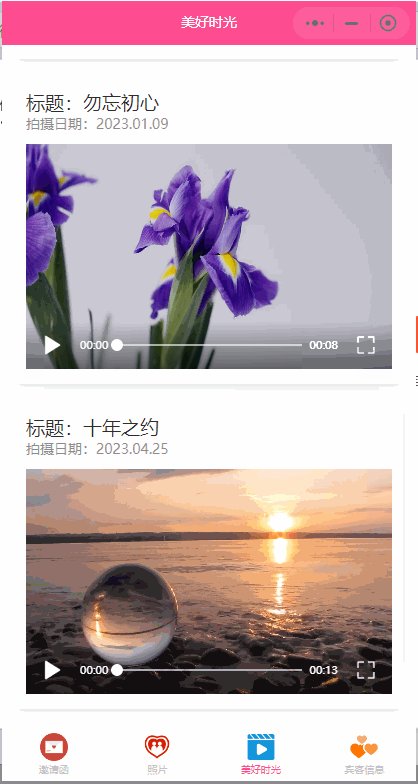
“美好时光”页面

-
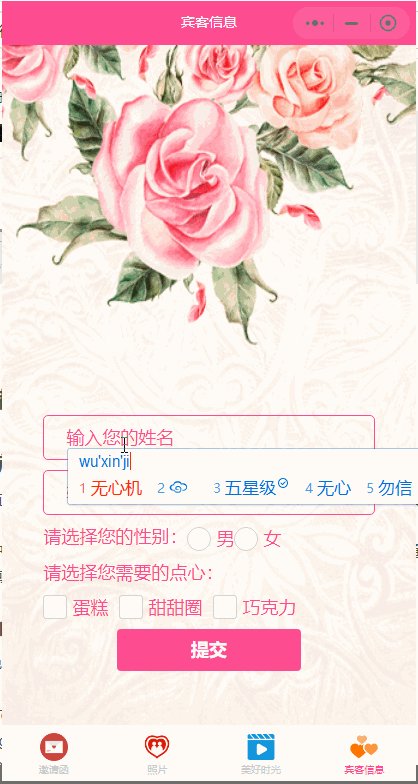
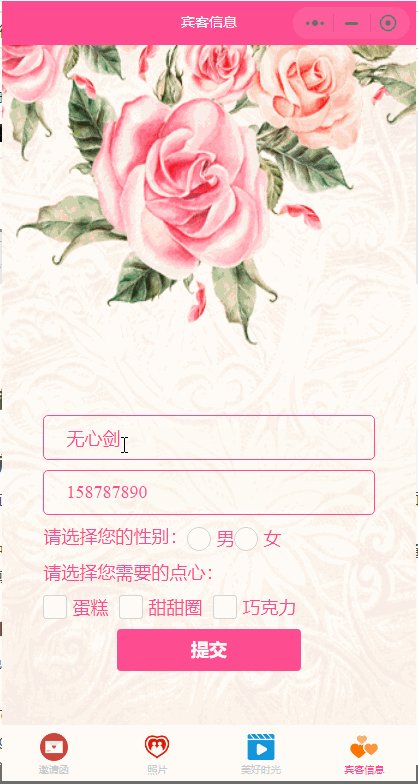
“宾客信息”页面

二、知识储备
(一)导航栏设置
- 目标:掌握导航栏的配置方法,能够完成导航栏标题颜色、背景颜色等页面效果的设置
- 在微信小程序中,有时为了页面美观,需要更改导航栏的样式。此时可以通过页面配置文件或全局配置文件对导航栏的样式进行配置。
1、导航栏的相关配置项
| 配置项 | 类型 | 说明 |
|---|---|---|
| navigationBarTitleText | string | 导航栏标题文字内容,默认值为"" |
| navigationBarBackgroundColor | HexColor | 导航栏背景颜色,默认值为#000000 |
| navigationBarTextStyle | string | 导航栏标题颜色,仅支持black和white,默认值为white |
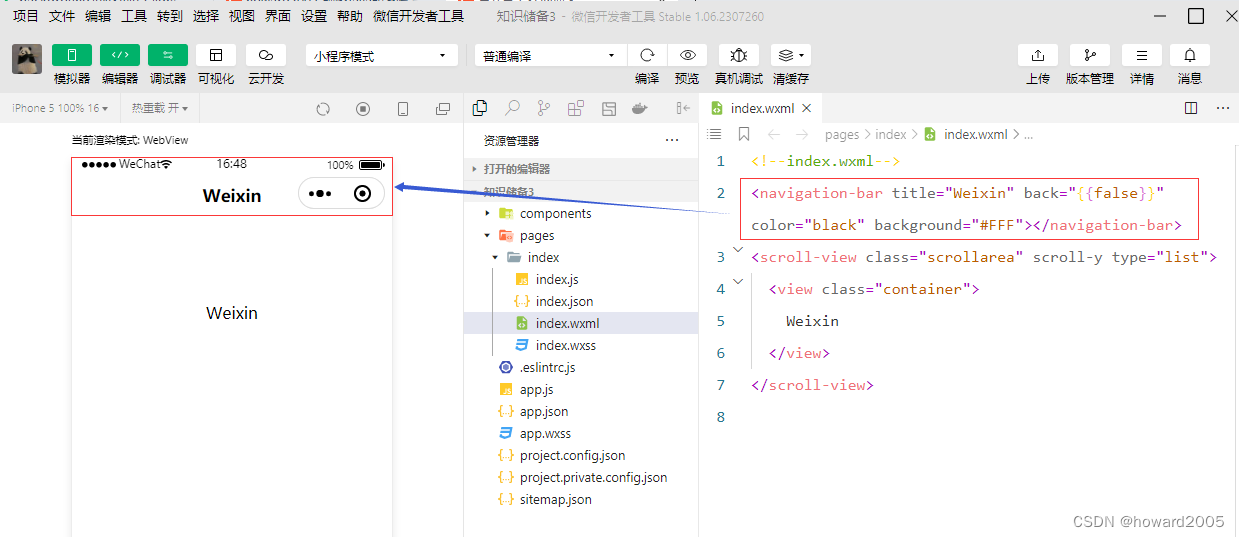
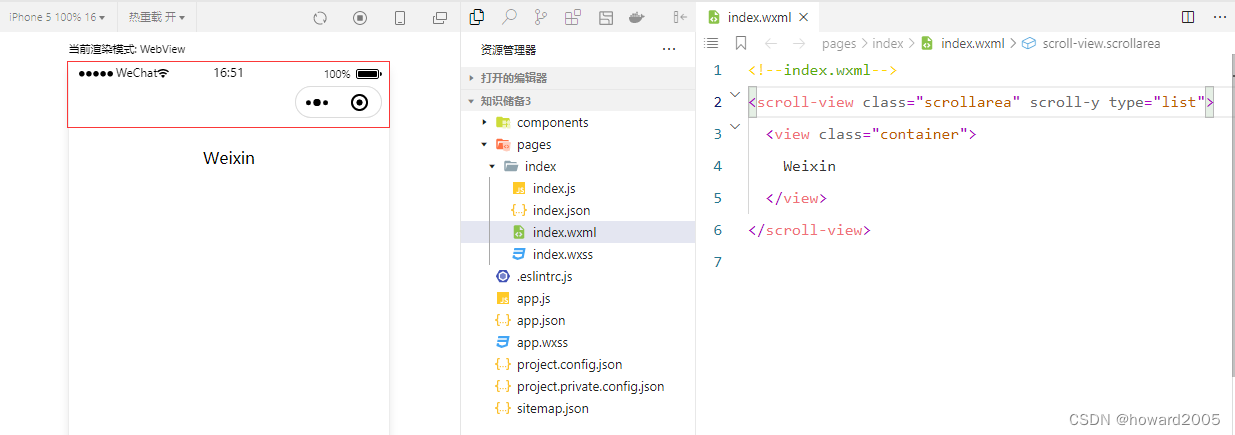
2、利用导航栏组件
-
创建项目时“不使用模板”,可以通过
navigation-bar组件来设置导航栏

-
单击【确定】按钮

-
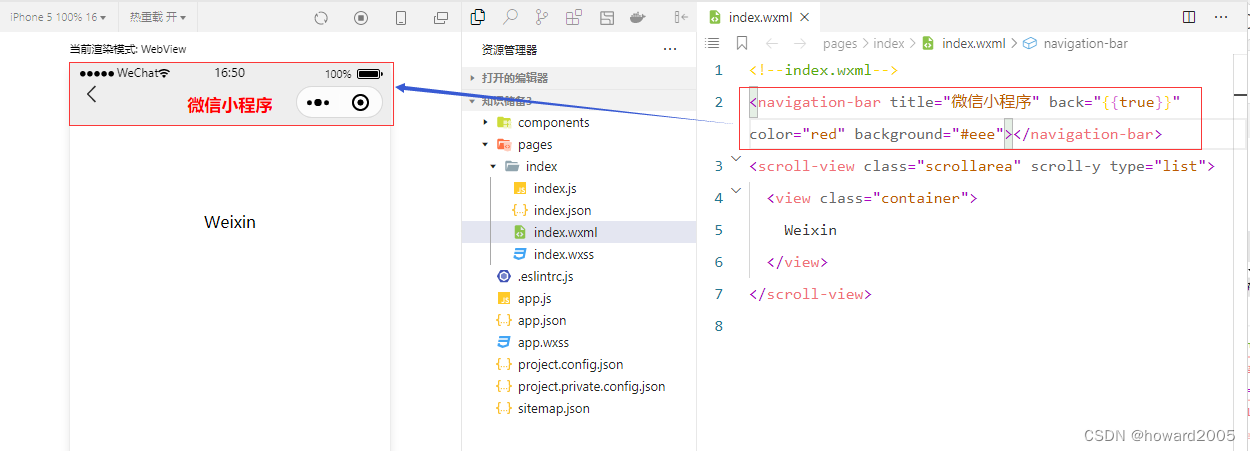
修改
navigation-bar的属性值,再查看导航栏效果

-
删除
navigation-bar元素

-
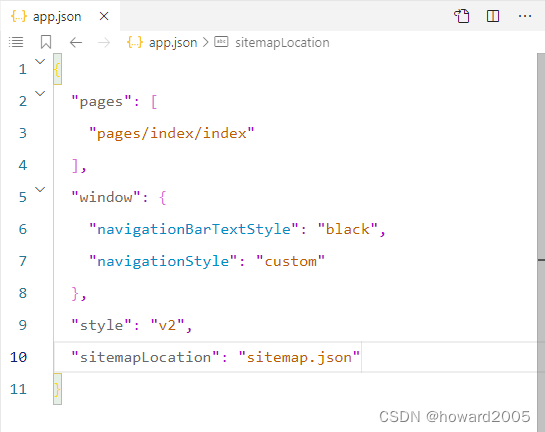
查看
app.json

-
删除四个属性:
renderer、rendererOptions、componentFrame、lazyCodeLoading

-
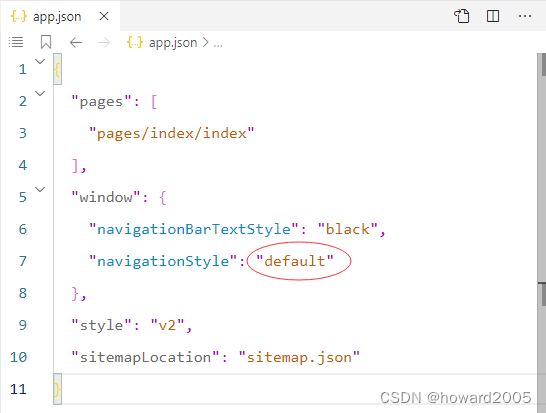
修改
window里的navigationStyle属性值:default

-
这样处理之后,就可以通过页面配置文件或全局配置文件对导航栏的样式进行配置。
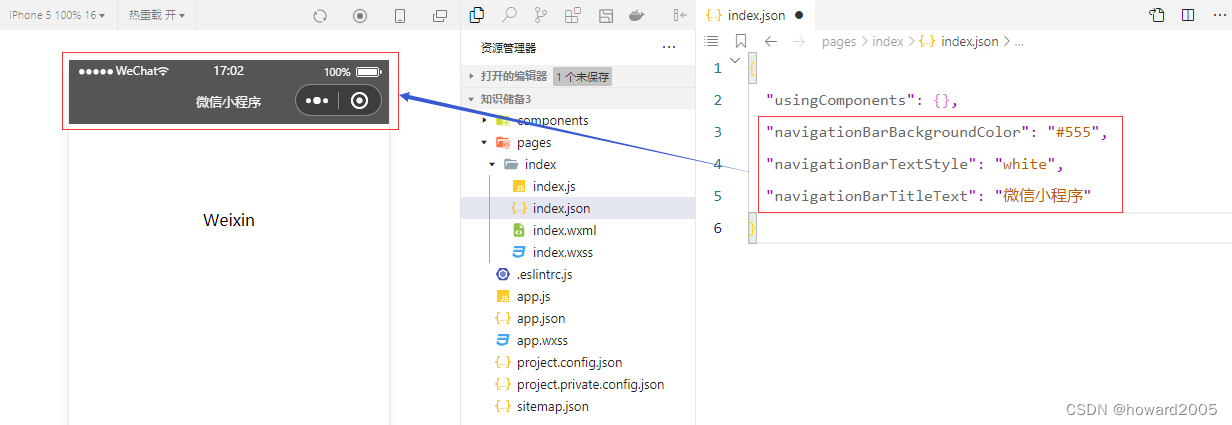
2、在页面配置文件中对导航栏进行配置
- 以
pages/index/index.json页面配置文件为例,设置导航栏背景色、文本样式和标题文本

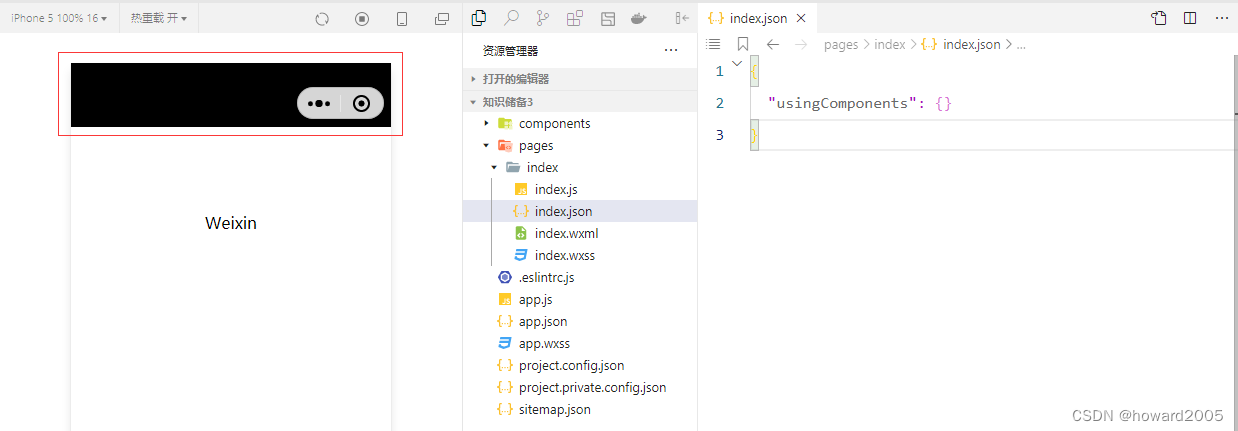
- 删除三行属性设置代码,查看导航栏效果

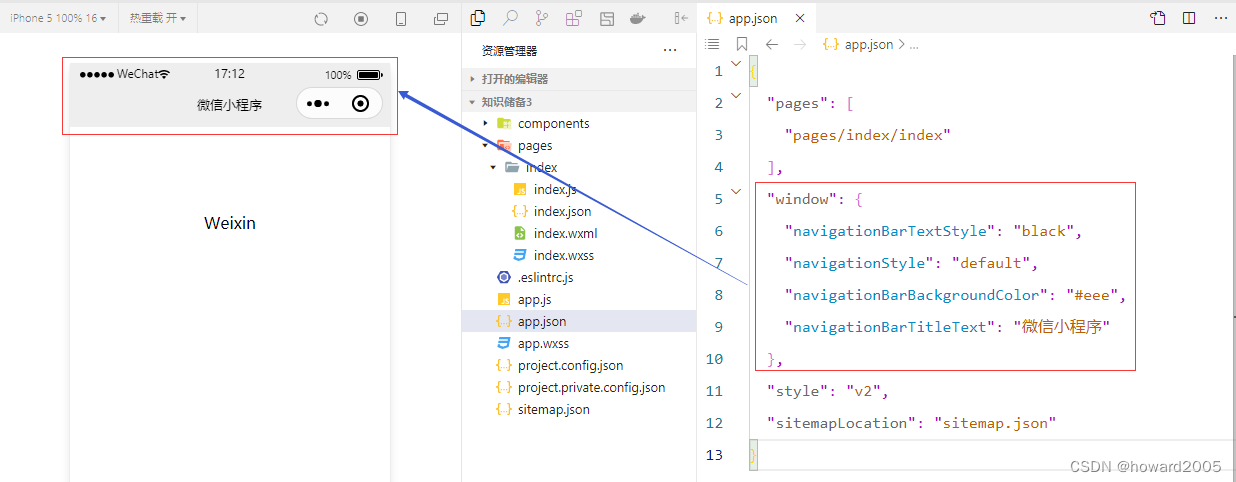
3、在全局配置文件中对导航栏进行配置
- 在全局配置文件app.json中,通过window配置项可以对全局默认窗口进行配置,配置后会对所有页面都会生效,且优先级低于页面级配置。
- 修改属性值,查看导航栏效果