插播一条CSS的工作原理:
CSS是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和显示的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名_css的外部样式单文档中。
样式规则是可应用于网页中元素,如文本段落或链接的格式化指令。样式规则由一个或多个样式属性及其值组成。内部样式单直接放在网页中,外部样式单保存在独立的文档中,网页通过一个特殊标签链接外部样式单。
名称CSS中的“层叠(cascading)”表示样式单规则应用于HTML文档元素的方式。具体地说,CSS样式单中的样式形成一个层次结构,更具体的样式覆盖通用样式。样式规则的优先级由CSS根据这个层次结构决定,从而实现级联效果。
CSS 的版本可以从 1996 年开始追溯,当时所推行的版本为 CSS1;而到了 1998 年,CSS2 在原来的基础上增加了定位、z-index、media 等;到了 2004~2011 年,CSS2.1 的出现,使其成为了到目前为止最为广泛的版本;而从 1999 年起,CSS3 成为最为现代的版本,出现了分模块的操作,CSS4 只是在其基础上进行分模块的升级。
目录
编辑
一.外链样式
二.文本样式
一.外链样式
CSS外链样式是网页设计中一种常用的方法,能够有效地减少代码量、提高网站的性能和可维护性。
前文我们说到前端开发中要遵循“结构——样式——行为”相分离的设计思想,即各模块之间应该互不干扰,体现在代码中,CSS所规定的样式设计均写在了头部标签style的内部。然而这只是一定程度上实现了分离——实际上结构与样式的代码仍在同一文件中~
因此CSS中还有一种叫做外链样式的技术——即将样式代码写在单独的CSS文件中,这样即可实现结构与样式的完全分离~
如下,创建后缀为.css的独立文件

然后再该文件中写独立的样式 :
.blue
{color: dodgerblue;
}
.strong
{font-weight: 900;
}
big
{font-size: 23px;
}如下是核心代码:声明外链样式
<link rel="stylesheet" href="10号自己的样式.css">整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.red{color: red;}.strong{font-weight: 800;}.big{font-size: 23px;}</style><link rel="stylesheet" href="10号自己的样式.css"></head>
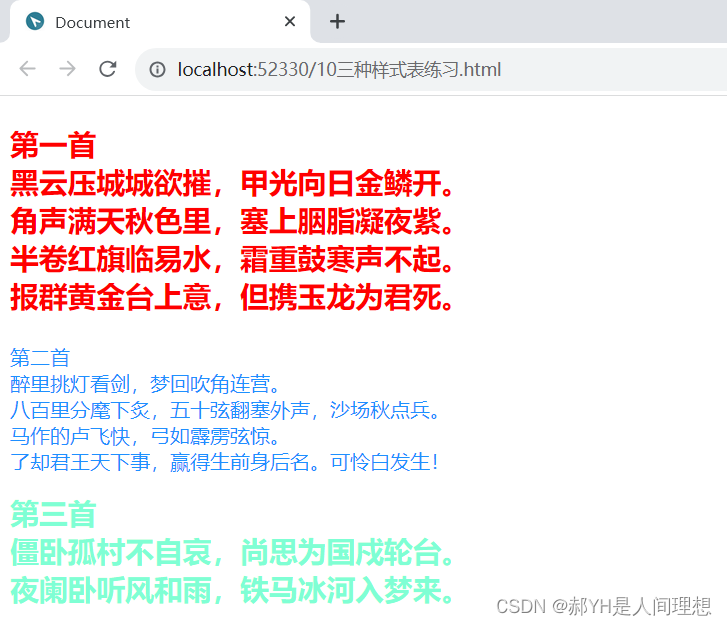
<body><!-- 第一个使用内部样式表 --><p class="red strong big">第一首<br>黑云压城城欲摧,甲光向日金鳞开。<br>角声满天秋色里,塞上胭脂凝夜紫。<br>半卷红旗临易水,霜重鼓寒声不起。<br>报群黄金台上意,但携玉龙为君死。<br></p><!-- 第二个使用外部样式表 --><p class="blue">第二首<br>醉里挑灯看剑,梦回吹角连营。<br>八百里分麾下炙,五十弦翻塞外声,沙场秋点兵。<br>马作的卢飞快,弓如霹雳弦惊。<br>了却君王天下事,赢得生前身后名。可怜白发生!<br><!-- 外部样式表仍不能成功使用 --></p><!-- 第三个使用行内样式表 --><p><div style="color: aquamarine; font-size: 23px;font-weight: 800;">第三首<br></div><div style="color: aquamarine; font-size: 23px;font-weight: 800;">僵卧孤村不自哀,尚思为国戍轮台。</div><div style="color: aquamarine; font-size: 23px;font-weight: 800;">夜阑卧听风和雨,铁马冰河入梦来。</div>
</p>
</body>
</html> 
如上图所示,虽然.blue属性位于独立的CSS文件之中,仍然可以通过类选择器的使用方式应用于标签元素。
总的来说,在开发大型项目时,外链样式的存在有助于提升代码复用率~
二.文本样式
接下来介绍一些有关文本的样式:
- font-family:字体类型
- font-size:字体大小
- font-weight:字体粗细程度
- text-indent:首行缩进
具体的属性值什么的大家可以自行查阅,接下来给大家一段样例代码参考:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.xinziti{font-family: 'Times New Roman', Times, serif;}/* 类标签的字体属性用了三种样式,若无法识别自动跳转下一个 */.song{font-family:宋体;}.sixteen{font-size: 20px;}.bold{font-weight:700;}.normal{font-weight: lighter;}div{text-indent: 2em;}/* 最后一个类选择器使字体变细 */</style>
</head>
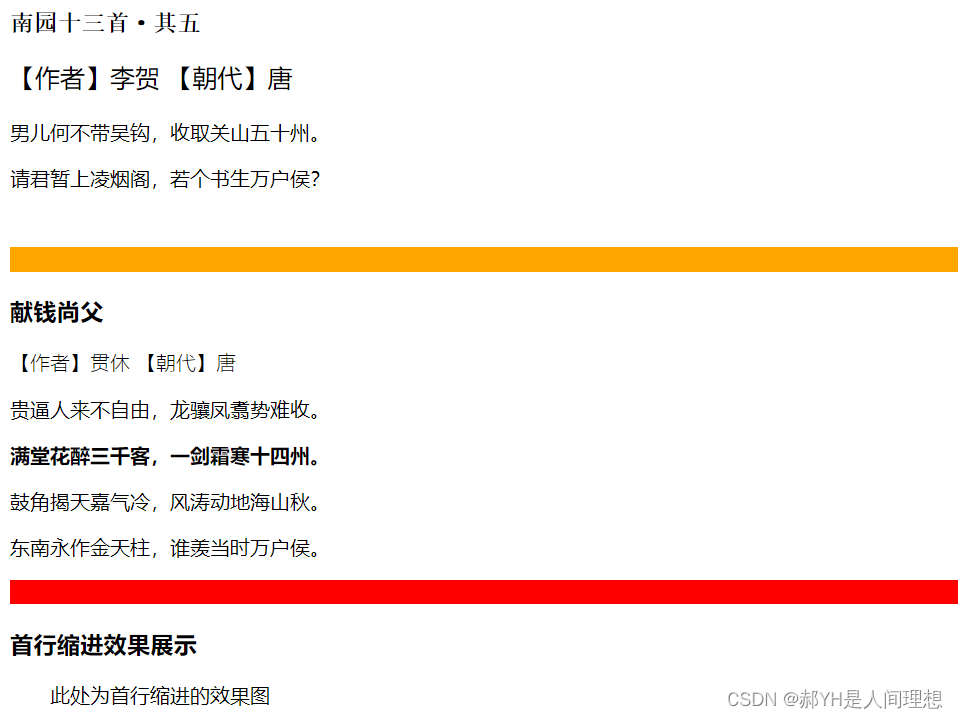
<body><h3 class="song"> 南园十三首·其五</h3> <p class="xingziti sixteen"> 【作者】李贺 【朝代】唐</p><p class="xingziti"> 男儿何不带吴钩,收取关山五十州。</p><p class="xingziti">请君暂上凌烟阁,若个书生万户侯?</p><br><hr size="20" color="orange"><!-- 使用一个换行符分割两首古诗 --><h3>献钱尚父</h3><p class="normal">【作者】贯休 【朝代】唐</p><P>贵逼人来不自由,龙骧凤翥势难收。</P><p class="bold">满堂花醉三千客,一剑霜寒十四州。</p><p>鼓角揭天嘉气冷,风涛动地海山秋。</p><p>东南永作金天柱,谁羡当时万户侯。</p><hr size="20px" color="red"> <h3>首行缩进效果展示</h3><div>此处为首行缩进的效果图</div>
</body>
</html>
此外,CSS还支持为文本设置符合选择器,如下:
<style>div{font: italic 800 40px 宋体;color: brown;}/* 顺序为style 大小 行高 字体样式 */span{font: normal 600 30px 宋体;color:burlywood;}</style>需要注意的是,上述的font属性中,各种子属性的顺序一定不能颠倒!
接下来展示一段字体属性的综合案例——新闻排版~:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>奥运会乒乓球战报</title><style>.red {color: red;}.xie {font-style: italic;}.big {font-size: 20px;}.center {text-align: center;}span {color: rgba(67, 71, 71, 0.89);}a {text-decoration: none;}body {line-height: 25px;}.suo {text-indent: 3em;}</style>
</head><body><h2 class="red center">乒乓球男团中国3比0完胜韩国 率先闯进决赛</h2><hr size="2" color="black"><div class="center"><span>2021年08月04日 15:47 </span><a href="https://www.chinanews.com/">中国新闻网</a></div><hr size="1" color="black"><h4>原标题:乒乓球男团中国3比0完胜韩国 率先闯进决赛</h4><p>新网8月4日电 北京时间8月4日,在东京奥运会乒乓球男团半决赛中,由马龙、许昕、樊振东组成的中国队3比0战胜韩国队,率先进入决赛。决赛中,中国队的对手将是德国队和日本队之间的胜者。</p><p>率先进行的男双对决中,马龙搭档许昕出战,很快以11:5、11:5、11:8拿下韩国组合李尚洙/郑荣植,先下一城。</p><div class="center"><img src="/乒乓球比赛.jpg" width="450"> </div><!-- text-align属性同样适用于图片? --><p class="suo">之后进行的首场男单比赛中,樊振东对阵韩国选手张禹珍。第一局,樊振东11:7轻松拿下。第二局,樊振东一度2:7落后,但樊振东稳扎稳打,很快追至8平。樊振东反拉出界后,8:9落后。随后,他连得3分,11:9再下一局。第三局,樊振东又是开局落后,不过很快从3:6追至6平。10平、11平、12平、13平、14平,比赛进入相持阶段,最终樊振东16:14赢下第三局,中国队再下一城。</p><p class="suo">第二场男单比赛,马龙对阵韩国选手李尚洙。首局,马龙有些慢热,一度3:7落后,随着远台拧拉得分,马龙追至7平。11:9,马龙后来居上拿下第一局。11:8,马龙随后拿下第二局。第三局,马龙9:11被对手扳回一局。第四局,双方打得胶着,9平、10平、11平、12平,13平,最终马龙13:15再丢一局。第五局,马龙没有再手软,11:6拿下。</p><p>这样,中国队就以总比分3:0战胜韩国队,率先闯进决赛。</p><p>关键字 : 乒乓球马龙韩国中国樊振东</p>
</body></html>