如何使用react脚手架快速搭建项目?
一、前提
电脑已经安装了node和npm环境。
react文档中要求Node >= 8.10 和 npm >= 5.6,查看版本:node -v;npm -v;
二、步骤
1、在合适的文件夹中打开命令行窗口cmd

2、全局安装react脚手架
在cmd输入以下命令:
npm install -g create-react-app
3、创建项目
在cmd输入以下命令:
create-react-app react-app
或者:
npx create-react-app react-app
其中这里的react-app是项目名称,可自定义。
注意:项目名不能有大写字母,否则会报错,可使用小写字母或者中线、下划线。
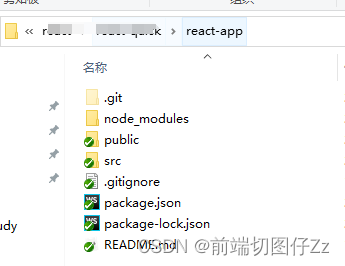
此时被创建好的项目目录如下:

4、切换到项目所在路径下
cd react-app
5、启动项目
npm start
接下来跳转到浏览器,如下所示:

这样子项目就算是搭建成功了。