1. Hashable 模型实现哈希协议
1.1 实现
/// Identifiable
struct MyCustomModel: Hashable{//let id = UUID().uuidStringlet title: Stringfunc hash(into hasher: inout Hasher) {hasher.combine(title)}
}/// 哈希协议: 唯一标识值
struct HashableBootcamp: View {// 每个字段都有一个唯一标识let data: [MyCustomModel] = [MyCustomModel(title: "ONE"),MyCustomModel(title: "TWO"),MyCustomModel(title: "THREE"),MyCustomModel(title: "FOUR"),MyCustomModel(title: "FIVE")]var body: some View {ScrollView {VStack(spacing: 40) {// 每个字段都有一个唯一标识// ForEach(data) { item in// Text(item.id)// .font(.headline)// }ForEach(data, id: \.self) { item inText(item.hashValue.description).font(.headline)}}}}
}
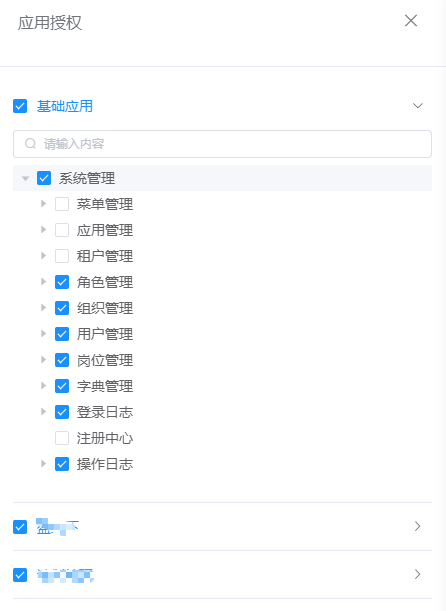
1.2 效果图:

2. Arrays 数组的使用
2.1 实现
/// 用户模型
struct UserModel: Identifiable{let id = UUID().uuidStringlet name: String?let points: Intlet isVerified: Bool
}/// 观察者对象
class ArrayModificationViewModel:ObservableObject{@Published var dataArray:[UserModel] = []@Published var filteredArray:[UserModel] = [] // 筛选数组@Published var mappedArray:[String] = [] // 字典数据init(){getUsers()updateFilteredArray()}/// 更新过滤数组func updateFilteredArray(){// sort 排序//sortedArray()// filter 筛选//filterArray()// map 集合//mapArray()// 三种操作一起使用,复杂的操作multipleMapArray()}/// 三种操作一起使用,复杂的操作func multipleMapArray(){mappedArray = dataArray.sorted(by: {$0.points > $1.points}).filter({$0.isVerified}).compactMap({$0.name})}/// 字典集合 转换 数组 -- 类型 转换 类型func mapArray() {//mappedArray = dataArray.map { user in// return user.name ?? "Error"//}//mappedArray = dataArray.map({ $0.name ?? "Error" })// 对于为 nil 的名字不包含在数组中//mappedArray = dataArray.compactMap({ user in// return user.name//})mappedArray = dataArray.compactMap({ $0.name })}/// 筛选数组 名字中包含 i : user.name.contains("i") 验证为 true: user.isVerifiedfunc filterArray(){//filteredArray = dataArray.filter { user in// return user.isVerified//}filteredArray = dataArray.filter({ $0.isVerified })}/// sort 排序数组 (降序/升序)func sortedArray(){// filteredArray = dataArray.sorted { user1, user2 in// return user1.points < user2.points// }filteredArray = dataArray.sorted(by: { $0.points < $1.points })}/// 获取数据private func getUsers(){let name = ["Nick", "Chris", nil, "Emily", "Samantha", "Jason", nil, "Lisa", "Steve"]let points = [5, 10, 80, 12, 0, 60, 3, 18, 25]for index in 0 ..< name.count {let isVerified = index % 2 == 0 ? true : falselet userModel = UserModel(name: name[index], points: points[index], isVerified: isVerified)self.dataArray.append(userModel)}}
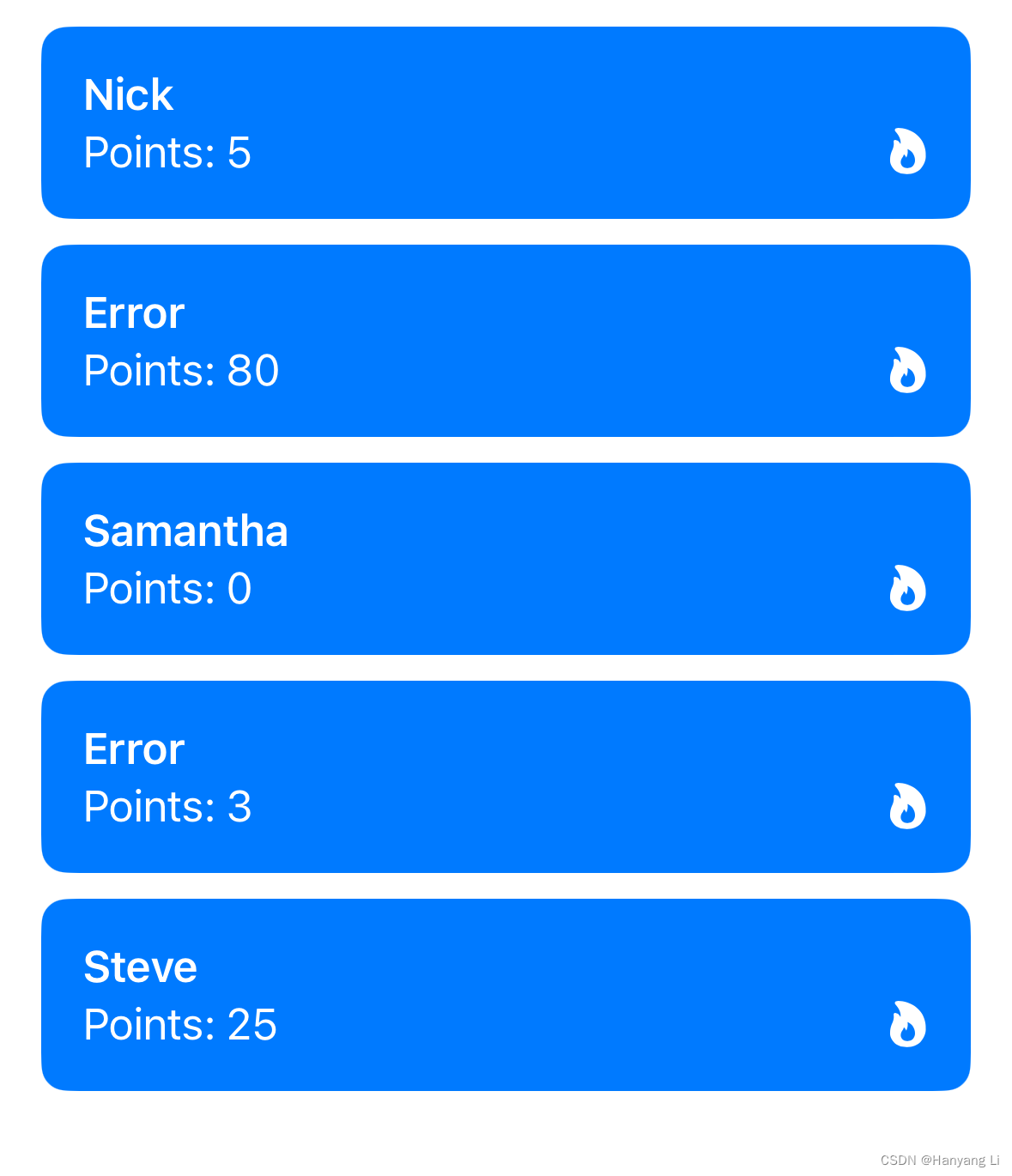
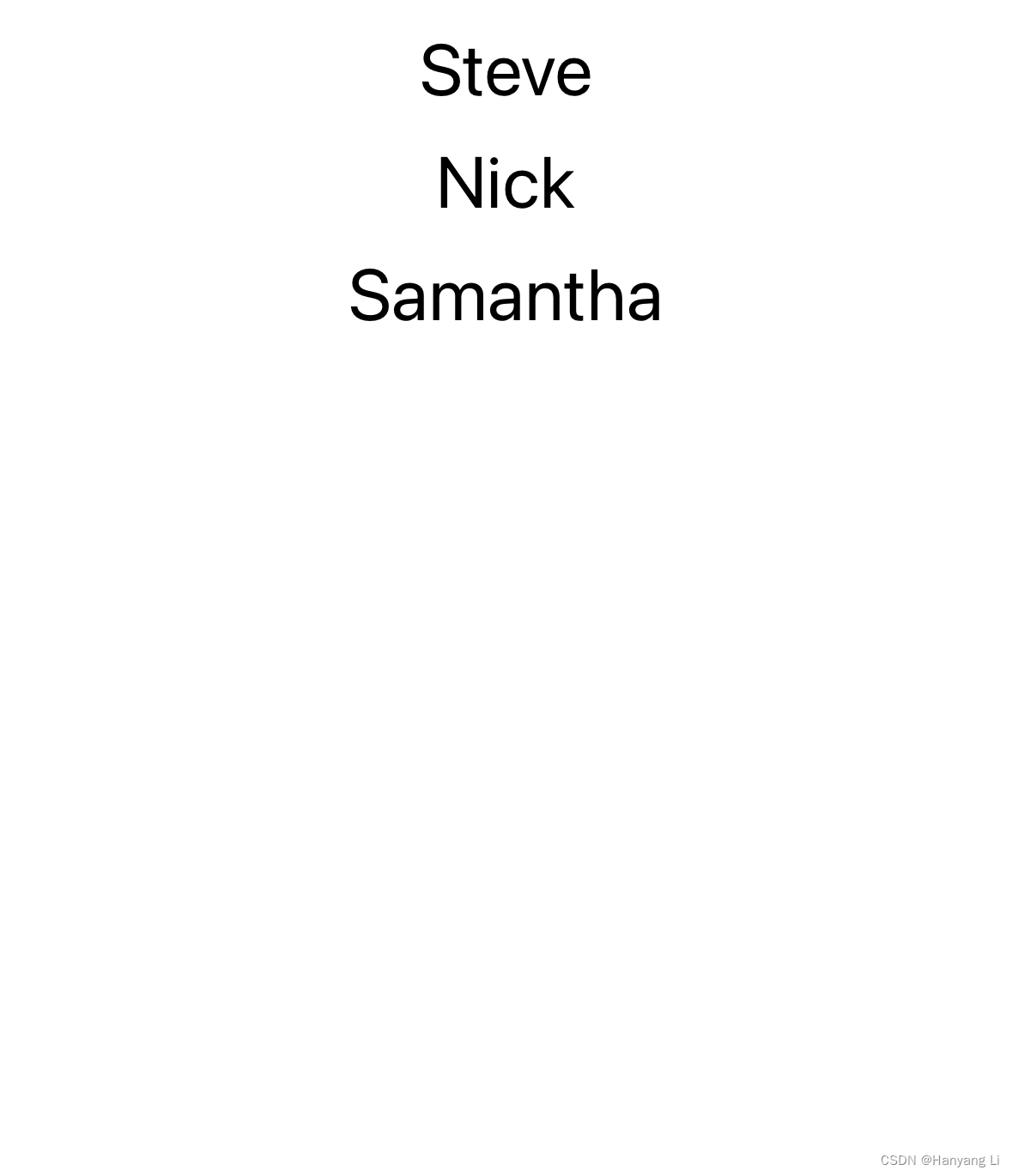
}/// 数组
struct ArraysBootcamp: View {// viewModel 层@StateObject var viewModel = ArrayModificationViewModel()var body: some View {ScrollView {VStack(spacing: 10) {// arrays1 对应 viewModel 中 sortedArray() 和 filterArray()// arrays1// map 1 对应 viewModel 中 mapArray() 和 multipleArray()map1}}}// 方式二: Mapvar map1: some View{ForEach(viewModel.mappedArray, id: \.self) { name inText(name).font(.title)}}// 方式一: Arrayvar arrays1: some View{ForEach(viewModel.filteredArray) { user inVStack(alignment: .leading) {Text(user.name ?? "Error").font(.headline)HStack {Text("Points: \(user.points)")Spacer()if user.isVerified{Image(systemName: "flame.fill")}}}.foregroundColor(.white).padding().background(Color.blue.cornerRadius(10)).padding(.horizontal)}}
}2.2 效果图:




















![编译opencv-3.4.5 [交叉编译]](https://img-blog.csdnimg.cn/db04ba623deb481ebb1fab815cecf015.png)