crud注意
过滤条件参数同步地址栏
默认 CRUD 会将过滤条件参数同步至浏览器地址栏中,比如搜索条件、当前页数,这也做的目的是刷新页面的时候还能进入之前的分页。
但也会导致地址栏中的参数数据合并到顶层的数据链中,例如:自动给同名的表单项设置默认值。如果不希望这个功能,可以设置 syncLocation: false 来关闭。
如果需要使用接口联动,需要设置syncLocation: false
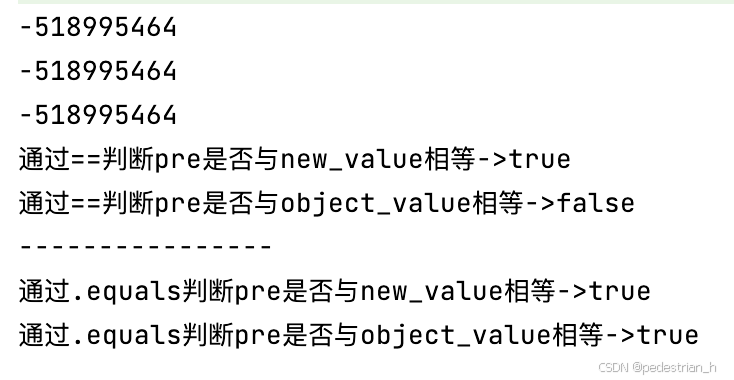
syncLocation开启后,数据域经过地址栏同步后,原始值被转化为字符串同步回数据域,但布尔值(boolean)同步后不符合预期数据结构,导致组件渲染出错。比如查询条件表单中包含Checkbox组件,此时可以设置{“trueValue”: “1”, “falseValue”: “0”},将真值和假值设置为字符串格式规避。从3.5.0版本开始,已经支持parsePrimitiveQuery,该配置默认开启。
同样也可以在可视化编辑器中配置来关闭。

快速开始



- 先做好后端接口可以快速生成表格,中文标题需要自己调整。
- 增删改查直接勾选即可,接口、事件等需要自己配置
分页
{"status": 0,"msg": "","data": {"items": [{// 每一行的数据。"id": 1,"xxx": "xxxx"}],"total": 200 // 注意这里不是当前请求返回的 items 的长度,而是数据库一共有多少条数据,用于生成分页,}
}
后端数据返回格式:

后端后续补充
字典配置
- 可以直接在后端完成转换
- maping实现前端转换 官方文档
eg:

字段组合
字段组合可以使用Tpl模板 官方文档

eg:

后续踩坑后续补充