目录
前言
1. 本地环境服务搭建
2. 局域网测试访问
3. 内网穿透
3.1 ubuntu本地安装cpolar
3.2 创建隧道
3.3 测试公网访问
4. 配置固定二级子域名
4.1 保留一个二级子域名
4.2 配置二级子域名
4.3 测试访问公网固定二级子域名
前言
网:我们通常说的是互联网;站:可以理解成在互联网上的一个房子。把互联网看做一个城市,城市里面的每一个房子就是一个站点,房子里面放着你的资源,那如果有人想要访问你房子里面的东西怎么办?
在现实生活中,去别人家首先要知道别人的地址,某某区某某街道,几号,在互联网中也有地址的概念,就是ip。通过ip我们就能找到在互联网上面的站点,端口可以看做是这个房子的入口,不同的入口所看到的东西也就不一样,如从大门(80端口)进是客厅,从窗户(8080端口)进是书房。
接下来我们将通过简单几步来在ubuntu搭建一个web站点 html小游戏,并使用cpolar内网穿透将其发布到公网上,使得公网用户也可以正常访问到本地web站点的小游戏。
1. 本地环境服务搭建
apach2是一个服务,也可以看做一个容器,也就是上面说的房子,运行在ubuntu里,这个服务可以帮助我们把我们自己的网站页面通过相应的端口让除本机以外的其他电脑访问。
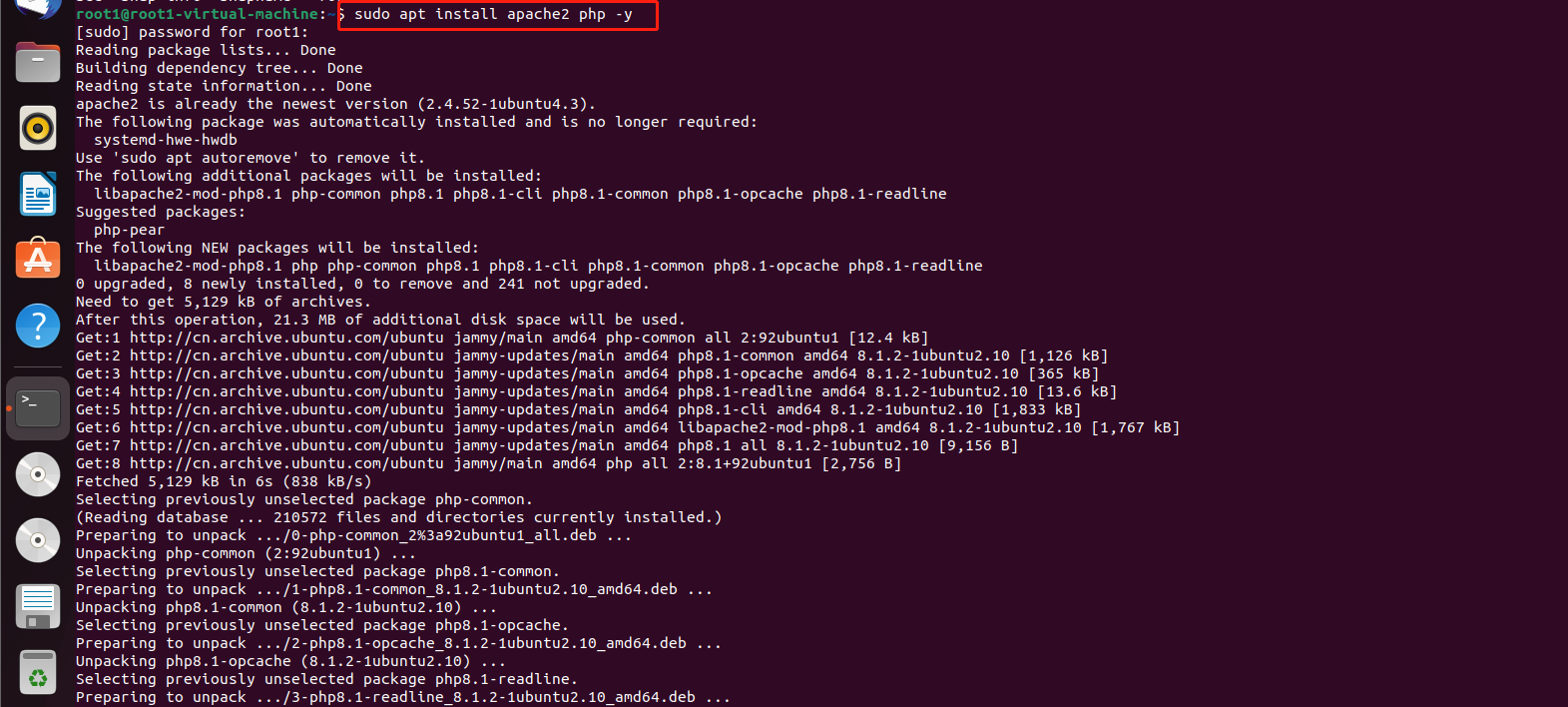
下载apach2
sudo apt install apache2 php -y

下载好后启动apache2
sudo service apache2 restart
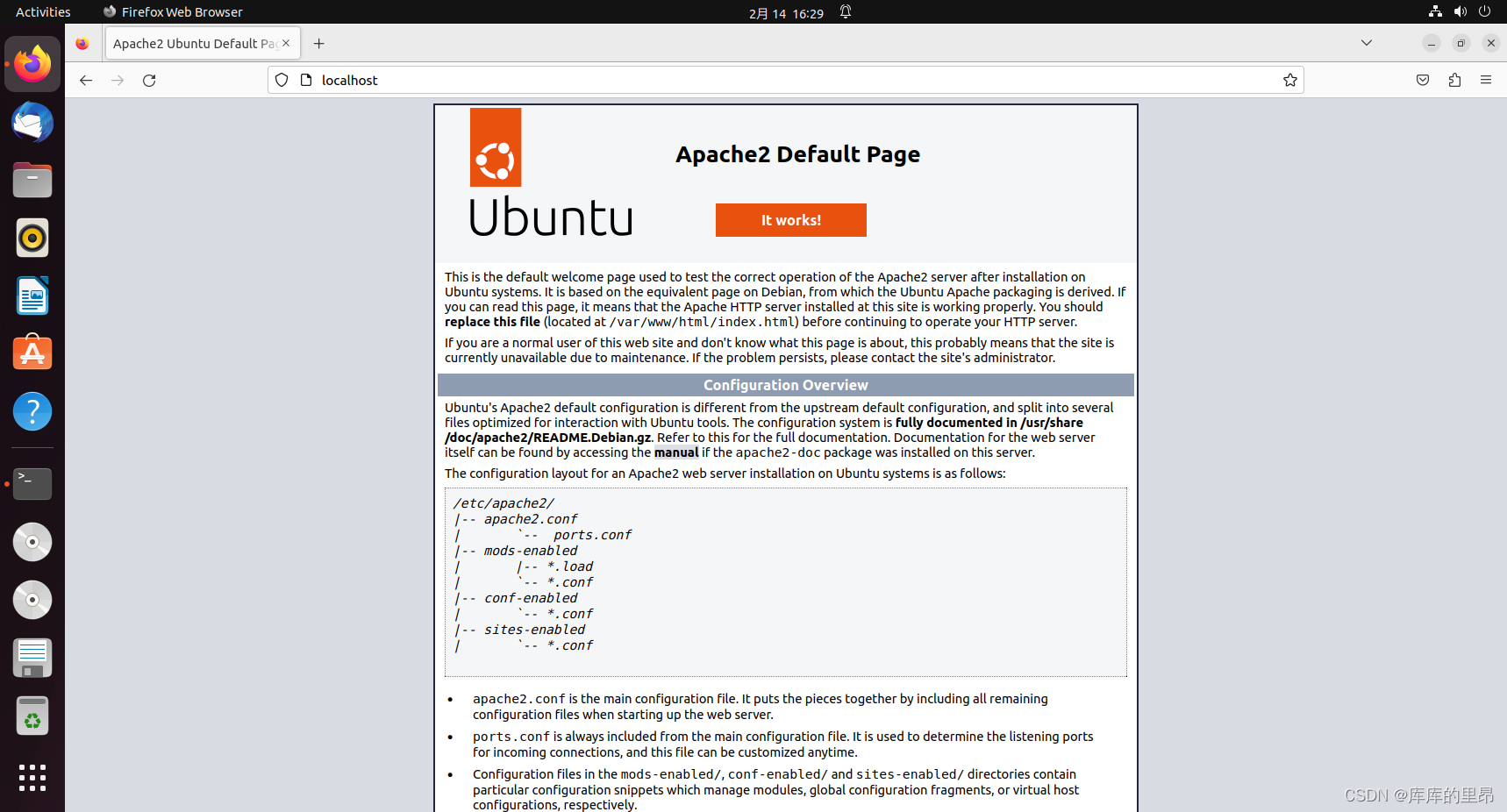
然后打开Ubuntu 浏览器,输入:http://localhost 即可看到我们apache 默认的页面,此时说明本地站点已经搭建好了。

进入Apache默认服务器主目录路径,这个目录放的是想要让别人看到的资源,如一张图片,一个html页面等
cd /var/www/html
进入后删掉index.html这个文件,由于apache默认页面并不是我们自己想要的页面,我们想要换成自己喜欢的页面,所以需要删掉.执行以下命令:
sudo rm -rf index.html
为了达到测试效果,我们设置一个html页面小游戏,创建名称为game.html的页面
sudo vim game.html
按i键 进入编辑模式,复制以下html代码进去(复制全部)
<!DOCTYPE html>
<html><head><h4>Take it Easy!Please playing Game</h4></head><body><div></div><!-- 4个board --><div id="board1" style="position: absolute; width:80px; height:10px; left:420px; top:555px; background-color: cadetblue;"></div><div id="board2" style="position: absolute; width:80px; height:10px; left:520px; top:555px; background-color: cadetblue;"></div><div id="board3" style="position: absolute; width:80px; height:10px; left:620px; top:555px; background-color: cadetblue;"></div><div id="board4" style="position: absolute; width:80px; height:10px; left:720px; top:555px; background-color: cadetblue;"></div><!-- 小球 --><div id="ball" class="circle" style="width:20px; height:20px; background-color:crimson; border-radius: 50%; position:absolute; left:600px; top:100px"></div><!-- 框 --><div id="box" style="border: 5px solid #555555; width:400px; height:550px; display=hide"></div><!-- 分数 过的board越多,分数越高 --><div id="score" style="width:200px; height:10px; position:absolute; left:900px; font-family:'隶书'; font-size: 30px;">score: 0</div><!-- 游戏结束 --><div id="gg" style="width:200px; height:10px; position:absolute; left:550px; top:200px;font-family:'隶书'; font-size: 30px; display: none;">Game Over</div><script>// 设置box的样式var box = document.getElementById("box");box.style.position = "absolute";box.style.left = "400px";// 设置board的样式var board1 = document.getElementById("board1");var board2 = document.getElementById("board2");var board3 = document.getElementById("board3");var board4 = document.getElementById("board4");// 声音var shengyin = new Audio();shengyin.src = "声音2.mp3";shengyinFlag = 0; // 用来表示小球在第几块board上// 键盘事件函数var ball = document.getElementById("ball");document.onkeydown = f;function f(e){var e = e || window.event;switch(e.keyCode){case 37:// 按下左键,小球左移,但不要超过左边框if(ball.offsetLeft>=box.offsetLeft + 10)ball.style.left = ball.offsetLeft - 8 + "px";break;case 39:// 按下右键,小球右移,但不要超过由边框if(ball.offsetLeft<=box.offsetLeft+box.offsetWidth-ball.offsetWidth-10)ball.style.left = ball.offsetLeft + 8 + "px";break;case 32:}}// 定义一个分数变量var fenshu = 0;// 定义一个函数,移动给定的一个boardfunction moveBoard(board){var t1 = board.offsetTop;if(t1<=0){// 如果board移到最上面了,就随机换个水平位置,再移到最下面t2 = Math.floor(Math.random() * (720- 420) + 420);board.style.left = t2 + "px";board.style.top = "555px";fenshu += 1; //分数增加1document.getElementById("score").innerHTML = "score " + fenshu;}// elseboard.style.top = board.offsetTop - 1 + "px";}// 定义小球的速度变量var startSpeed = 1;var ballSpeed =startSpeed;// step函数是游戏界面的单位变化函数function step(){// board直接上下隔得太近,就逐个移动,否则,同时移动var t1 = Math.abs(board1.offsetTop - board2.offsetTop);var t2 = Math.abs(board2.offsetTop - board3.offsetTop);var t3 = Math.abs(board3.offsetTop - board4.offsetTop);// 定义一个board之间的间隔距离var t4 = 140;if(t1<t4){moveBoard(board1);}else if(t2<t4){moveBoard(board1);moveBoard(board2);}else if(t3<t4){moveBoard(board1);moveBoard(board2);moveBoard(board3);}else{moveBoard(board1);moveBoard(board2);moveBoard(board3);moveBoard(board4);}// 定义小球的垂直移动规则,1、向下匀加速运动,2、如果碰到board就被board持续抬上去,// 直到按左右键离开了该board// 如果小球的纵坐标等于某个board的纵坐标,就被抬起var t5 = Math.abs(ball.offsetTop - board1.offsetTop);var t6 = Math.abs(ball.offsetTop - board2.offsetTop);var t7 = Math.abs(ball.offsetTop - board3.offsetTop);var t8 = Math.abs(ball.offsetTop - board4.offsetTop);if(t5<=ball.offsetHeight && t5>0 && ball.offsetLeft>=board1.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board1.offsetLeft+board1.offsetWidth){ball.style.top = board1.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 1){shengyin.play();shengyinFlag = 1;}}else if(t6<=ball.offsetHeight && t6>0 && ball.offsetLeft>=board2.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board2.offsetLeft+board2.offsetWidth){ball.style.top = board2.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 2){shengyin.play();shengyinFlag = 2;}}else if(t7<=ball.offsetHeight && t7>0 && ball.offsetLeft>=board3.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board3.offsetLeft+board3.offsetWidth){ball.style.top = board3.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 3){shengyin.play();shengyinFlag = 3;}}else if(t8<=ball.offsetHeight && t8>0 && ball.offsetLeft>=board4.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board4.offsetLeft+board4.offsetWidth){ball.style.top = board4.offsetTop - ball.offsetHeight + "px";ballSpeed = startSpeed;if(shengyinFlag != 4){ shengyin.play();shengyinFlag = 4;}}else{ballSpeed = ballSpeed + 0.01; // 数字相当于加速度ball.style.top = ball.offsetTop + ballSpeed + "px";}// ballSpeed = ballSpeed + 0.01; // 数字相当于加速度// ball.style.top = ball.offsetTop + ballSpeed + "px";// 如果小球跑出来box,就结束游戏if(ball.offsetTop==0 || ball.offsetTop>=box.offsetTop+box.offsetHeight){clearInterval(gameover);ball.style.display = 'none';board1.style.display = 'none';board2.style.display = 'none';board3.style.display = 'none';board4.style.display = 'none';var gg = document.getElementById("gg"); //显示游戏结束gg.style.display = 'block';}}var gameover = setInterval("step();", 8);</script></body>
</html>
复制完后按
Esc键退出编辑,接着输入冒号:wq保存退出即可
2. 局域网测试访问
接着浏览器输入http://localhost/game.html,即可看到html页面的小游戏站点,由于部署的是静态站点,不需要重启服务。

3. 内网穿透
由于这个站点目前只能在本地被访问到,为了使所有人都可以访问,我们需要将这个本地基础站点发布到公网。这里我们可以通过cpolar内网穿透工具来实现,它支持 http/https/tcp协议,无需公网IP ,也不用设置路由器,可以很容易将本地站点发布到公网供所有人访问。
3.1 ubuntu本地安装cpolar
如何在ubuntu上安装cpolar内网穿透,请参考这篇文章教程
- Ubuntu用户安装Cpolar内网穿透
3.2 创建隧道
cpolar安装成功之后,在浏览器上访问本地9200端口,登录cpolar web UI管理界面。

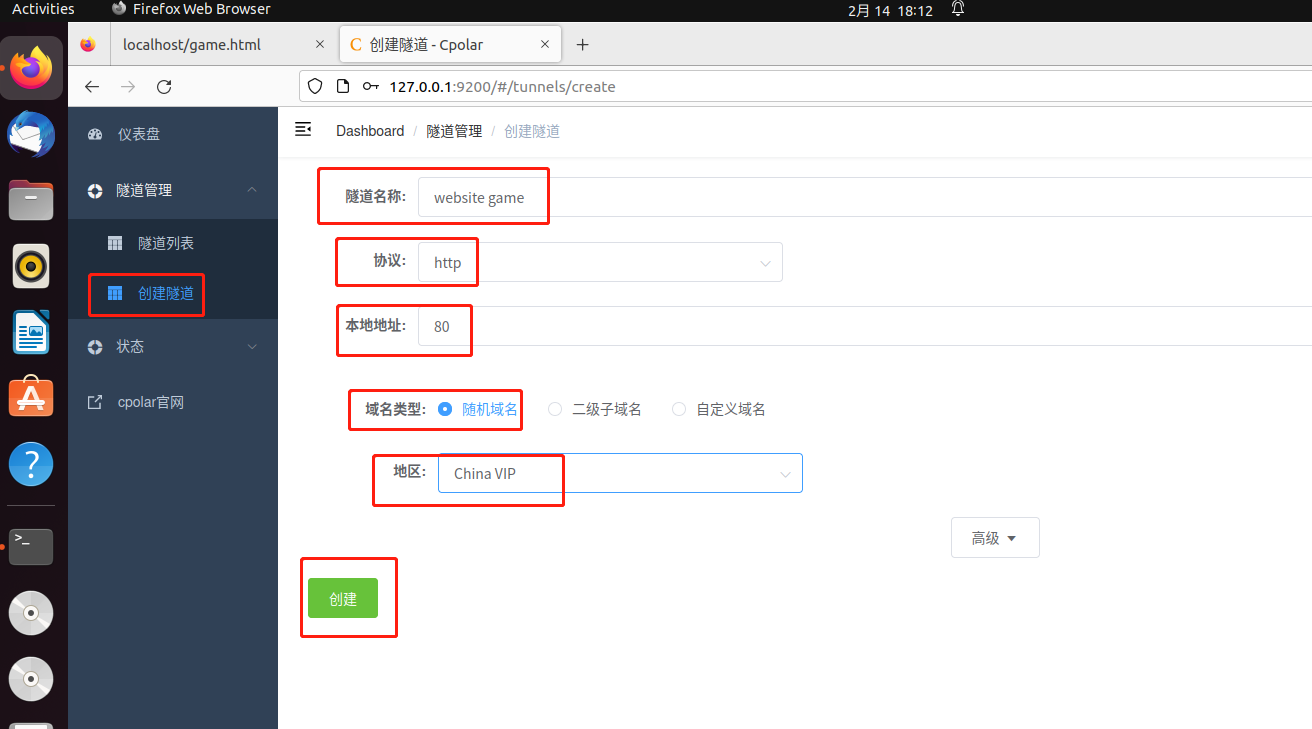
点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:80
- 端口类型:随机域名
- 地区:China vip
点击创建

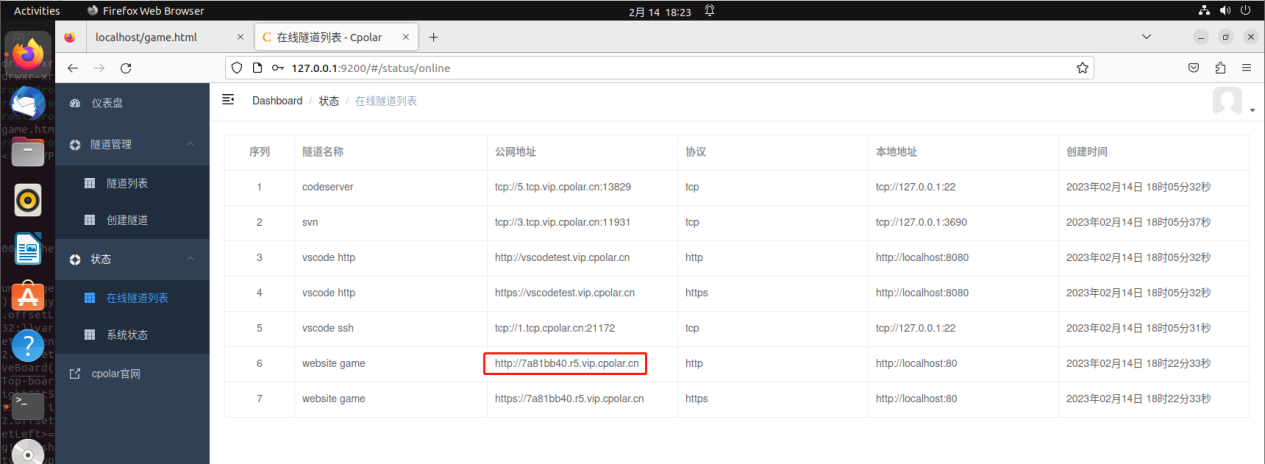
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,将其复制下来,接下来测试访问一下。

3.3 测试公网访问
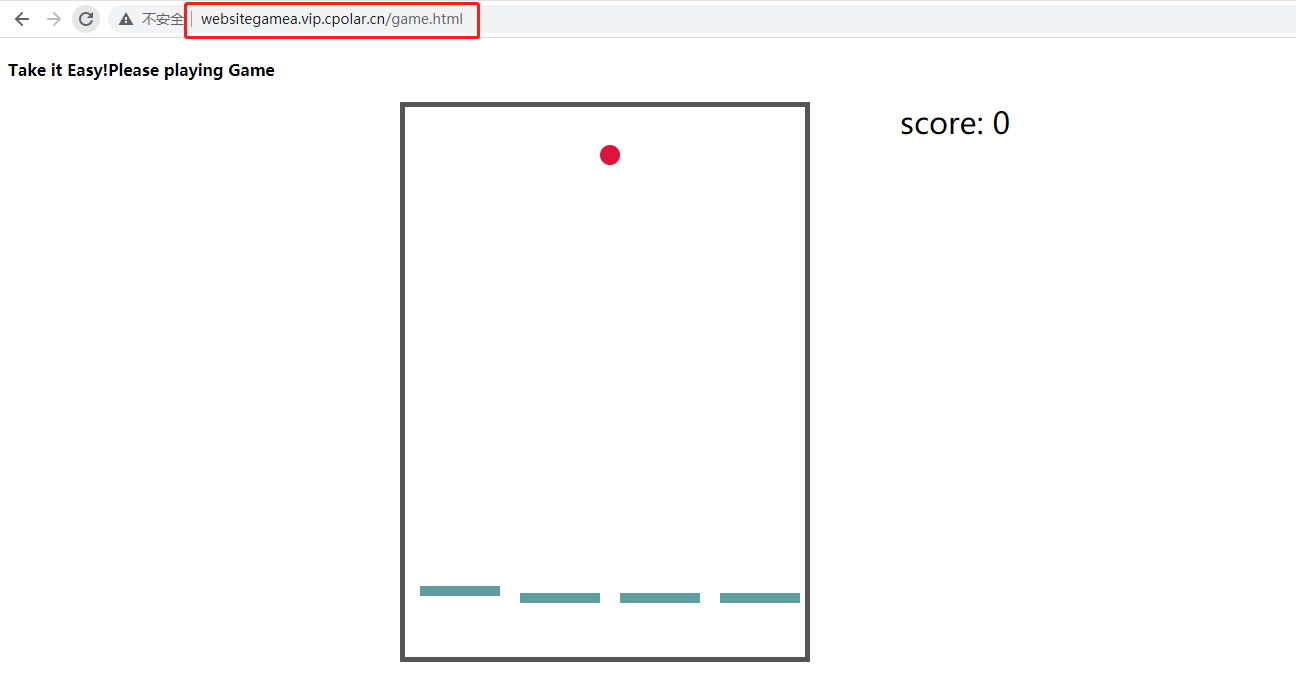
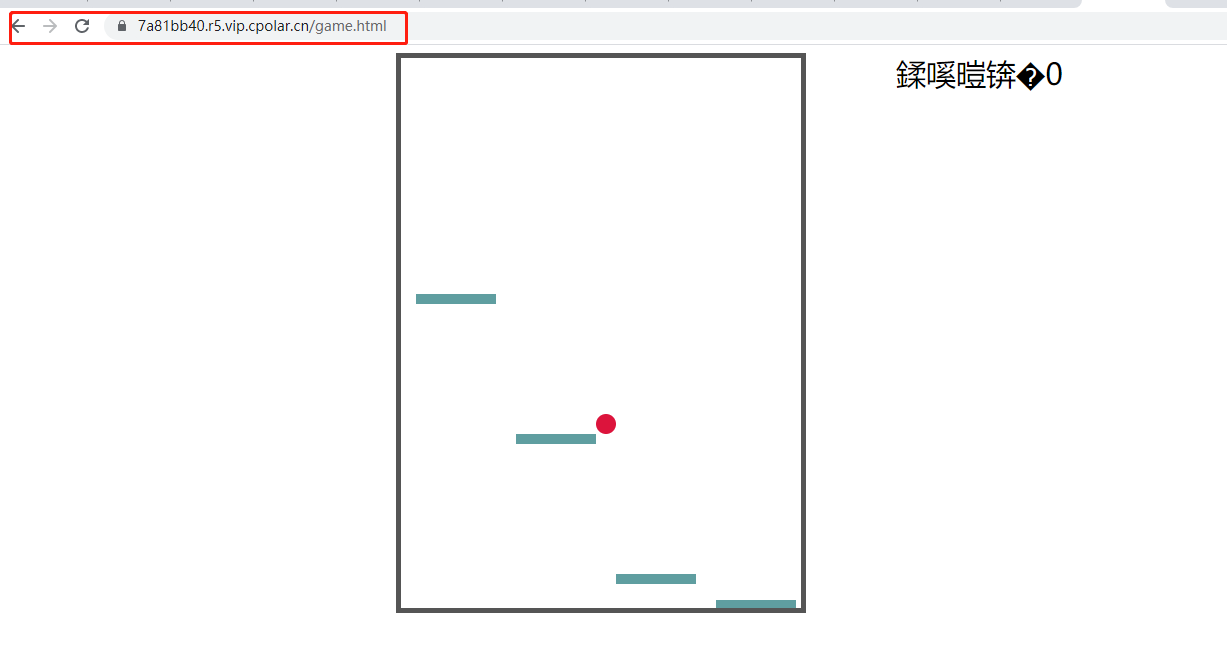
打开浏览器访问刚刚所复制的公网地址,注意,后面要加上路径/game.html,出现游戏界面即成功。
游戏控制使用:键盘上下左右键

4. 配置固定二级子域名
由于以上所创建的隧道选择的是随机域名,所生成的公网地址会在24小时内随机变化,对于需要长期访问的用户来讲较为不方便。不过我们可以为其配置一个固定的二级子域名来进行访问,改地址不会随机变化。
注意:配置固定二级子域名功能需要升级至基础版套餐或以上才支持。
4.1 保留一个二级子域名
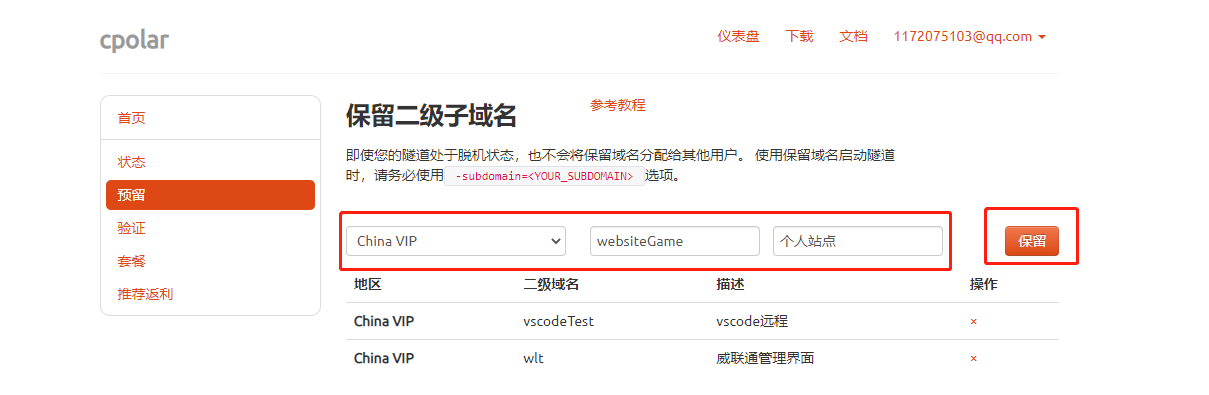
登录cpolar官网后台,点击左侧的预留,找到保留二级子域名:
- 地区:选择China VIP
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写
点击保留

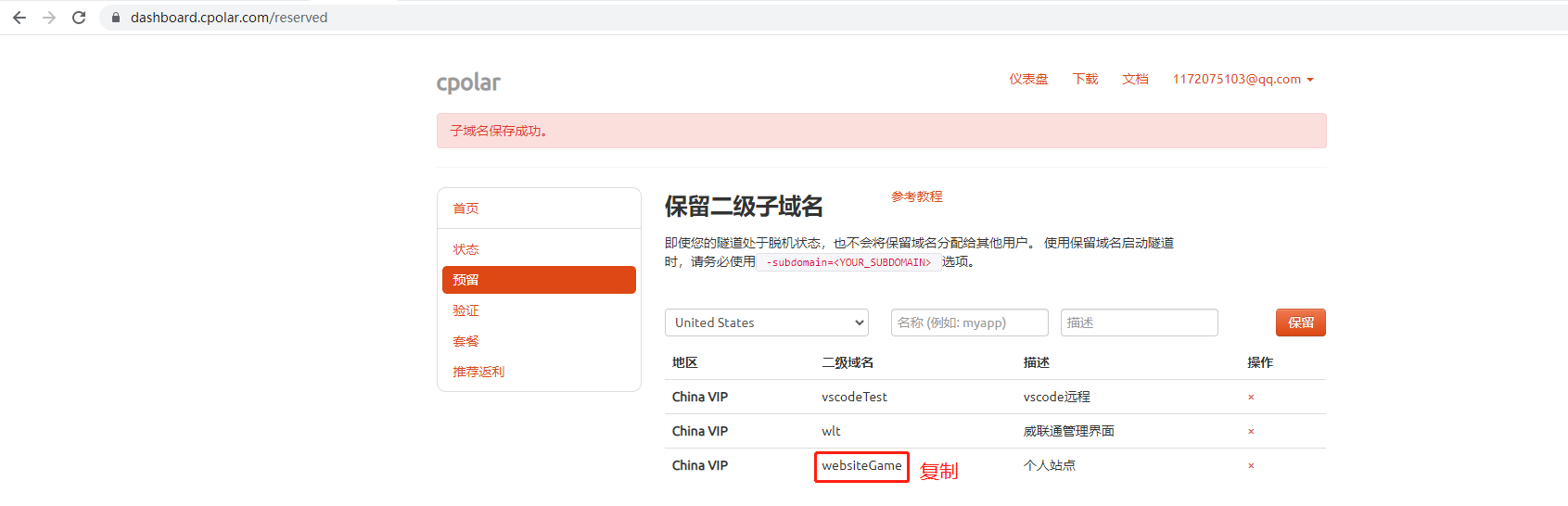
提示子域名保留成功,复制所保留的二级子域名

4.2 配置二级子域名
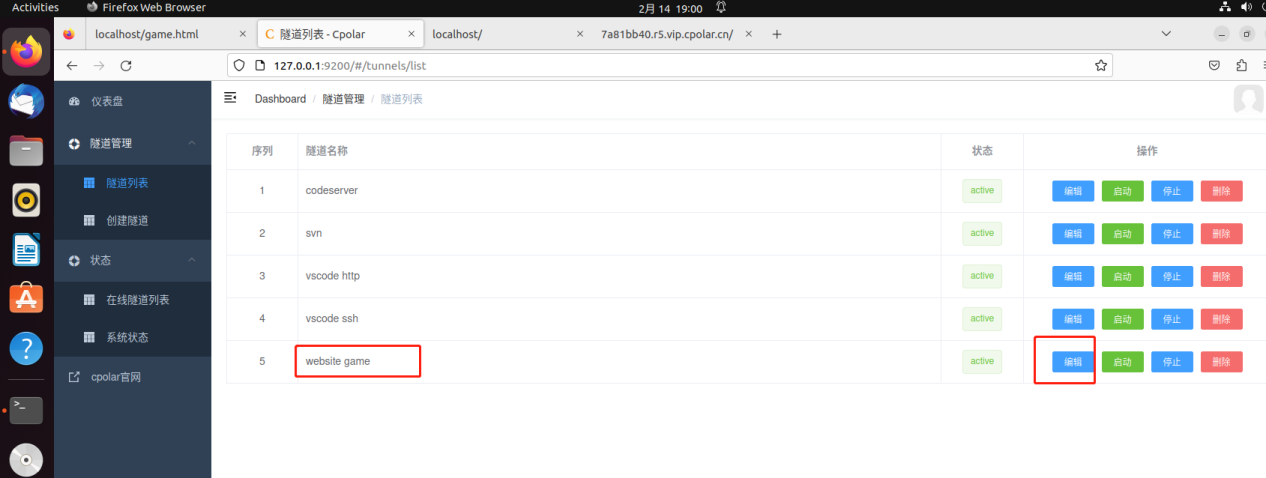
访问本地9200端口登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

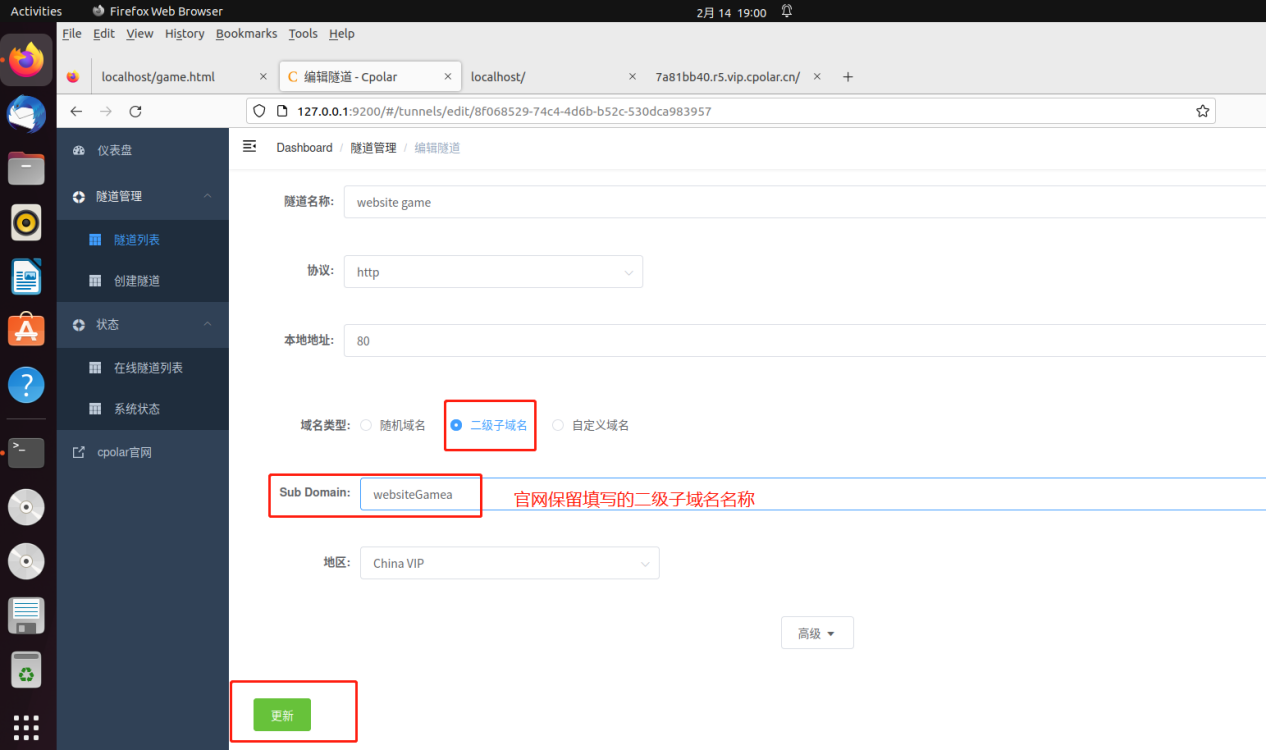
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名,本例为test01
点击更新

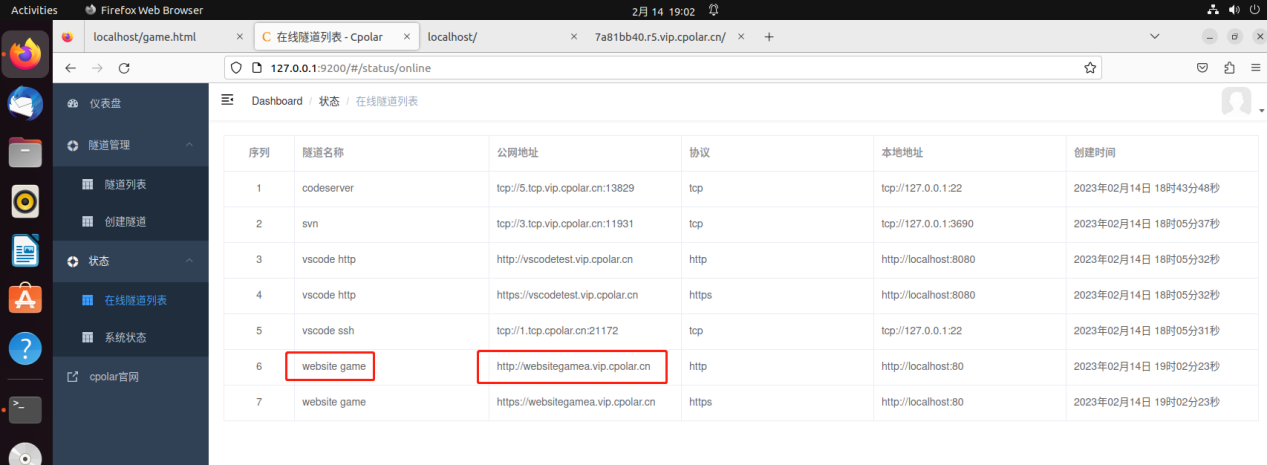
提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新为保留成功的二级子域名,将其复制下来。

4.3 测试访问公网固定二级子域名
我们使用任意浏览器,输入刚刚配置成功的公网固定二级子域名+/game.html就可看到我们创建的站点小游戏了,且该地址不会再随机变化了。