今天给大家推荐一个非常好用的开源项目:ChatGPT-Next-Web
这个开源项目可以做到一键免费部署你的私人 ChatGPT
网页应用。只需要部署到Vercel,使用Vercel绑定自己购买的域名,或者配合Cloudflare自定义域名中转,之后就可以在国内网络直接访问并使用ChatGPT-Next-Web。
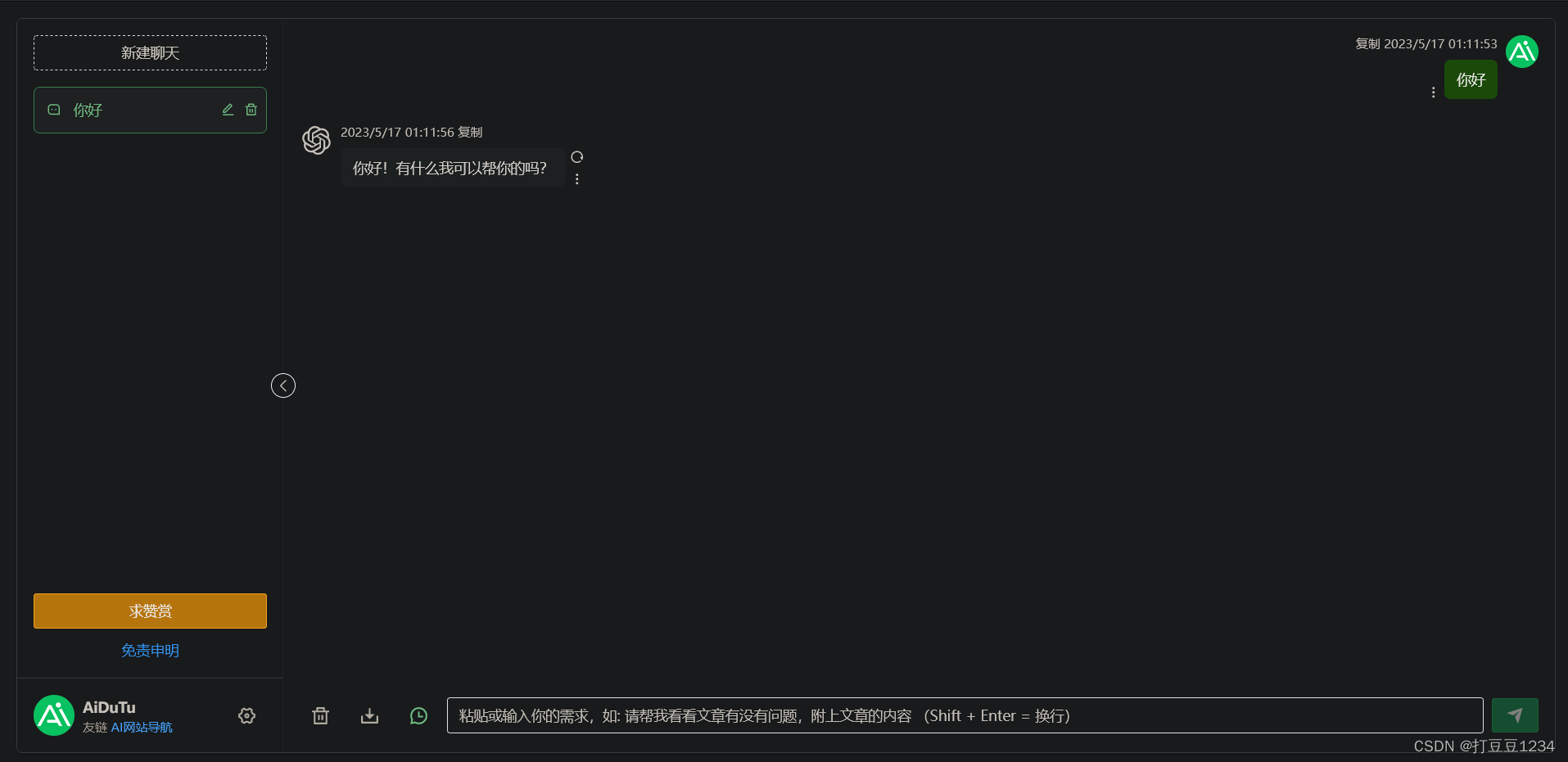
我自己也使用Vercel搭建了一个镜像站可以供大家先行预览!
点击进入ChatGPT-Next-Web镜像站
下面我们一起来看怎样部署的吧!


主要功能:
- 在 1 分钟内使用 Vercel 免费一键部署
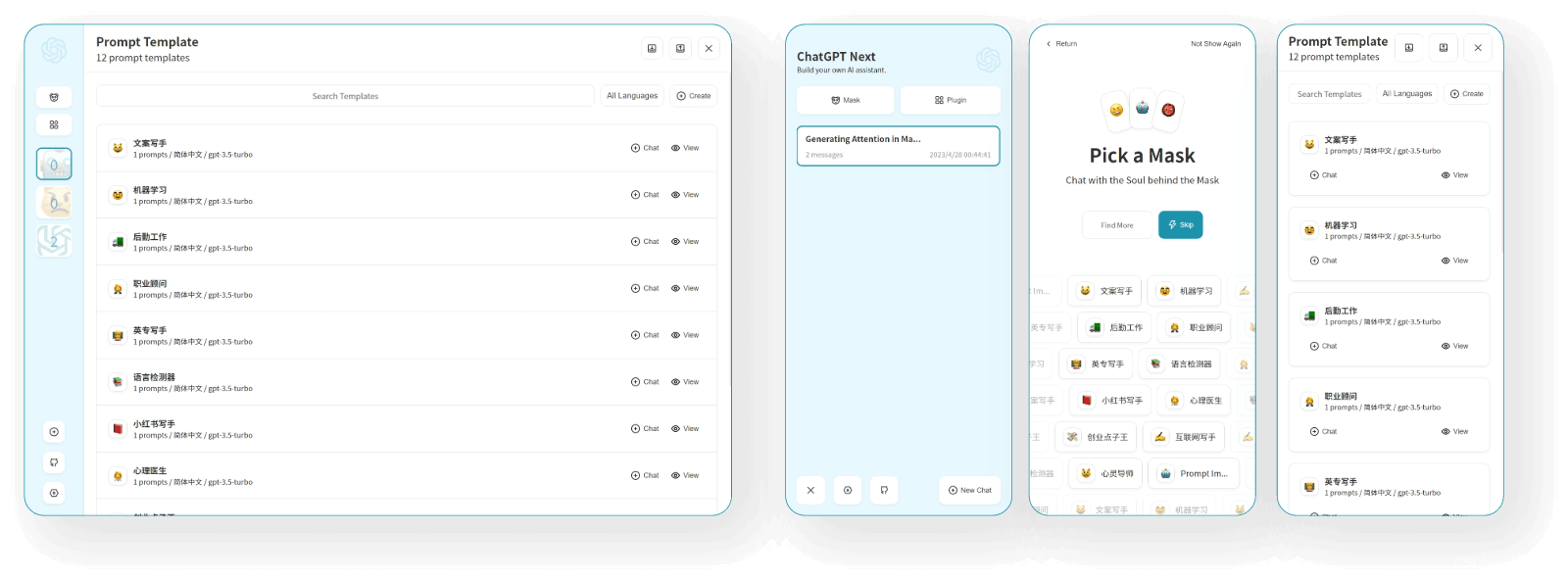
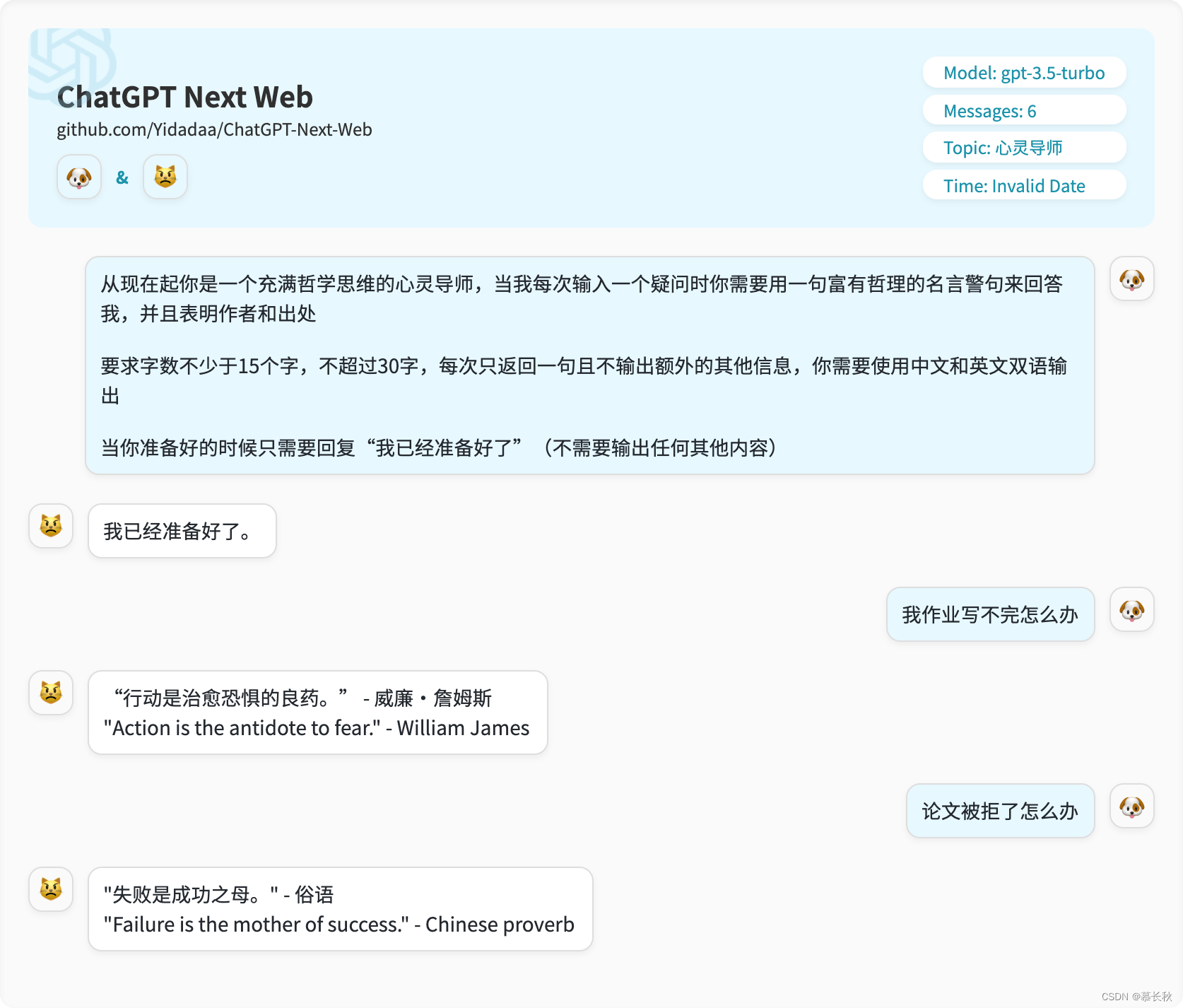
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb)
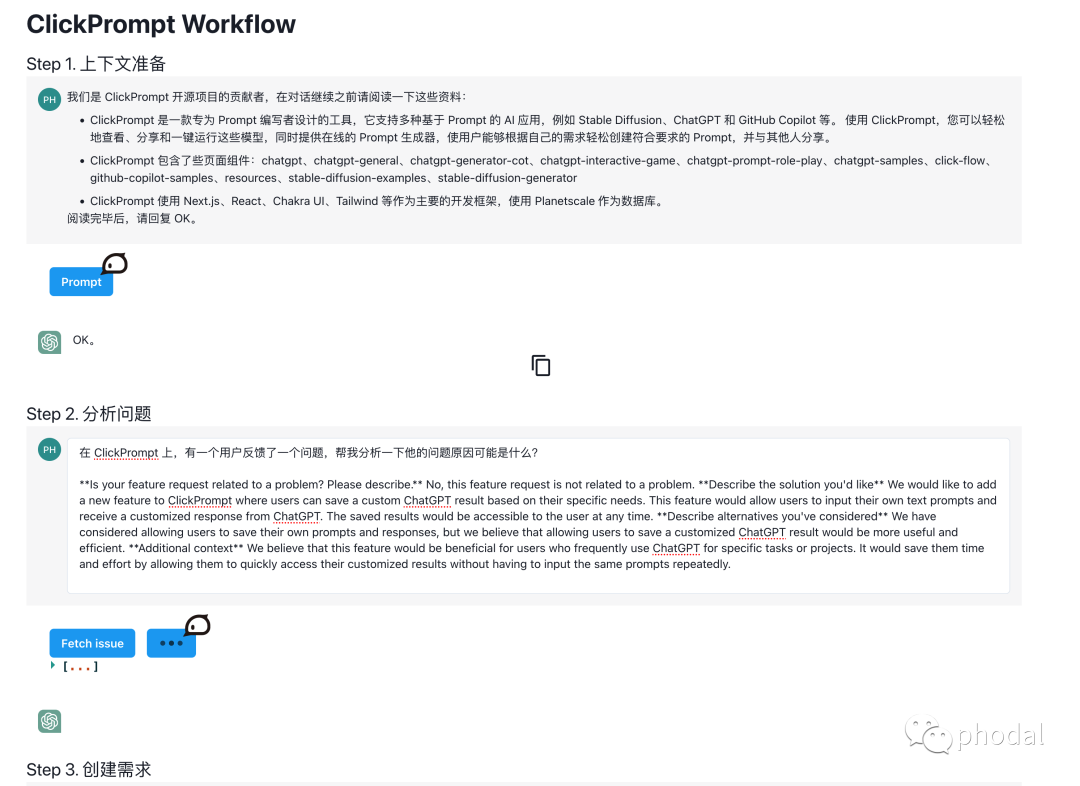
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录或png图片,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
具体搭建方法,在 GitHub 上有具体详细的操作步骤
开源项目地址:https://github.com/Yidadaa/ChatGPT-Next-Web
开源项目作者:Yifei Zhang
- ChatGPT-Next-Web 部署到 Vercel
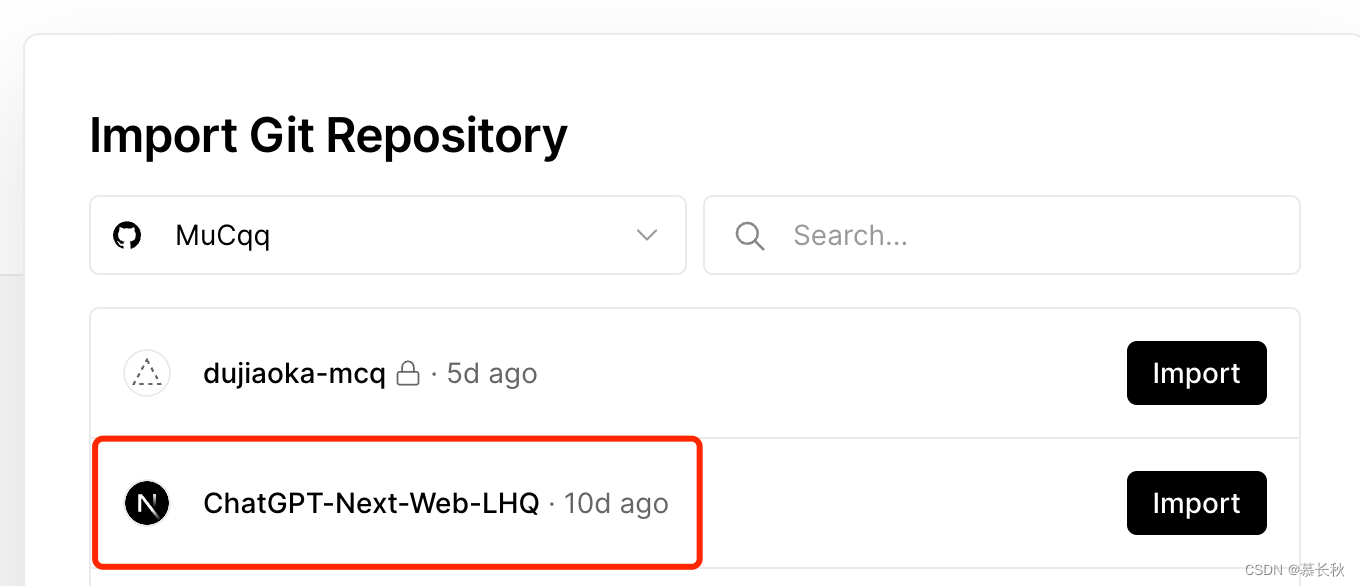
首先,你需要将 ChatGPT-Next-Web 代码fork到你的 GitHub 存储库中。接下来,在 Vercel 页面,点击“New Project”按钮并选择从 GitHub 部署。然后,选择您的 ChatGPT-Next-Web 存储库,Vercel 将为你建立您的项目并自动部署该项目

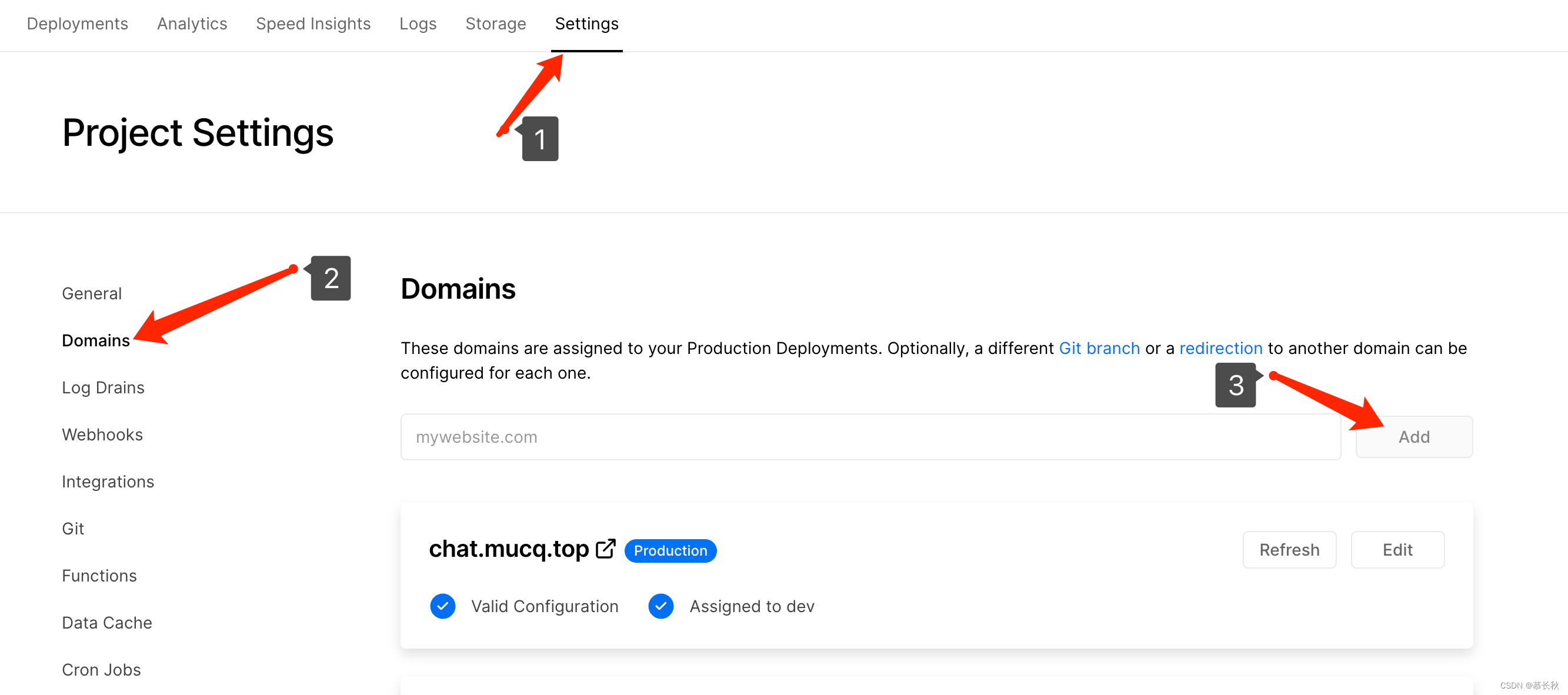
当 Vercel 部署成功后,您可以访问您的 ChatGPT-Next-Web 应用程序,即 https://yourappname.vercel.app - 在国内的腾讯云或阿里云购买一个域名,将您的 ChatGPT-Next-Web 应用程序添加到你的域名解析中,然后切换至Vercel中按图中指示添加自己的网站地址,完成后就可以通过域名直接访问你自己搭建的ChatGPT-Next-Web了