01-CSS三大特性之层叠性
1.CSS的三大特性
CSS有三个非常重要的三个特性:层叠性、继承性、优先级。
1.1 层叠性
相同选择器给设置相同的样式,此时一个样式就会**覆盖(层叠)**另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
示例
颜色冲突采取就近原则,文字大小不冲突不会层叠

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS层叠性</title><style>div {color: red;font-size: 12px;}div {color: pink;}</style>
</head><body><div>长江后浪推前浪,前浪死在沙滩上</div>
</body></html>
02-CSS三大特性之继承性
1.2 继承性
现实中的继承:我们继承了父亲的姓
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。
- 恰当的使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
示例
没有给p标签设置样式,只给div设置,p标签会继承div的特性

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS继承性</title><style>div {color: pink;font-size: 14px;}</style>
</head><body><div><p>龙生龙,凤生凤,老鼠生的孩子会打洞</p></div>
</body></html>
03-行高的特性
行高的继承性
body {font:12px/1.5 Microsoft YaHei ;
}
- 行高可以跟单位也可以不跟单位
示例1 带单位的行高继承

文字大小和行高都继承了
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行高的继承</title><style>body {/* 给body指定颜色,让div和p继承 */color: pink;/* 12px/24px分别是文字大小和行高 */font: 12px/24px 'Microsoft YaHei';}</style>
</head><body><div>粉红色的回忆</div><p>粉红色的回忆</p></body></html>
示例2 不带单位的行高继承
body {font:12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body 行高1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行高的继承</title><style>body {/* 给body指定颜色,让div和p继承 */color: pink;/* 12px/24px分别是文字大小和行高 *//* font: 12px/24px 'Microsoft YaHei'; *//* 1.5的意思是:让所有子元素的行高就是当前文字大小的1.5倍 */font: 12px/1.5 'Microsoft YaHei';}div {/* 子元素继承了父元素 body 的行高 1.5 *//* 这个1.5 就是当前元素文字大小的 font-size 的1.5倍 *//* 所以当前div的行高就是 14*1.5=21像素 */font-size: 14px;}p {/* 1.5*16=24 当前的行高 */font-size: 16px;}</style>
</head><body><div>粉红色的回忆</div><p>粉红色的回忆</p></body></html>
示例:还有一种特殊的情况,没有指定文字大小
- li没有直接指定文字大小 则会继承ul的文字大小 ul向上继承body的 12px

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行高的继承</title><style>body {/* 给body指定颜色,让div和p继承 */color: pink;/* 12px/24px分别是文字大小和行高 *//* font: 12px/24px 'Microsoft YaHei'; *//* 1.5的意思是:让所有子元素的行高就是当前文字大小的1.5倍 */font: 12px/1.5 'Microsoft YaHei';}div {/* 子元素继承了父元素 body 的行高 1.5 *//* 这个1.5 就是当前元素文字大小的 font-size 的1.5倍 *//* 所以当前div的行高就是 14*1.5=21像素 */font-size: 14px;}p {/* 1.5*16=24 当前的行高 */font-size: 16px;}</style>
</head><body><div>粉红色的回忆</div><p>粉红色的回忆</p><ul><li>我没有指定文字大小</li></ul></body></html>
04-CSS三大特性之优先级
1.3 优先级
当同一个元素指定多个选择器,就会有优先级产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
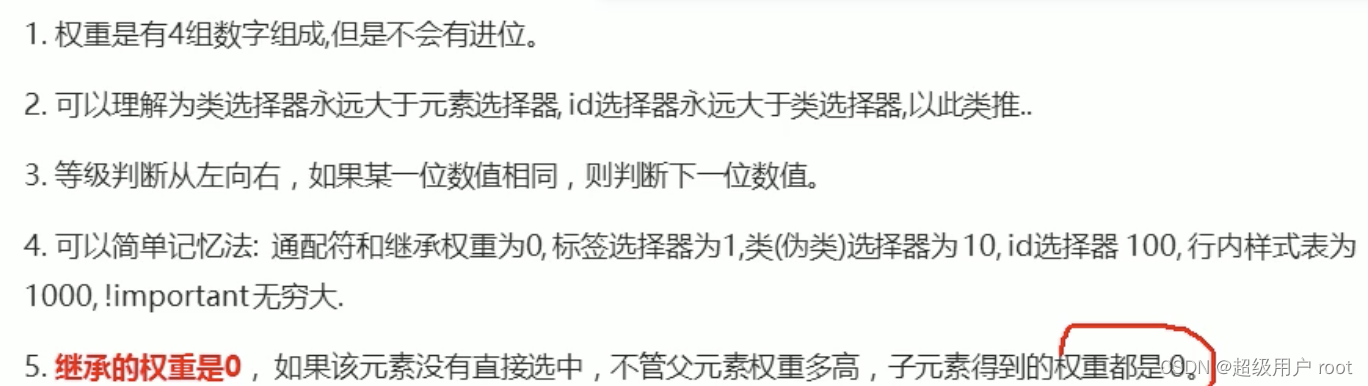
选择器权重如下表所示:
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style=“” | 1,0,0,0 |
| !important 重要的 | ∞无穷大 |
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS优先级</title><style>div {color: pink !important;}.test {color: red;}#demo {color: green;}</style>
</head><body><div class="test" id="demo" style="color: purple;">你笑起来真好看</div>
</body></html>
05-优先级注意的问题
优先级注意点:


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta ="X-UA-Compatible" content="ie=edge"><title>css权重注意点</title><style>/* 父亲的权重是 100 */#father {color: red !important;}/* p继承的权重为 0 *//* 所以以后我们看标签到底执行那个样式,就先看这个标签有么有直接被选出来 */p {color: pink;}body {color: red;}/* a链接浏览器默认制定了一个样式 蓝色的 有下划线 a {color: blue;}*/a {color: green;}</style>
</head><body><div id="father"><p>你还是很好看</p></div><a href="#">我是单独的样式</a>
</body></html>
06-CSS权重的叠加
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。

示例1

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>权重的叠加</title><style>/* 复合选择器会有权重叠加的问题 *//* ul li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 2 */ul li {color: green;}/* li 的权重是 0,0,0,1 1 */li {color: red;}</style>
</head><body><ul><li>大猪蹄子</li><li>大肘子</li><li>猪尾巴</li></ul>
</body></html>
示例2

<!DOCTYPE html>
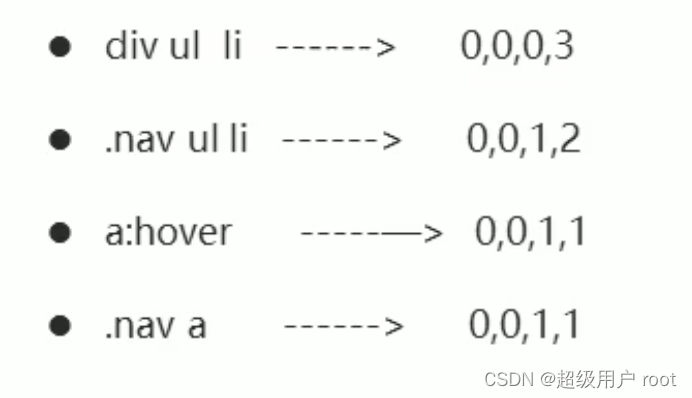
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>权重的叠加</title><style>/* 复合选择器会有权重叠加的问题 *//* 权重虽然会叠加,但是不会有进位 *//* ul li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 2 */ul li {color: green;}/* li 的权重是 0,0,0,1 1 */li {color: red;}/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 11*/.nav li {color: pink;}</style>
</head><body><ul class="nav"><li>大猪蹄子</li><li>大肘子</li><li>猪尾巴</li></ul>
</body></html>
07-权重的两个练习题
权重练习题一
小li是什么颜色:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS权重练习</title><style>.nav {color: red;}/* 继承的权重是0 */li {color: pink;}</style>
</head><body><!-- 虽然父亲ul的权重很高,但是li继承过来的权重是0 --><!-- 小li专门指定了一个样式是pink,权重是1 --><ul class="nav"><li>人生四大悲</li><li>家里没宽带</li><li>网速不够快</li><li>手机没流量</li><li>学校没wifi</li></ul>
</body></html>
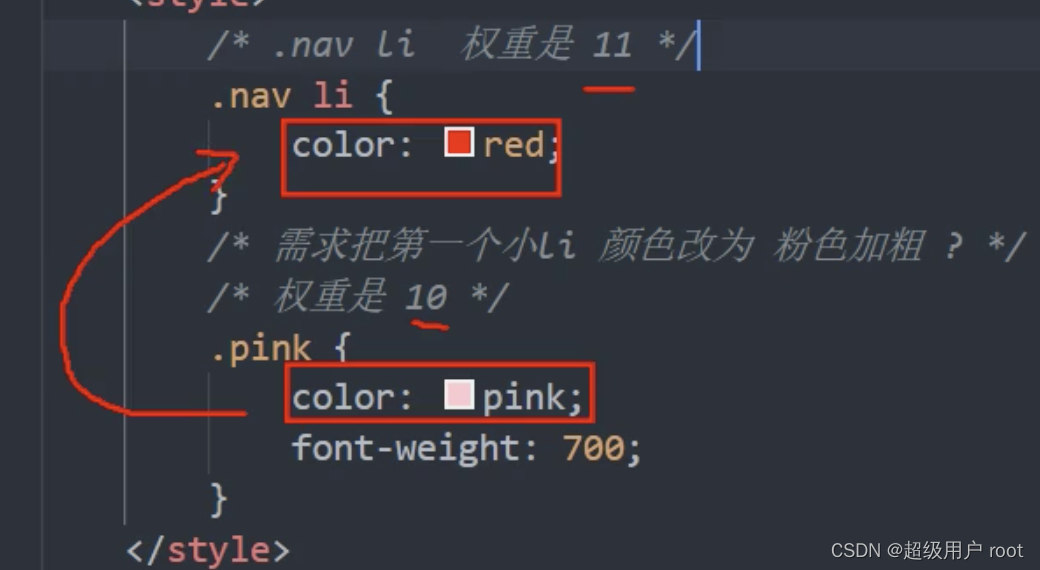
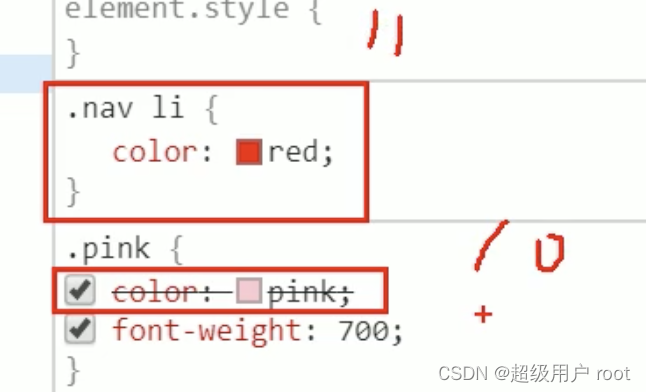
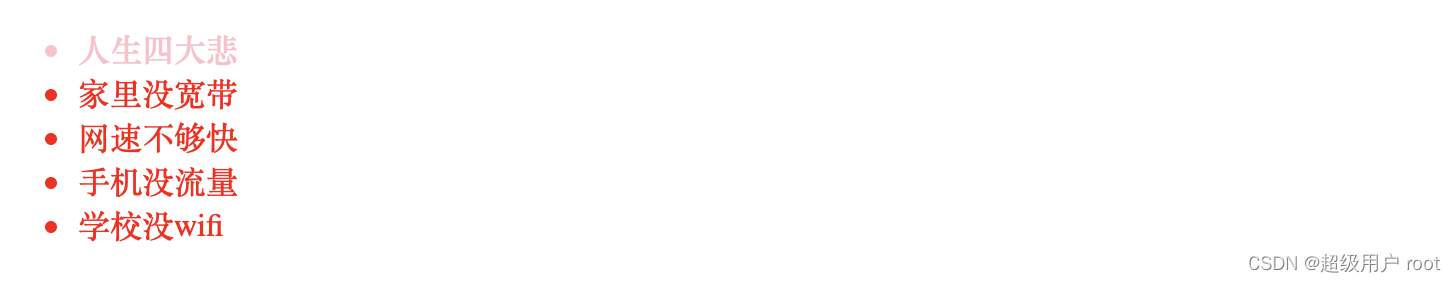
权重练习题二
需求:把第一个小li 颜色改为粉色加粗
- 一共有5个小li,只需要改变第一个小li
- 专门指定一个class

这样只会修改字体大小,不能修改图片颜色

执行权重大的,仍然为红色

示例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS权重练习</title><style>/* .nav li 权重是 11 */.nav li {color: red;}/* 需求把第一个小li 颜色改为 粉色加粗 ? *//* .pink 权重是 10 .nav .pink 20 */.nav .pink {color: pink;font-weight: 700;}</style>
</head><body><ul class="nav"><li class="pink">人生四大悲</li><li>家里没宽带</li><li>网速不够快</li><li>手机没流量</li><li>学校没wifi</li></ul>
</body></html>
如 果想要单独修改某个标签的样式,一定要把权重修改的足够高
08-盒子模型导读
目标:
- 能够准确阐述盒子模型的4个组成部分
- 能够利用边框复合写法给元素添加边框
- 能够计算盒子的实际大小
- 能够利用盒子模型布局模块案例
- 能够给盒子设置圆角边框
- 能够给盒子添加阴影
- 能够给文字添加阴影
目录:
- 盒子模型
- PS 基本操作
- 综合案例
- 圆角边框
- 盒子阴影
- 文字阴影
09-看透网页布局本质
页面布局要学习三大核心,盒子模型,浮动 和 定位,学习好盒子模型能非常好的帮助我们布局页面。
1. 盒子模型
1.1 看透网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子box
- 利用CSS设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
网页布局核心本质:就是利用CSS 摆盒子
10-盒子模型组成部分
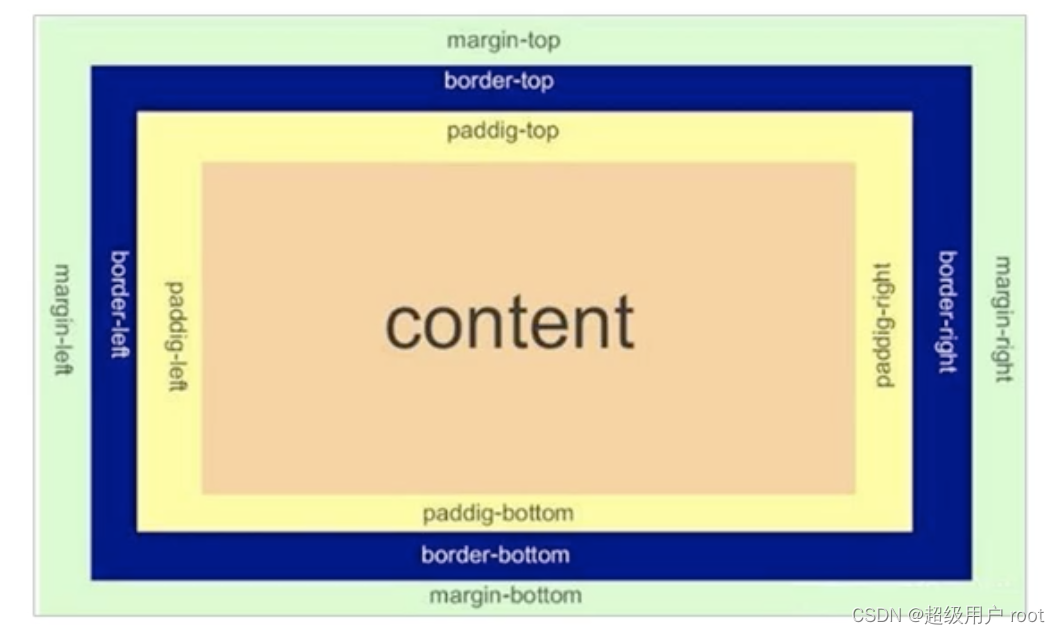
1.2 盒子模型(Box Model)组成

所谓盒子模型:就是把html页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
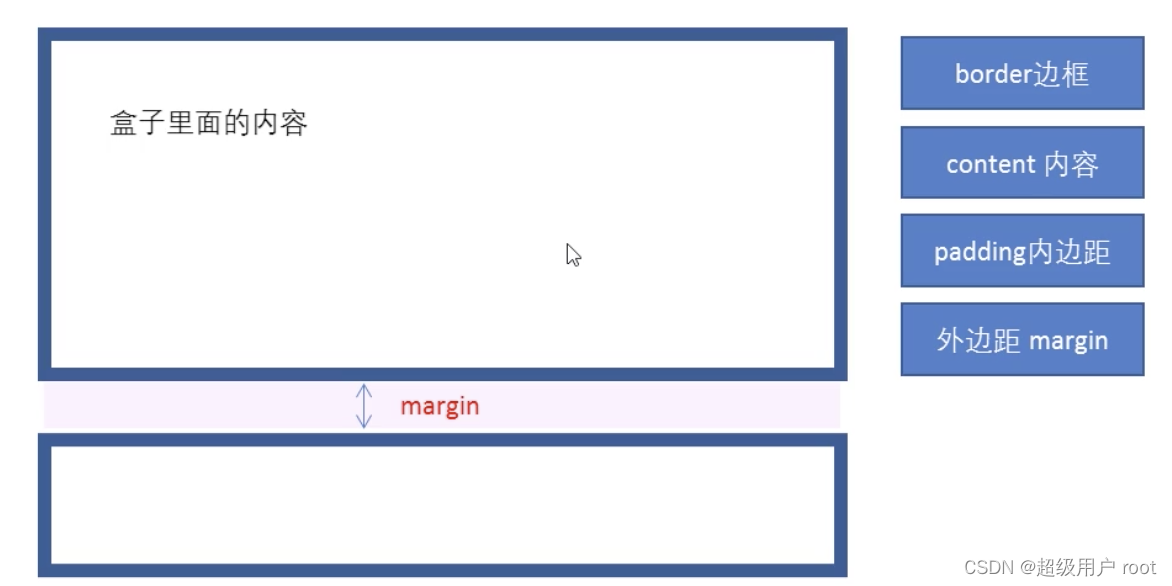
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容。


11-盒子模型边框border
1.3 边框

border 可以设置元素的边框。边框有三部分组成:边框宽度(粗细)边框样式 边框颜色。
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>盒子模型之边框</title><style>div {width: 300px;height: 200px;/* border-width 边框的粗细 一般情况下都用 px */border-width: 5px;/* border-style 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框*/border-style: solid;/* border-style: dashed; *//* border-style: dotted; *//* border-color 边框的颜色 */border-color: pink;}</style>
</head><body><div></div>
</body></html>
12-边框的复合写法
CSS边框允许你指定一个元素边框的样式和颜色。
边框简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red;
只设定上边框,其余同理
边框的复合写法示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>边框的复合写法</title><style>div {width: 300px;height: 200px;/* border-width: 5px;border-style: solid;border-color: pink; *//* 边框的复合写法 简写: *//* border: 5px solid pink; *//* 上边框 */border-top: 5px solid pink;/* 下边框 */border-bottom: 10px dashed purple;}</style>
</head><body><div></div>
</body></html>
课堂练习
要求:请给一个200*200的盒子,设置上边框为红色,其余边框为蓝色(提示:一定注意边框的层叠性)
注意:层叠性采取就近原则,如果在下面统一设置为蓝色会全部覆盖。如果先将四个边框都设置为蓝色,再将上面的边框设置为红色,就会得到要求的结果。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>边框的练习</title><style>/* 请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色 */div {width: 200px;height: 200px;/* border-top: 1px solid red;border-bottom: 1px solid blue;border-left: 1px solid blue;border-right: 1px solid blue; *//* border包含四条边 */border: 1px solid blue;/* 层叠性 只是层叠了 上边框啊 */border-top: 1px solid red;}</style>
</head>
<body><div></div>
</body>
</html>13-表格细线边框
1.4 表格的细线边框
border-collapse 属性 控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collase
- collapse 单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起
示例1:个单元格的细线边框重合变粗边框,会出现1+1=2的情况

两个单元格的细线边框重合变粗边框,会出现1+1=2的情况
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>今日小说排行榜</title><style>/* 给表格修改大小 */table {width: 500px;height: 249px;}/* 这样是给表格加边框,除了给表格加边框之外单元格也需要 *//* table {border: 1px solid pink;} *//* 给表格和单元格都加上边框 */table,td {border: 1px solid pink;}</style>
</head><body><table align="center" cellspacing="0"><thead><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>3</td><td>西游记</td><td><img src="up.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr></tbody></table>
</body></html>
示例2:合并相邻的边框

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>今日小说排行榜</title><style>/* 给表格修改大小 */table {width: 500px;height: 249px;}/* 这样是给表格加边框,除了给表格加边框之外单元格也需要 *//* table {border: 1px solid pink;} *//* 单独修改th */th {height: 35px;}/* 给表格和单元格都加上边框 th也可以改*/table,td,th {border: 1px solid pink;/* 合并相邻的边框 */border-collapse: collapse;/* 修改文字 */font-size: 14px;/* 文字居中对齐 */text-align: center;}</style>
</head><body><table align="center" cellspacing="0"><thead><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>3</td><td>西游记</td><td><img src="up.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr></tbody></table>
</body></html>14-边框会影响盒子实际大小
1.5 边框会影响盒子实际大小
给盒子加了边框会影响整体的大小。
边框会额外增加盒子的实际大小。因此我们有两种解决方案:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要width/height减去边框宽度

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>边框会影响盒子的实际大小</title><style>/* 我们需要一个200*200的盒子,但是这个盒子有10像素的红色边框 */div {width: 200px;height: 200px;background-color: pink;border: 10px solid red;}</style>
</head><body><div></div>
</body></html>
15-盒子模型内边距padding
1.6 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
盒子模型有两个大内容,一个是内容content,一个是内边距
示例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>盒子模型之内边距</title><style>div {width: 200px;height: 200px;background-color: pink;padding-left: 20px;padding-top: 30px;}</style>
</head><body><div>盒子内容是content盒子内容是content盒子内容是content盒子内容是content</div>
</body></html>
16-padding复合属性
padding 属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding:5px | 1个值,代表上下左右都有5像素内边距 |
| padding:5px 10px | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding:5px 10px 20px | 3个值,代表上内边距5像素,左右内边距10像素 ,下内边距20像素 |
| padding:5px 10px 20px 30px | 4个值,上是5像素,右是10像素,下是20像素,左是30像素 顺时针 |
以上4种情况,我们实际开发中都会遇到。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>盒子模型之内边距</title><style>div {width: 200px;height: 200px;background-color: pink;/* padding-left: 5px;padding-top: 5px;padding-bottom: 5px;padding-right: 5px; *//* 内边距复合写法(简写) *//* padding: 5px; *//* padding: 5px 10px; *//* padding: 5px 10px 20px; */padding: 5px 10px 20px 30px;}</style>
</head><body><div>盒子内容是content盒子内容是content盒子内容是content盒子内容是content</div>
</body></html>
17-padding会影响盒子实际大小
当我们给盒子指定了padding值之后,发生了2件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小
增加内边距会增加盒子大小。也就是说,如果盒子已经有了宽度和高度,此时再指定边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
示例
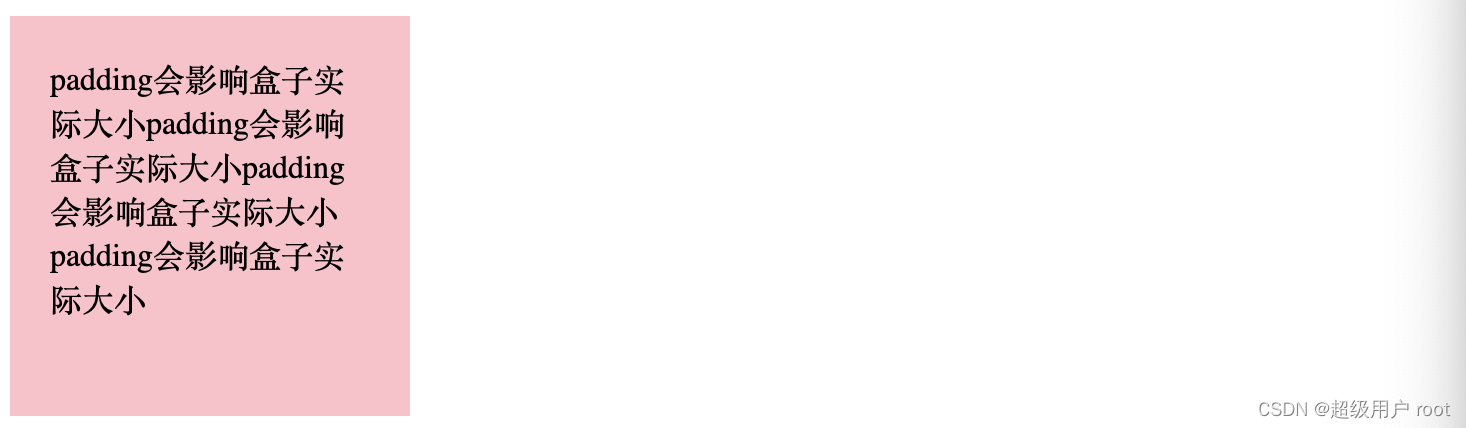
要保持盒子大小200200不变,用200-20(内边距)=160 即可。
200200:

160*160:

160+20px+20px=200
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>内边距会影响盒子实际大小</title><style>div {width: 160px;height: 160px;background-color: pink;padding: 20px;}</style>
</head><body><div>padding会影响盒子实际大小padding会影响盒子实际大小padding会影响盒子实际大小padding会影响盒子实际大小</div></body></html>
18-padding应用-新浪导航栏(上)
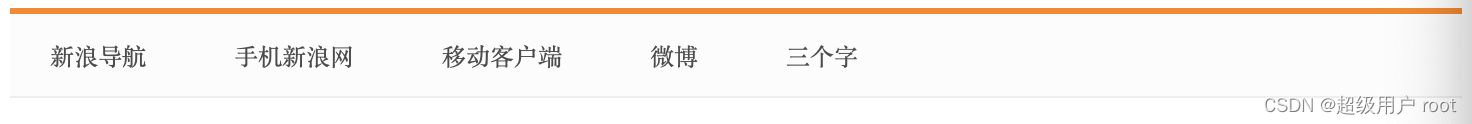
案例:新浪导航案例-padding影响盒子好处
padding 内边距可以撑开盒子,我们可以做非常巧妙的运用。
因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适


所有的盒子都不设置宽度,直接设置padding内边距,内边距会撑开盒子。

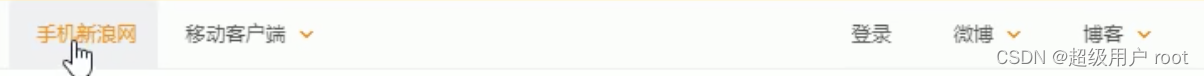
大概框架

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>新浪导航</title><style>.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;/* 文字垂直居中:行高等于盒子高 *//* 行高是可以继承的,给父亲指定行高,其他的会继承 */line-height: 41px;}</style>
</head><body><div class="nav"><a href="#">新浪导航</a><a href="#">手机新浪网</a><a href="#">移动客户端</a><a href="#">微博</a><a href="#">三个字</a></div>
</body></html>
19-padding应用-新浪导航栏(下)
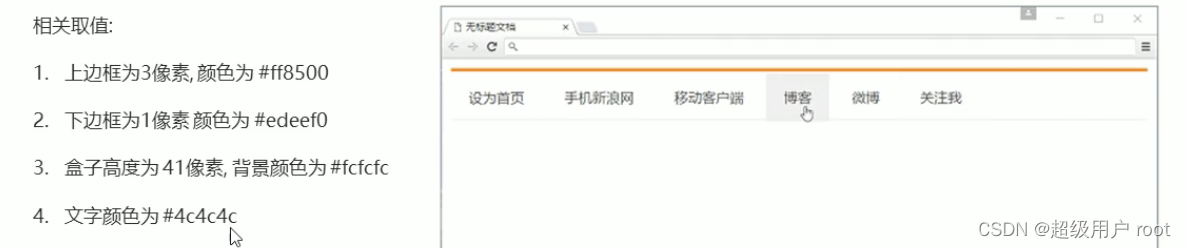
修饰文字相关内容:
点击到链接a的盒子内就会变颜色:
- 需要一个高度和宽度但是每个盒子宽度不一样使用padding撑开盒子,设置高度和padding即可。
- a是行内元素没有高和宽,需要先转换成行内块元素

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>新浪导航</title><style>.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;/* 文字垂直居中:行高等于盒子高 *//* 行高是可以继承的,给父亲指定行高,其他的会继承 */line-height: 41px;}.nav a {/* a 属于行内元素 此时必须要转换 行内块元素 */display: inline-block;height: 41px;/* 设置好高度后,再用padding撑开盒子即可 上下0 左右20 */padding: 0 20px;font-size: 12px;color: #4c4c4c;/* 取消下划线 */text-decoration: none;}.nav a:hover {background-color: #edee;color: #ff8500;}</style>
</head><body><div class="nav"><a href="#">新浪导航</a><a href="#">手机新浪网</a><a href="#">移动客户端</a><a href="#">微博</a><a href="#">三个字</a></div>
</body></html>
20-小米侧边栏修改
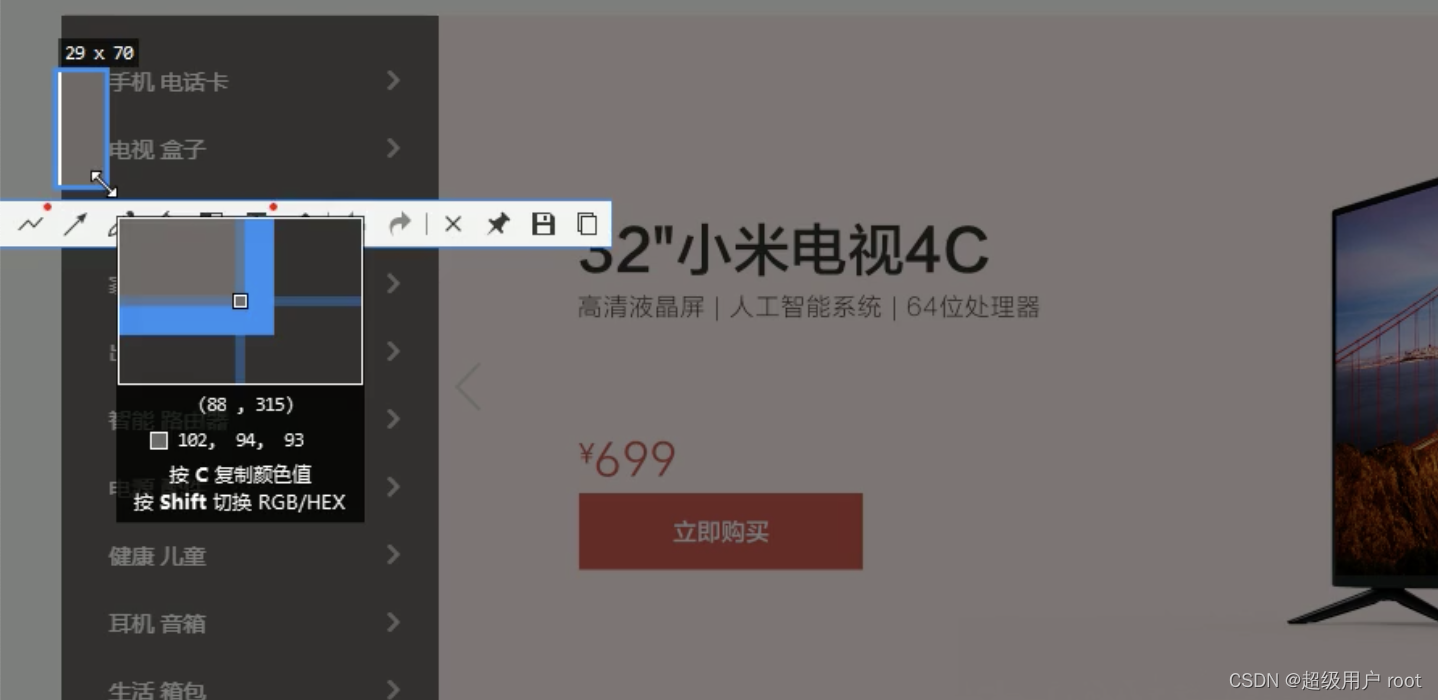
案例:小米导航栏修改-padding影响盒子大小计算
padding内边距可以撑开盒子,有时候,也会让我们去修改宽度
所以小米侧边栏这个案例,文字距离左侧的距离不应该用text-indent(缩进)这样不精确。
实际开发中的做法是给padding值,这样更加精确。

差不多是30像素

padding多出来30,width需要减去30,保证盒子宽度不变

21-padding不会撑开盒子的情况
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
不指定宽度默认和父亲一样高,只要有width属性就会被撑开
22-盒子模型外边距margin
如何控制盒子和盒子之间的距离

1.7 外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin简写方式代表的意义和padding完全一致。
23-外边距典型应用-块级盒子水平居中对齐
1.7 外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
.header { width:960px; margin:0 auto;}
常见的写法,以下三种都可以:
- margin-left:auto; margin-right:auto;
- margin:auto;
- margin:0 auto;
注:
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
示例
- 没有水平居中对齐

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内元素/行内块元素水平居中对齐</title><style>.header {width: 900px;height: 200px;background-color: pink;margin: 100px auto;}span {margin: 0 auto;}</style>
</head><body><div class="header"><span>里面的文字</span></div>
</body></html>
- 修改后的代码

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内元素/行内块元素水平居中对齐</title><style>.header {width: 900px;height: 200px;background-color: pink;margin: 100px auto;text-align: center;}/* 行内元素或者行内块元素水平居中给其父元素添加 text-align:certer 即可 */</style>
</head><body><div class="header"><span>里面的文字</span></div>
</body></html>
- 行内块元素对齐,新加了一个图片元素,也可以居中对齐

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内元素/行内块元素水平居中对齐</title><style>.header {width: 900px;height: 200px;background-color: pink;margin: 100px auto;text-align: center;}/* 行内元素或者行内块元素水平居中给其父元素添加 text-align:certer 即可 */</style>
</head><body><div class="header"><span>里面的文字</span></div><div class="header"><img src="down.jpg" alt=""></div>
</body></html>
24-行内元素和行内块元素水平居中
26-外边距合并-嵌套块元素水平居中
1.8 外边距合并
使用 margin 定义快元素的垂直外边距时,可能会出现外边距的合并。
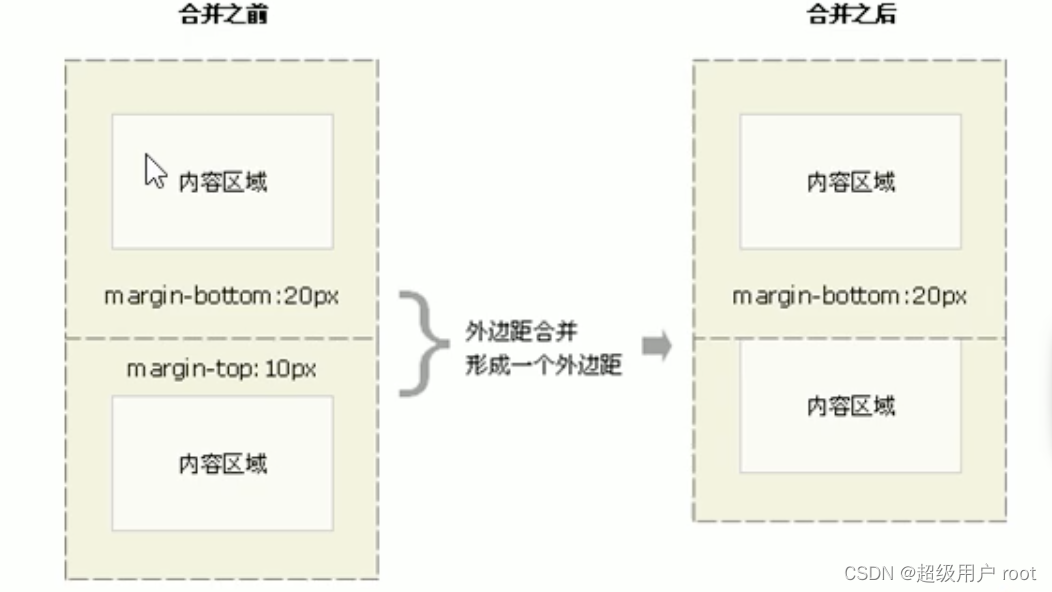
1. 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom, 下面的元素有上外边距 margin-top,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加margin值。
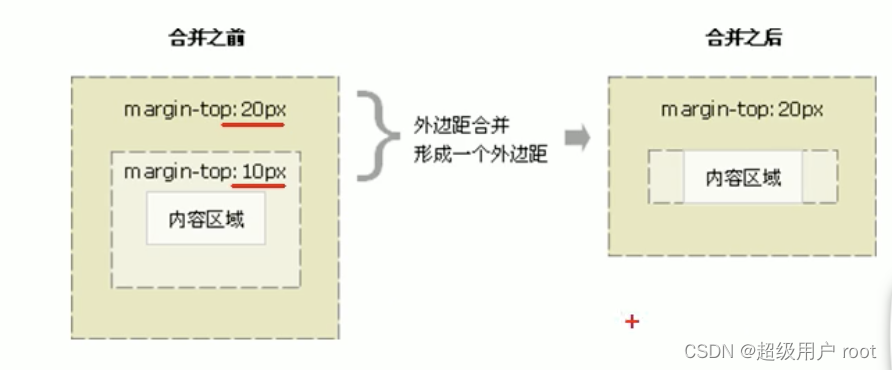
2. 嵌套元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加 overflow:hidden
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面再总结。
解释
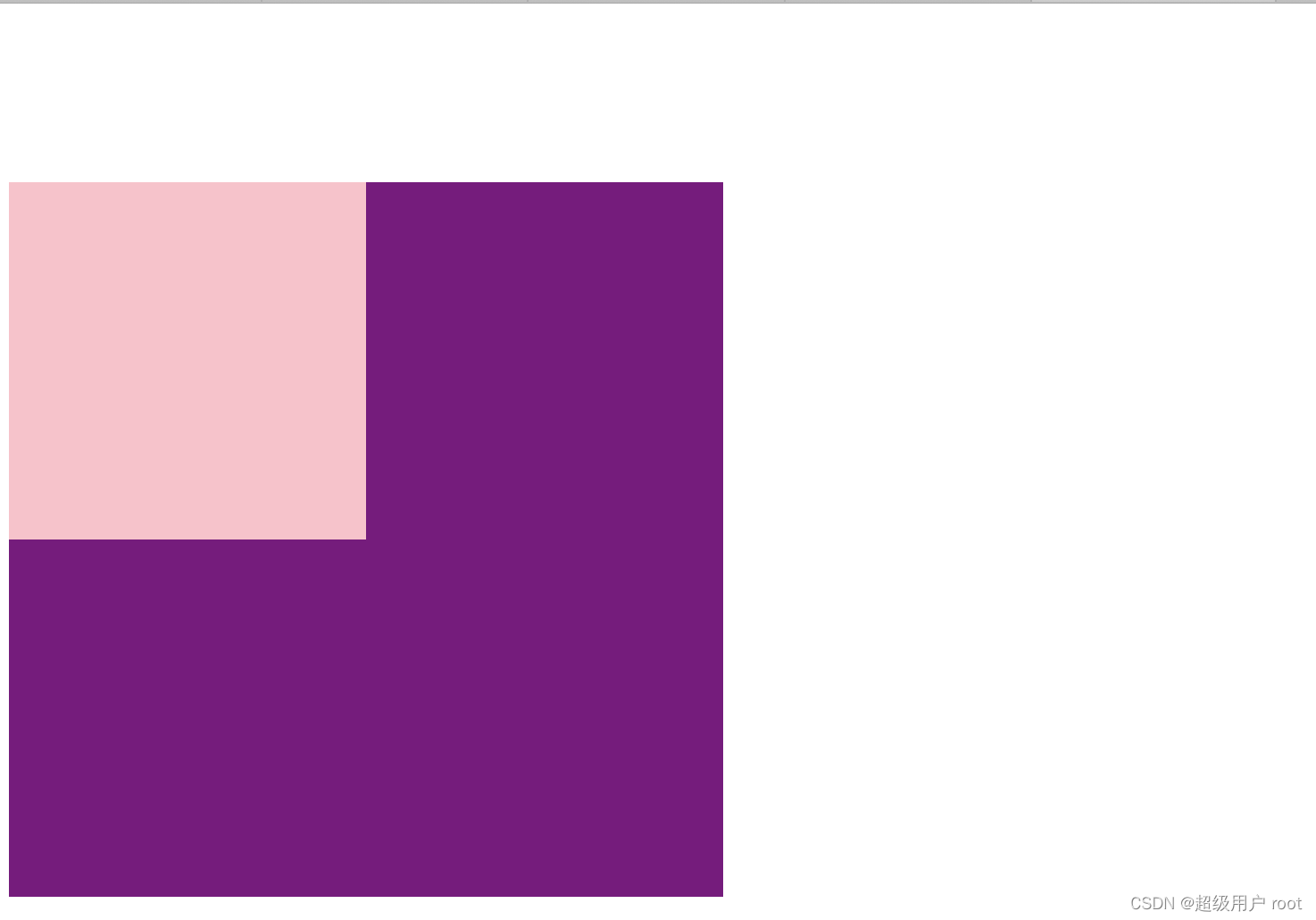
1.初始效果
父元素是400x400的一个紫色盒子,子元素是200X200的一个粉色盒子

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外边距合并-嵌套元素垂直外边距塌陷</title><style>.father {width: 400px;height: 400px;background-color: purple;}.son {width: 200px;height: 200px;background-color: pink;}</style>
</head><body><div class="father"><div class="son"></div></div>
</body></html>
2.让父元素像下走50像素
给父元素加一个margin-top即可


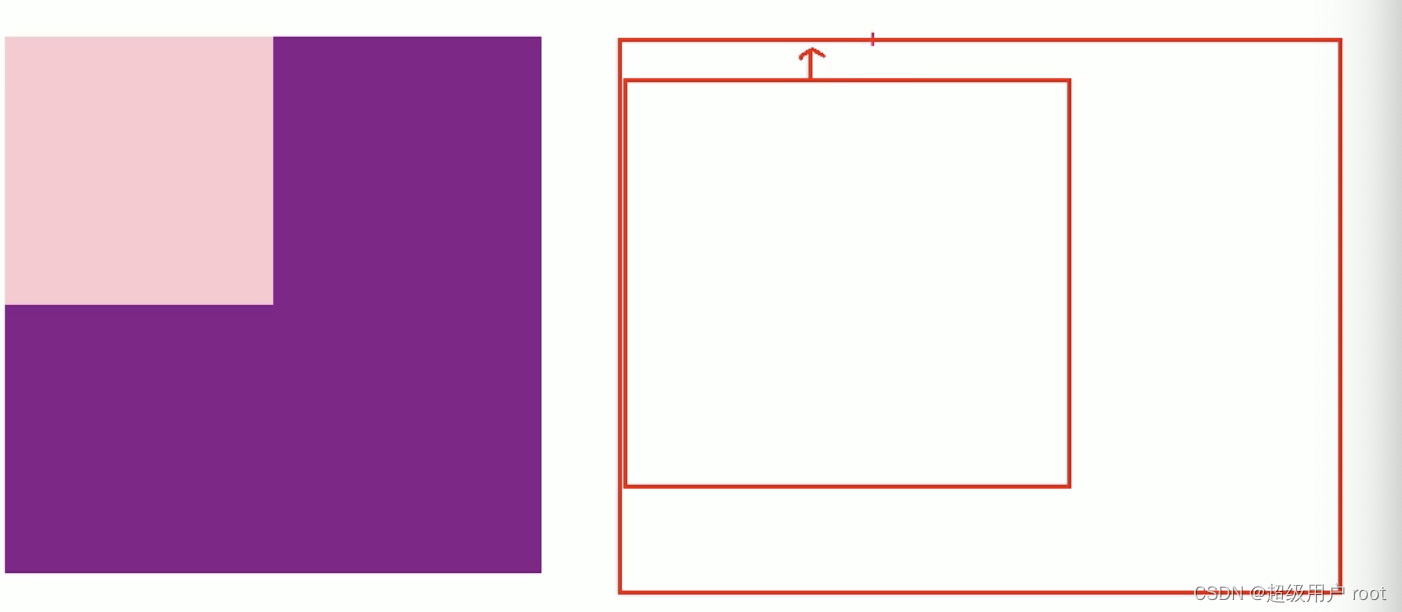
3.想实现下图的效果,子盒子离父盒子有一端距离

尝试给子元素添加 margin-top,但是没达到我们想要的效果,父元素下来了。


27-清除内外边距
1.9 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一样。因此我们在布局前,首先要清除下网页元素的内外边距。
’*‘是通配符选择器,选择全部
* {padding:0; margin:0;
}
把padding和margin改成0清除内外边距
示例
- 自带的格式

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除内外边距</title>
</head><body>123<ul><li>abcd</li></ul>
</body></html>
- 清除内外边距

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>清除内外边距</title><style>* {margin: 0;padding: 0;}</style>
</head><body>123<ul><li>abcd</li></ul>
</body></html>
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。
28-ps的基本操作
目录:
- 盒子模型
- PS基本操作
- 综合案例
- 圆角边框
- 盒子阴影
- 文字阴影
因为网页美工大部分效果图都是利用 PS (Photoshop)来做的,所以以后我们大部分切图工作都是在PS里面完成。
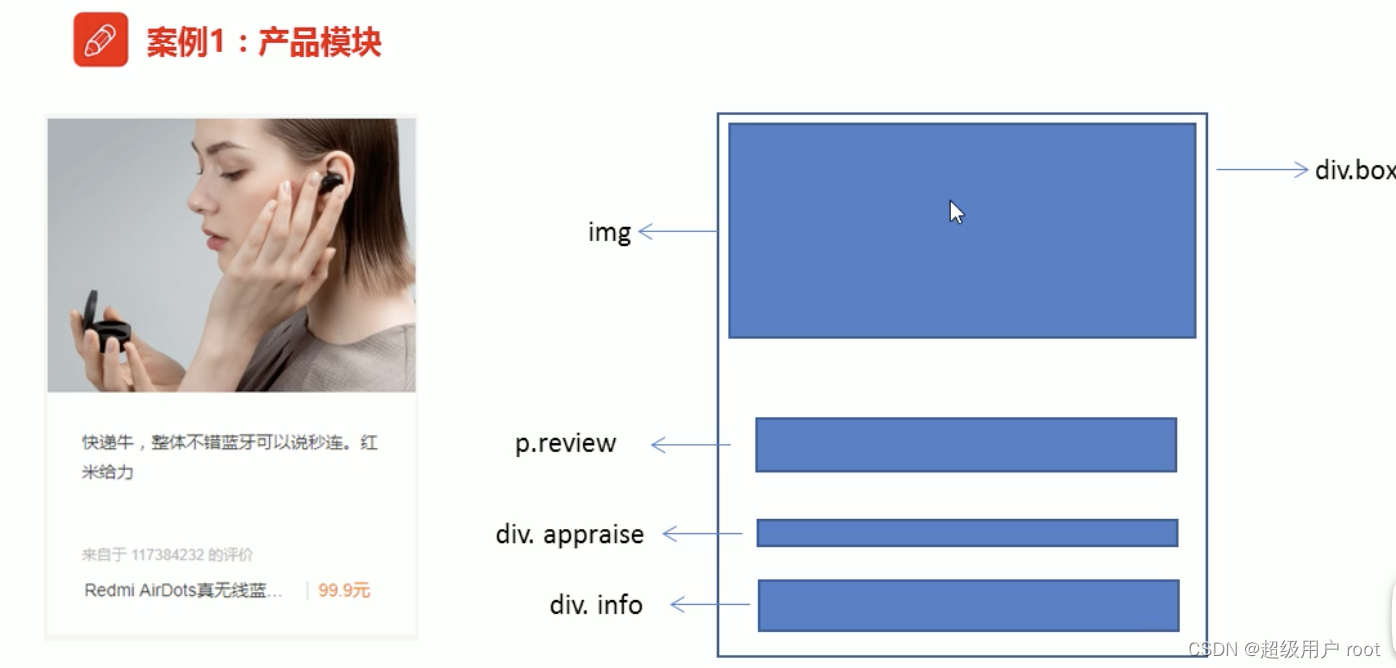
29-综合案例-产品模块布局分析

- 1 基本布局

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-产品模块</title><style>/* 注意第一句话先清除内外边距 */* {margin: 0;padding: 0;}.box {width: 298px;height: 415px;background-color: pink;/* 让块级的盒子水平居中对齐 已经有宽度设置auto即可*/margin: 100px auto;}</style>
</head><body><div class="box">123</div>
</body></html>
- 2 修改背景颜色,删掉123
把整个背景的颜色改成#f5f5f5的一个灰色,准备一个给定宽高的盒子颜色为白色,并把这个盒子移到页面中央

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-产品模块</title><style>/* 注意第一句话先清除内外边距 */* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 已经有宽度设置auto即可*//* 上下是100px 左右是auto */margin: 100px auto;}</style>
</head><body><div class="box"></div>
</body></html>
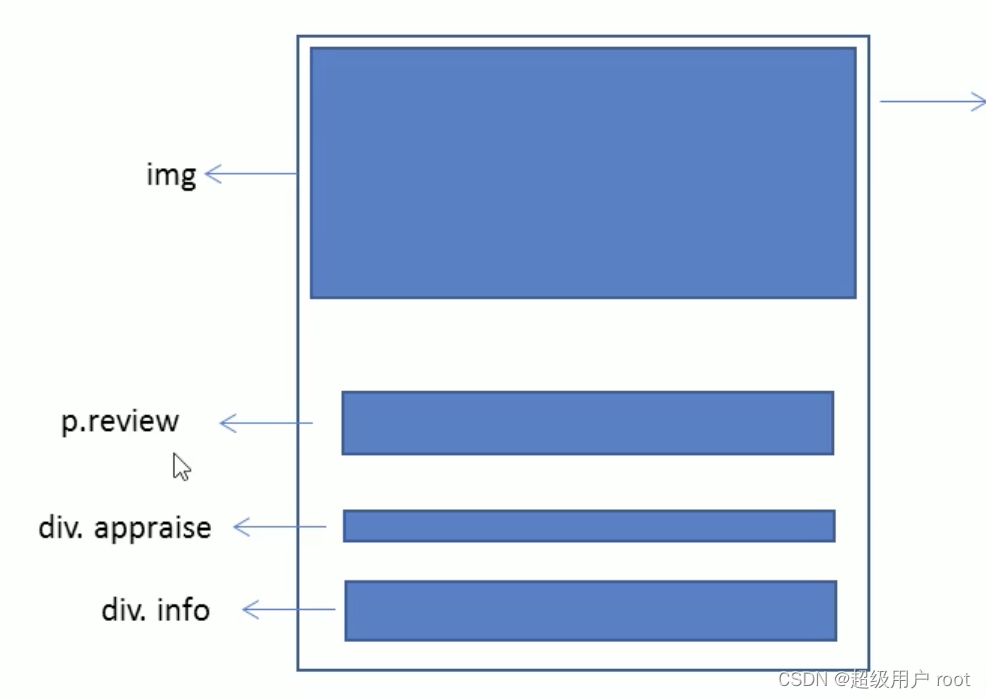
30-综合案例-box布局
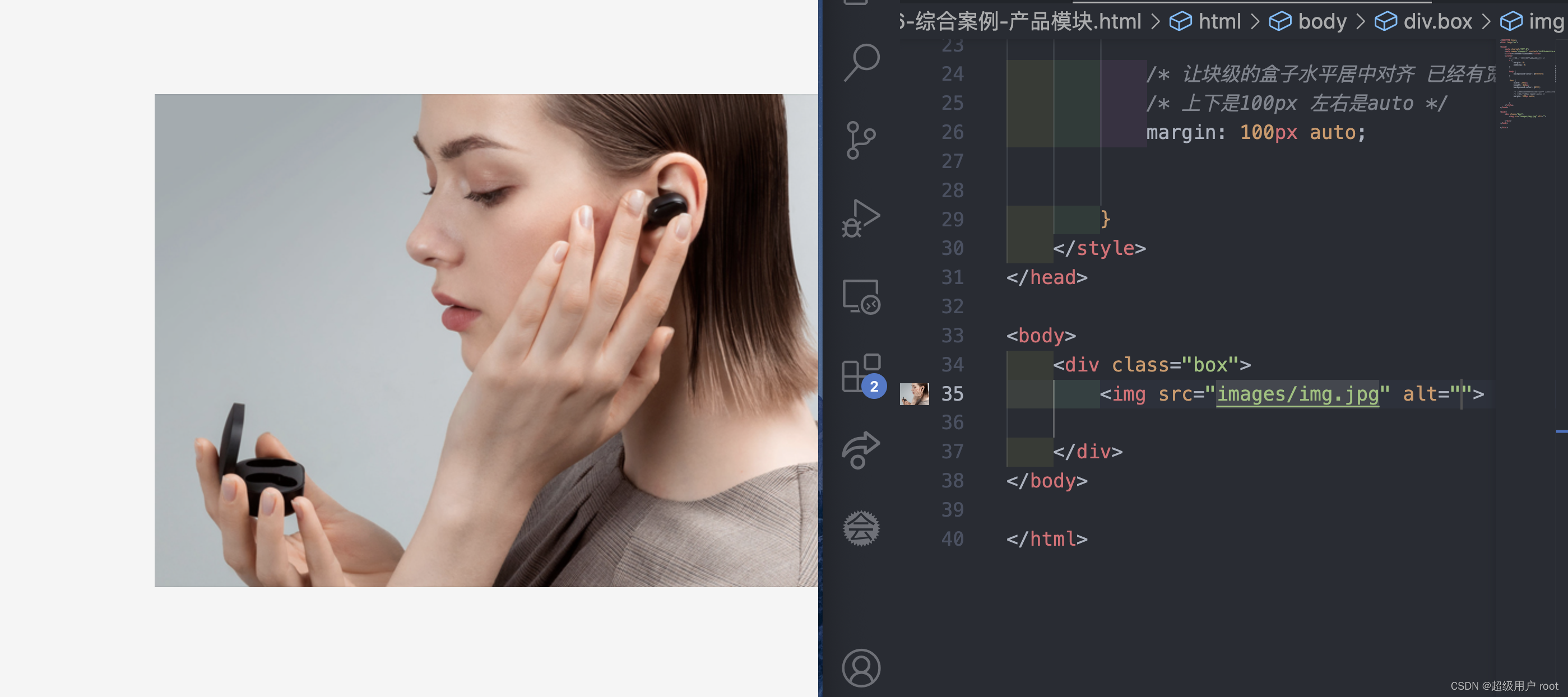
31-综合案例-图片和段落制作
一
盒子有了之后可以装图片
- 插入图片

- 发现图片大很多,设置box里的img宽度和父亲一样宽

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-产品模块</title><style>/* 注意第一句话先清除内外边距 */* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 已经有宽度设置auto即可*//* 上下是100px 左右是auto */margin: 100px auto;}.box img {width: 100%;}</style>
</head><body><div class="box"><img src="images/img.jpg" alt=""></div>
</body></html>

二
图片部分做完,接下来完成评论部分。用段落包含评论部分就可以
注:
段落的文字不一定一样多,一定要设置高度

修改文字大小,设置高度:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-产品模块</title><style>/* 注意第一句话先清除内外边距 */* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 已经有宽度设置auto即可*//* 上下是100px 左右是auto */margin: 100px auto;}.box img {width: 100%;}.review {height: 70px;font-size: 14px;}</style>
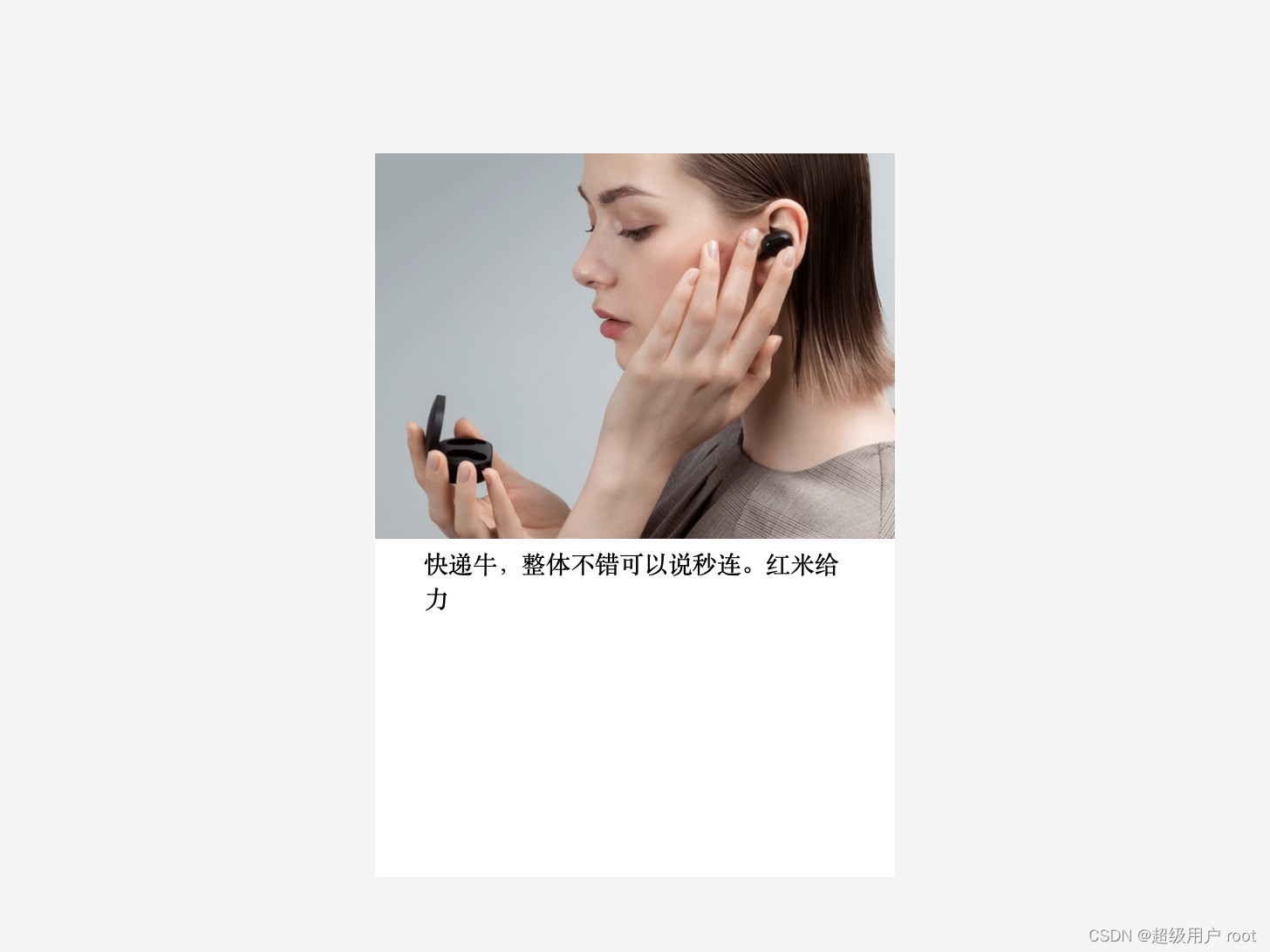
</head><body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错可以说秒连。红米给力</p></div>
</body></html>
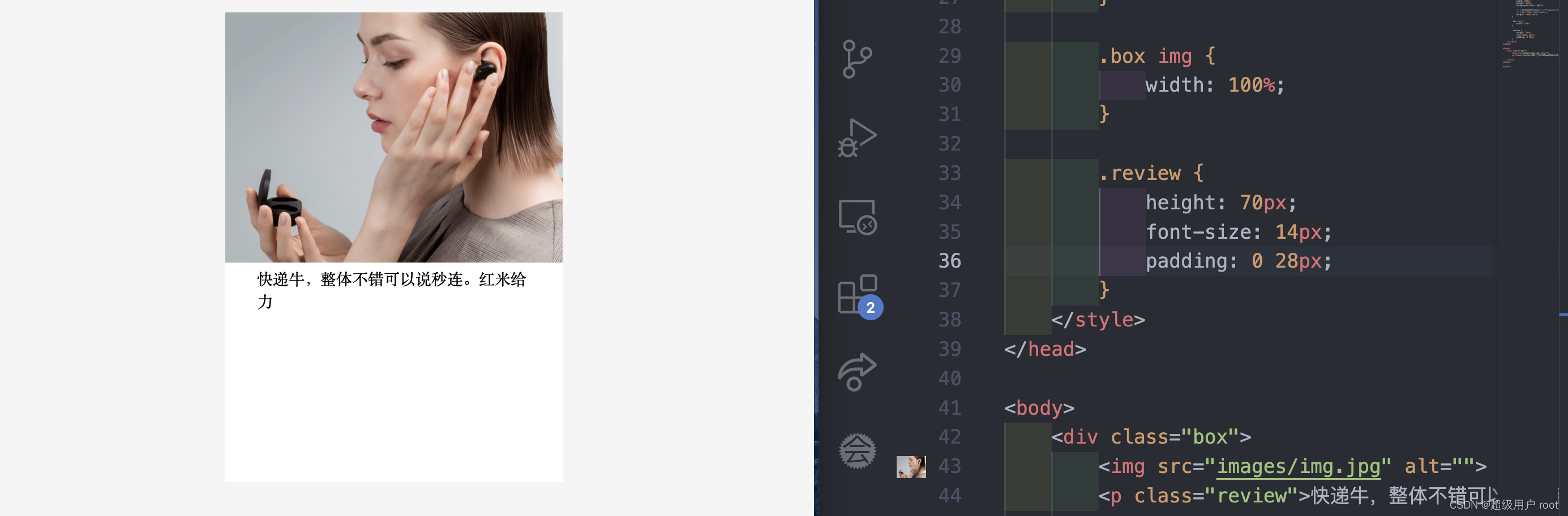
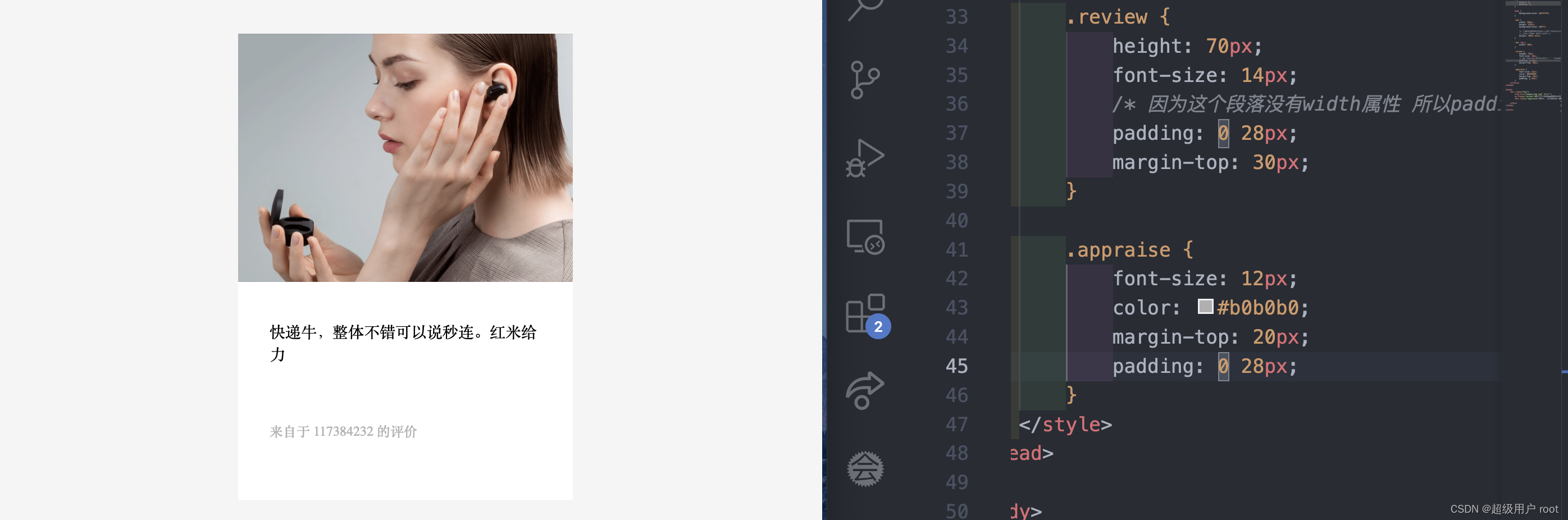
文字距离盒子两侧应该有一定的距离:可以考虑给一个padding值
因为这个段落没有width属性 所以padding不会撑开盒子的宽度


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-产品模块</title><style>/* 注意第一句话先清除内外边距 */* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 已经有宽度设置auto即可*//* 上下是100px 左右是auto */margin: 100px auto;}.box img {width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有width属性 所以padding不会撑开盒子的宽度 */padding: 0 28px;margin-top: 30px;}</style>
</head><body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错可以说秒连。红米给力</p></div>
</body></html>
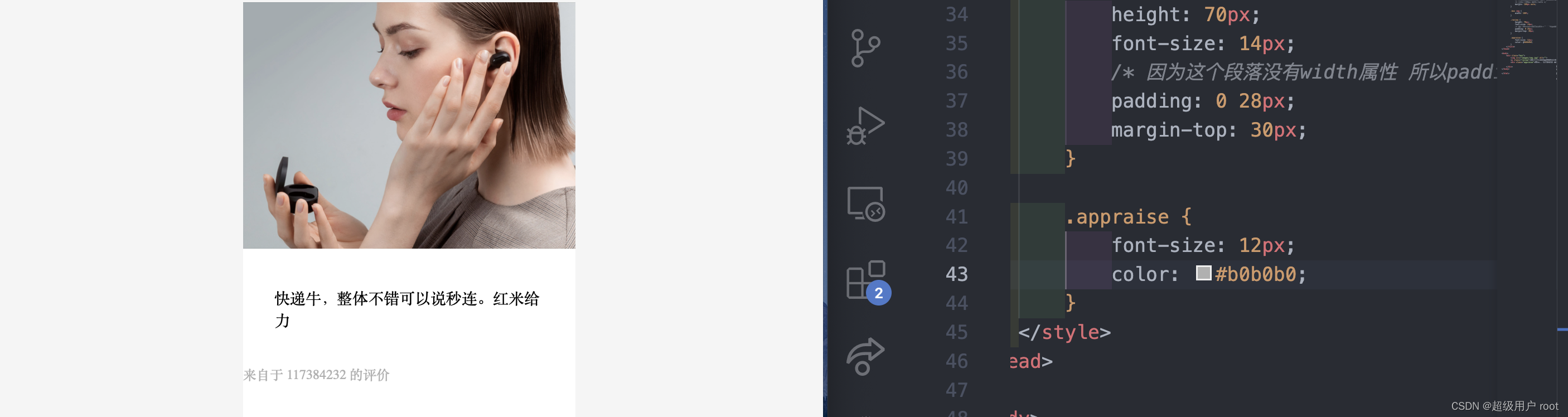
段落图片相关样式的修改:
- 文字修改为14px
- 一定要给段落盒子一个高度是70px
- 距离左侧的距离给padding28px(因为盒子没有指定宽度,所以给盒子设置padding值不会撑开盒子,但是盒子有高度,如果用padding-top会撑开盒子,还要用总高度减去padding值比较麻烦,可以用margin-top
- 图片可以直接插入,但是图片太大,给图片修改宽度为100%,图片的宽度和父亲一样宽
32-综合案例-评价和详情制作
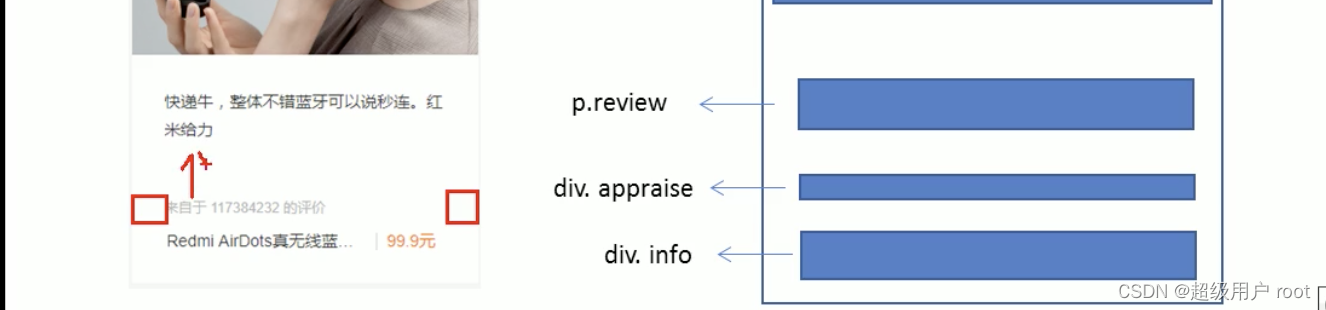
接下来做剩下的两个模块,评价和详情制作

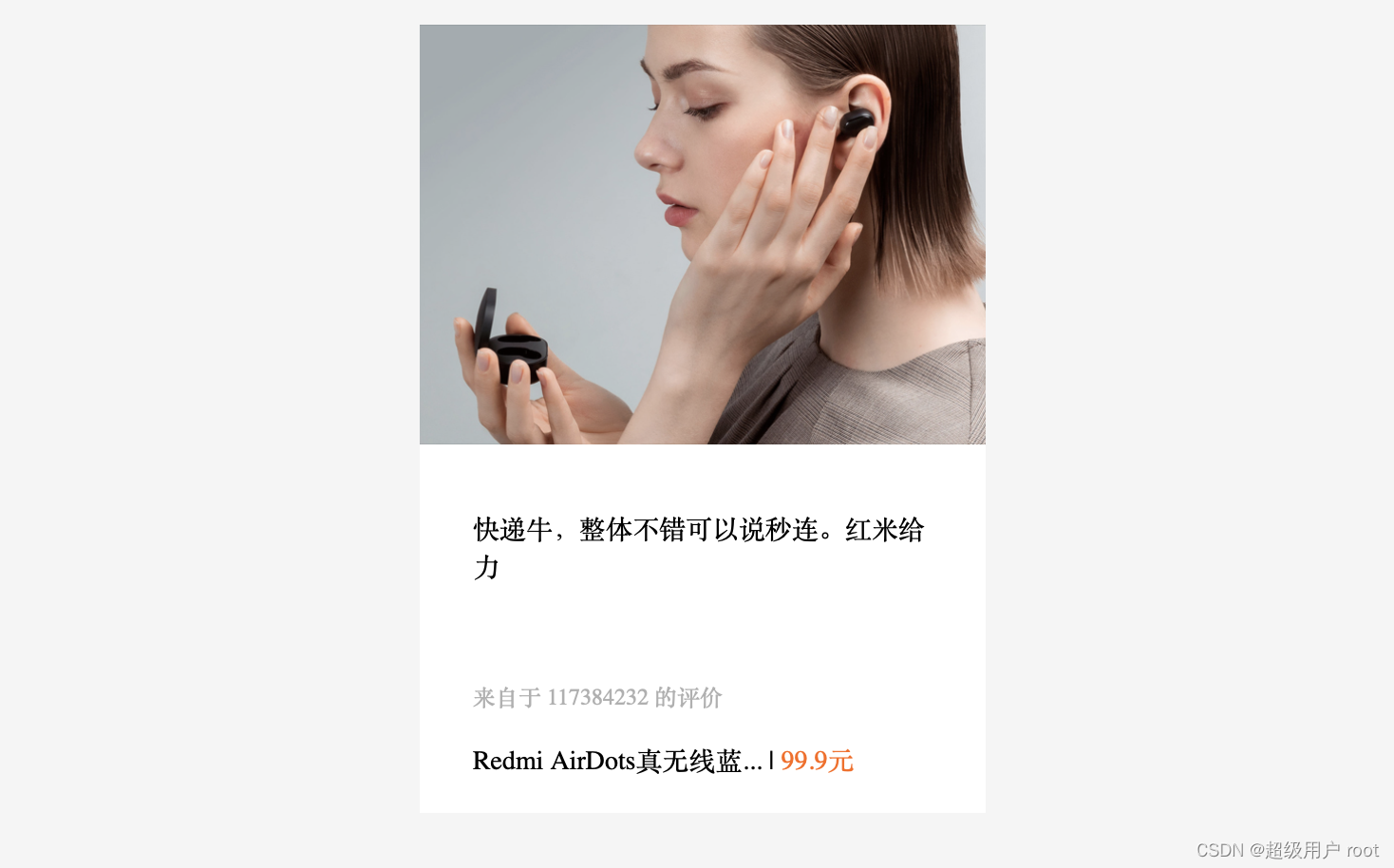
效果1:

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-产品模块</title><style>/* 注意第一句话先清除内外边距 */* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 已经有宽度设置auto即可*//* 上下是100px 左右是auto */margin: 100px auto;}.box img {width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有width属性 所以padding不会撑开盒子的宽度 */padding: 0 28px;margin-top: 30px;}</style>
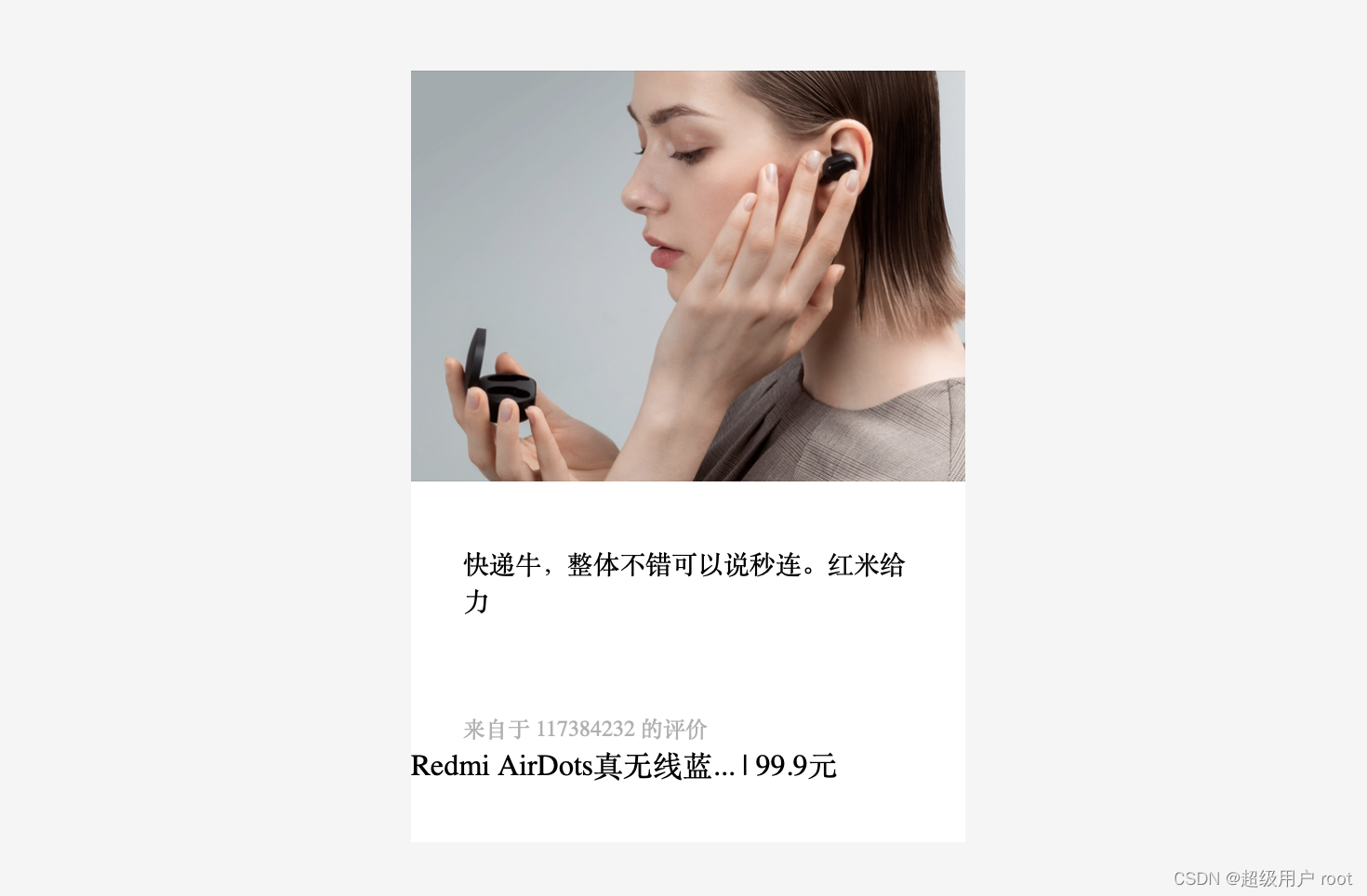
</head><body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div></div>
</body></html>
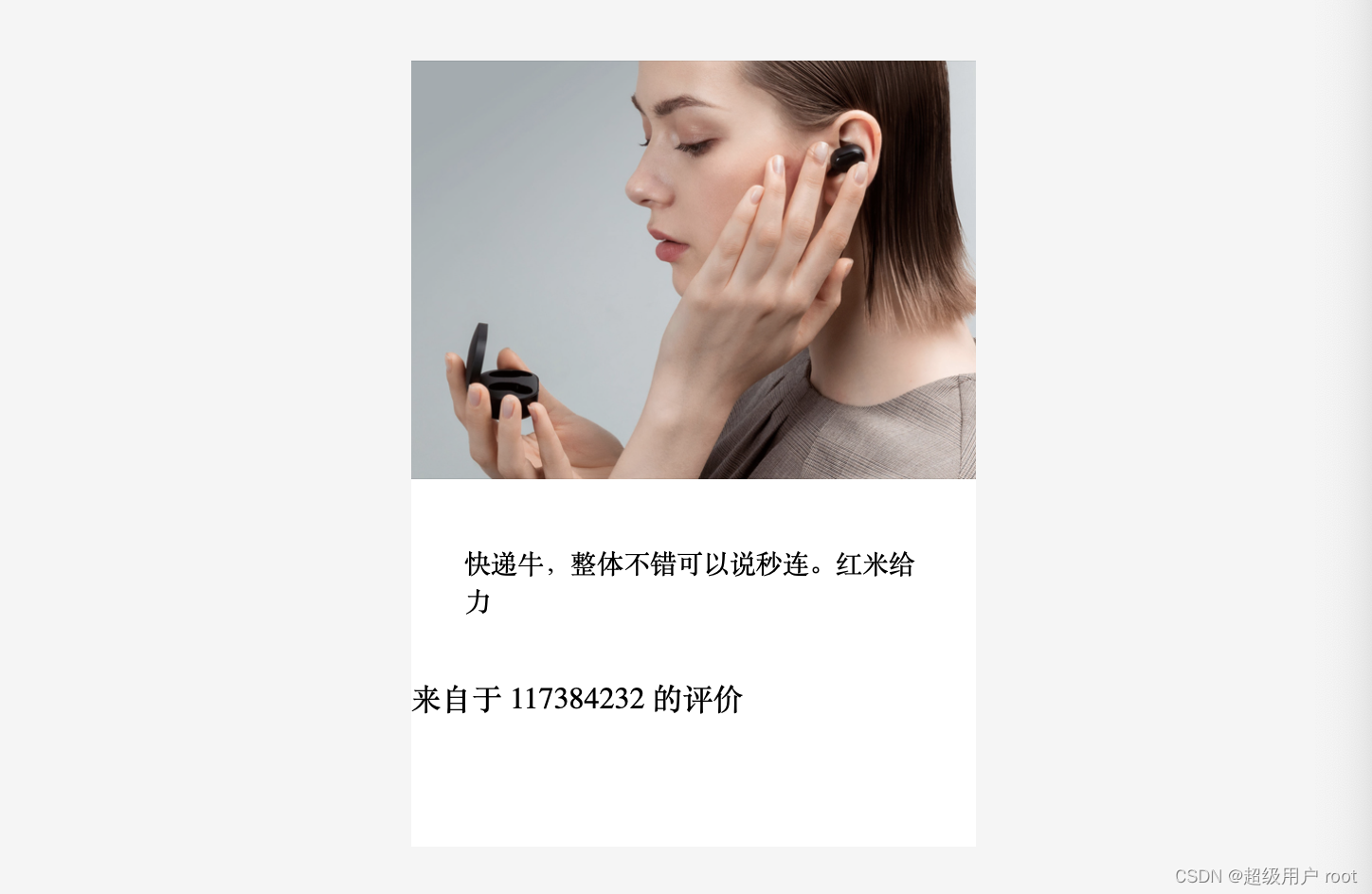
效果2:
外观样式:颜色是灰色,字号比段落的字号小一号应该是12号

效果3:
基本的外观样式已经有了,这个也有一个左右28px的padding值,还有margin-top

info模块:
效果1:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-产品模块</title><style>/* 注意第一句话先清除内外边距 */* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 已经有宽度设置auto即可*//* 上下是100px 左右是auto */margin: 100px auto;}.box img {width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有width属性 所以padding不会撑开盒子的宽度 */padding: 0 28px;margin-top: 30px;}.appraise {font-size: 12px;color: #b0b0b0;margin-top: 20px;padding: 0 28px;}</style>
</head><body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div><div class="info">Redmi AirDots真无线蓝... | 99.9元</div></div>
</body></html>
效果2:
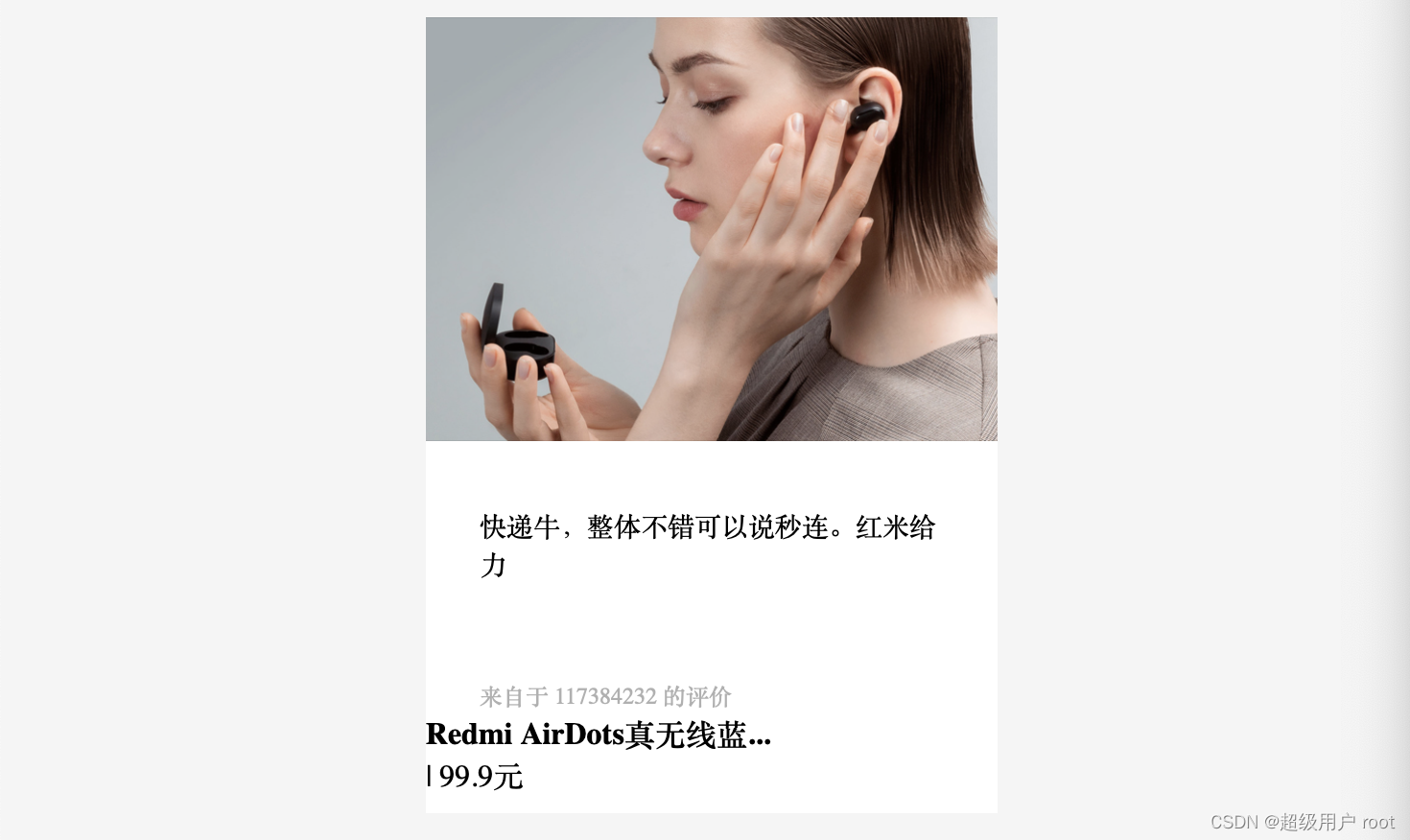
info里两部分文字是不一样的。左边是产品,可以用标题h4,右边是价格,可以用span

<body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div><div class="info"><h4>Redmi AirDots真无线蓝...</h4>| <span>99.9元</span></div></div>
</body>
效果三:
两部分分开显示了但是问题是,h4是块级元素必须单独占一行显示。把h4改为行内块元素即可,价格是行内元素

.info h4 {display: inline-block;}</style>
</head><body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div><div class="info"><h4>Redmi AirDots真无线蓝...</h4>| <span>99.9元</span></div></div>
</body>
效果4:
修改文字大小、padding、margin。h4不需要加粗,99元是其他颜色

.info {font-size: 14px;margin-top: 15px;padding: 0 28px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: #ff6700;}
33-综合案例-竖线细节制作
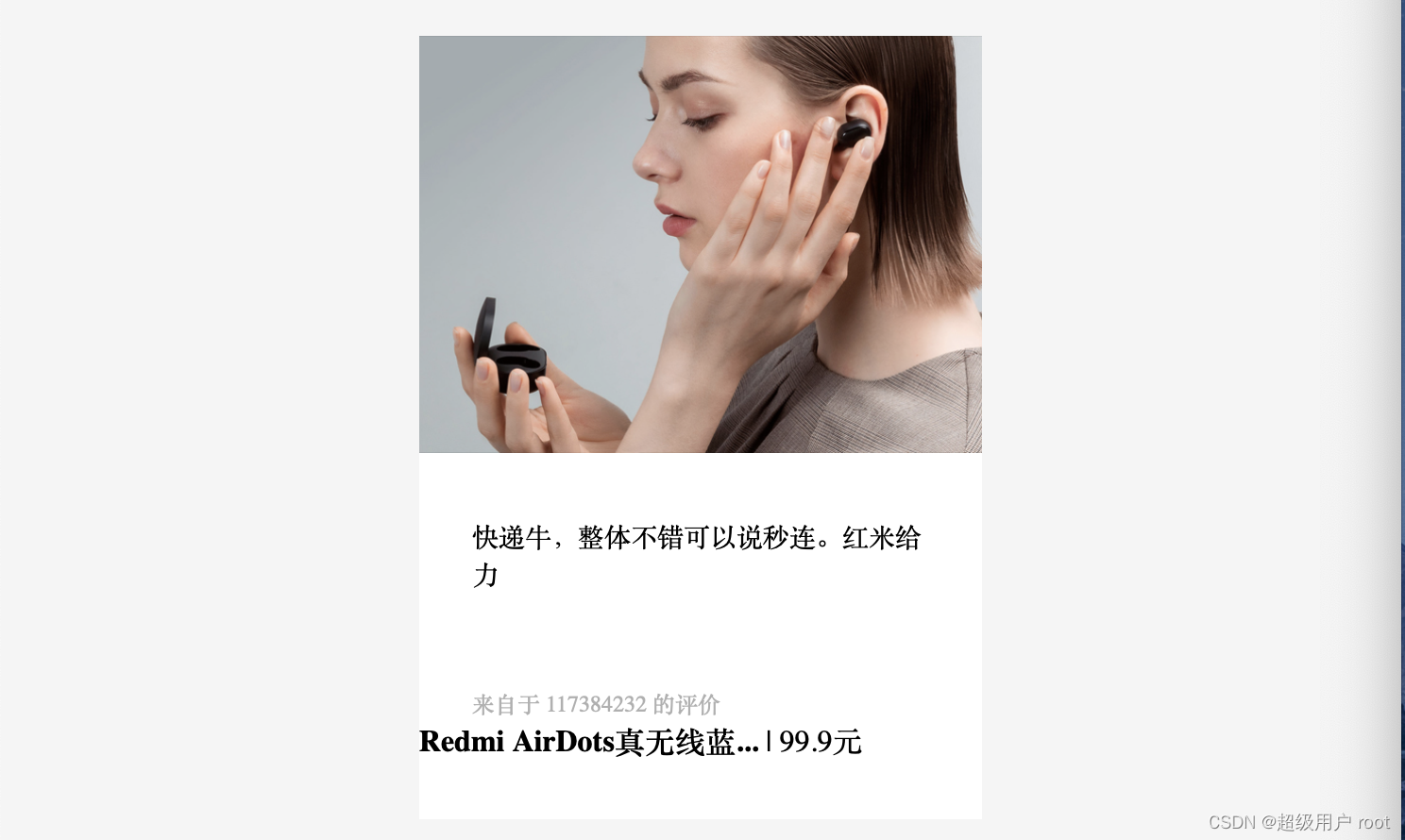
把竖线单独包含到一个标签里面

但是这样竖线的效果是倾斜的,需要设置竖线不倾斜:

设置竖线颜色为灰色:

适当调整距离:盒子与盒子之间的距离,可以用margin值


注意margin的4个值分别代表上右下左

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-产品模块</title><style>/* 注意第一句话先清除内外边距 */* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 已经有宽度设置auto即可*//* 上下是100px 左右是auto */margin: 100px auto;}.box img {width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有width属性 所以padding不会撑开盒子的宽度 */padding: 0 28px;margin-top: 30px;}.appraise {font-size: 12px;color: #b0b0b0;margin-top: 20px;padding: 0 28px;}.info {font-size: 14px;margin-top: 15px;padding: 0 28px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: #ff6700;}.info em {font-style: normal;color: #ebe4e0;margin: 0 6px 0 15px;}</style>
</head><body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div><div class="info"><h4>Redmi AirDots真无线蓝...</h4><em> | </em><span>99.9元</span></div></div>
</body></html>
最后注意介绍部分是链接,点击就可以跳转:
h4里增加链接:

链接应该是黑色没有下划线,在前面给所有的链接都做一个风格样式:

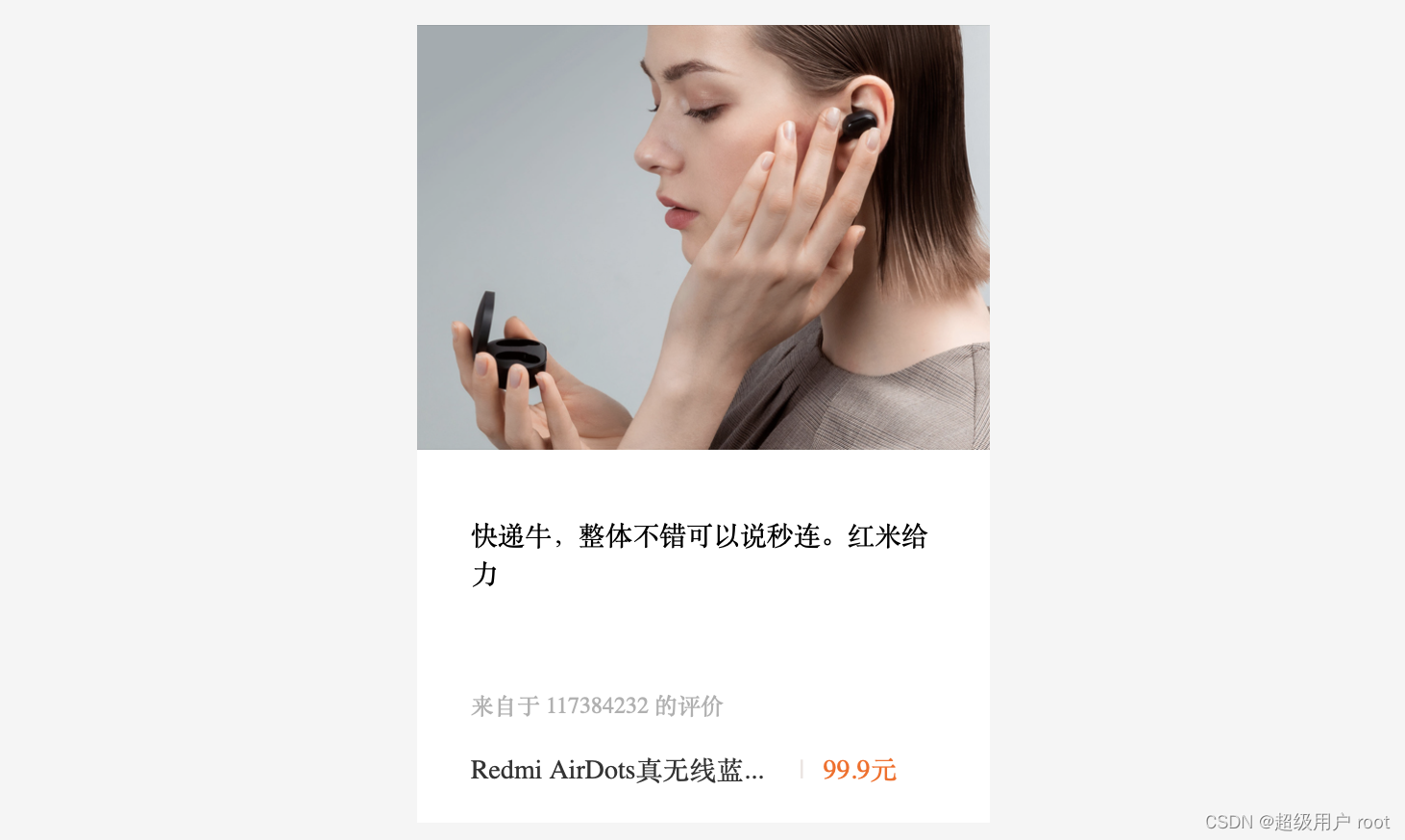
完整模块:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例-产品模块</title><style>/* 注意第一句话先清除内外边距 */* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}a {color: #333;text-decoration: none;}.box {width: 298px;height: 415px;background-color: #fff;/* 让块级的盒子水平居中对齐 已经有宽度设置auto即可*//* 上下是100px 左右是auto */margin: 100px auto;}.box img {width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有width属性 所以padding不会撑开盒子的宽度 */padding: 0 28px;margin-top: 30px;}.appraise {font-size: 12px;color: #b0b0b0;margin-top: 20px;padding: 0 28px;}.info {font-size: 14px;margin-top: 15px;padding: 0 28px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: #ff6700;}.info em {font-style: normal;color: #ebe4e0;margin: 0 6px 0 15px;}</style>
</head><body><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div><div class="info"><h4><a href="#">Redmi AirDots真无线蓝...</a></h4><em> | </em><span>99.9元</span></div></div>
</body></html>
34 总结
1. 布局为啥用不同的盒子
标签都是有语义的,合理的地方用合理的标签,比如产品标题就用 h ,大量文字段落就用 p
2. 为啥用那么多类名
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子,选取盒子更容易,后期维护也方便
3. 到底用margin还是padding
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总有更简单的方法实现
4. 自己做没有思路
布局有很多种方式,可以先模仿再做出自己的风格。