vue下载在前端存放的pdf文件
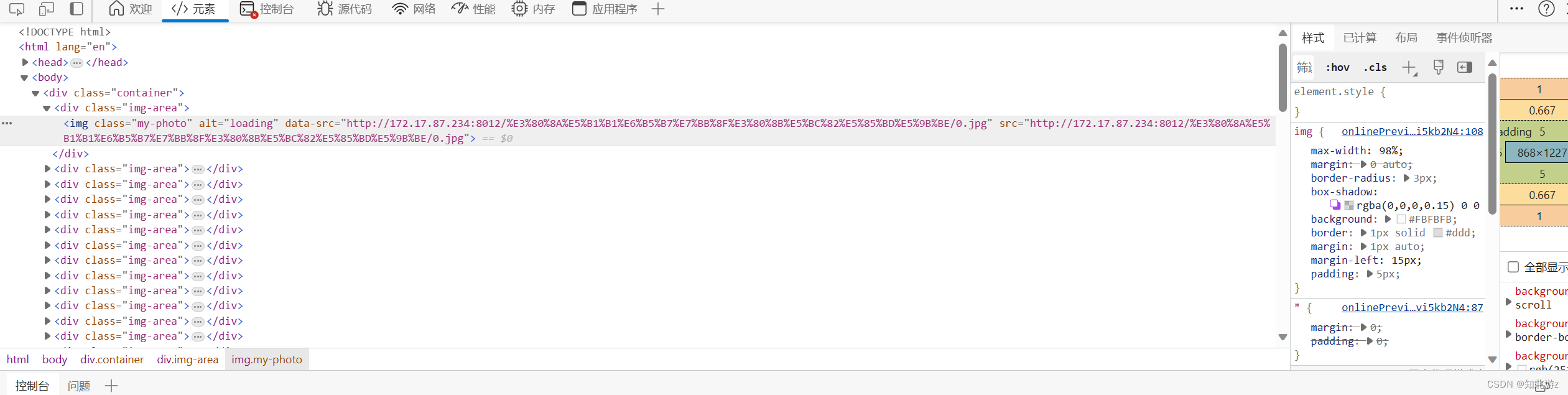
注意,这里要在public文件夹中新建文件夹存放静态资源,不能在src文件夹中新建文件夹存放静态资源,因为public文件夹中的文件资源不会被npm run build打包编译。大家打包一下,就会发现 模板.pdf文件 是存放在dist/static文件夹中。

let a = document.createElement("a");
a.href = "/pdf/export.pdf";
a.download = "操作手册.pdf"; //设置下载文件文件名,这里加上.pdf指定文件类型,word文件就指定.word即可
a.style.display = "none"; // 障眼法藏起来a标签
document.body.appendChild(a); // 将a标签追加到文档对象中
a.click(); // 模拟点击了a标签,会触发a标签的href的读取,浏览器就会自动下载了
a.remove();