微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。

一.开发工具

微信小程序采用官方提供的【微信开发者工具】来开发, 在内部又诸多样式模板可供选择~

二.微信公众平台

官方平台,无论是公众号亦或想发布的小程序,都需要再这里注册~
三.创建项目

如上图,在微信开发者工具的首页可以新建一个项目,需要输入项目名称并选择项目目录~
AppId需要通过微信公众平台注册,此时我们作为演示仅仅需要测试号即可~
开发模式也可以选小游戏,此处我们选择小程序~
模板的话,就选择最简单的基础模板即可~ (注意要选JavaScript版的)

如上即为创建项目的初始界面~
四.项目基础结构

如上是小程序项目的基础结构,详细介绍如下:
- Pages用来存所有小程序的页面,一个独立的文件夹对应一个单独的页面~
- Utils用来存放工具性质的模块
- app.js是小程序的项目入口文件
- app.json是小程序项目的全局配置文件
- app.wxss是小程序的全局样式文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
- project.config.json项目的配置文件
而在每一个pages内部的文件夹内,又存有如下4个文件:
- .js:页面的脚本文件,存放数据、事件处理函数等
- .wxss:当前页面的样式文件
- .wxml:当前页面的结构文件
- .json:当前页面的相关信息配置文件,配置外观、表现等
注意:Json是一种数据格式,json总是以配置文件的形式出现
1.json文件
app.json:全局配置(包含所有页面路径、窗口外观、界面外观、底部tabbar等~)
{"pages":["pages/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle":"black"},"style": "v2","sitemapLocation": "sitemap.json" }sitemap.json:规定小程序是否允许微信索引,如果给allow改为disallow,则表示当前小程序不允许索引
{"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html","rules": [{"action": "allow","page": "*"}] }project.config.json:
{"description": "项目配置文件","packOptions": {"ignore": [],"include": []},"setting": {"bundle": false,"userConfirmedBundleSwitch": false,"urlCheck": true,"scopeDataCheck": false,"coverView": true,"es6": true,"postcss": true,"compileHotReLoad": false,"lazyloadPlaceholderEnable": false,"preloadBackgroundData": false,"minified": true,"autoAudits": false,"newFeature": false,"uglifyFileName": false,"uploadWithSourceMap": true,"useIsolateContext": true,"nodeModules": false,"enhance": true,"useMultiFrameRuntime": true,"useApiHook": true,"useApiHostProcess": true,"showShadowRootInWxmlPanel": true,"packNpmManually": false,"enableEngineNative": false,"packNpmRelationList": [],"minifyWXSS": true,"showES6CompileOption": false,"minifyWXML": true,"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""},"condition": false},"compileType": "miniprogram","libVersion": "2.19.4","appid": "wx83fcc18c2b283c14","projectname": "miniprogram-92","condition": {},"editorSetting": {"tabIndent": "insertSpaces","tabSize": 2} }页面.json:用于规定当前页面单独的配置,相同的属性会覆盖掉app.json中的配置信息:
小程序json文件遵守页面配置文件优先的因素。
注意:对于页面的json文件,每一项之间要用逗号分隔
最需要注意的是,所有的页面必须在pages数组中配置才能正常使用:
"pages":["pages/index/index","pages/logs/logs"],2.Wxml文件
和Html的区别:
如下是默认的wxml:
<!--index.wxml-->
<view class="container"><view class="userinfo"><block wx:if="{{canIUseOpenData}}"><view class="userinfo-avatar" bindtap="bindViewTap"><open-data type="userAvatarUrl"></open-data></view><open-data type="userNickName"></open-data></block><block wx:elif="{{!hasUserInfo}}"><button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button><button wx:elif="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button><view wx:else> 请使用1.4.4及以上版本基础库 </view></block><block wx:else><image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text></block></view><view class="usermotto"><text class="user-motto">{{motto}}</text></view>
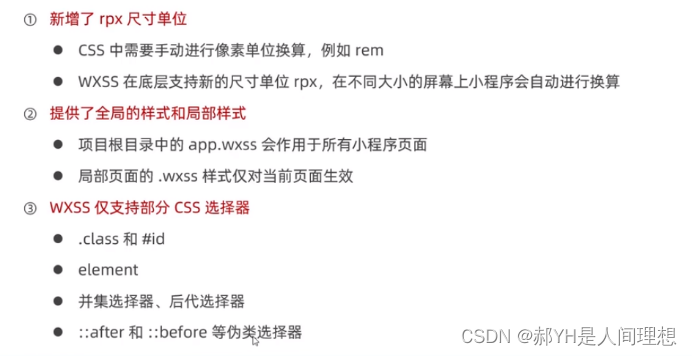
</view>3.Wxss文件
和CSS的区别:
如下是默认的Wxss文件:
/**index.wxss**/
.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa;
}.userinfo-avatar {overflow: hidden;width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;
}.usermotto {margin-top: 200px;
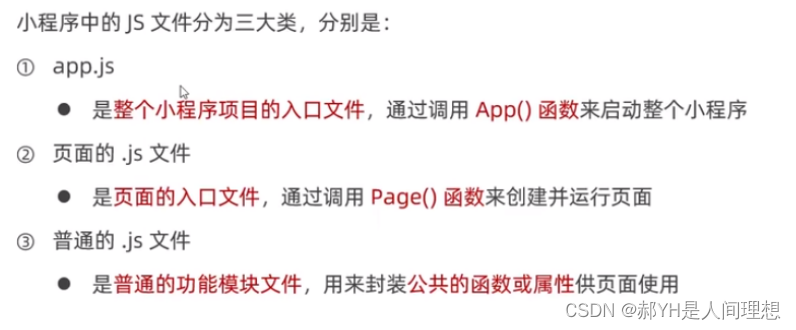
}4.JS文件

如下为默认的JS文件:
// index.js
// 获取应用实例
const app = getApp()Page({data: {motto: 'Hello World',userInfo: {},hasUserInfo: false,canIUse: wx.canIUse('button.open-type.getUserInfo'),canIUseGetUserProfile: false,canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') && wx.canIUse('open-data.type.userNickName') // 如需尝试获取用户信息可改为false},// 事件处理函数bindViewTap() {wx.navigateTo({url: '../logs/logs'})},onLoad() {if (wx.getUserProfile) {this.setData({canIUseGetUserProfile: true})}},getUserProfile(e) {// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗wx.getUserProfile({desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {console.log(res)this.setData({userInfo: res.userInfo,hasUserInfo: true})}})},getUserInfo(e) {// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息console.log(e)this.setData({userInfo: e.detail.userInfo,hasUserInfo: true})}
})





















![[React] Context上下文的使用](https://img-blog.csdnimg.cn/36e2bbade74240c9b425807ec1d78dc8.png)