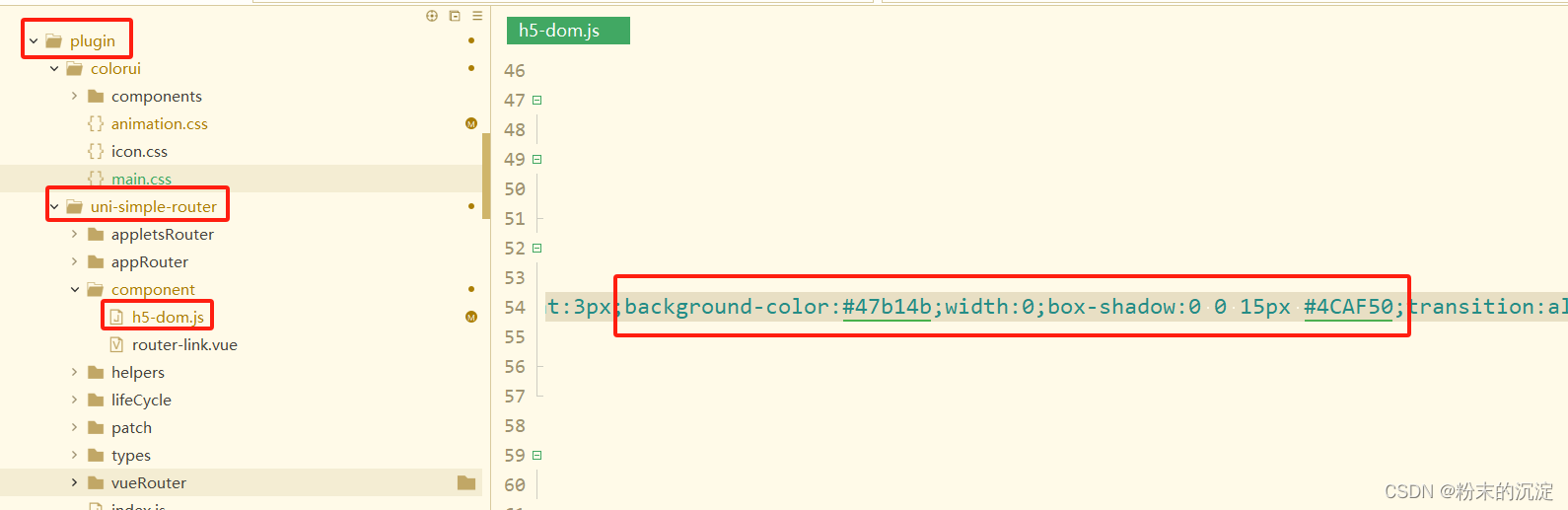
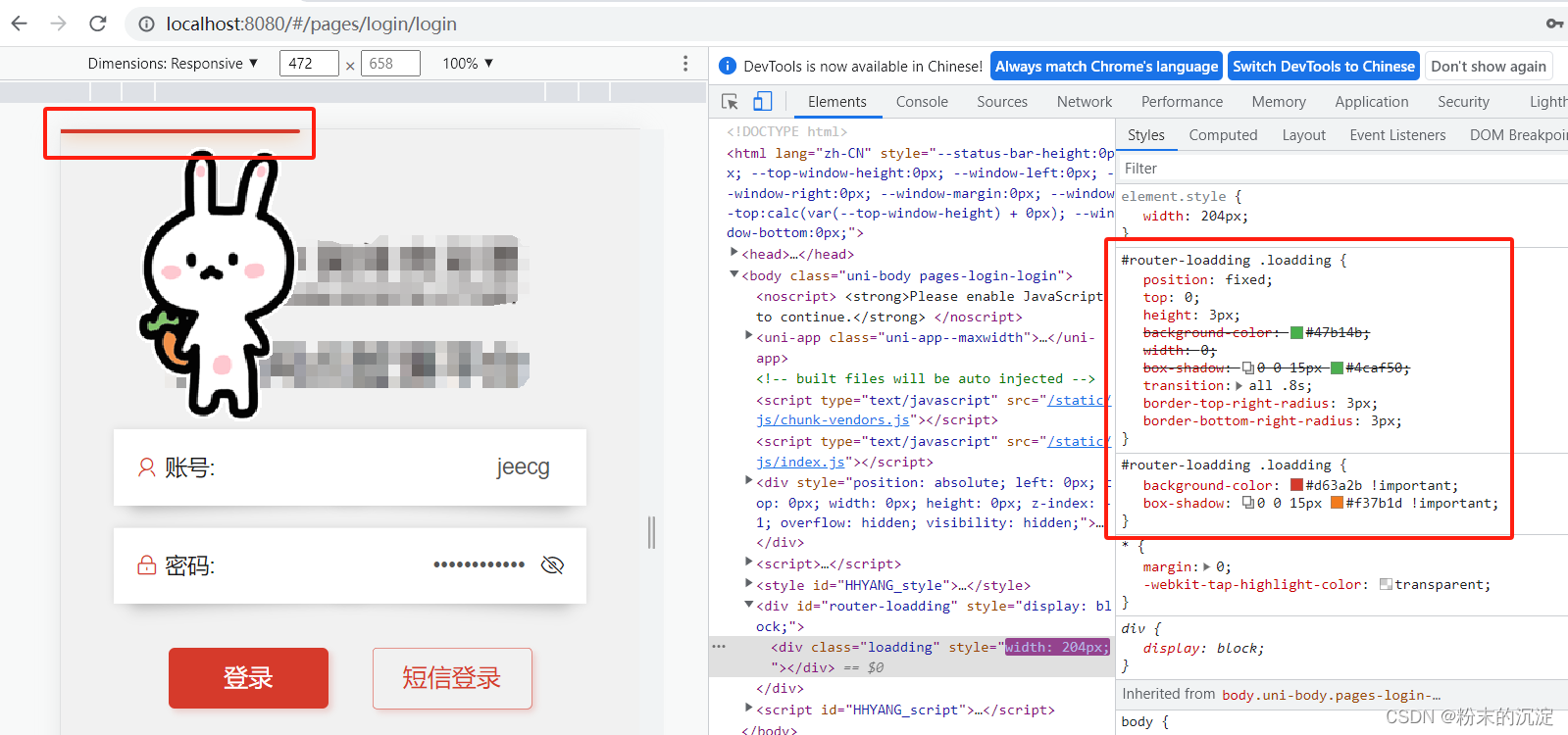
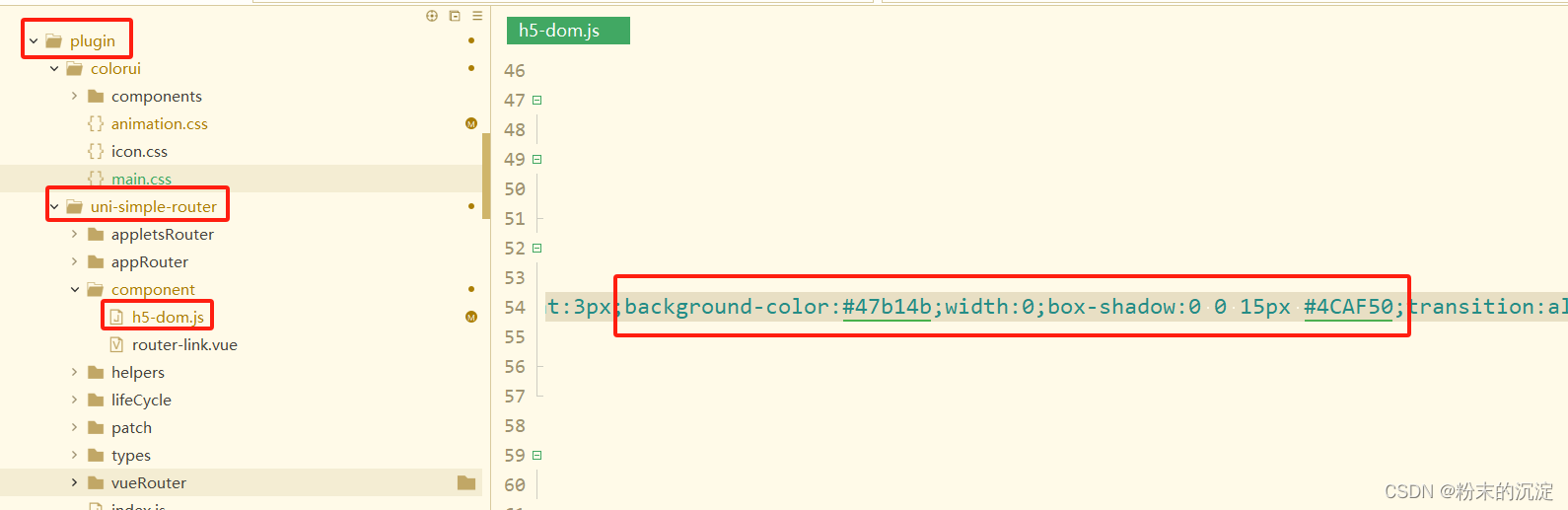
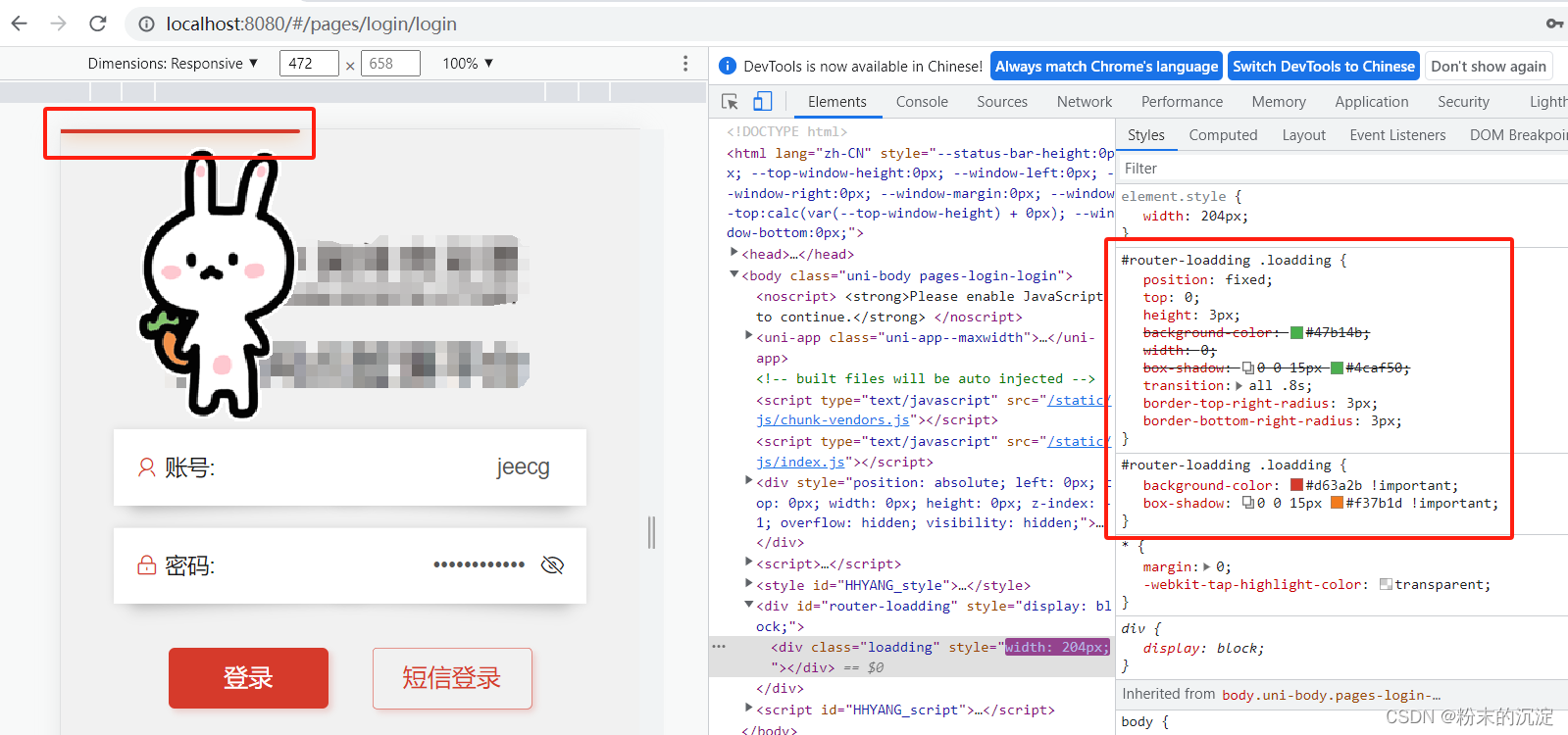
路由加载条默认是绿色,通过元素选择工具我们可以知道元素的类名是#router-loadding .loadding,具体设置在h5-dom.js文件里。

我们直接在App.vue里对加载样式进行修改即可,如下图:
!important一定记得要加,否则不生效,如果还不行,就试试加/deep/.

修改后的效果:
加载条变成红色,并且右边的元素查看也显示样式被覆盖了。

路由加载条默认是绿色,通过元素选择工具我们可以知道元素的类名是#router-loadding .loadding,具体设置在h5-dom.js文件里。

我们直接在App.vue里对加载样式进行修改即可,如下图:
!important一定记得要加,否则不生效,如果还不行,就试试加/deep/.

修改后的效果:
加载条变成红色,并且右边的元素查看也显示样式被覆盖了。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/144887.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!