前两章介绍了CSS中的基础属性,以及一些基础的选择器,本贴开始介绍复合选择器的内容~

在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签) 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等~
目录
一.后代选择器
二.并集选择器
三.伪类选择器
一.后代选择器
所谓后代选择器,顾名思义——来源自某个“祖先”;在CSS中,允许将父标签中的子标签单独选中赋予样式,这就用到了后代选择器~
现给出结构文件如下:
<body><ol>我是犯规写法。<br>有序列表中必须有li,否则该文本不属于ol之中。<li>我是ol的子类,我是红色</li><li>我是ol的子类,我是红色</li><li>我是ol的子类,我是红色</li><li><a href="#">我是ol中li的子类,我是蓝色</a></li><!-- 此处的子类为a标签 --><!-- 实现了三级连跳,选择的其实是li的子标签a --></ol><ul><li>我是ul中li的子类,我是橙色</li><li>我是ul中li的子类,我是橙色</li><li>我是ul中li的子类,我是橙色</li><li><a href="#">我是ul中li的子类,我是绿色</a></li><!-- 原理同无序列表中的a标签相同 --></ul><ul class="cyan"><li>我是另一个ul中li的子类,我也是橙色</li><li>我是另一个ul中li的子类,我也是橙色</li><li>我是另一个ul中li的子类,我也是橙色</li><li><a href="#">我是ul中li的子类,我是青色</a></li><li><a href="#">我是ul中li的子类,我是青色</a></li><li><a href="#">我是ul中li的子类,我是青色</a></li></ul></body>如下的代码可以实现选中有序列表中的列表项:
ol li{color: red;}还可以选中更多级别的子标签,如下选择的是列表项中的a标签:
ol li a{color: blue;}还有一种写法是直接将标签的class属性作为父类,也就是说允许类选择器和标签选择器混用~
同理Id选择器也支持这样的操作,这里不再赘述~
完整代码不沾了,效果如下:

上述的犯规写法要注意一下:ul或ol中的元素必须包裹在li——即列表项中,负责不能按照列表项正常显示~
二.并集选择器
与后代选择器的功能从某种角度来说恰恰相反:后代选择器某种程度上是为了将样式区分得更细,而并集选择器则是为了方便控制多种标签的样式一致而诞生的
下述结构文件中有多种标签:
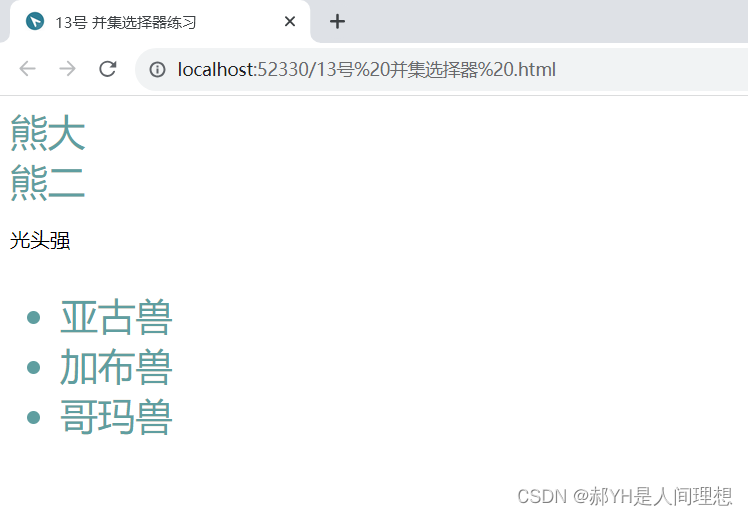
<body><div>熊大</div><span>熊二</span><p>光头强</p><ul class=" num"><li>亚古兽</li><li>加布兽</li><li>哥玛兽</li></ul>注意并集选择器的语法——标签相互之间用逗号隔开 :
<style>div,span,.num{color: cadetblue;font-size: 30px;}/* 并集选择器实际上就是标签选择器的复合体 *//* 格式上一般竖着写,通过逗号隔开,实现了多种标签的合体选择。 */</style>效果如下——被选中的标签样式均保持一致:

三.伪类选择器
伪类选择器(pseudo-class selector)是 CSS 中一类选择器,该选择器可以说是CSS基础里最抽象的选择器了,它们可以选中 HTML 中某些状态(如 hover、active、visited等)下的元素,从而改变元素的样式。同一个标签,根据其不同的种状态,有不同的样式。这就叫做“伪类”。伪类用冒号来表示。
也就是说,它的主要功能是实现某种事件下标签样式的动态变化,比如选中、点击等情况~
如下定义了结构文件:
<body><h3 class="center">影视目录</h3><div><a href="https://www.iqiyi.com/v_19rrje300c.html?vfm=2008_aldbd&fv=p_02_01">点击观看迪迦奥特曼第一集</a></div><div><a href="https://www.iqiyi.com/v_19rrje2zqg.html?vfm=2008_aldbd&fv=p_02_01#curid=93776900_15c8a06cfe8511dfaa6aa4badb2c35a1">点击观看迪迦奥特曼第二集</a></div><div><a href="https://www.iqiyi.com/v_19rrje2zno.html?vfm=2008_aldbd&fv=p_02_01#curid=93777000_15c8a2f6fe8511dfaa6aa4badb2c35a1">点击观看迪迦奥特曼第三集</a></div><div><a href="https://www.iqiyi.com/v_19rrje2zs0.html?vfm=2008_aldbd&fv=p_02_01#curid=93777100_15c8a558fe8511dfaa6aa4badb2c35a1">点击观看迪迦奥特曼第四集</a></div><div><a href="https://www.iqiyi.com/v_19rrje2zj0.html?vfm=2008_aldbd&fv=p_02_01#curid=93777200_15c8a7e2fe8511dfaa6aa4badb2c35a1">点击观看迪迦奥特曼第五集</a></div><div class="yinan">疑难杂症:a标签默认的属性貌似有visited属性。</div>
</body>以及一些默认且共有的属性:
.center{text-align:center ;}div{text-align: center;/* text-align的功能貌似非常广泛 */font-size: large;}然后开始写伪类选择器:
- a:link:规定链接标签a未被点击过所拥有的颜色~
- a:visited:与上文恰好相反,被点击过后的颜色~
- a:hover:光标接触时所展示的颜色~
- a:active:当链接标签被选中后的颜色~
给大家展示一段伪类选择器的样式:
a:link{color: black;text-decoration: none;}/* 没点过是黑色 */a:visited{color: blue;}/* 点过是蓝色 *//* 效果非常一般,实际开发用得少 */a:hover{color: crimson;}/* 光标接触为红色 */a:active{color:darkorange;}大部分地方没什么值得注意的,有一点要说明的是text-decoration: none属性的功能是将a标签原有的下划线去掉~
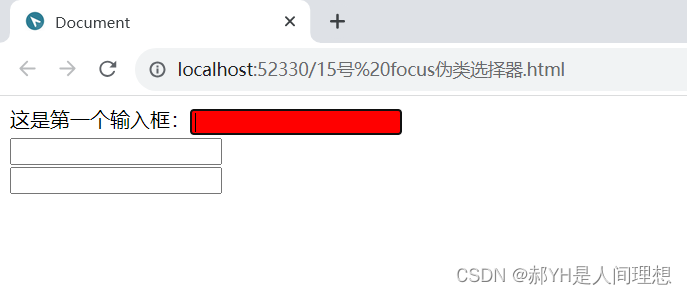
此外,别的标签也可以使用伪类选择器,比如input:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>input:focus{background-color: red;}/* 选中表单元素后会变成红色 */</style>
</head>
<body><form><div>这是第一个输入框:<input type="text"> </div><div><input type="text"> </div><div><input type="text"> </div></form>
</body>
</html>