文章目录
- 1、简介
- 2、下载和安装
- 3、代码示例
- 3.1 HTTP
- 3.2 UDP单播
- 3.4 UDP广播
- 结语
1、简介
Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它是几乎任何类型项目的流行工具!
Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)。 这使得 Node.js 非常高效。
Node.js 应用在单个进程中运行,无需为每个请求创建新线程。 Node.js 在其标准库中提供了一组异步 I/O 原语,以防止 JavaScript 代码阻塞,并且通常,Node.js 中的库是使用非阻塞范例编写的,这使得阻塞行为成为异常而不是常态。
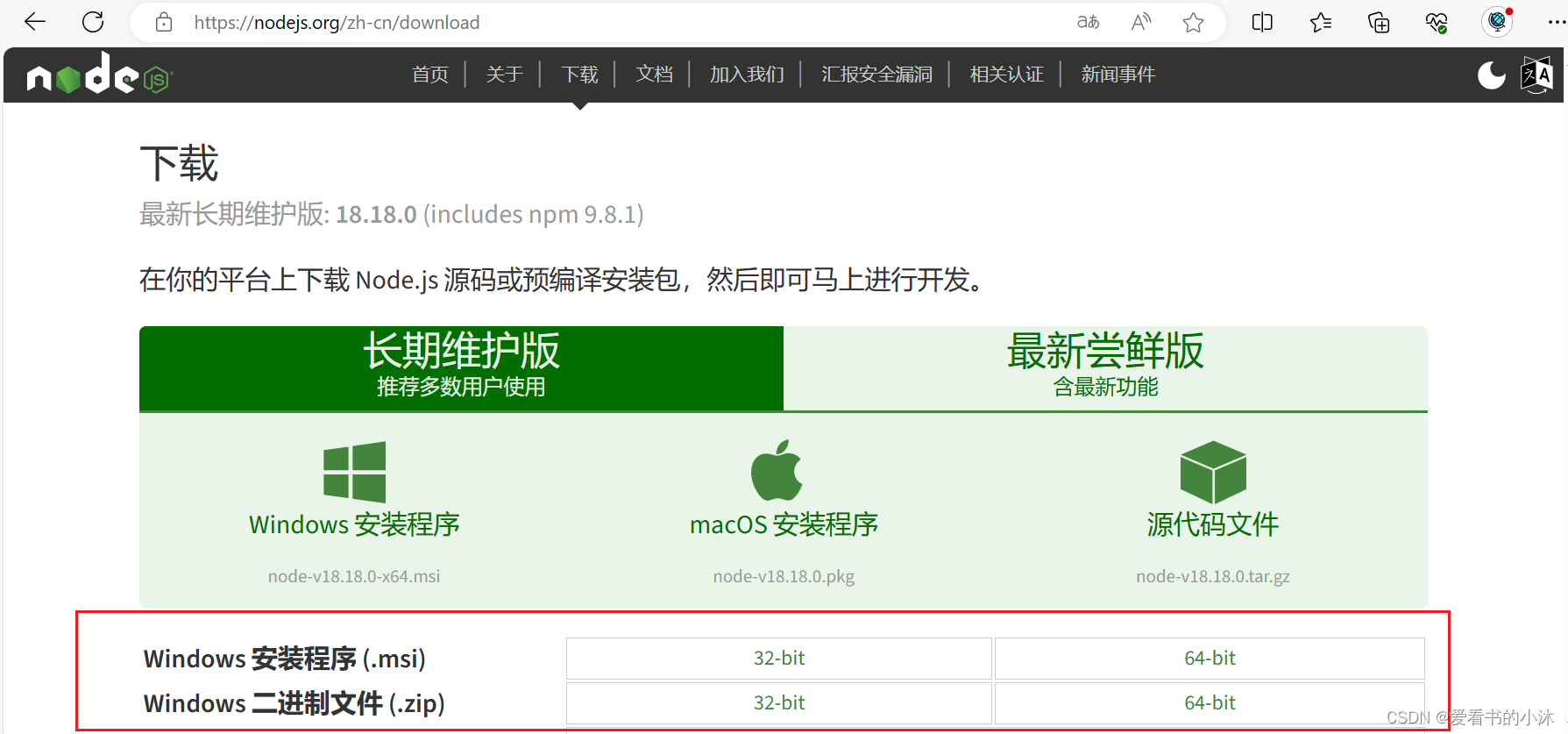
2、下载和安装
https://nodejs.org/zh-cn

https://nodejs.org/zh-cn/download

3、代码示例
3.1 HTTP
一旦你已经安装了 Node,让我们尝试构建第一个 Web 服务器。然后使用 node server.js 运行程序,访问 http://localhost:3000,你就会看到一个消息,写着“Hello World”。
- server.js
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader('Content-Type', 'text/plain;charset=utf-8');res.end('Hello World, 爱看书的小沐!2023!\n');
});server.listen(port, hostname, () => {console.log(`服务器运行在 http://${hostname}:${port}/`);
});
运行脚本:
node server.js

浏览器访问http服务器:
http://127.0.0.1:3000/

var http = require('http');
var hostname = '127.0.0.1';
var port = 3000;http.createServer(function(req, res) {res.writeHead(200, {'Content-Type': 'text/html'});res.write('<head><meta charset="utf-8"/></head>');res.write('<h1>Node.js</h1>');res.write('<b>爱看书的小沐!2023!</b>');res.end('<p>Hello World</p>');}).listen(port);console.log("HTTP server is listening at port ${port}.");
console.log(`服务器运行在 http://${hostname}:${port}/`);

3.2 UDP单播
- 服务器:udp_server.js
// 例子:UDP服务端
var PORT = 9090;
var HOST = '127.0.0.1';var dgram = require('dgram');
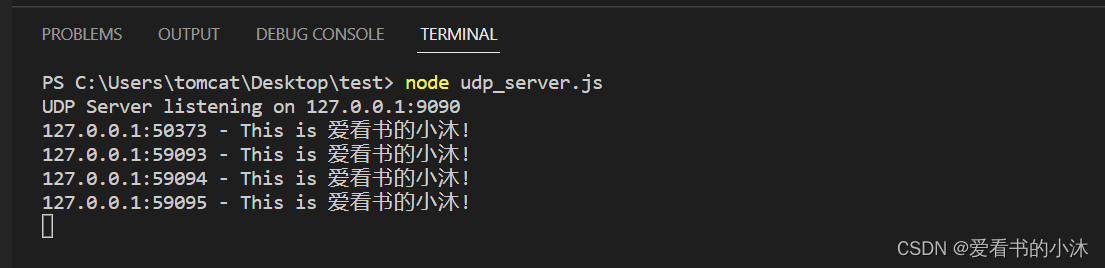
var server = dgram.createSocket('udp4');server.on('listening', function () {var address = server.address();console.log('UDP Server listening on ' + address.address + ":" + address.port);
});server.on('message', function (message, remote) {console.log(remote.address + ':' + remote.port +' - ' + message);
});server.bind(PORT, HOST);

- 客户端:udp_client.js
// 例子:UDP客户端
var PORT = 9090;
var HOST = '127.0.0.1';var dgram = require('dgram');
var message = Buffer.from('This is 爱看书的小沐!');var client = dgram.createSocket('udp4');client.send(message, PORT, HOST, function(err, bytes) {if (err) throw err;console.log('UDP message sent to ' + HOST +':'+ PORT);client.close();
});

3.4 UDP广播
- 服务器:boardcast_server.js
var dgram = require('dgram');
var server = dgram.createSocket('udp4');
var port = 8080;server.on('message', function(message, rinfo){console.log('server got message from: ' + rinfo.address + ':' + rinfo.port);
});server.on('listening', function () {var address = server.address();console.log('Boardcast Server listening on ' + address.address + ":" + address.port);
});server.bind(port);

- 客户端:boardcast_client.js
var dgram = require('dgram');
var client = dgram.createSocket('udp4');
var msg = Buffer.from('hello world, 爱看书的小沐!');
var port = 8080;
var host = '255.255.255.255';client.bind(function(){client.setBroadcast(true);// client.send(msg, port, host, function(err){// if(err) throw err;// console.log('msg has been sent');// client.close();// });// 循环发送消息setInterval(function(){client.send(msg, port, host, function(err){if(err) throw err;console.log('msg has been sent');});}, 1000);});

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!