上文 PS 透视裁剪工具 中 我们简单讲述了透视裁剪工具
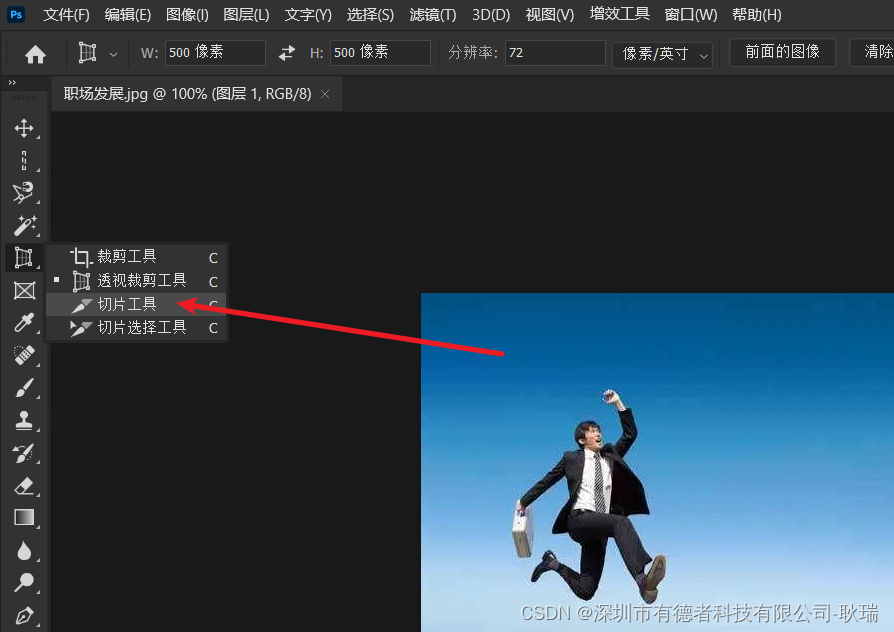
今天 我们来讲他后面的切片工具

首先 他的用途还是很多的 例如 你有一个很大的图片 其中包括 轮播 导航 主题内容 但他们都在一个图片上
你就可以用切片工具 将完整的图片切成多个部分
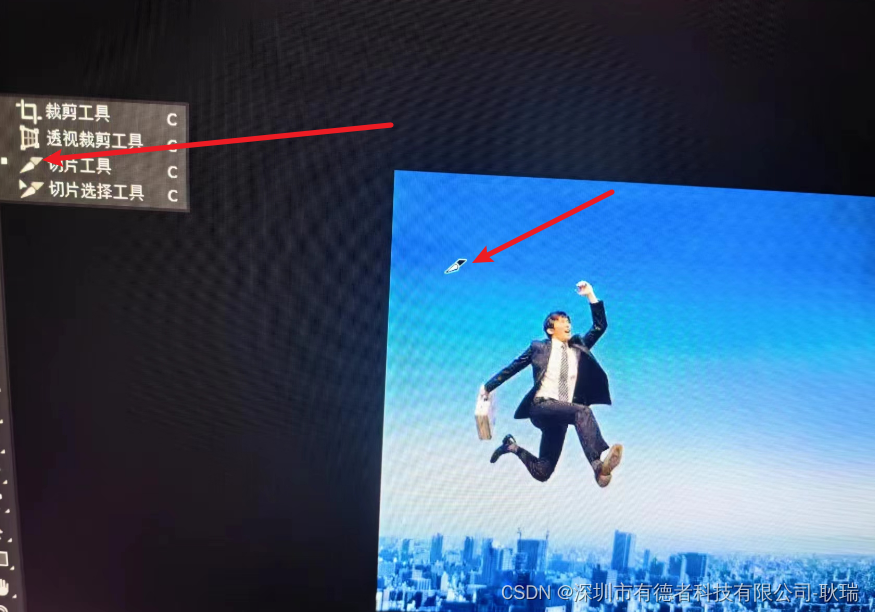
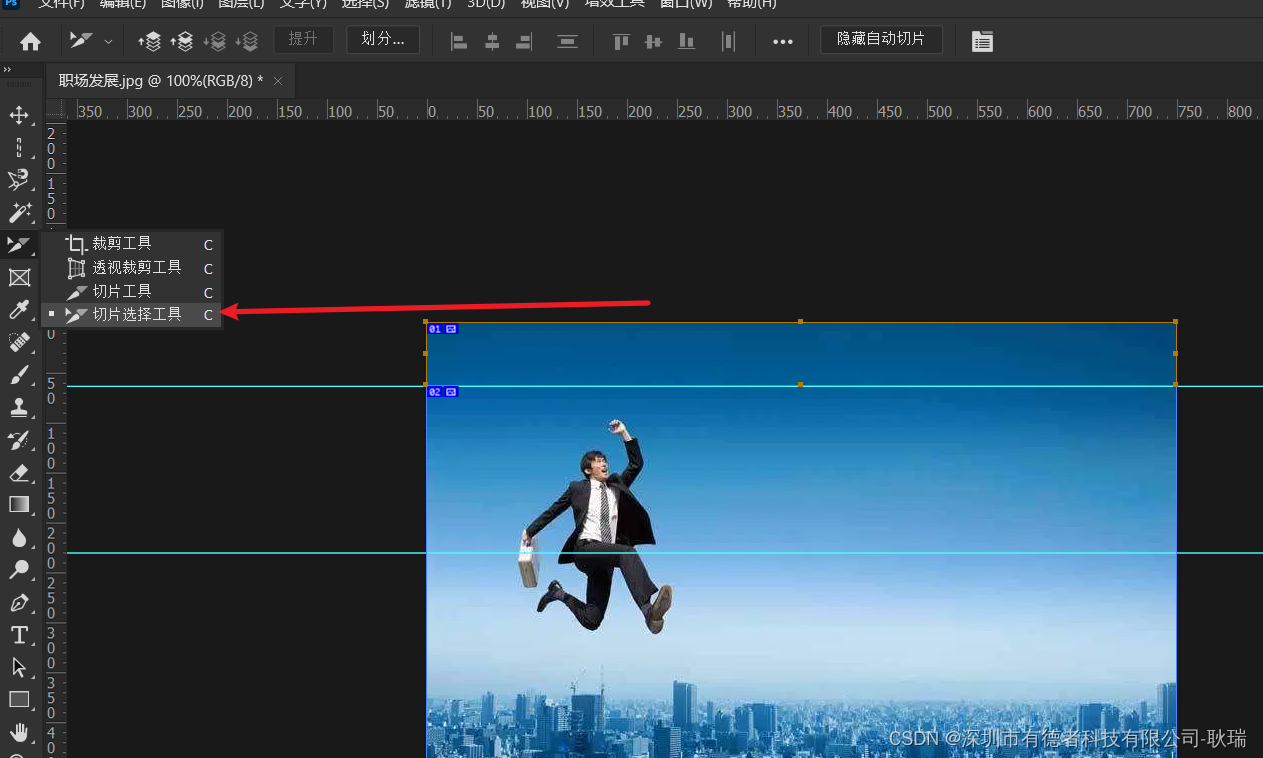
这里 我们选择了切片工具 光标也会马上变成一个剪刀的样子 算是描述了一下他的功能

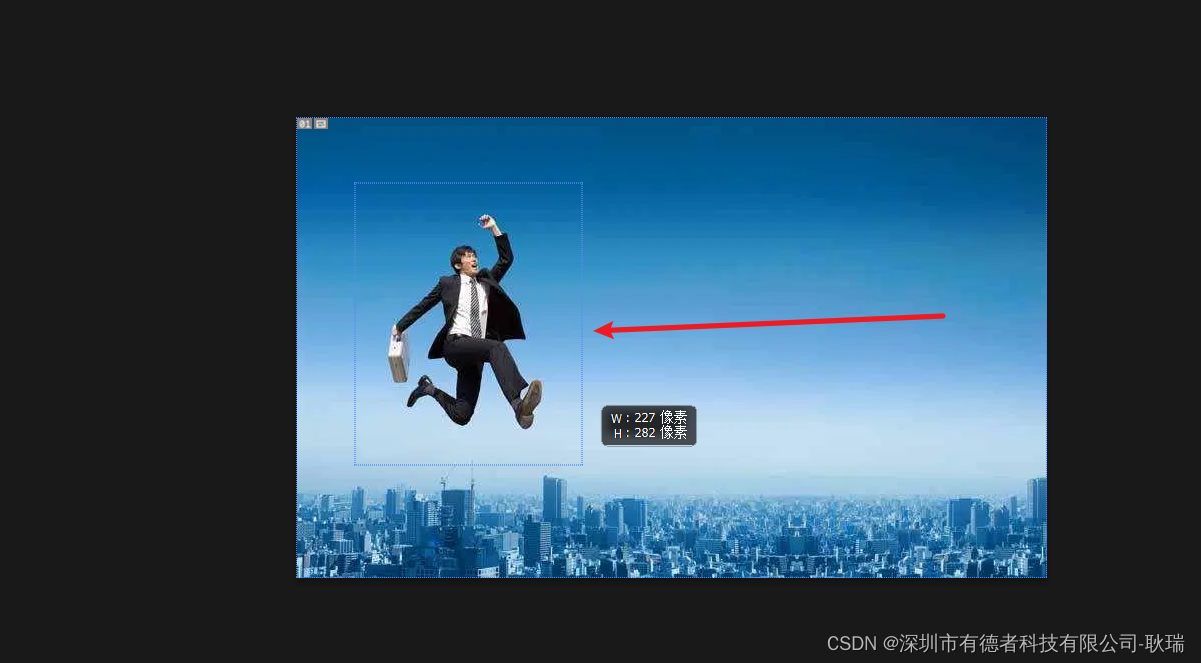
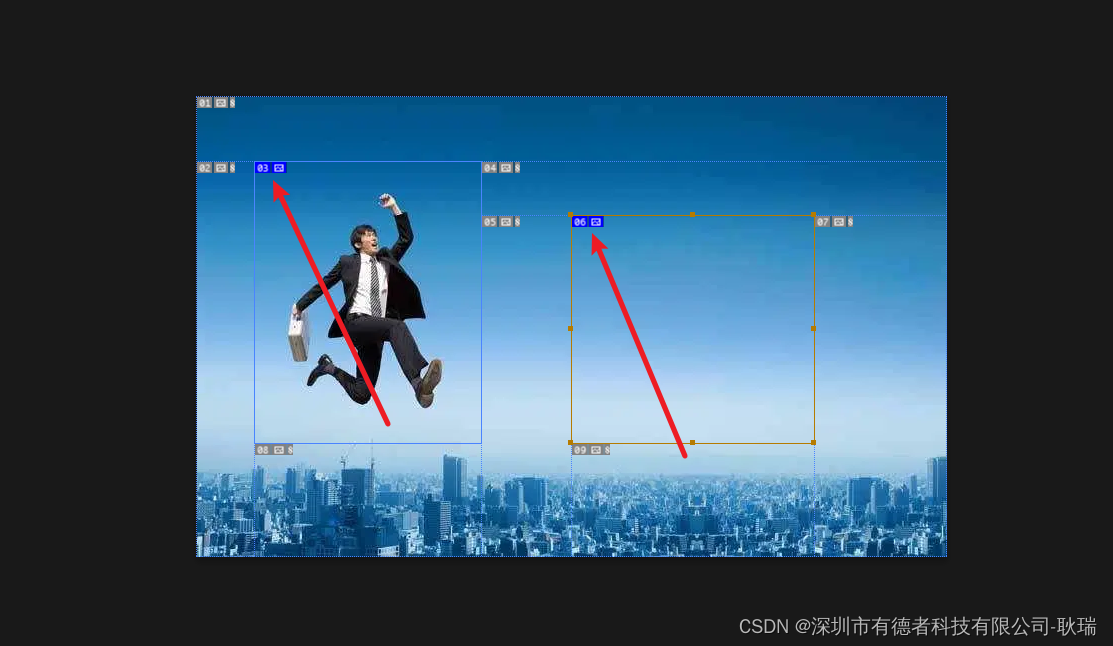
用法就还是 我们可以用鼠标 拖出一个要切出来的区域

鼠标放开时 区域会被选择

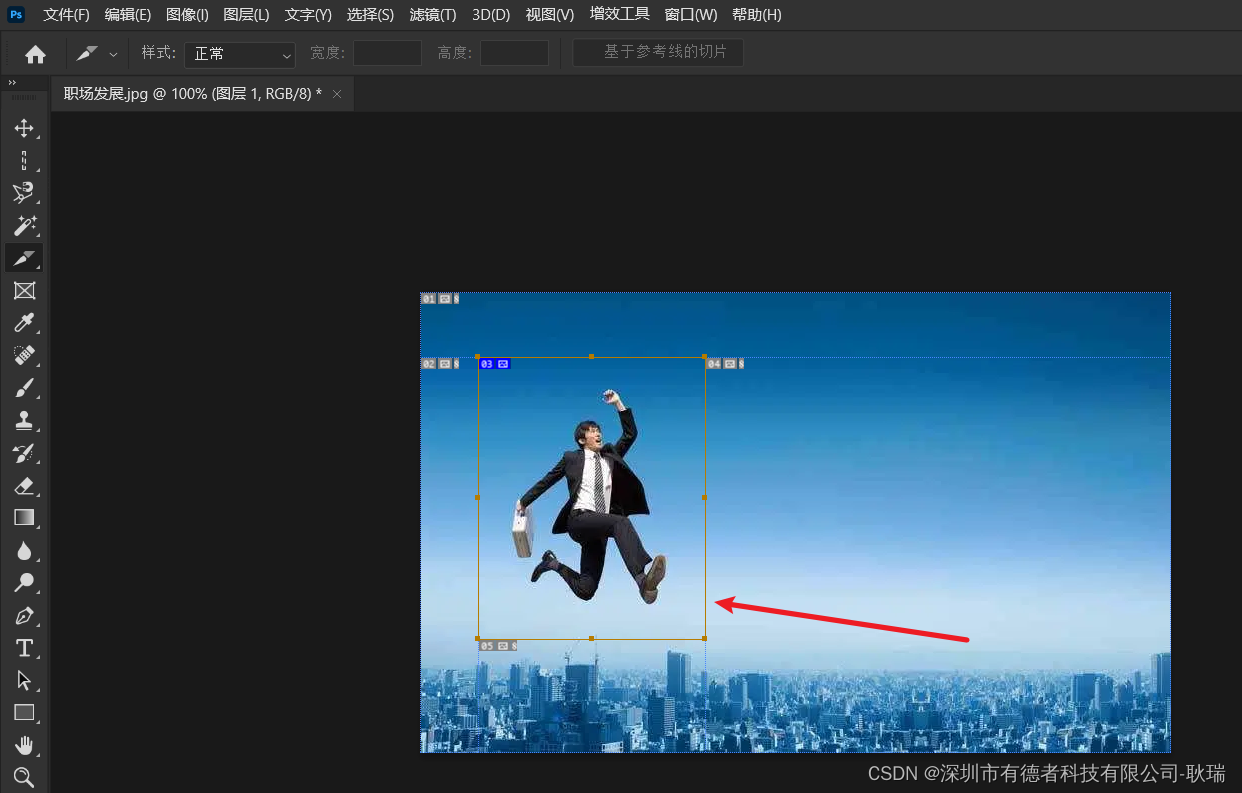
选择了一个之后 我们还可以用鼠标去拖第二块区域出来
我们这个工具是支持同时选择多个区域的

好 这是一个非常基础的用法 一般来讲 我们不会这样手动去画区域
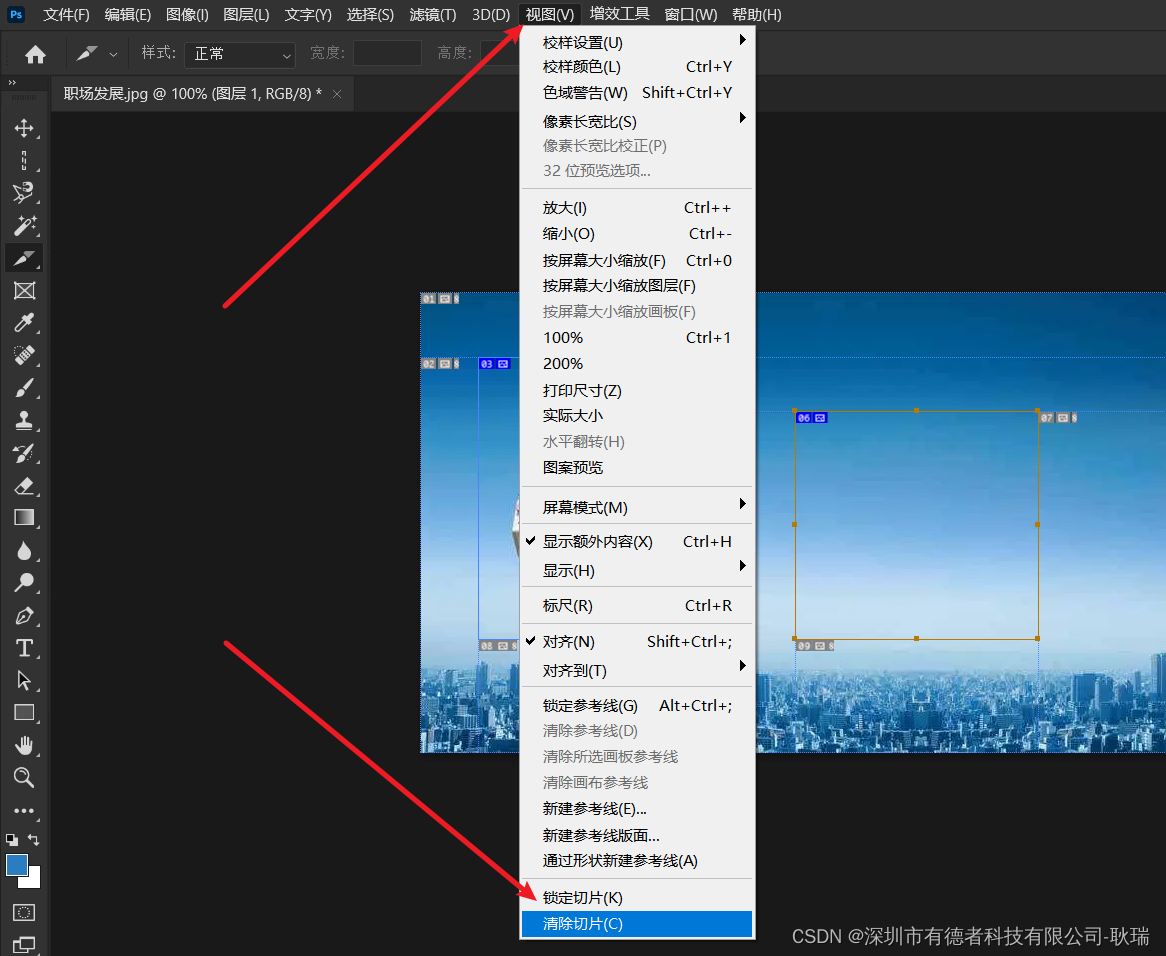
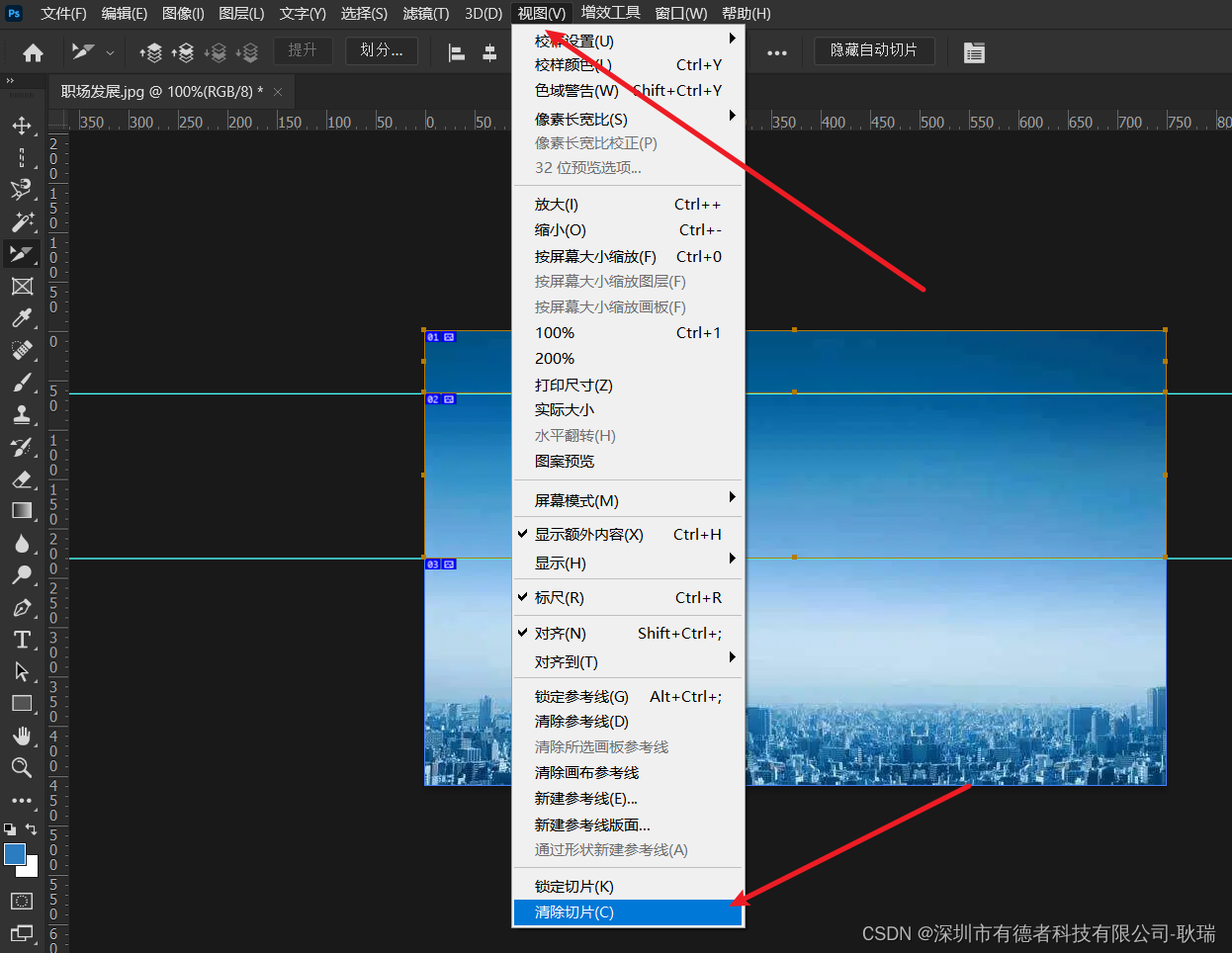
我们先在顶部菜单中选择 视图 下面 操作 清除切片

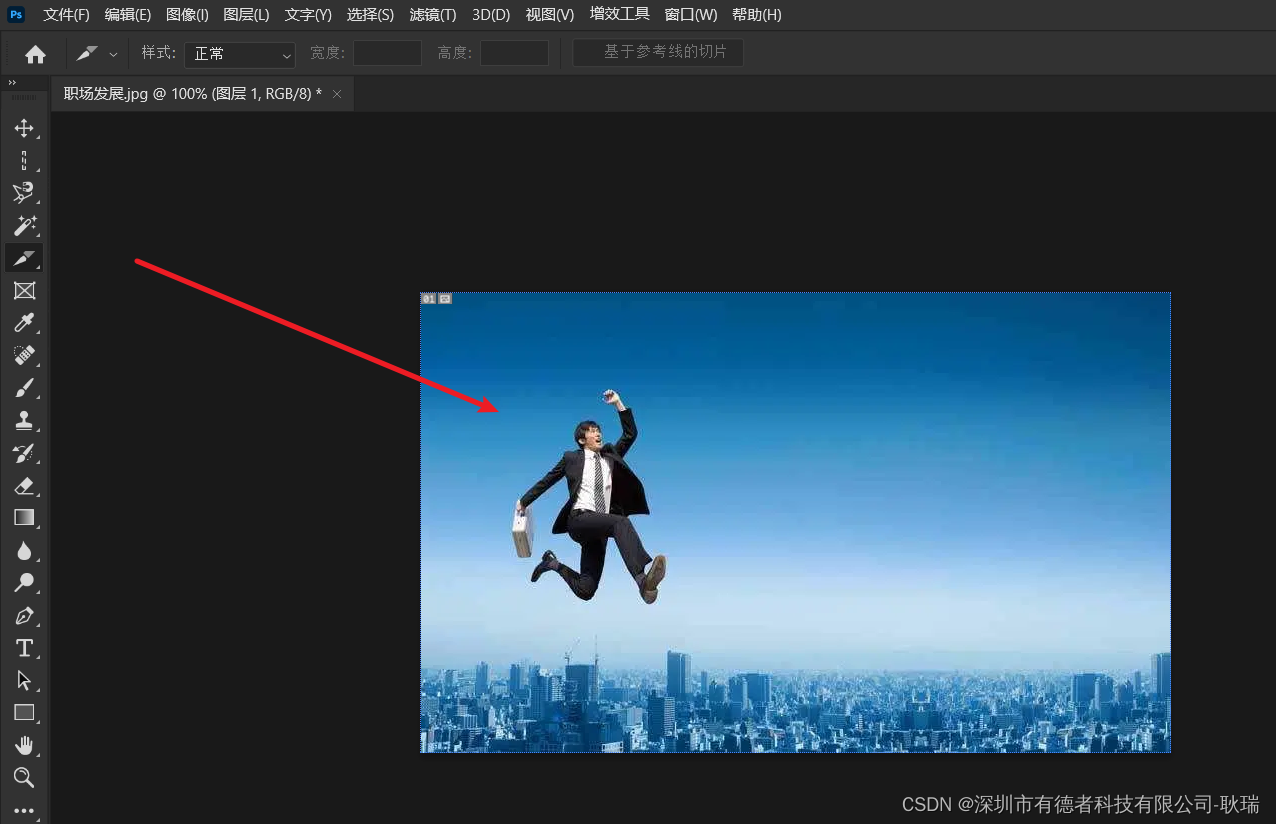
这样 我们之前的区域划分都会被取消掉

好 然后 我们一般做切片 都是通过标尺来操作的
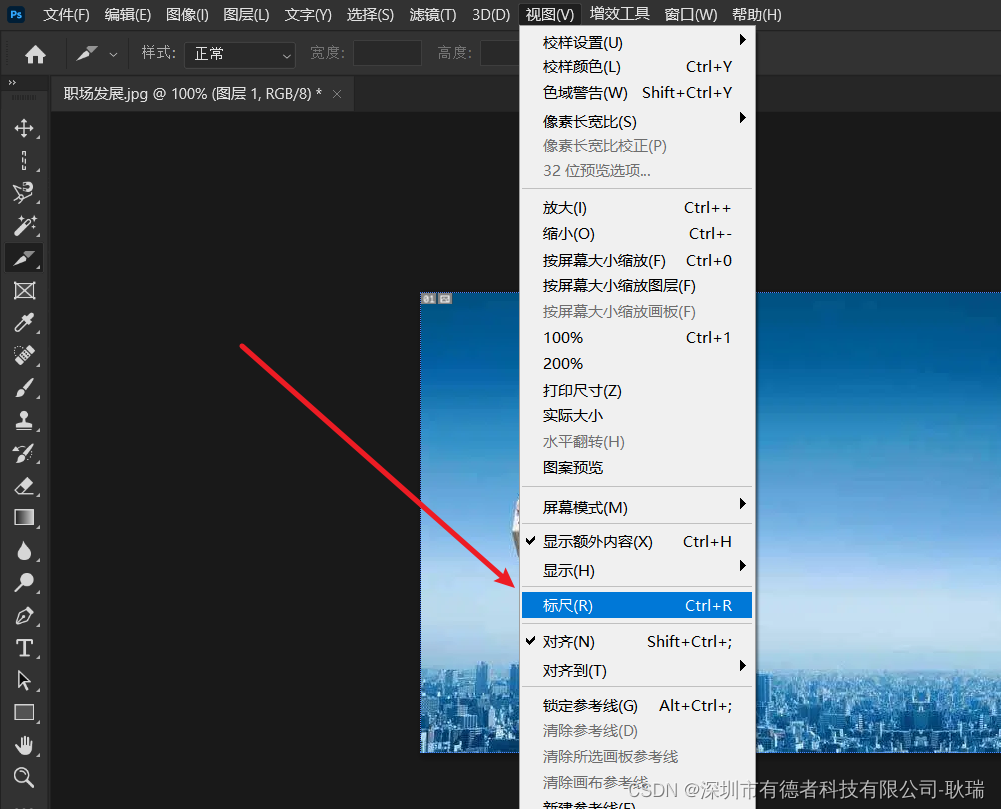
我们选择切片工具后 在视图里面 找到标尺

这里 很明显 他有一个快捷键 Ctrl + R
大家可以看到 选择了标尺之后 我们工具上方 和左侧 都出现了一个像测量尺一样的东西了

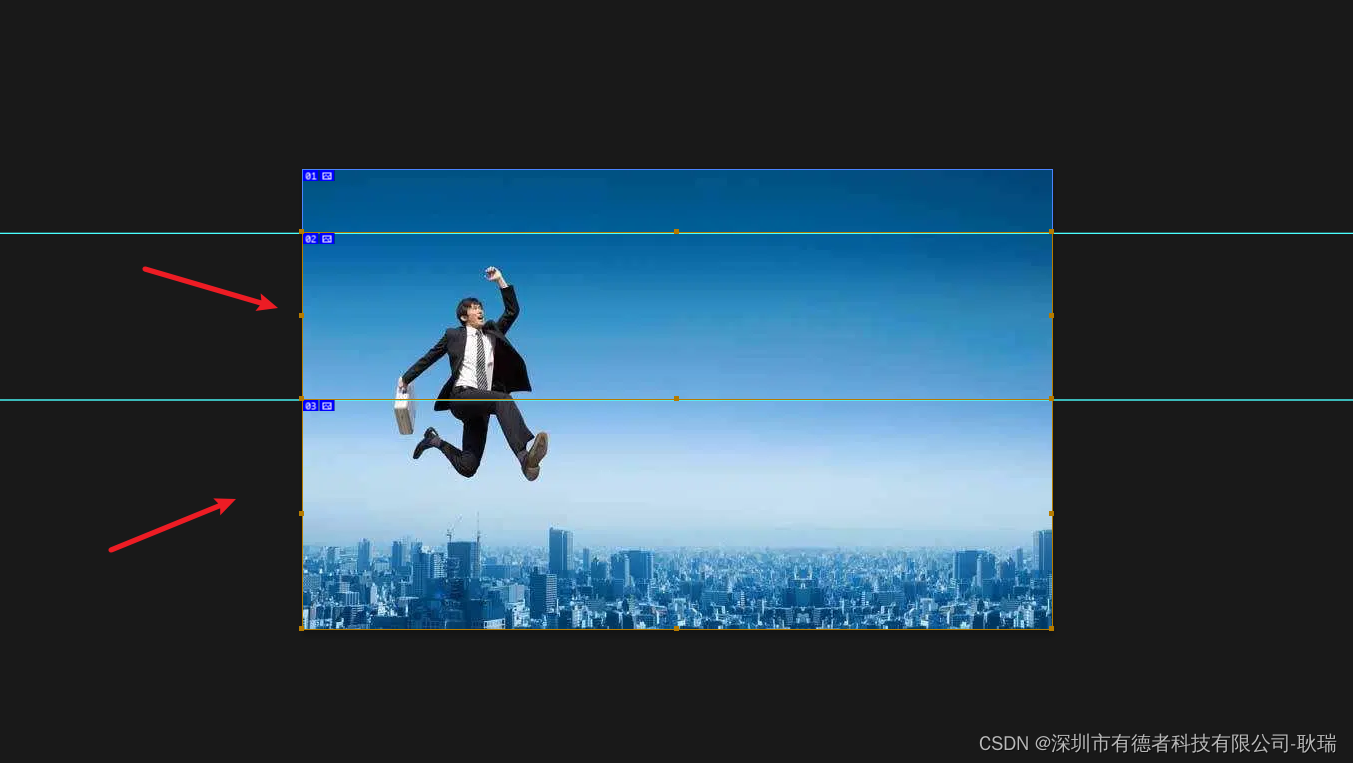
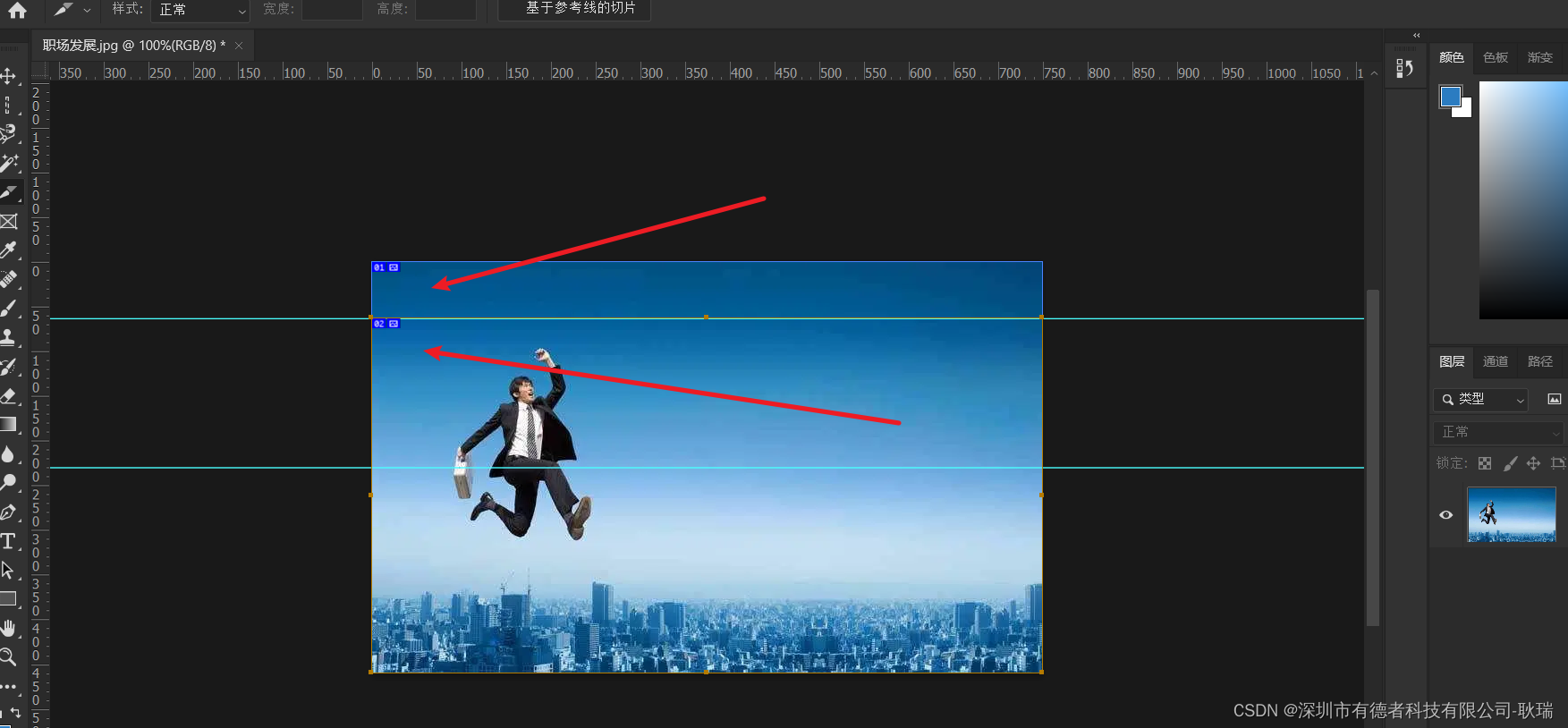
我们可以在这个标尺线上按住一个区域 往下来 拉出一个区域

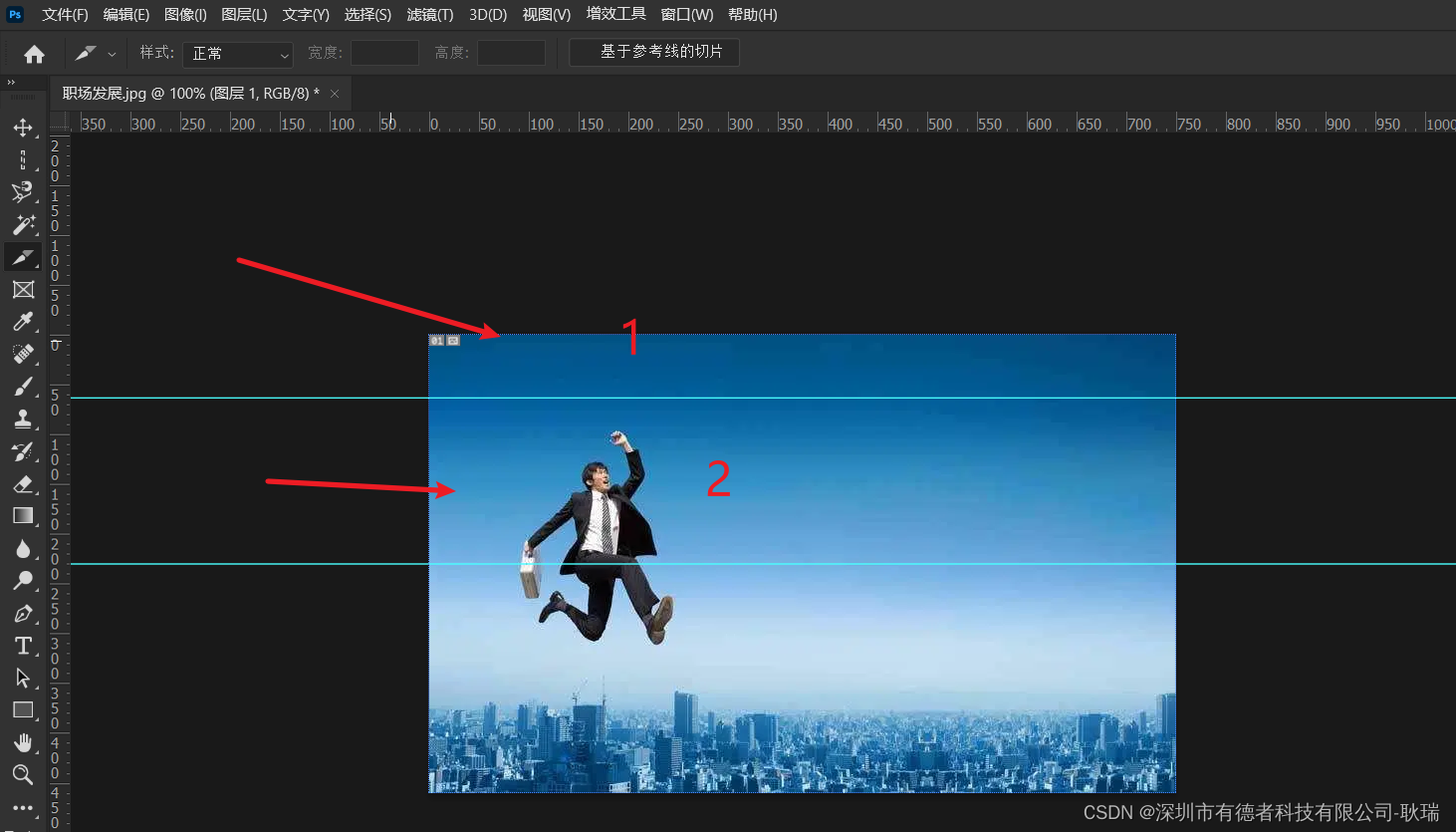
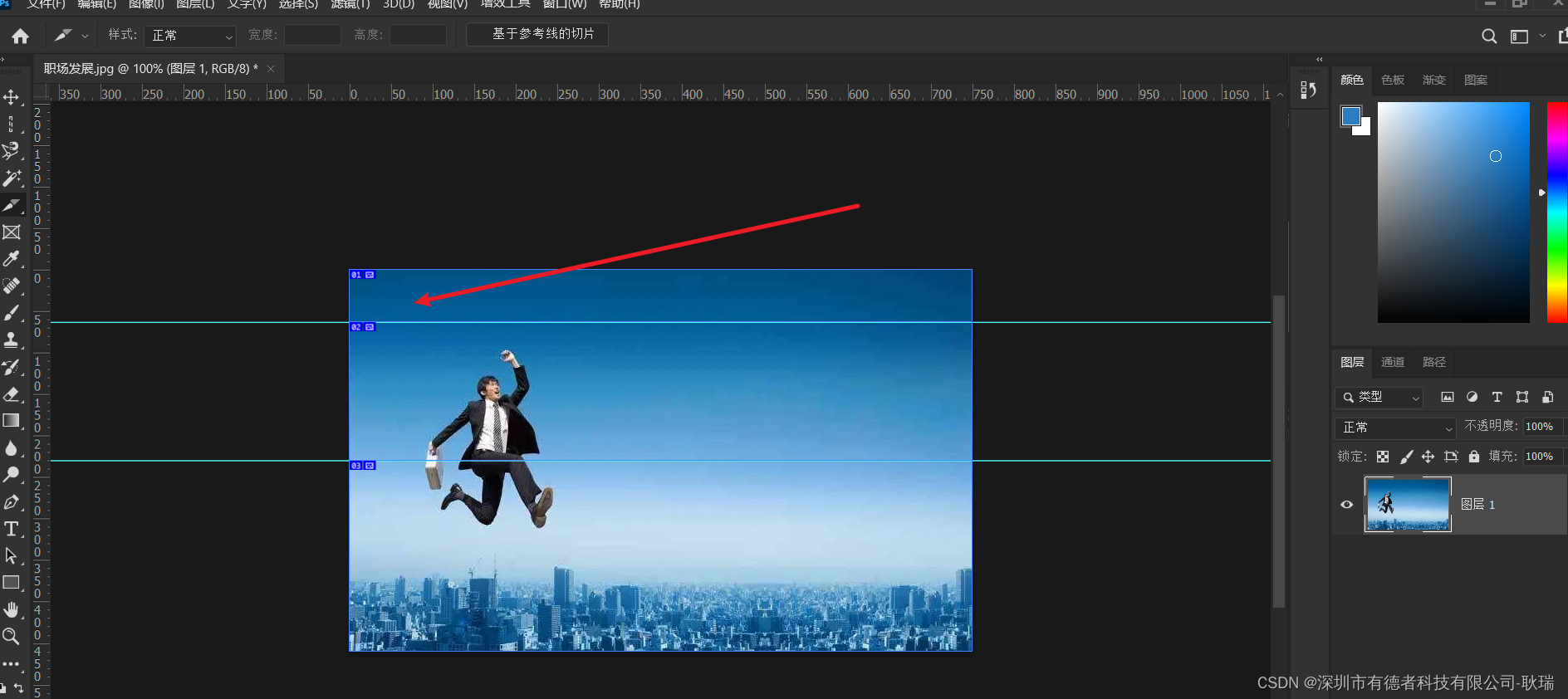
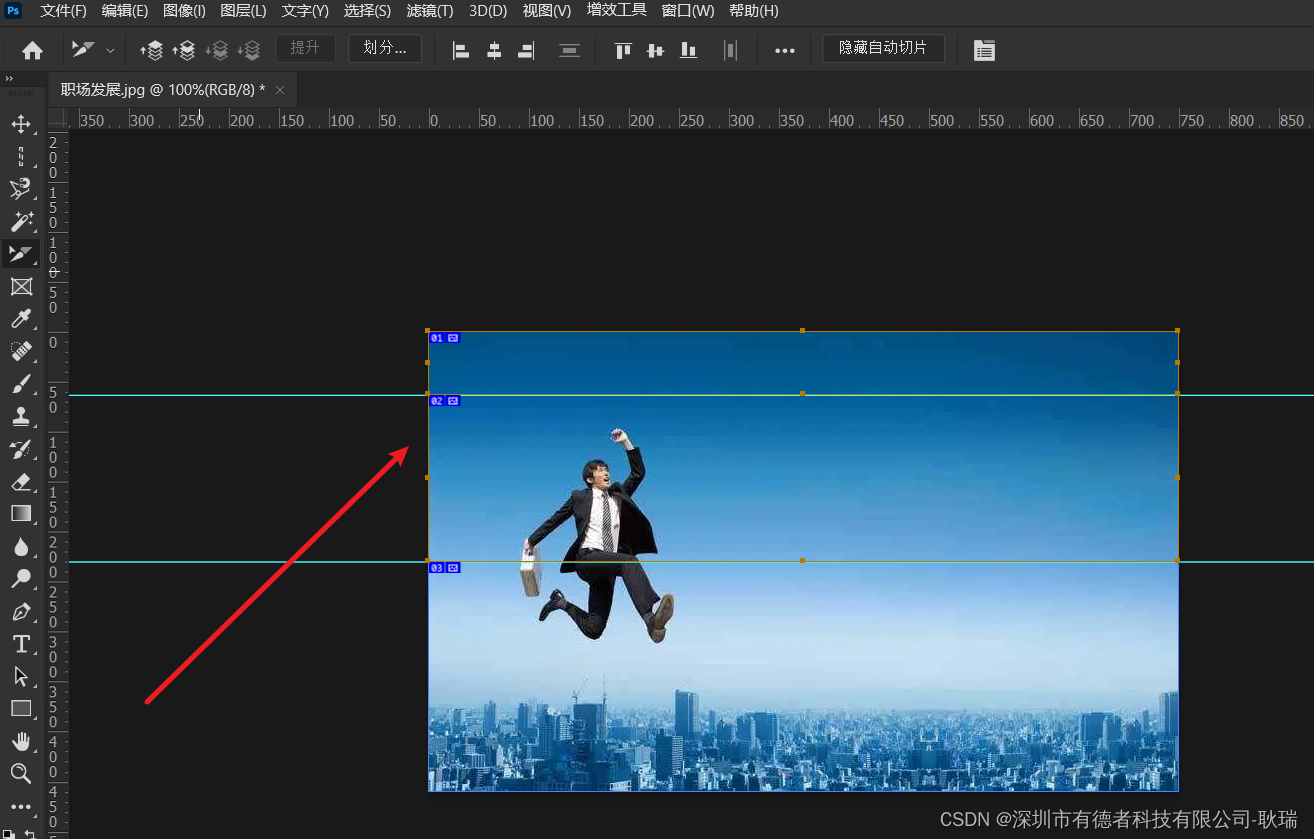
然后 我们还可以继续去再拉一个 这样 我们标尺线 就拉出了两个图片切片区域

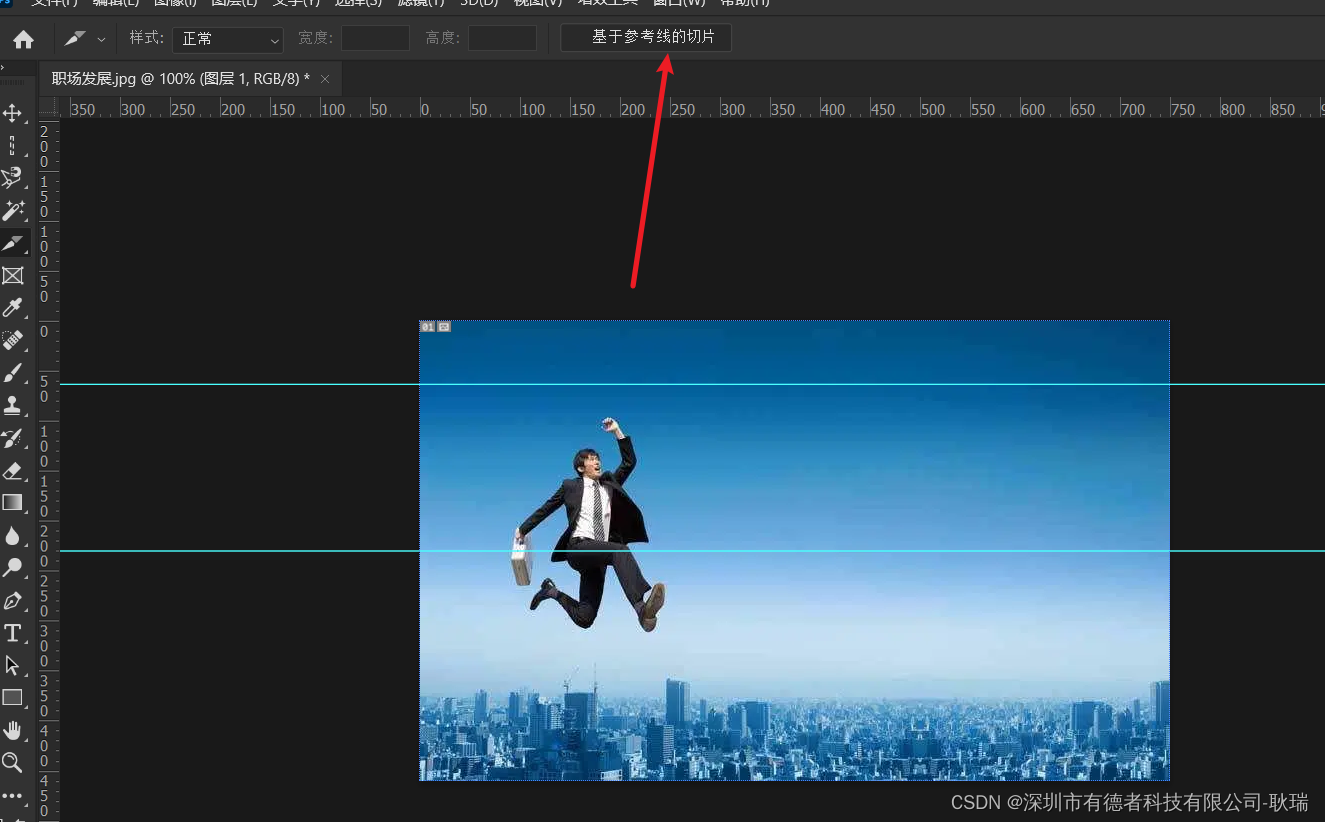
然后 这里我们点击这个 基于参考线切片

然后 这里就切出来了

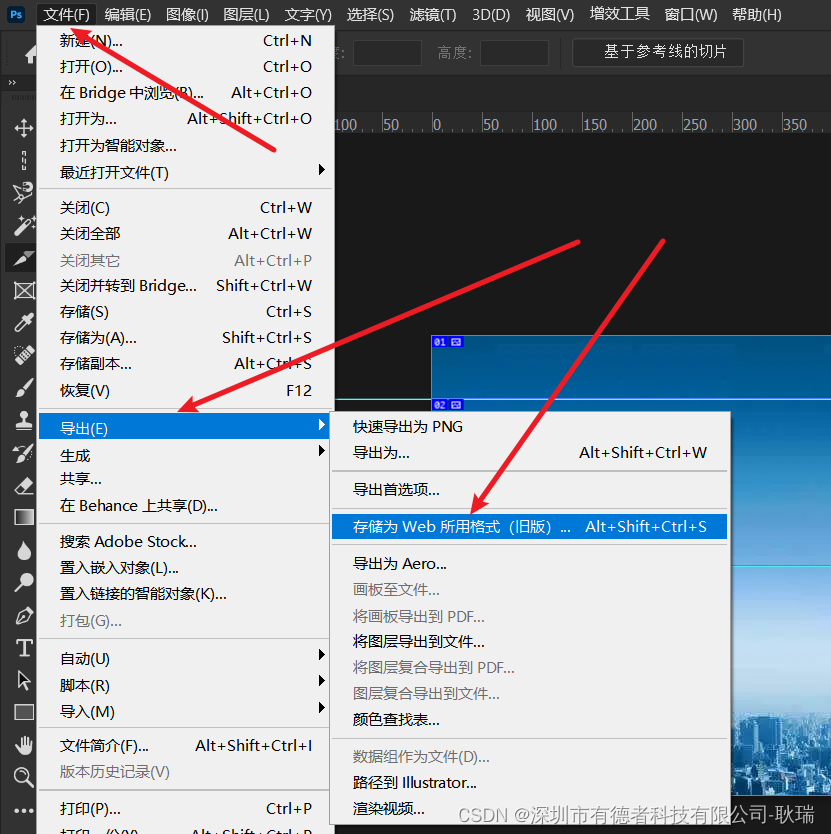
然后 我们选择 顶部菜单中的文件 中的 导出 中的 存储为 Web 所用格式

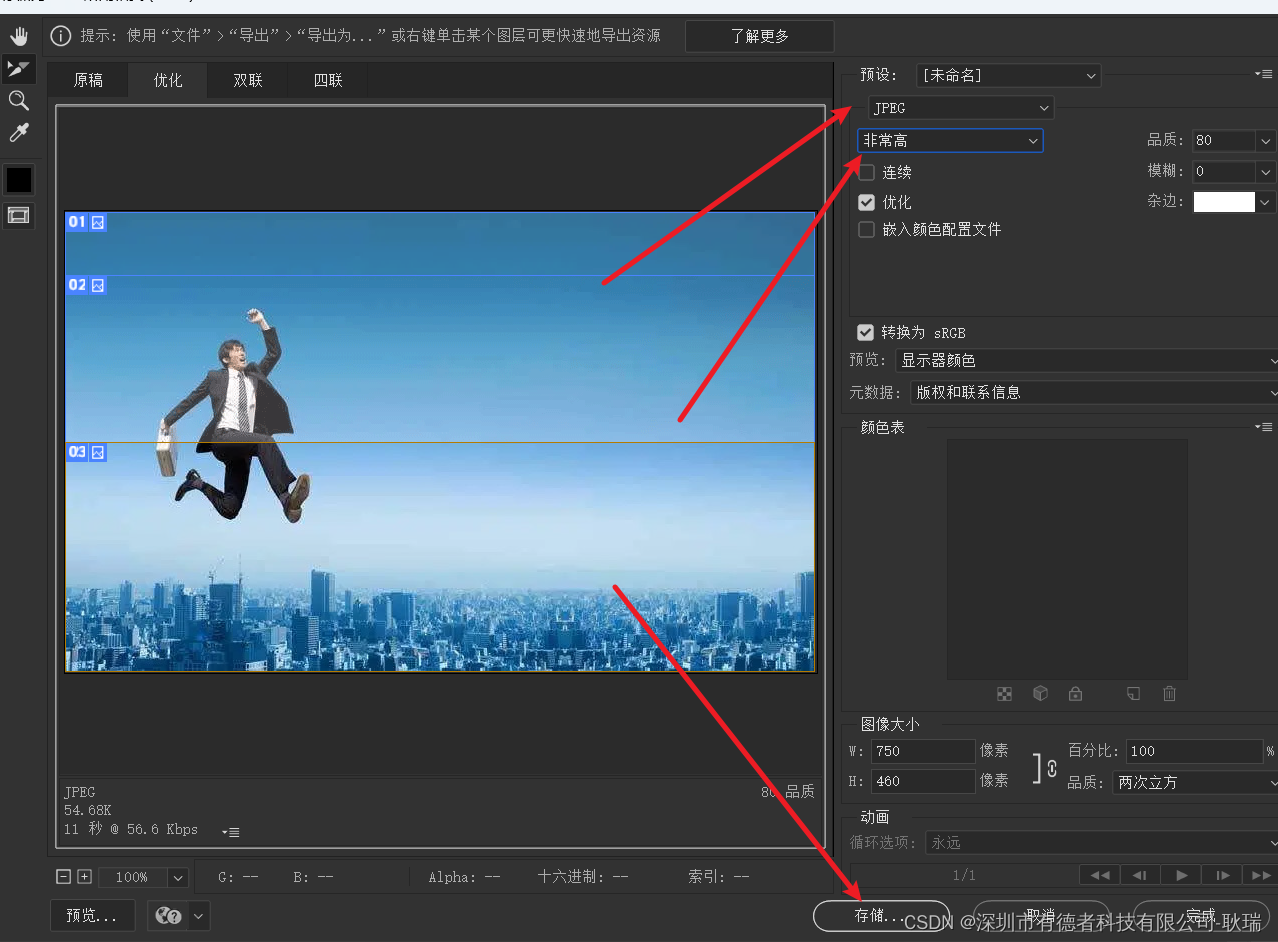
然后会弹出一个保存配置的窗口 格式的话 我们选择 jpg吧 比较普通
然后 质量的话 来个非常高吧 弄好点 存储

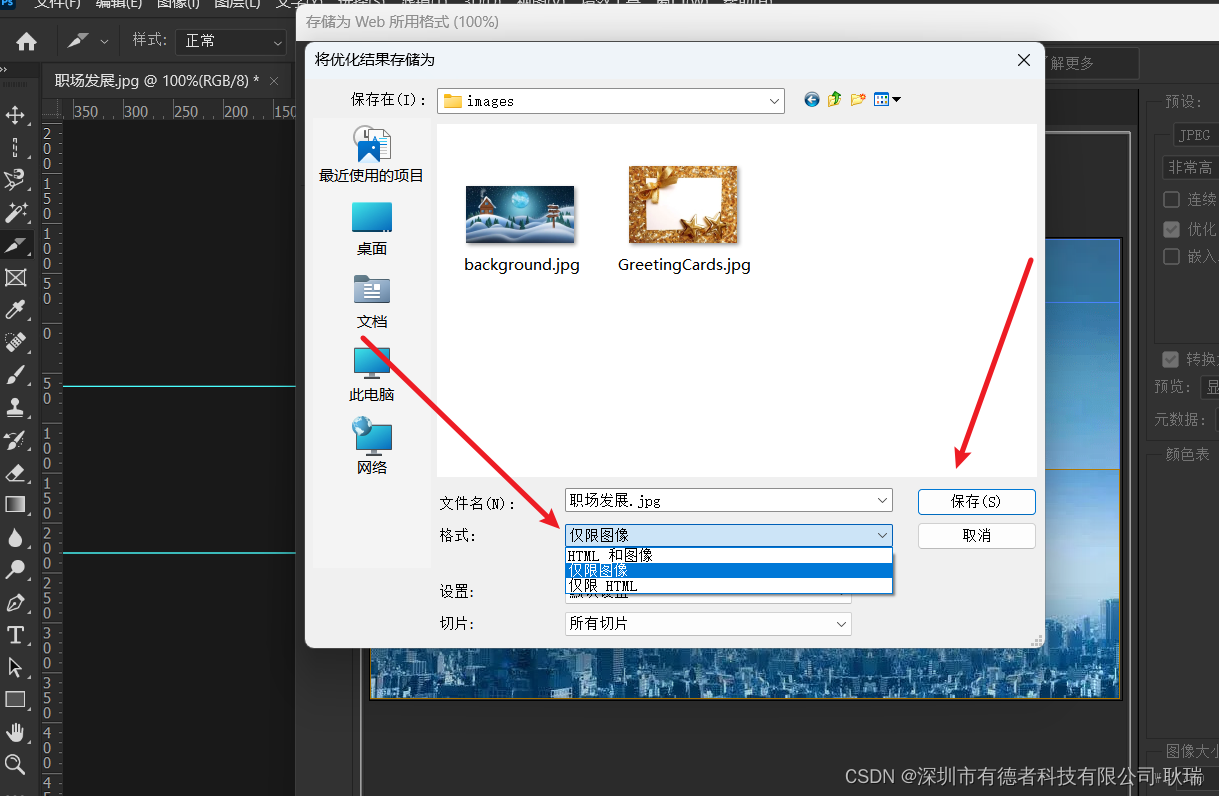
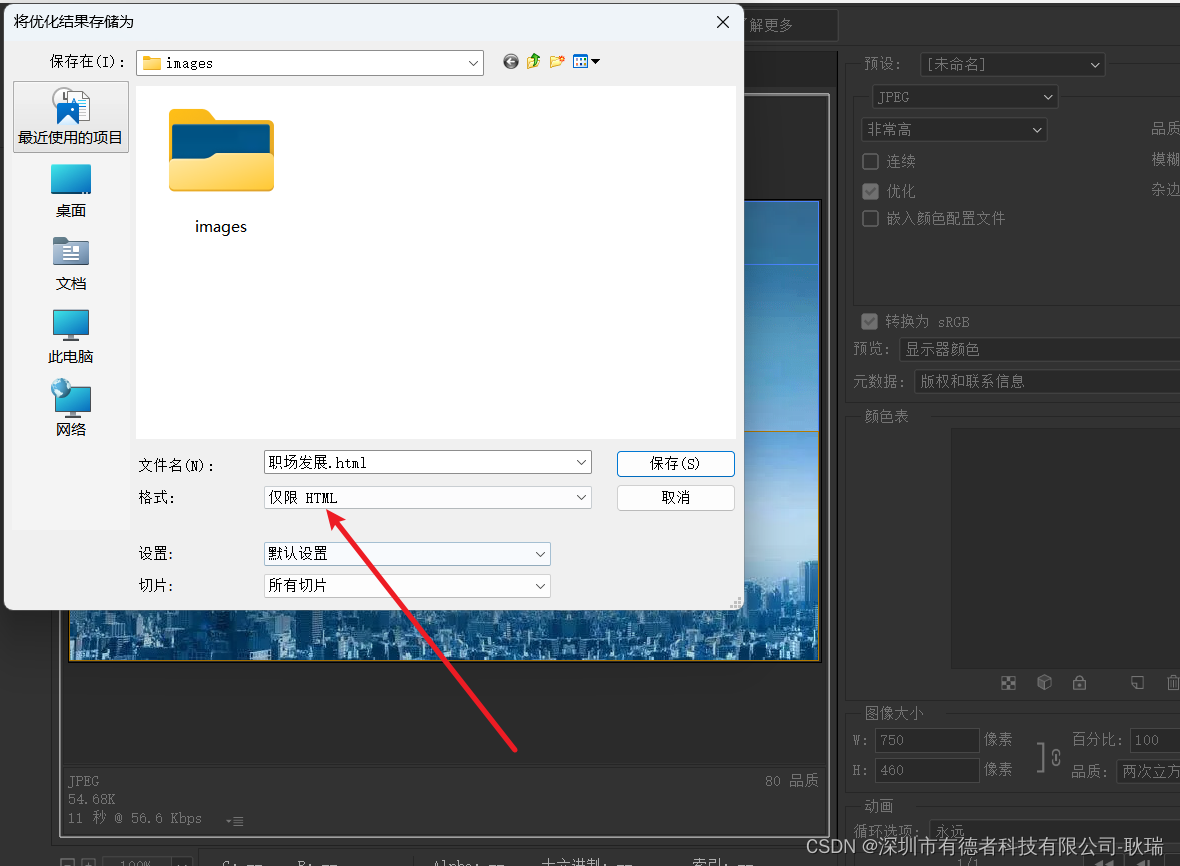
然后 他们会让我们选择保存的位置 这里 我们直接选择一个桌面的文件夹 方便找
然后 格式这里大家需要注意 可以选择html的格式 但这 我们只是想要一个图片而已 所以就选择仅限图像

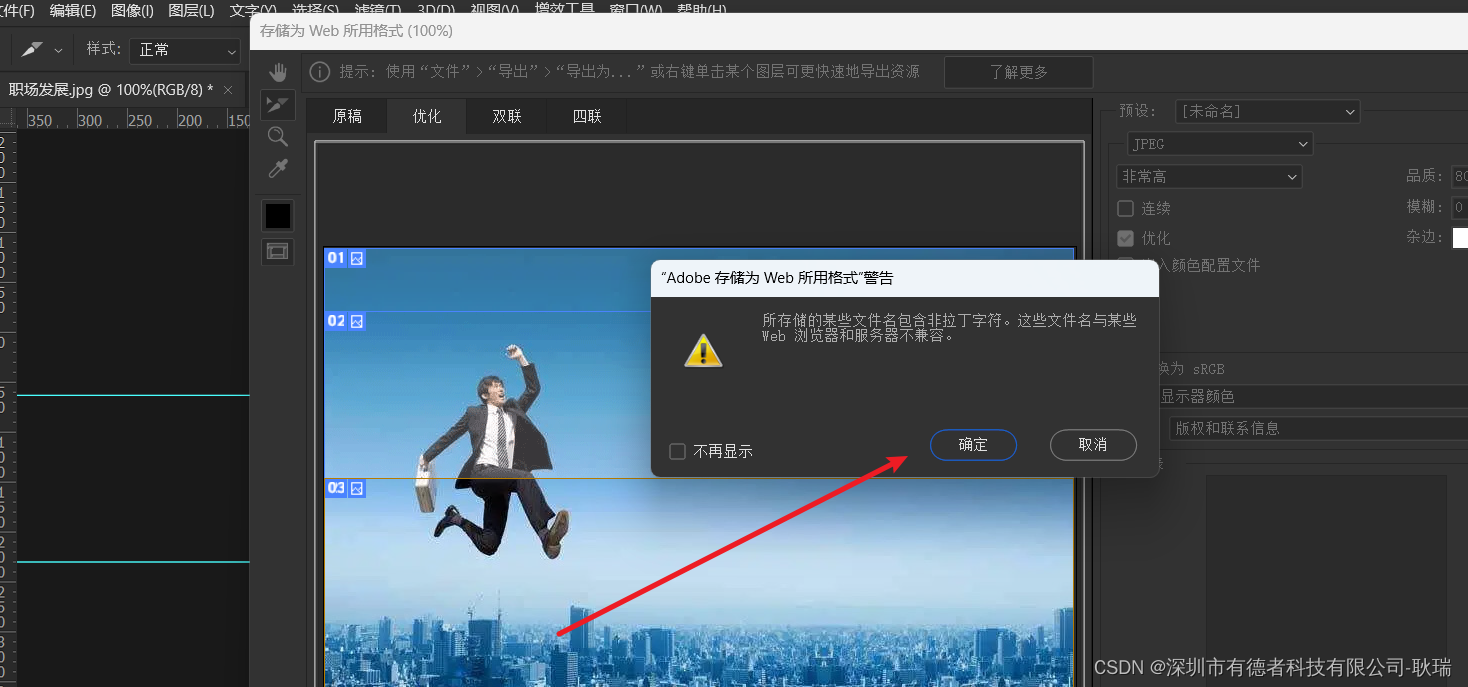
然后这里又会弹出一个提示框 让我们确定这个操作 那我们点击确

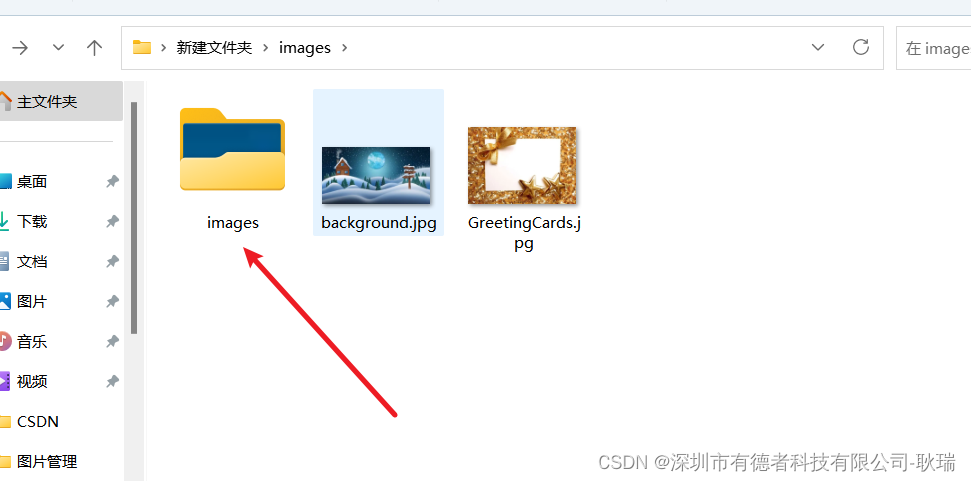
然后我们看到保存图片的位置 哦 这里他直接给我们整理成了一个文件夹

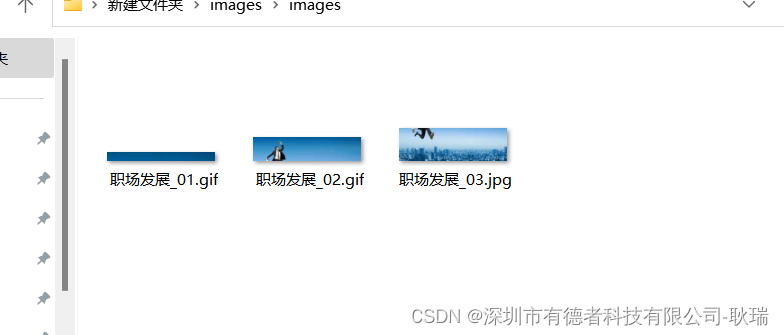
然后 我们点进去 会发现 我们切出来的图片三个区域都被保存成了图片

然后 网页的我们也保存一个看看
还是同样的保存操作 这次我们选择 html格式

打开文件夹 这里就会多出一html格式的文件 我们打开他

这里 就会将他又还原会原来图片的样子 然后在html网页中展示出来

然后 切片之间 也可以做合并的
我们可以按住键盘的 Ctrl 键
会发现 鼠标的形态明显发生了一些变化

然后 这里我们尝试合并第二个和第三个区域
我们按住Ctrl 点一下第二个区
然后 Ctrl不要松开 再按住 键盘的 shift 键
点击第三个区域
然后 这两个区域会有一个被选中的描边效果 不是特别明显

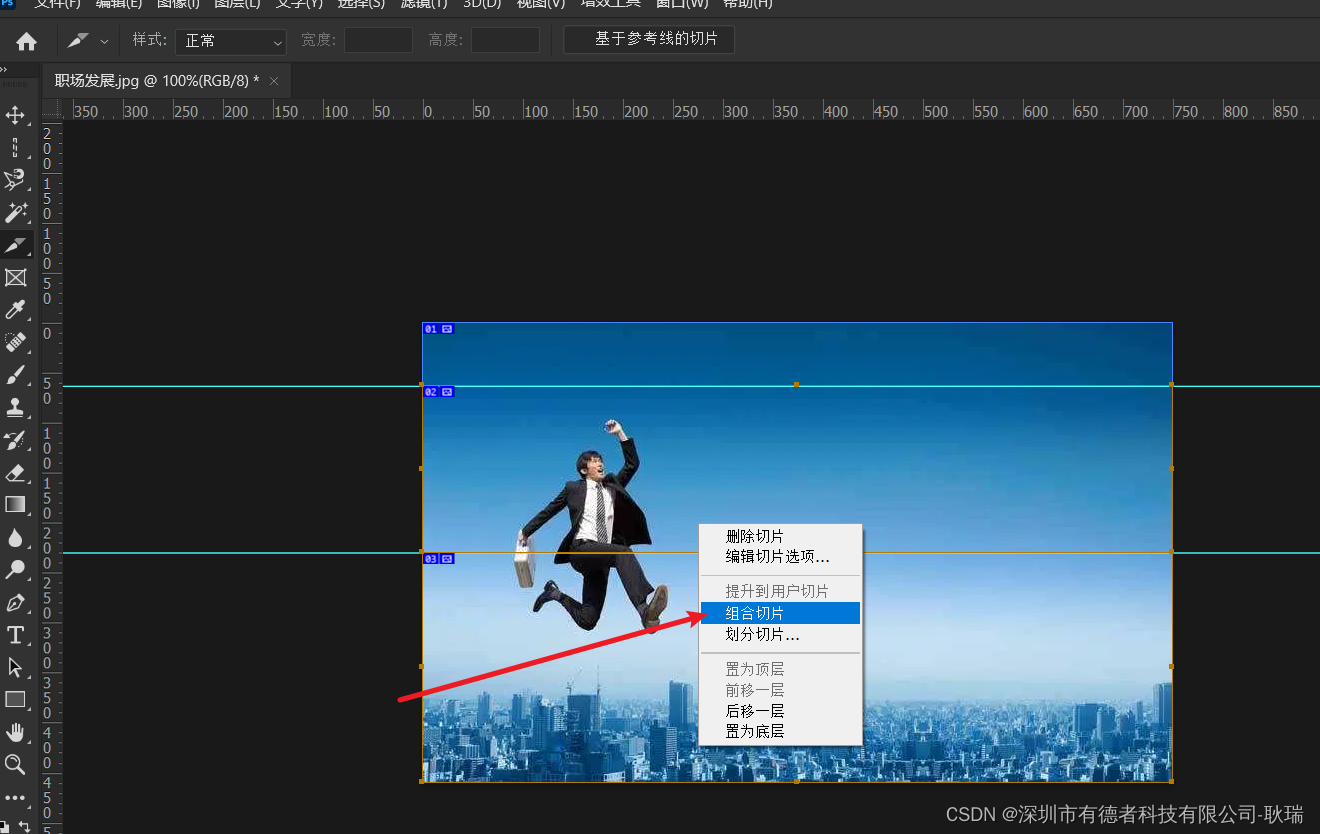
然后 我们鼠标右键 选择组合切片 大家应该也可以看到 最上面的删除切片 也是在这里选择后操作的

然后 会弹出一个提示 我们直接点击确定即可
然后这里明显就变成两个切片了 不过标尺的标记还会留在这个位置

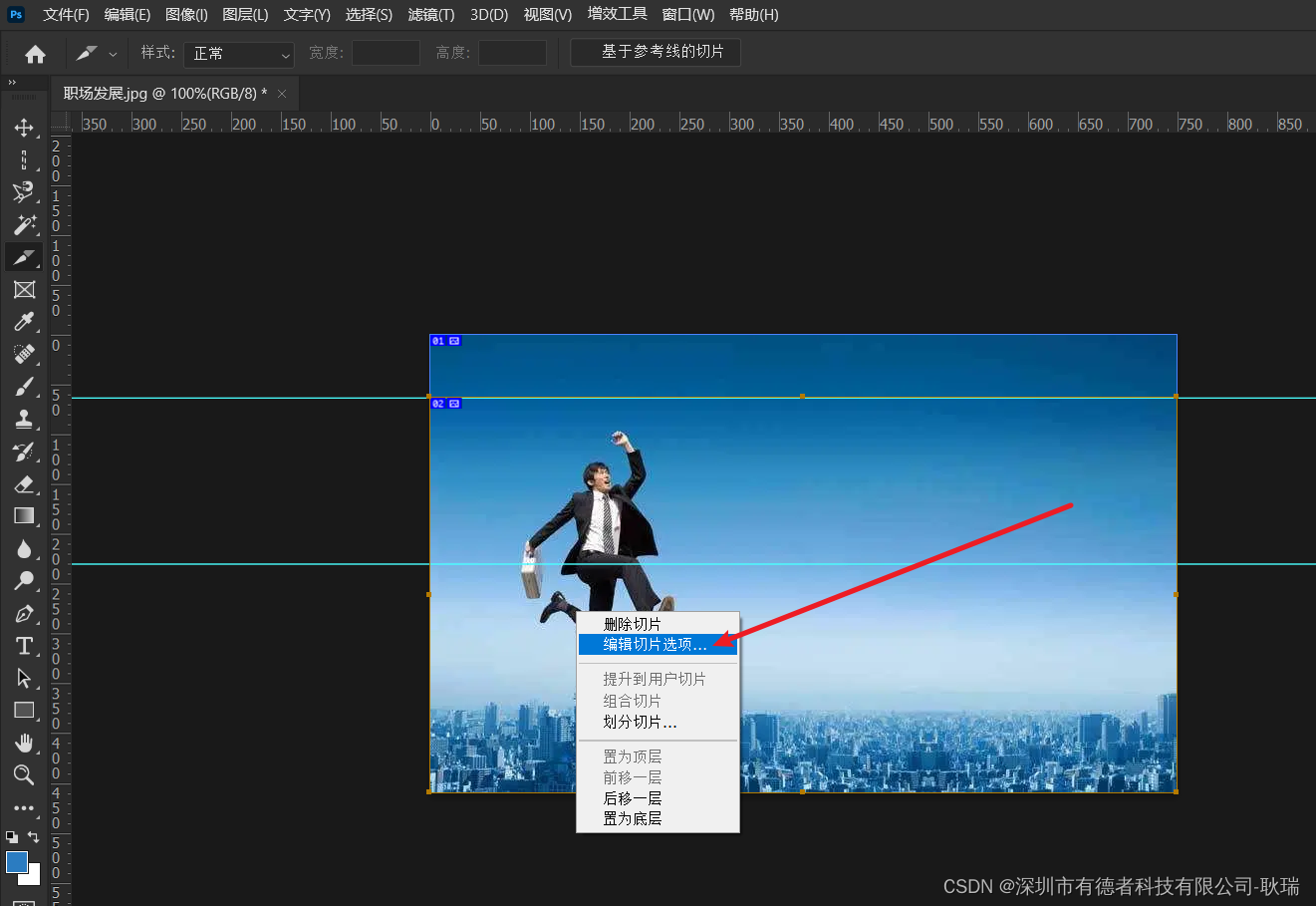
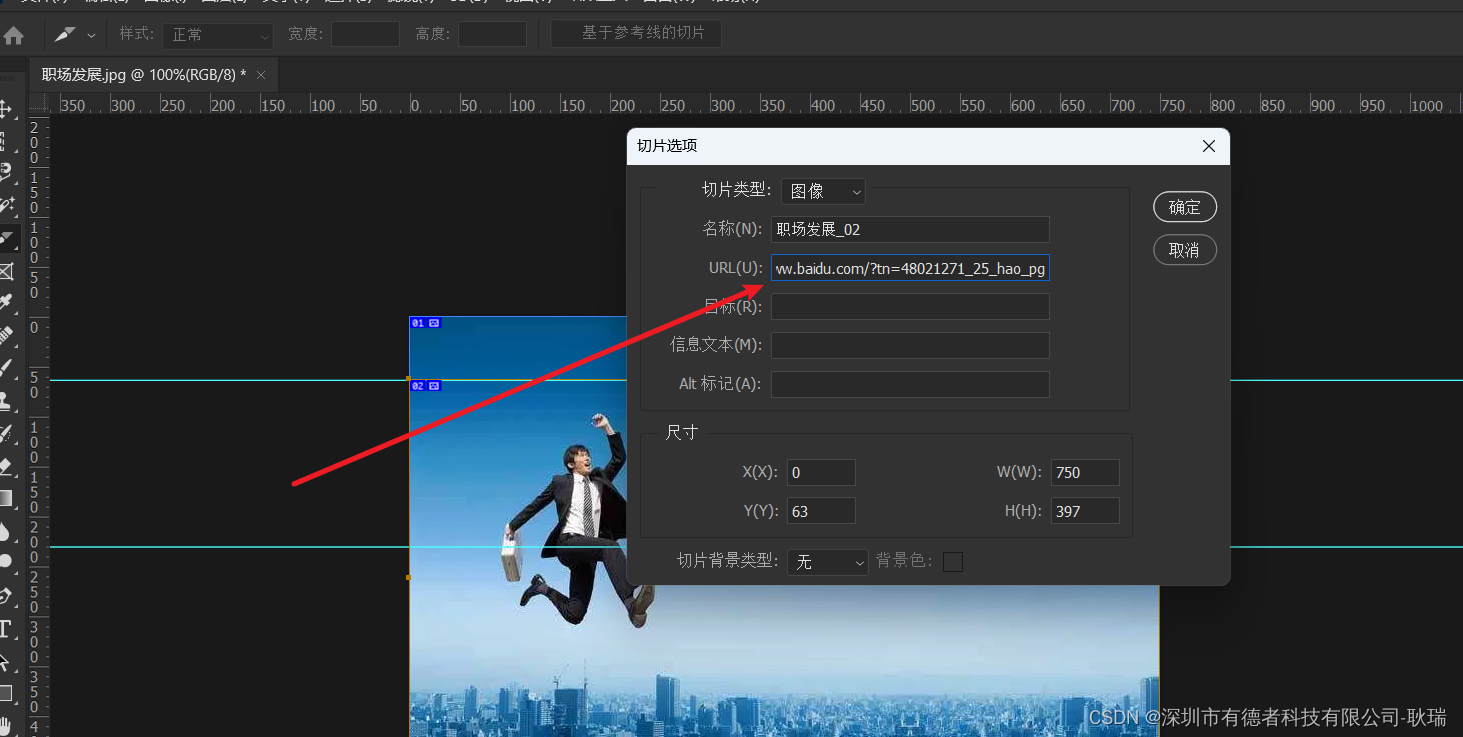
然后 我们 选择一块区域 右键选择 编辑切片选项

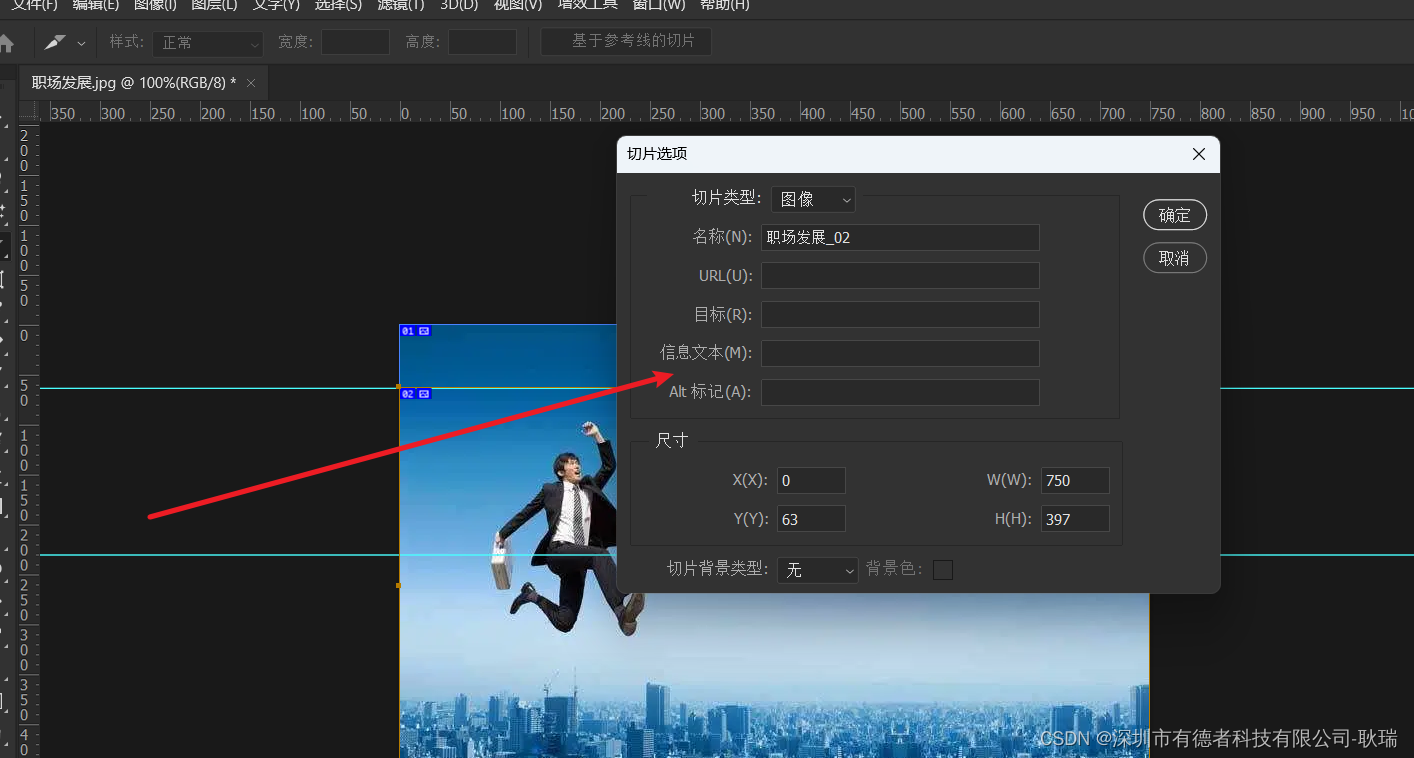
它就会弹出这样的一个属性栏

然后这里 我们复制一下百度首页的链接

将链接复制到我们 URL属性上面

然后 我们将刚才导出的html文件删掉 重新导出一份
然后 我们打开网页 点击我们编辑区域

就会直接跳转到我们设置的链接上了

最后的切片选择工具 我们之前也已经用过了 和我们直接 按 Ctrl 选择一个切片区域效果就是一样的

但是还有一个点 他可以做一下切片排版
我们先选择这个切片选择工具

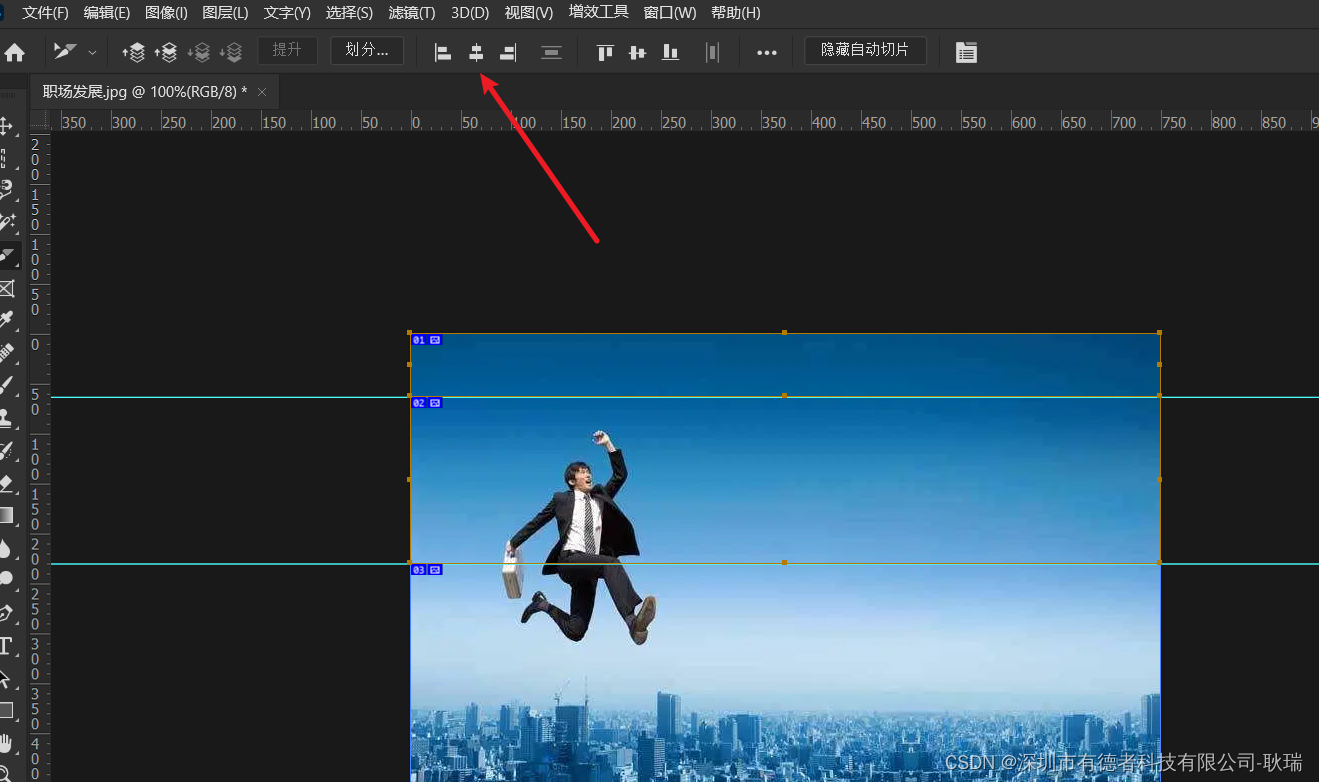
我们按住 键盘 Shift 用鼠标点击 就可以选择多个切片区

选择之后的话 我们可以通过这里操作对他进行对齐 但这个基本用的很少
 然后假设我们选择又不想用了 之前也演示过 直接 清除切片
然后假设我们选择又不想用了 之前也演示过 直接 清除切片

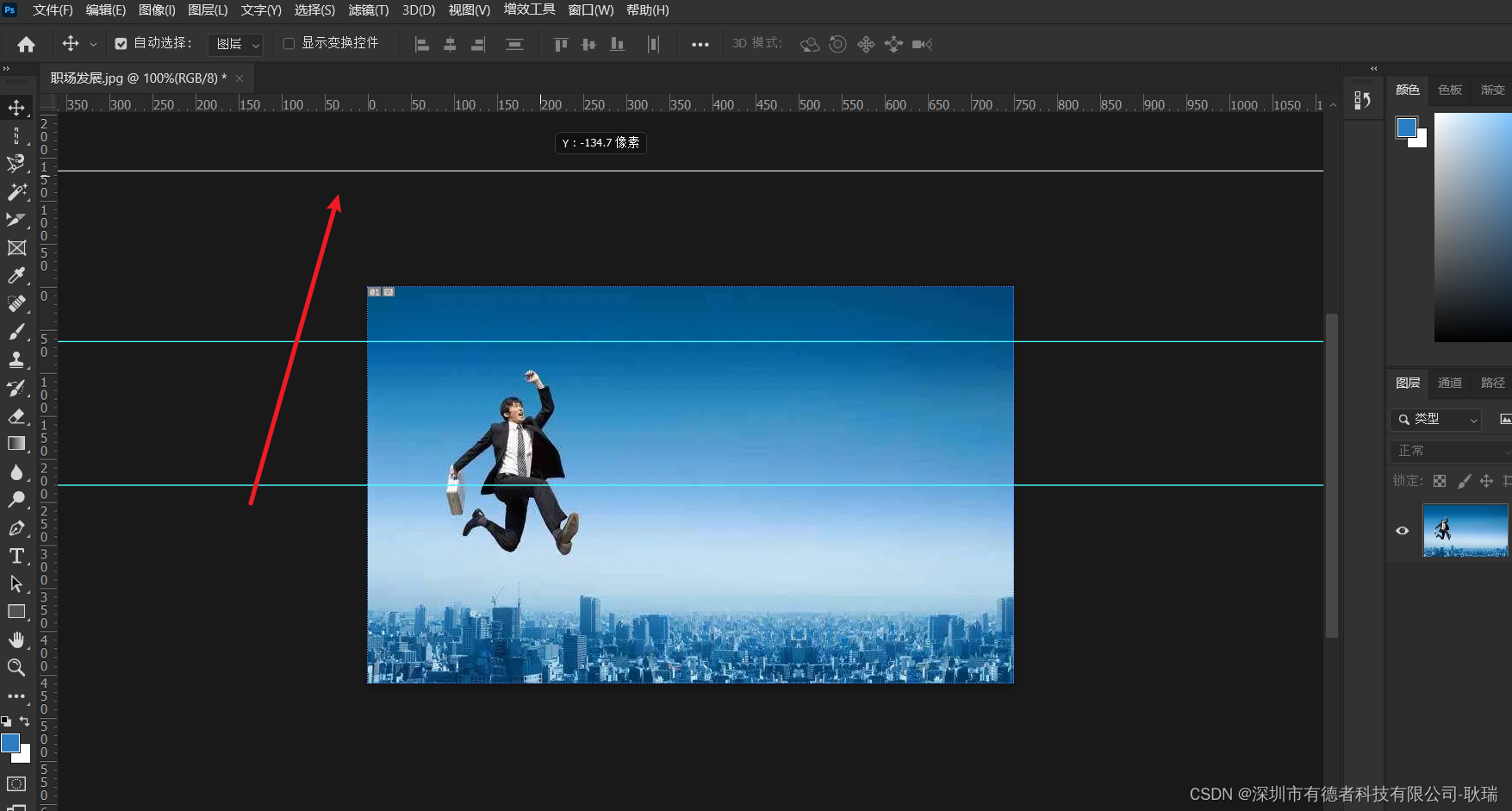
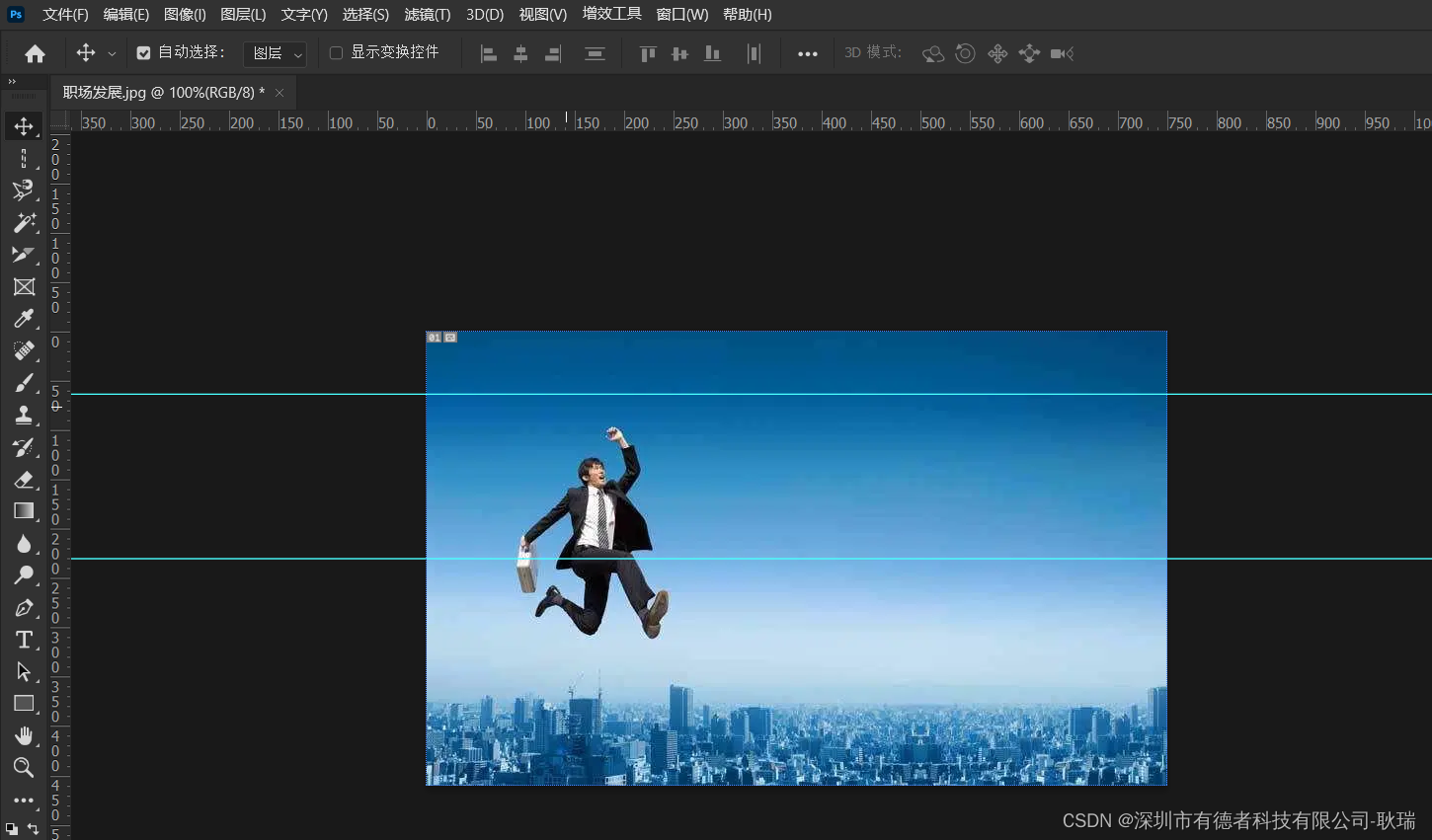
至于参考线 我们可以找到左上方 移动工具

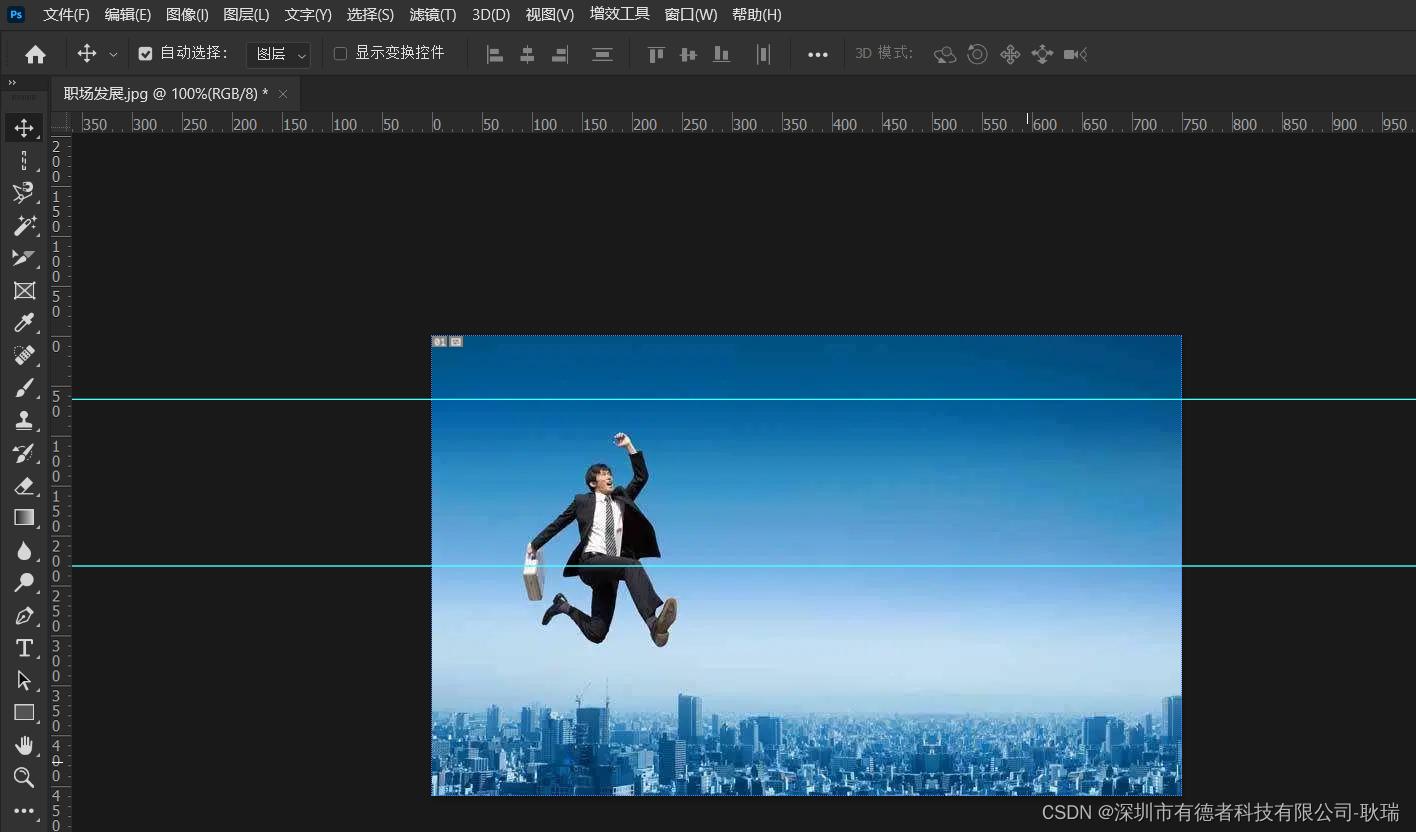
然后 用鼠标将这个先 拖回到最上面去

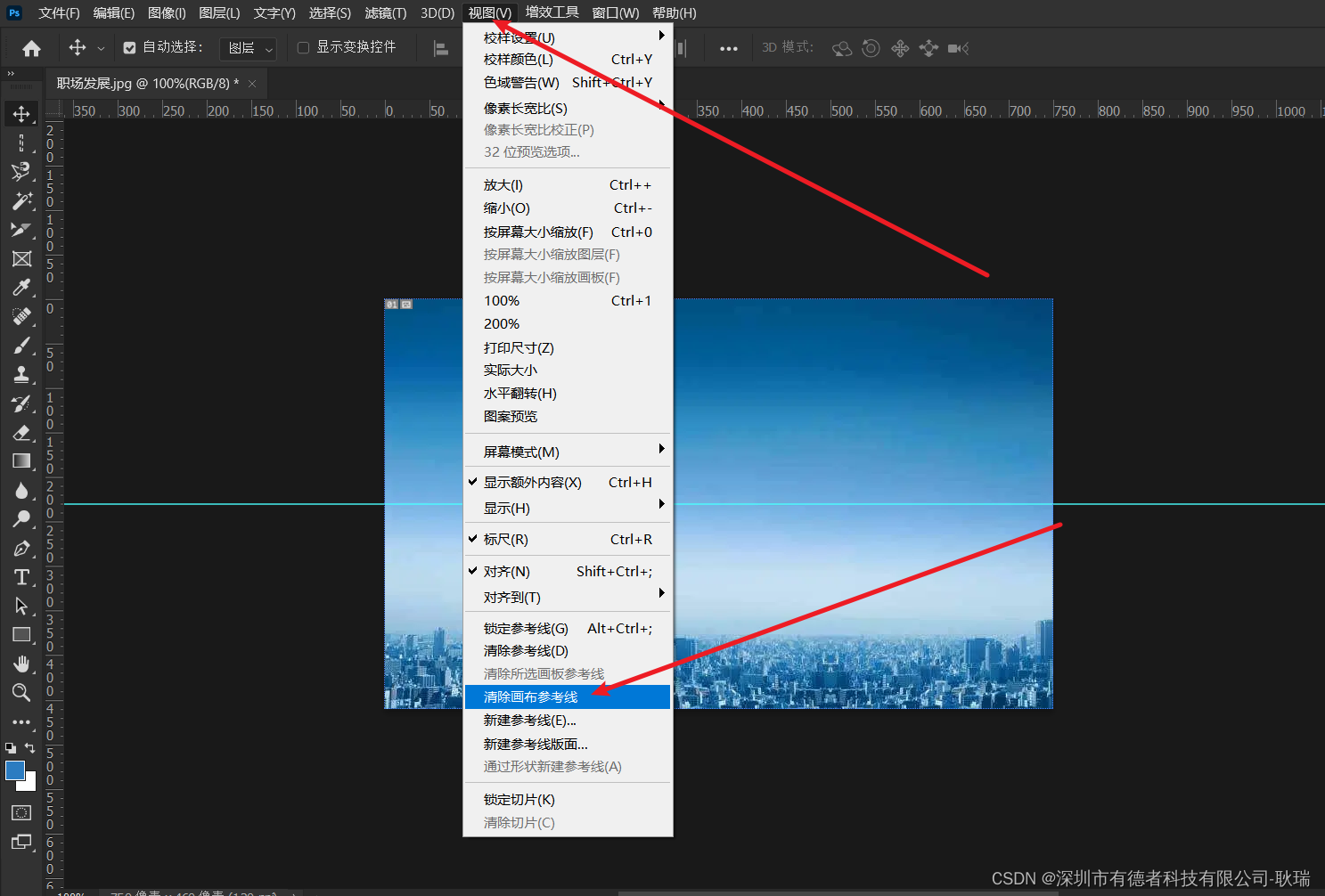
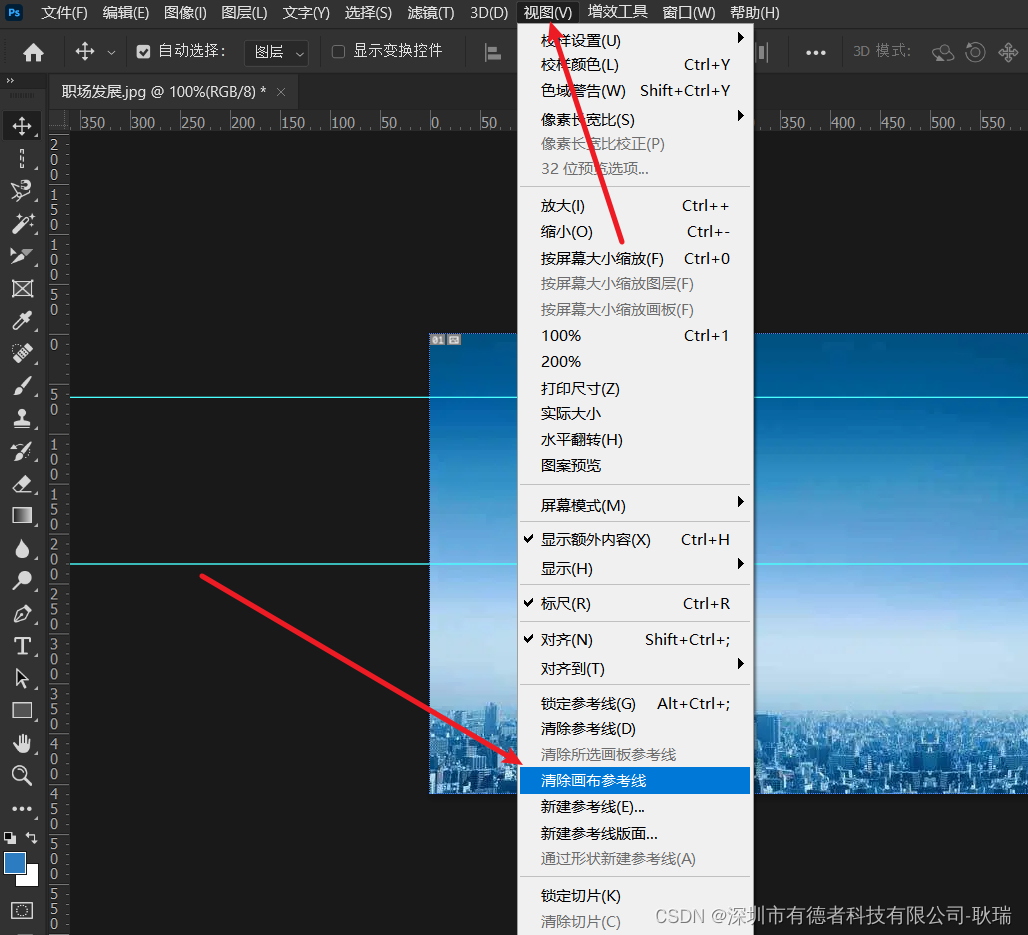
如果你是都不想要了 最上面 视图 下面 有一个 清除画布参考线

这样 所有的参考线就都没了

但是 如果说我们还想要 只是不希望它在这妨碍我们观察

我们这里按住 Ctrl+H
参考线就会暂时被隐藏起来

然后 我们需要用就再按一次 Ctrl + H
他就回来了 或者 这叫又显示出来了

这里 我们先清除所有的 参考线

然后 有时候 我们做网站 他会要求 我的导航 他就必须是 120像素的
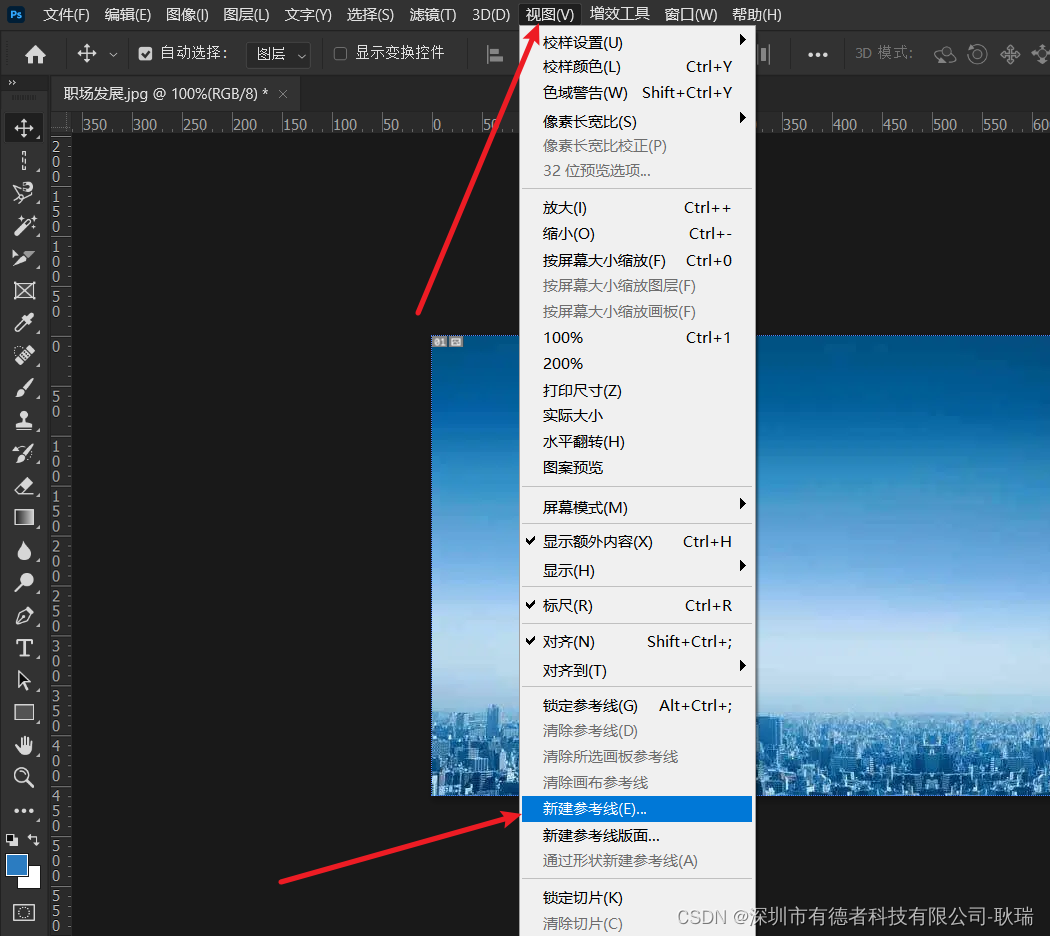
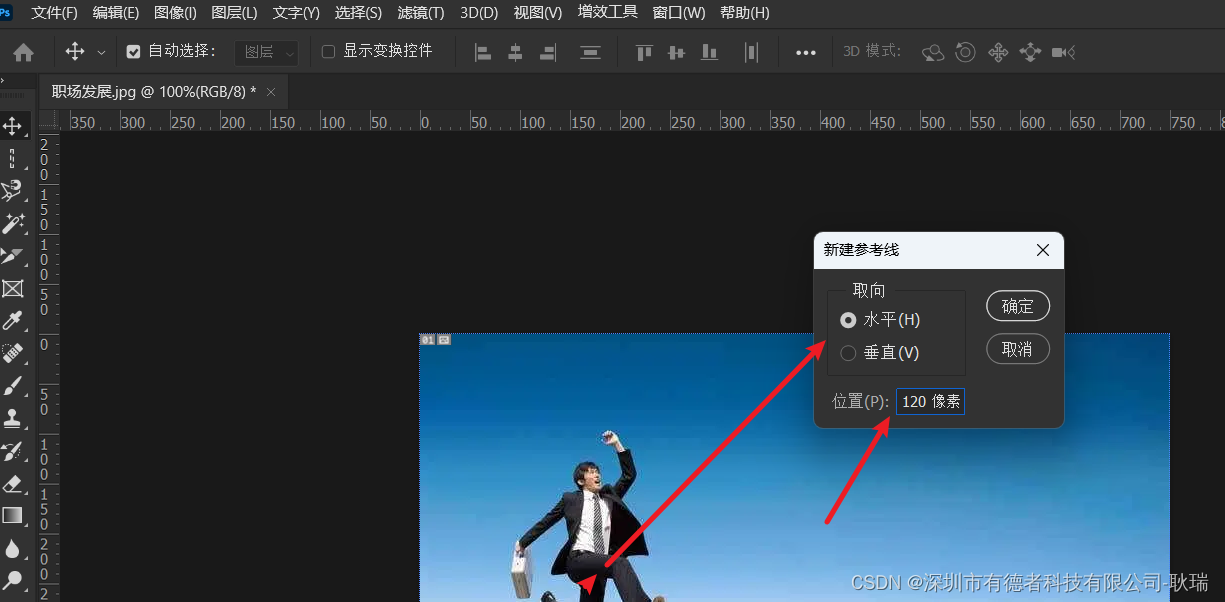
那么 我们可以在视图下找到 新建参考线

然后 弹出的提示了 我们设置 方向是水平的 就是一条横着的 然后 尺寸 120 像素就好

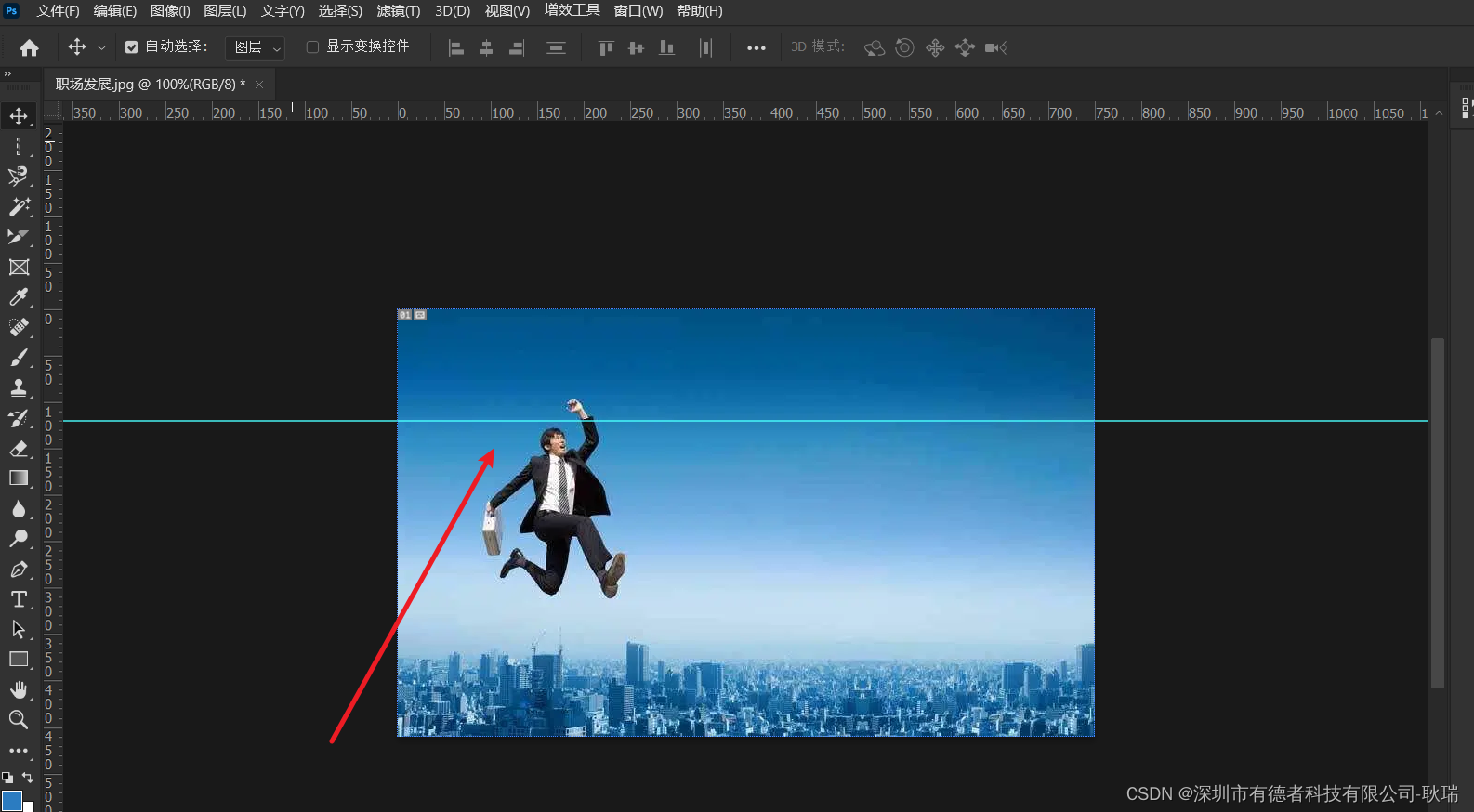
配置好 我们点确定 参考线就出来了

好 那么我们今天的内容就这么多了