初始化vue项目
#vue 脚手架使用 webpack 模板初始化一个 appname 项目
vue init webpack `appname`
启动 vue 项目
#项目的 package.json 中有 scripts,代表我们能运行的命令
npm start = npm run dev #启动项目
npm run build:将项目打包
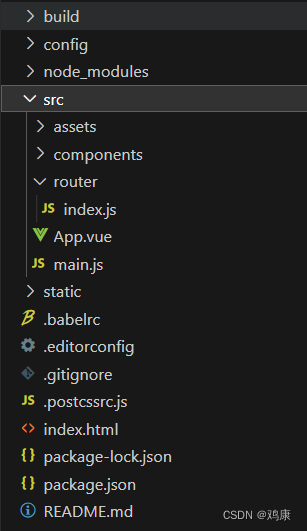
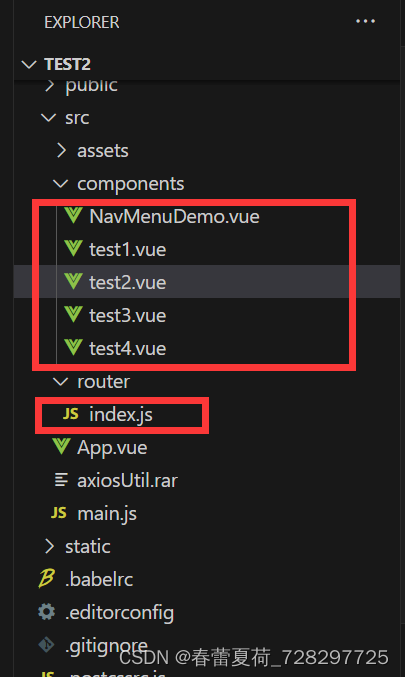
项目结构


运行流程

编写一个自己的视图



做一个跳转效果
https://router.vuejs.org/zh/guide/


整合ElementUI
安装参考官网
https://element.eleme.cn/#/zh-CN/component/installation
npm install element-ui -S


使用一个页面布局并实现一个小需求
https://element.eleme.cn/#/zh-CN/component/container

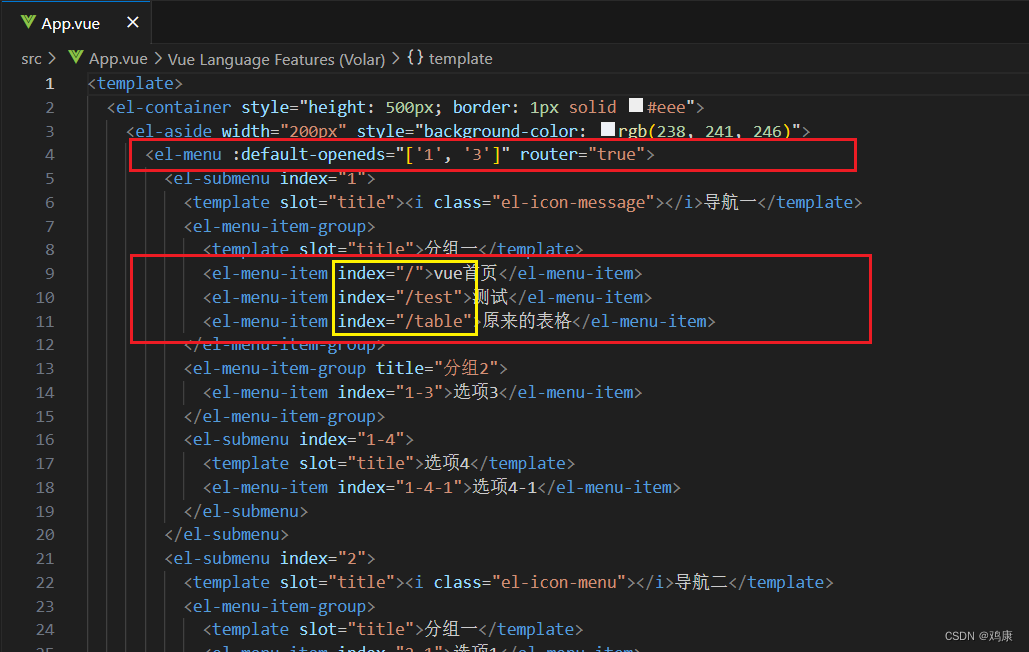
复制官网提供的代码到App.vue中,将里的内容替换为路由视图

编写新的视图并加入到index.js里

根据官网https://element.eleme.cn/#/zh-CN/component/menu

的提示 NavMenu 导航菜单 可以点击进行页面跳转 router属性默认是false的,我们将它改为true。并且index且为路由地址

效果实现










![buuctf-[WUSTCTF2020]CV Maker](https://img-blog.csdnimg.cn/b89cf572a8b544f79d35ad553c93897c.png)