嘿,亲爱的小伙伴们!😄 今天我要给大家分享一个超级方便且高效的 NoSQL 类型数据库——Redis!💡 它可不是一般的关系型数据库哦,而是以键值对形式存储数据的内存数据库。📚 快跟着我一起来学习如何安装和使用 Redis 吧!
🌟 准备工作:
1. 部署好node.js 如果没安排好环境的小伙伴请看这里🔔
自学WEB后端01-安装Express+Node.js框架完成Hello World!_青子leosq的博客-CSDN博客
2.安装redis🔔
首先,我们得访问 Redis 的官方网站:https://redis.io/ 了解更多信息。🌐
接下来,按照 CSDN 博客中 Leoysq 同学的教程,一步一步学会在服务器或计算机上安装 Redis。💾 安装完成后,别忘了保持 Redis 的启动状态哦!🔔
学会安装Redis数据库到服务器或计算机_Leoysq的博客-CSDN博客
安装完毕后保持启动状态!安装完毕后保持启动状态!安装完毕后保持启动状态!🔔
3.安装 ioredis 库:在项目目录下运行以下命令安装 ioredis 库:
在项目目录文件夹内 打开CMD命令端
npm install ioredis 4.在node.js 项目文件夹创建个新文件给他名字(随便)🔔
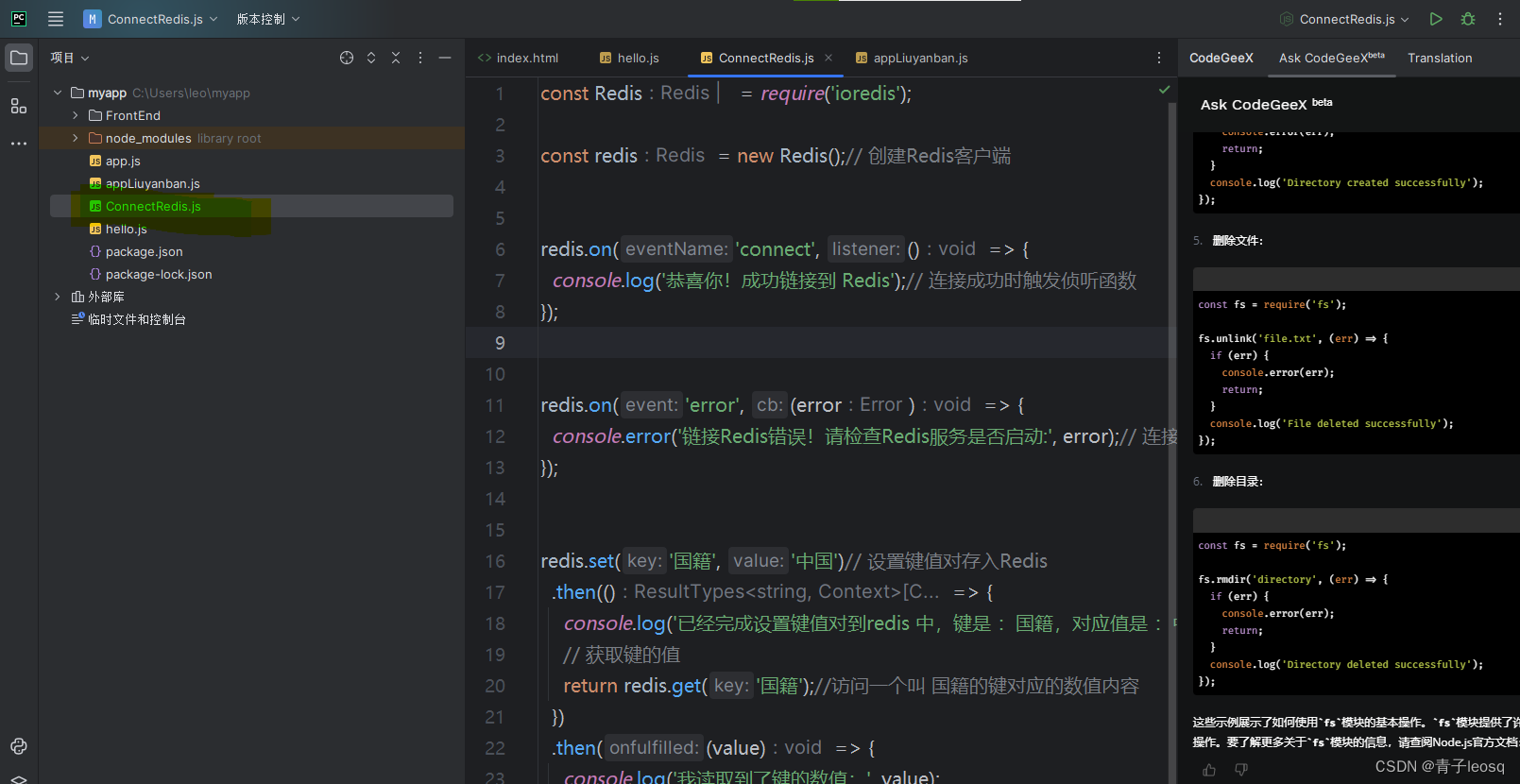
一般程序员链接数据库的代码文件都会命名为server🎉在 "server.js" 文件中,输入以下代码:

const Redis = require('ioredis');const redis = new Redis();// 创建Redis客户端redis.on('connect', () => {console.log('恭喜你!成功链接到 Redis');// 连接成功时触发侦听函数
});redis.on('error', (error) => {console.error('链接Redis错误!请检查Redis服务是否启动:', error);// 连接错误时触发
});redis.set('国籍', '中国')// 设置键值对存入Redis.then(() => {console.log('已经完成设置键值对到redis 中,键是 :国籍,对应值是 :中国');// 获取键的值return redis.get('国籍');//访问一个叫 国籍的键对应的数值内容}).then((value) => {console.log('我读取到了键的数值:', value);// 关闭Redis连接redis.quit();})

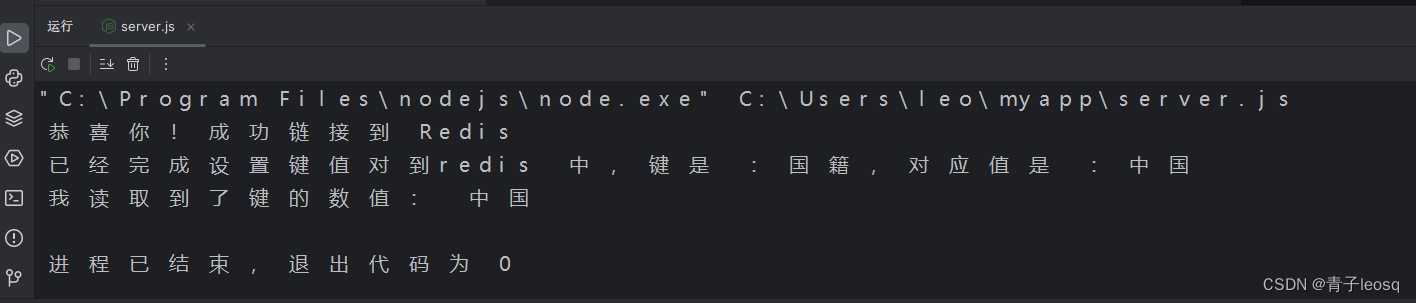
运行结果:
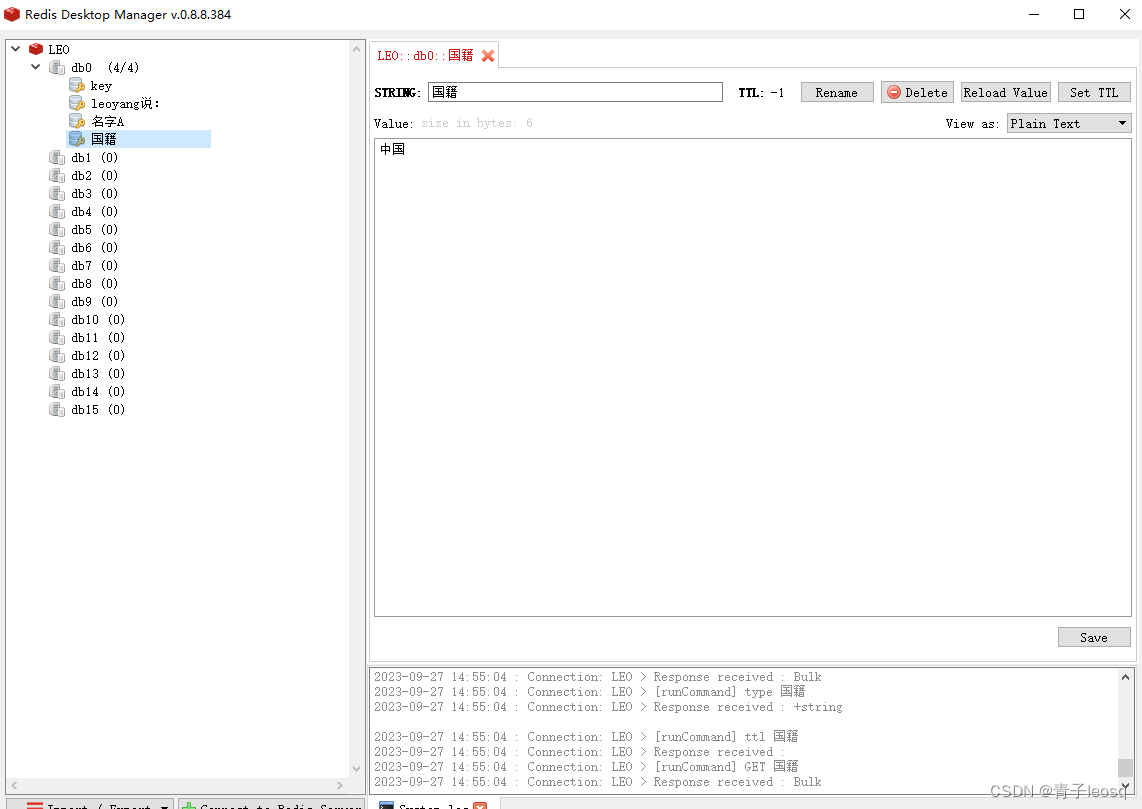
如果redis数据库存储了内容,那么就会生成一个dump文件在目录中

dump 记录了全部数据(以键值对的方式)
我们可以打开看看:
 恭喜你完成了Redis数据库的安装和使用!
恭喜你完成了Redis数据库的安装和使用!
🎉 恭喜你,成功完成了 Redis 数据库的安装和使用!💪 虽然大神们可能已经炉火纯青,但在你飞速进步的时候,他们此刻可能在睡觉呢!😴
在这个快速发展的时代,保持学习和进步是非常重要的。相信你一定会在数据库领域取得更好的成绩,成为未来的大神!💡 请继续保持热情,探索更多的知识和技能,让我们一起加油吧!💪