Arduino ESP32 +ST7735 1.8"tft中秋小时钟
- 🌼原作者B站视频:
ESP32中秋小时钟,表盘自动切换,代码开源,原图可下载(案例应用)
- 🎞tft ST7735 128160 1.8" 显示效果:(由于原作者提供的素材是128128的素材,在128*160屏幕上显示,所以下面有一部分是雪花)

📚原创作者的资源
链接: https://pan.baidu.com/s/1xO-eux35rcmTasQyp8qz2g?pwd=65mp
提取码: 65mp
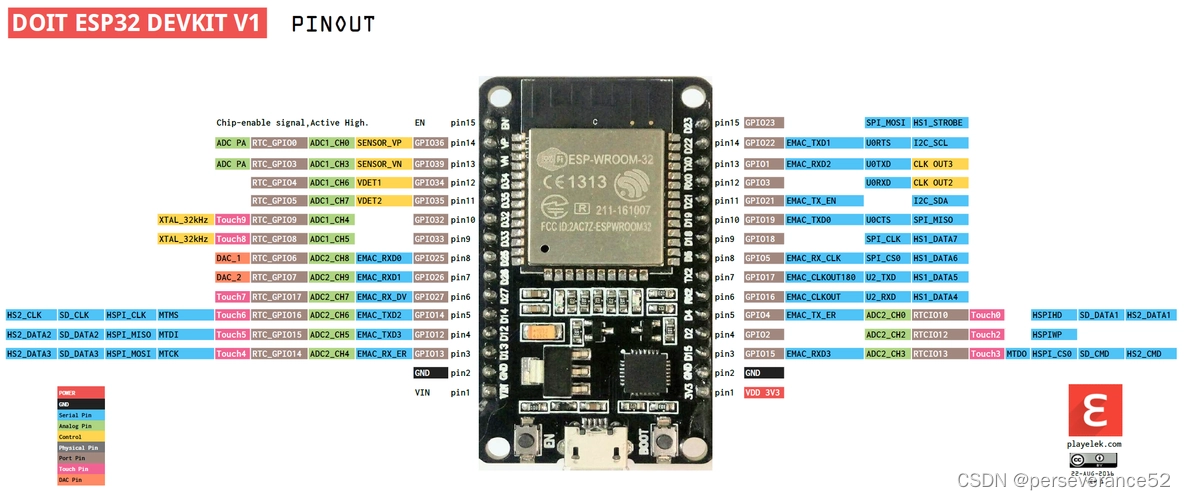
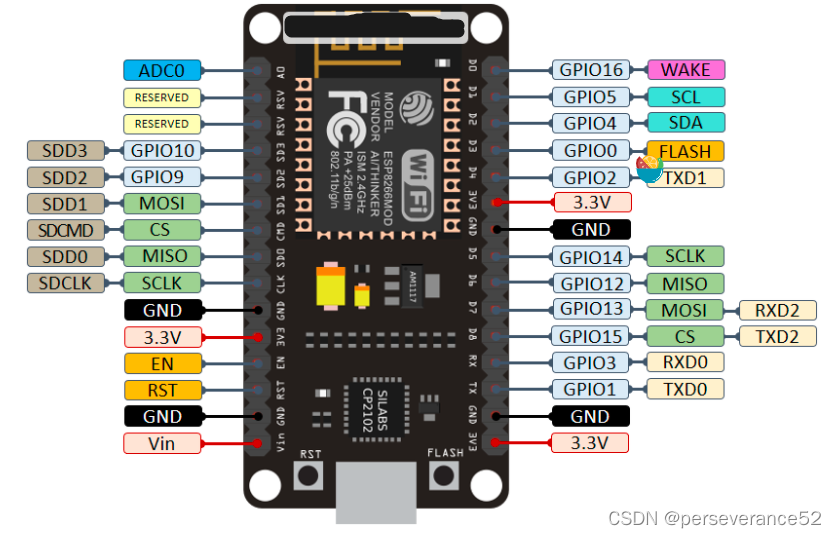
📑引脚定义
- 🌿 ESP32,基于tft1.8" ST7735显示屏,TFT_eSPI库,
User_Setup.h头文件相关参数调整:
// For ESP32 Dev board (only tested with GC9A01 display)
// The hardware SPI can be mapped to any pins#define TFT_MOSI 23 // In some display driver board, it might be written as "SDA" and so on.
#define TFT_SCLK 18
#define TFT_CS 5 // Chip select control pin
#define TFT_DC 19 // Data Command control pin
#define TFT_RST 21 // Reset pin (could connect to Arduino RESET pin)
#define TFT_BL 22 // LED back-light
//#define TOUCH_CS 21 // Chip select pin (T_CS) of touch screen//#define TFT_WR 22 // Write strobe for modified Raspberry Pi TFT only

- 🌿ESP8266,基于tft1.8" ST7735显示屏,TFT_eSPI库,
User_Setup.h头文件相关参数调整:
// For NodeMCU - use pin numbers in the form PIN_Dx where Dx is the NodeMCU pin designation
#define TFT_CS PIN_D8 // Chip select control pin D8
#define TFT_DC PIN_D3 // Data Command control pin
#define TFT_RST PIN_D4 // Reset pin (could connect to NodeMCU RST, see next line)
//#define TFT_RST -1 // Set TFT_RST to -1 if the display RESET is connected to NodeMCU RST or 3.3V//#define TFT_BL PIN_D1 // LED back-light (only for ST7789 with backlight control pin)
//#define TOUCH_CS PIN_D2 // Chip select pin (T_CS) of touch screen
SDA ---- D7
SCL ---- D5
CS ---- D8
DC ---- D3
BL ---- 3.3V

📓依赖库
- 🔧依赖库:TFT_eSPI、NTPClient
-
- 🌿TFT_eSPI // 在Arduino IDE中点击后面链接会,自动打开管理库页面:
http://librarymanager/All#TFT_eSPI

- 🌿TFT_eSPI // 在Arduino IDE中点击后面链接会,自动打开管理库页面:
-
- 🌿NTPClient // 在Arduino IDE中点击后面链接,会自动打开管理库页面:
http://librarymanager/All#NTPClient

- 🌿NTPClient // 在Arduino IDE中点击后面链接,会自动打开管理库页面:
📑Debug主程序
- ⚡需要注意ESP32和ESP8266在处理时间数据上有个别参数存在差异。代码已适配好了,兼容ESP8266和ESP32,修复了所发现的原作者有bug的地方,并烧录了ESP32和esp8266实测验证过显示正常,没有问题。
/** - 依赖库:TFT_eSPI、NTPClient* - TFT_eSPI // 点击这里会自动打开管理库页面: http://librarymanager/All#TFT_eSPI* - NTPClient // 点击这里会自动打开管理库页面: http://librarymanager/All#NTPClient* 安装号对应的库后,找到TFT_eSPI安装位置:C:\Users\Administrator\Documents\Arduino\libraries\TFT_eSPI* 修改"User_Setup.h"修改屏幕驱动型号,根据个人所使用的屏幕型号和规格设定。基于ST7735 1.8"tft driver参数//显示长宽设置:TFT_WIDTH:128; TFT_HEIGHT 160======= ESP32 =======#define TFT_MOSI 15 //D15 In some display driver board, it might be written as "SDA" and so on.#define TFT_SCLK 14 //D14#define TFT_CS 5 //D5 Chip select control pin#define TFT_DC 27 //D27 Data Command control pin#define TFT_RST 33 //D33 Reset pin (could connect to Arduino RESET pin)#define TFT_BL 22 //D22 LED back-light======= ESP8266 =======
GPIO14(D5) — CLK
GPIO12(D6) — MISO(RES)
GPIO13(D7) — MOSI(SDA)
GPIO0 (D3) ------ DC
GPIO 15(D8) — CS(SS)
BL ------ VCC*/#ifdef ESP32
#include <WiFi.h>
#else
#include <ESP8266WiFi.h>
// #include <WiFiClient.h>//3.0.2新增
// #include <ESP8266HTTPClient.h>
#endif
//#include <Ticker.h>
// 获取网络时间相关库
#include <NTPClient.h>
#include <WiFiUdp.h>
#include <SPI.h>
// TFT显示库
#include <TFT_eSPI.h>//显示长宽设置:TFT_HEIGHT:128; TFT_WIDTH 160// 导入图片
#include "clock1.h"
#include "moon1.h"
#include "moon2.h"
#include "moon3.h"
#include "moon4.h"
#include "moon5.h"
// 导入字库
#include "noto10.h"
#include "noto20.h"
#include "clock10.h"
#include "clock20.h"#define SERIAL_DEBUG //是否开启串口调试信息输出
// 网络时间相关定义
const char *ssid = "MERCURY_D268G"; // WiFi账号
const char *password = "pba5ayzk"; // WiFi密码
WiFiUDP ntpUDP;
NTPClient timeClient(ntpUDP, "ntp.aliyun.com"); // NTP服务器地址// 实例化定时器对象
//Ticker time1;
//Ticker time2;
//Ticker time3;
//Ticker time4;void updateTime();
void clockStyle();
void moonStyle1();
void moonStyle2();
/*void Ticker_Task1() {// 切换到样式1clockStyle();}void Ticker_Task2() {// 切换到样式1moonStyle1();}void Ticker_Task3() {// 切换到样式2moonStyle2();}void Ticker_Task3() {//更新时间updateTime();}
*/
// TFT相关定义
TFT_eSPI tft = TFT_eSPI();
TFT_eSprite sprite = TFT_eSprite(&tft); // 创建一个 TFT_eSprite 对象,tft 是你的 TFT 显示对象// 定义一个字符串数组,用于存储星期描述,将星期几换成中文
const char weekdays_en[][4] = { "Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat" };
const char weekdays_cn[][7] = { "周日", "周一", "周二", "周三", "周四", "周五", "周六" };//定义时间用变量
int16_t currentYear = 0;
int16_t currentWeekDay = 0;
int16_t currentMonth = 0;
int16_t currentMonthDay = 0;
int16_t currentHour = 0;
int16_t currentMin = 0;
int16_t currentSec = 0;unsigned long lastTime = 0;
//设置每1秒获得一次
unsigned long timerDelay = 5000;void setup() {#ifdef SERIAL_DEBUGSerial.begin(115200); // 初始化串口通信,波特率为115200#endif// ===网络时间初始化设定===// 连接WiFiWiFi.begin(ssid, password);while (WiFi.status() != WL_CONNECTED) { // 等待WiFi连接成功delay(500);#ifdef SERIAL_DEBUGSerial.print(".");#endif}timeClient.begin(); // 初始化NTPClienttimeClient.setTimeOffset(28800); // 时区设置,时间偏移为28800秒(8小时)// ===TFT初始化设定===tft.begin(); // 初始化显示寄存器tft.setRotation(0); // 设置显示屏旋转角度(0表示不旋转,根据需要调整)sprite.setColorDepth(16); // 设置颜色深度(根据你的需求)sprite.setSwapBytes(true); // 设置字节顺序,将RGB颜色顺序转换为BGR以正确显示颜色。sprite.createSprite(160, 128); // 创建一个128x160像素的绘图窗口// time1.attach(3, clockStyle); // 设置定时器,每隔 1 秒钟调用一次 Ticker_Task1 函数// time2.attach(6, moonStyle1); // 设置定时器,每隔 1 秒钟调用一次 Ticker_Task2 函数// time3.attach(9, moonStyle2); // 设置定时器,每隔 1 秒钟调用一次 Ticker_Task2 函数// time4.attach(1, updateTime);
}void loop() {if ((millis() - lastTime) > timerDelay) {updateTime();if (currentSec % 3 == 0) {// 切换到样式1clockStyle();} else if (currentSec % 3 == 1) {// 切换到样式2moonStyle1();} else {// 切换到样式3moonStyle2();}lastTime = millis();}// delay(1000); // 延迟1秒,每秒更新一次}void updateTime() {timeClient.update(); // 更新时间信息unsigned long epochTime = timeClient.getEpochTime(); // 获取当前时间的时间戳#ifdef ESP32struct tm *ptm = gmtime((time_t *)&epochTime); // 将时间戳转换为tm结构体#elsetime_t ntpTime =(time_t)epochTime;struct tm *ptm = localtime(&ntpTime); // 将时间戳转换为tm结构体#endif// 将epochTime换算成年月日 currentYear = ptm->tm_year + 1900; // 获取年份currentMonth = ptm->tm_mon + 1; // 获取月份currentMonthDay = ptm->tm_mday; // 获取月份中的日期#ifdef ESP32currentWeekDay = ptm->tm_wday; // 获取星期几if (currentWeekDay < 0) {currentWeekDay += 7; // 将负数转换为正数}currentHour = ptm->tm_hour; // 获取时currentMin = ptm->tm_min; // 获取分currentSec = ptm->tm_sec; // 获取秒#else currentHour = timeClient.getHours(); // 获取时currentMin = timeClient.getMinutes(); // 获取分currentSec = timeClient.getSeconds(); // 获取秒currentWeekDay = timeClient.getDay(); // 获取星期几#endif#ifdef SERIAL_DEBUG// 打印时间Serial.println("Epoch Time: " + String(epochTime)); // 打印时间戳Serial.println(timeClient.getFormattedTime()); // 打印时间格式Serial.printf("NTP Time: %04d-%02d-%02d\n", currentYear, currentMonth, currentMonthDay);#endif}void clockStyle() {// tft显示时间sprite.fillScreen(TFT_BLACK); // 清屏sprite.pushImage(0, 0, 128, 160, clock1); // 显示底图sprite.setTextColor(TFT_PINK); // 设置字体颜色为白色TFT_WHITE 粉色TFT_PINKsprite.setCursor(55, 35); // 设定打印位置sprite.loadFont(noto10); // 设定显示字体sprite.print(weekdays_cn[currentWeekDay]); // 打印 星期几sprite.setCursor(52, 47); // 设定打印位置currentMonthDay >9 ? sprite.print(String(currentMonth) + "/" + String(currentMonthDay)): sprite.print(String(currentMonth) + "/0" + String(currentMonthDay)); // 打印 月/日sprite.setCursor(43, 60); // 设定打印位置sprite.loadFont(noto20); // 设定显示字体currentMin >9?sprite.print(String(currentHour) + ":" + String(currentMin)):sprite.print(String(currentHour) + ":0" + String(currentMin)); // 打印 时:分sprite.setCursor(60, 80); // 设定打印位置sprite.loadFont(noto10); // 设定显示字体currentSec>9 ? sprite.print(String(currentSec)):sprite.print( "0" + String(currentSec)); // 打印 秒sprite.pushSprite(0, 0); // 将 sprite 显示在指定的屏幕位置 (0, 0)
}
void moonStyle1() {// tft显示时间sprite.fillScreen(TFT_BLACK); // 清屏sprite.pushImage(0, 0, 128, 160, moon1); // 显示底图sprite.setTextColor(TFT_PINK); // 设置字体颜色为白色 TFT_WHITEsprite.loadFont(clock10); // 设定显示字体sprite.setCursor(95, 10); // 设定打印位置currentMonthDay >9 ? sprite.print(String(currentMonth) + "/" + String(currentMonthDay)): sprite.print(String(currentMonth) + "/0" + String(currentMonthDay)); // 打印 月/日sprite.setCursor(95, 20); // 设定打印位置sprite.loadFont(clock10); // 设定显示字体sprite.print(weekdays_en[currentWeekDay]); // 打印 星期几sprite.setTextColor(TFT_PURPLE); // 设置字体颜色为白色sprite.setCursor(35, 20); // 设定打印位置sprite.loadFont(clock10); // 设定显示字体currentMin >9?sprite.print(String(currentHour) + ":" + String(currentMin)):sprite.print(String(currentHour) + ":0" + String(currentMin)); // 打印 时:分sprite.setCursor(43, 30); // 设定打印位置sprite.loadFont(clock10); // 设定显示字体currentSec >9 ? sprite.print(String(currentSec)):sprite.print( "0" + String(currentSec)); // 打印 秒sprite.pushSprite(0, 0); // 将 sprite 显示在指定的屏幕位置 (0, 0)
}void moonStyle2() {sprite.fillScreen(TFT_BLACK); // 清屏TFT_BLACK TFT_PURPLEsprite.pushImage(0, 0, 128, 160, moon3); // 显示底图,尺寸:128*160sprite.setTextColor(TFT_SKYBLUE); // 设置字体颜色为白色TFT_WHITE TFT_SKYBLUEsprite.loadFont(clock10); // 设定显示字体sprite.setCursor(50, 40); // 设定打印位置currentMonthDay >9 ? sprite.print(String(currentMonth) + "/" + String(currentMonthDay)): sprite.print(String(currentMonth) + "/0" + String(currentMonthDay)); // 打印 月/日 sprite.setCursor(55, 50); // 设定打印位置sprite.loadFont(clock10); // 设定显示字体sprite.print(weekdays_en[currentWeekDay]); // 打印 星期几#ifdef SERIAL_DEBUGSerial.println(currentWeekDay);#endifsprite.setTextColor(TFT_PINK); // 设置字体颜色为黑色TFT_BLACK TFT_PINK TFT_GOLD TFT_SKYBLUEsprite.setCursor(35, 10); // 设定打印位置sprite.loadFont(clock20); // 设定显示字体currentMin >9?sprite.print(String(currentHour) + ":" + String(currentMin)): sprite.print(String(currentHour) + ":0" + String(currentMin)); // 打印 时:分sprite.setCursor(55, 30); // 设定打印位置sprite.loadFont(clock10); // 设定显示字体currentSec>9 ? sprite.print(String(currentSec)):sprite.print( "0" + String(currentSec)); // 打印 秒sprite.pushSprite(0, 0); // 将 sprite 显示在指定的屏幕位置 (0, 0)
}
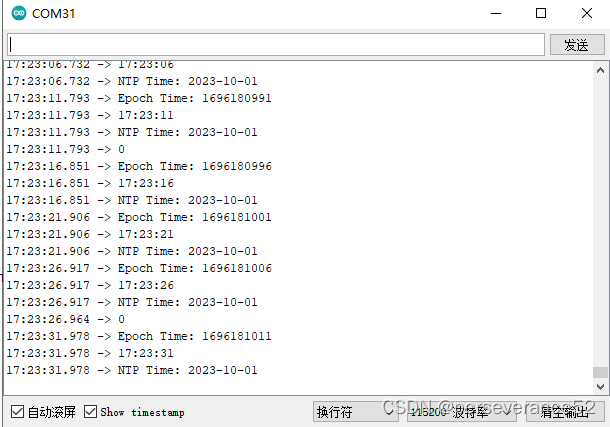
- 📜ESP8266串口打印信息:

📚Debug程序和图片资料(128*128)
- 🔖代码已适配兼容ESP8266和ESP32。
链接:https://pan.baidu.com/s/1PThuvRrMK3rVpjiaqGapMA
提取码:463q









![P1541 [NOIP2010 提高组] 乌龟棋(4维背包问题)](https://img-blog.csdnimg.cn/d9a4e663e5c4435c9aa9d606503f814c.png)