版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
预备工作
请在本地创建文件夹用于存放Vue项目,例如:创建HelloWorld文件夹存放即将创建的Vue新项目。

创建Vue项目
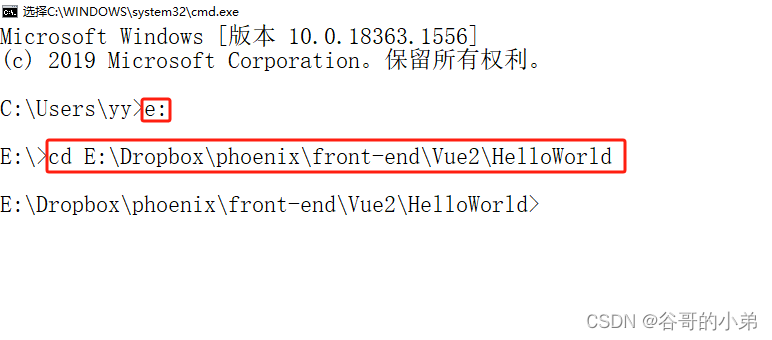
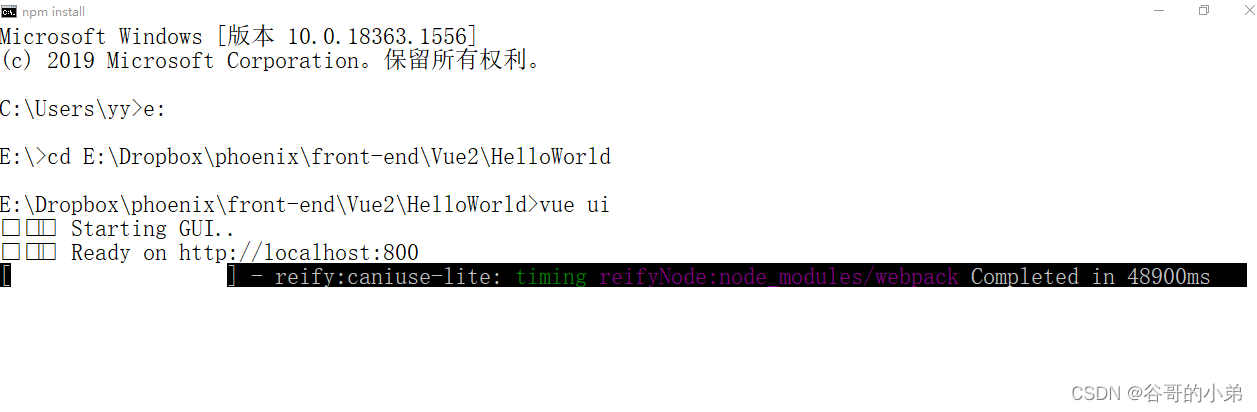
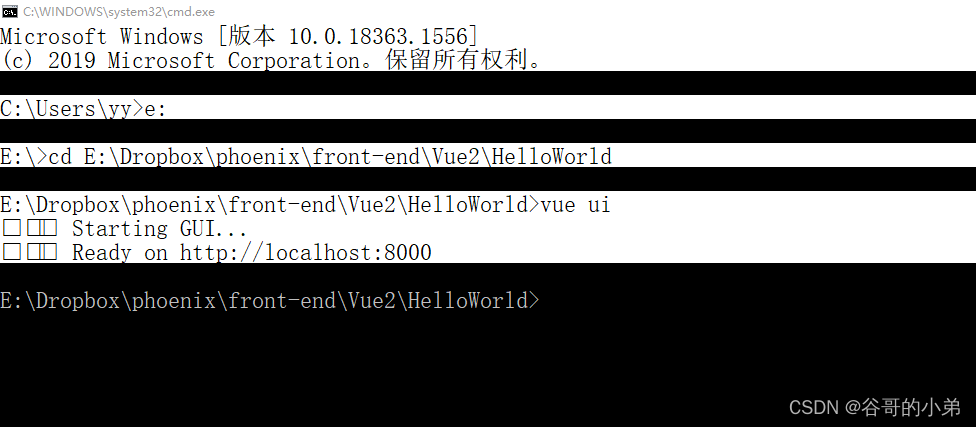
首先,请在DOS中将目录切换至刚才创建的HelloWorld目录;图示如下:

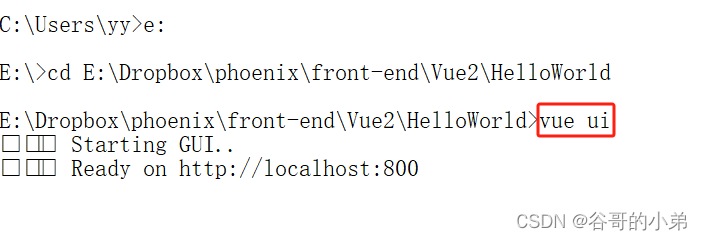
请利用以下命令创建Vue项目;命令如下:
vue ui
图示如下:

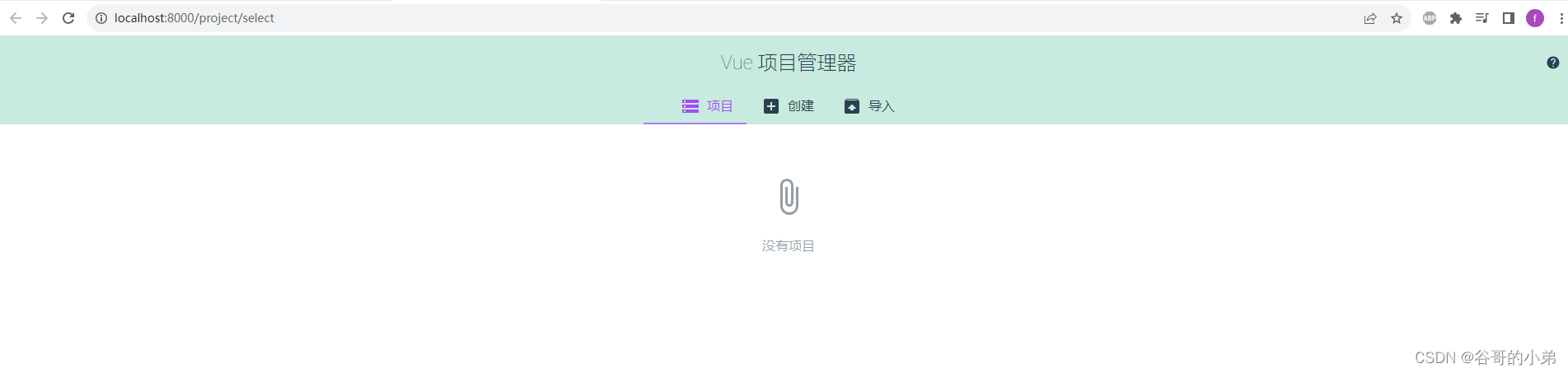
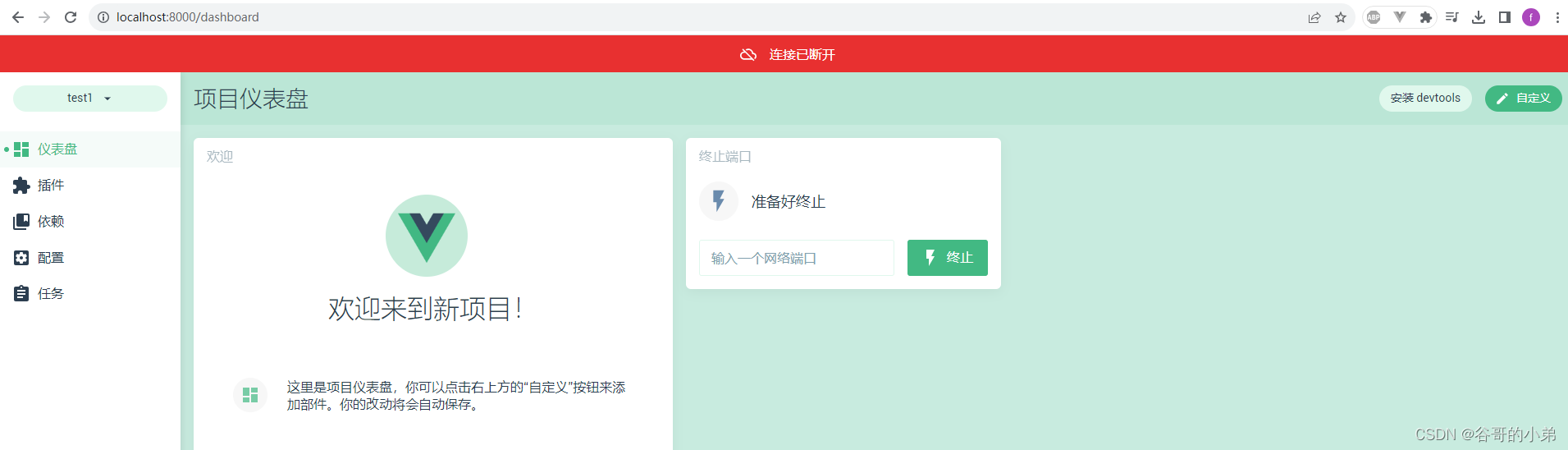
刚命令执行完后,浏览器将自动打开创建页面;图示如下:

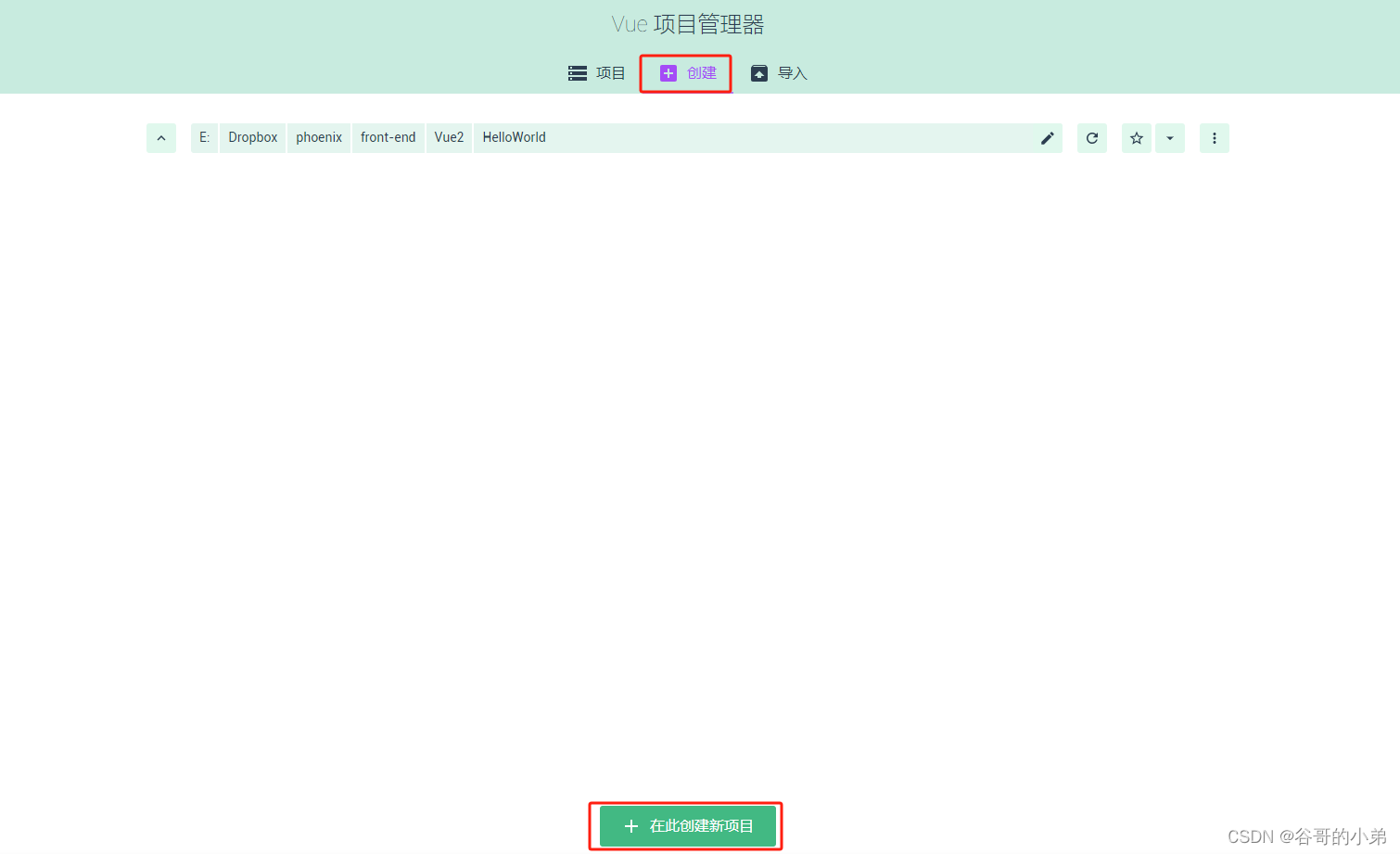
请单击创建,图示如下:

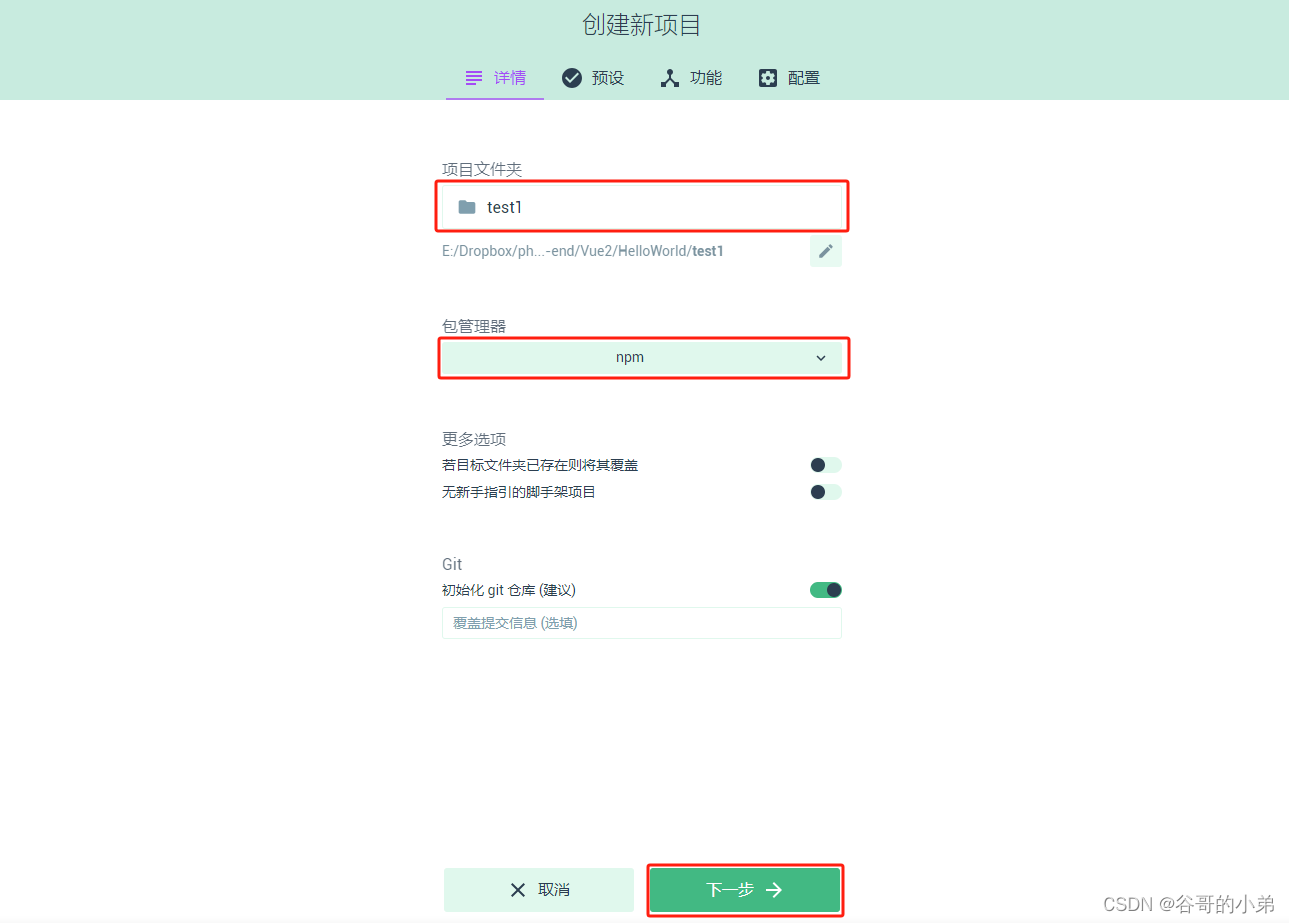
请单击在此创建名字为test1的新项目,图示如下:

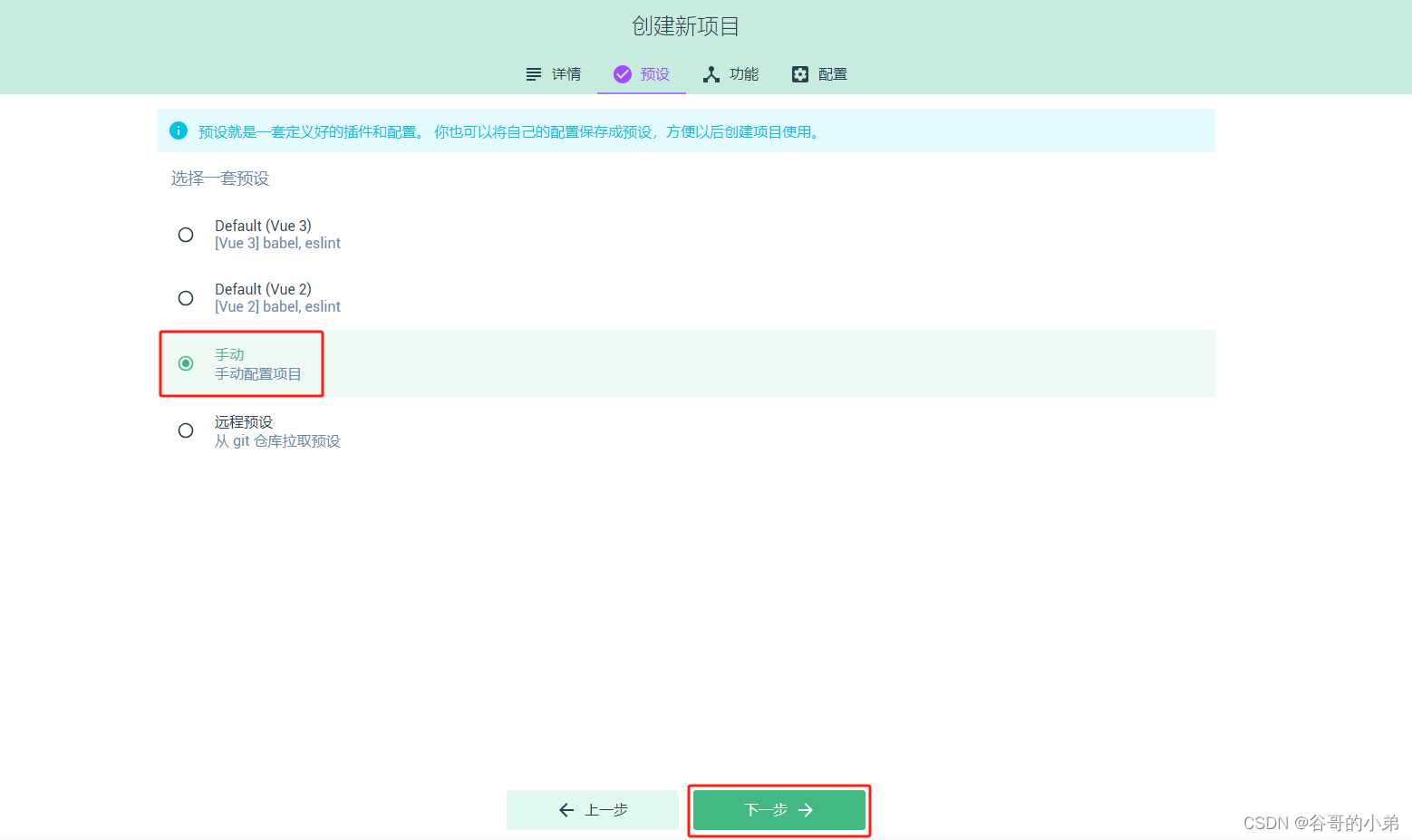
选择手动创建,图示如下:

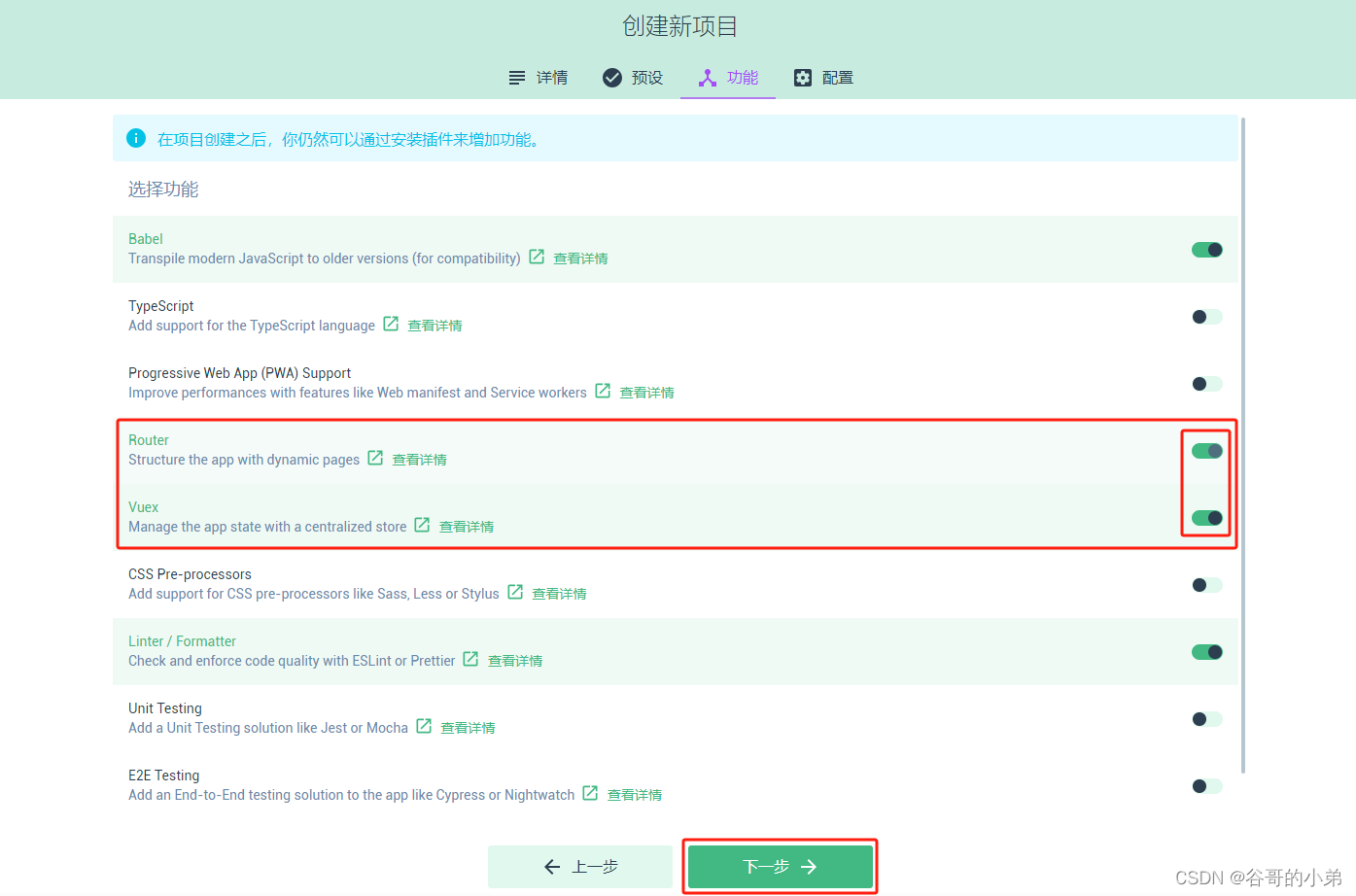
在原有的基础上新增Router和VueX,图示如下:

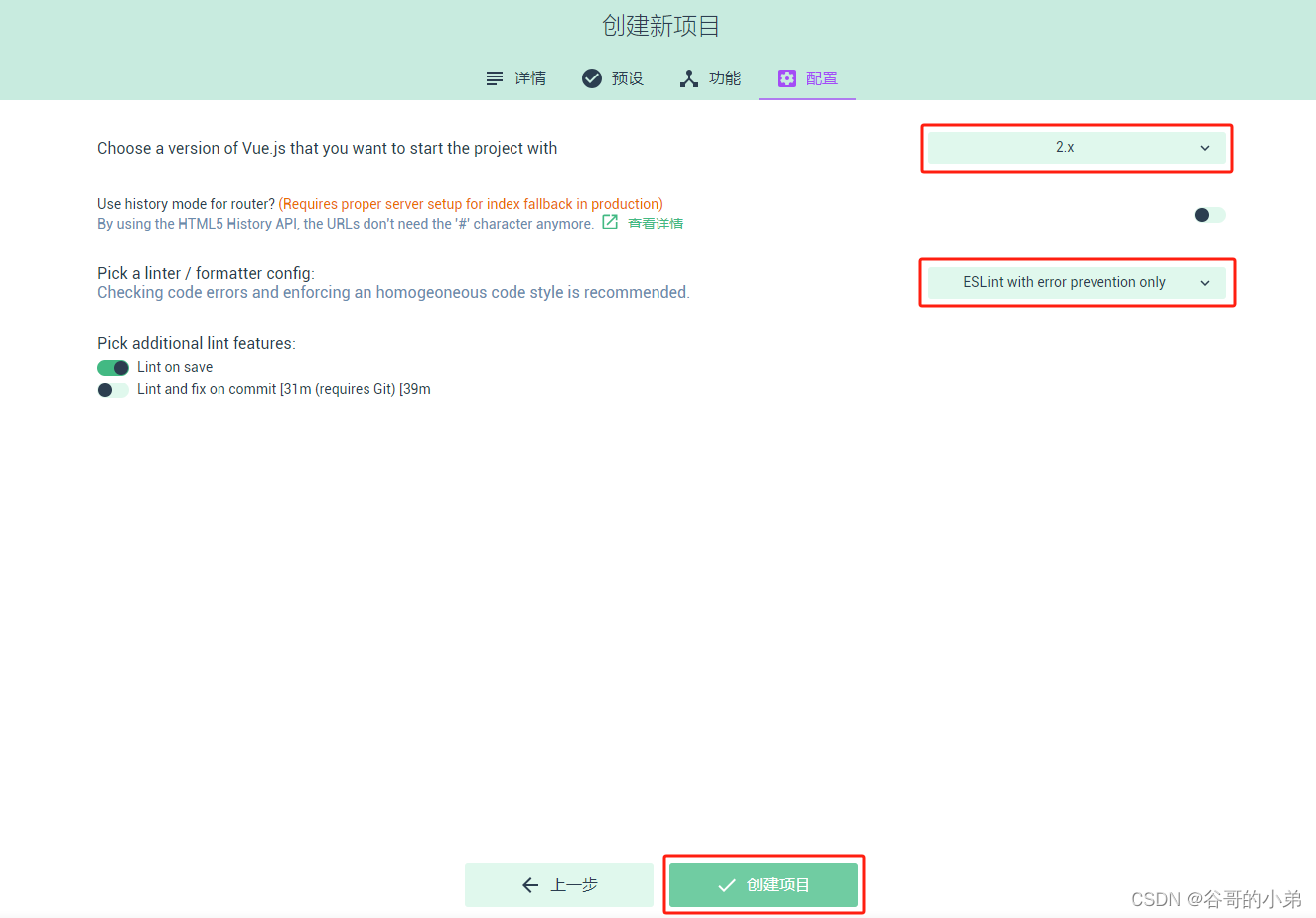
选择Vue版本和错误级别,图示如下:

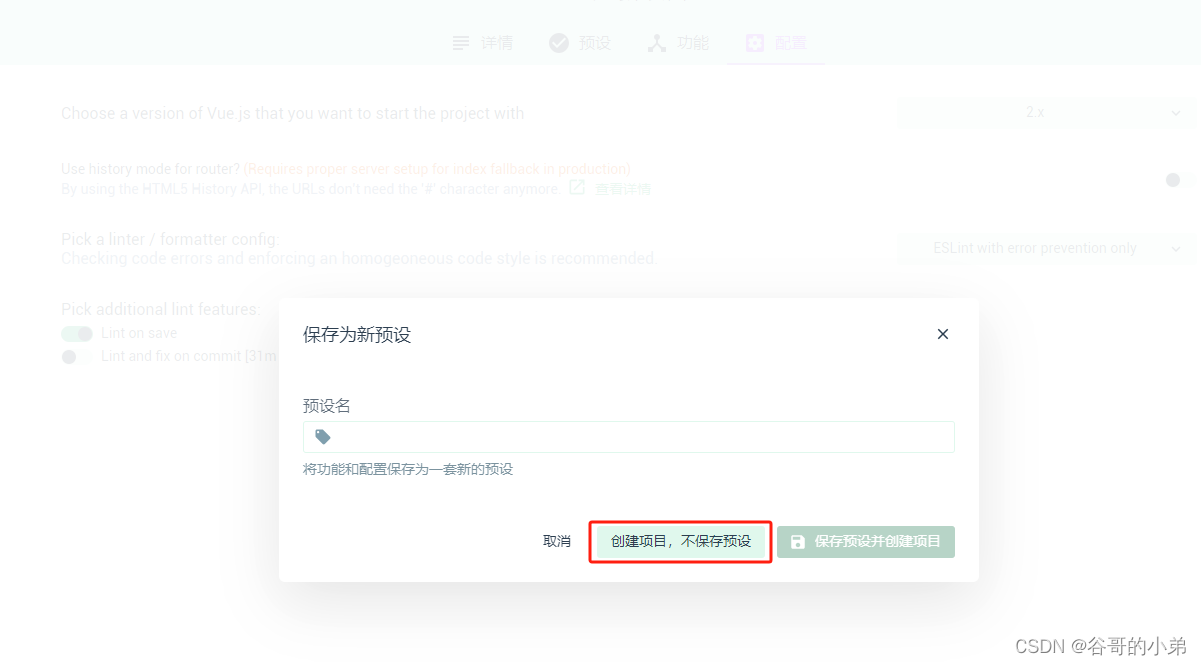
选择创建项目,不保存预设;图示如下:

创建项目,该过程可能耗时几分钟,请耐心等待;图示如下:

此时,在DOS中也能够看到Vue的项目创建过程。

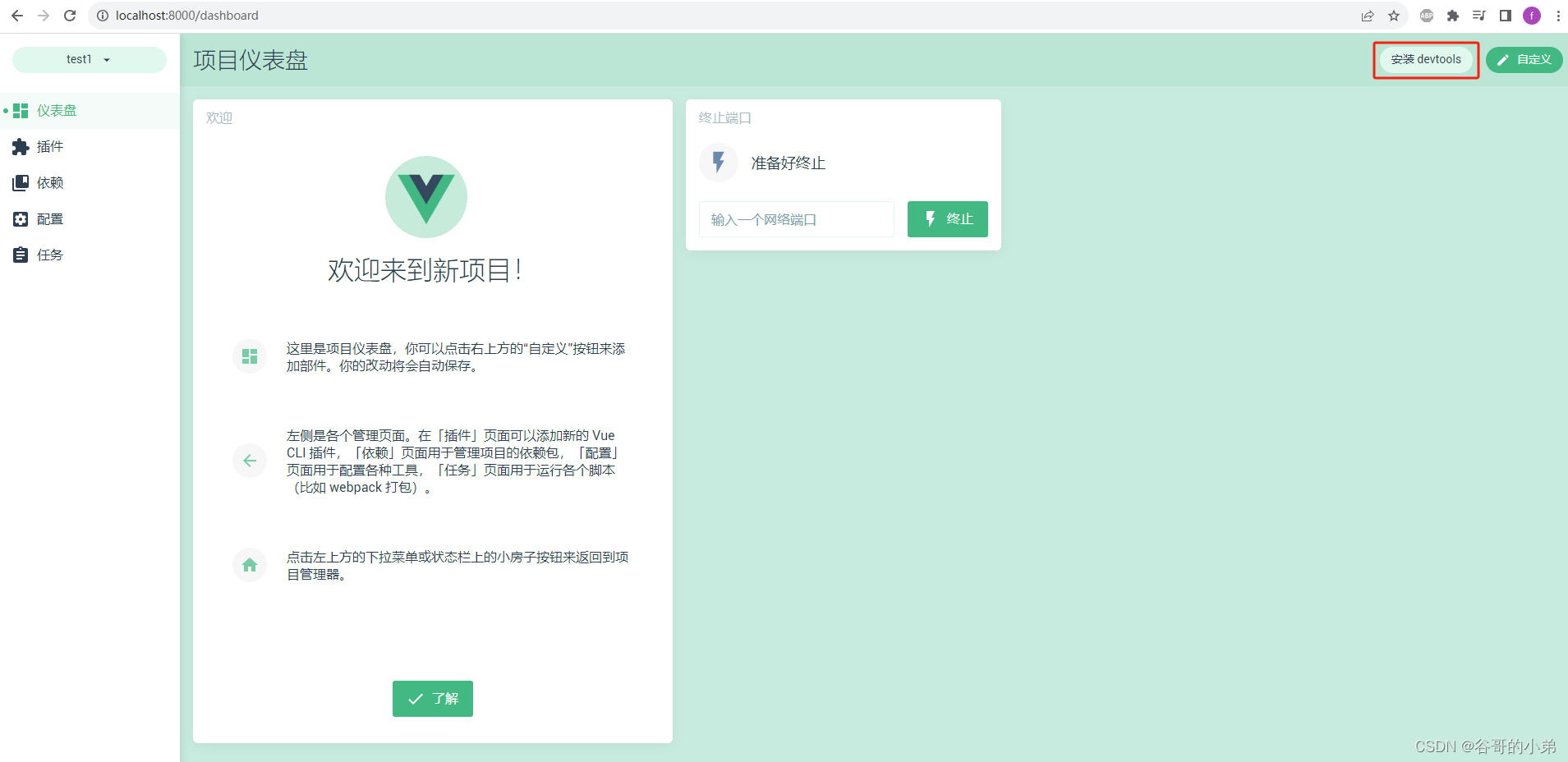
Vue项目创建成功,图示如下:

安装devtools
devtools是一款浏览器插件,它主要用于Vue项目调试从而极大地提高我们的开发和调试效率。
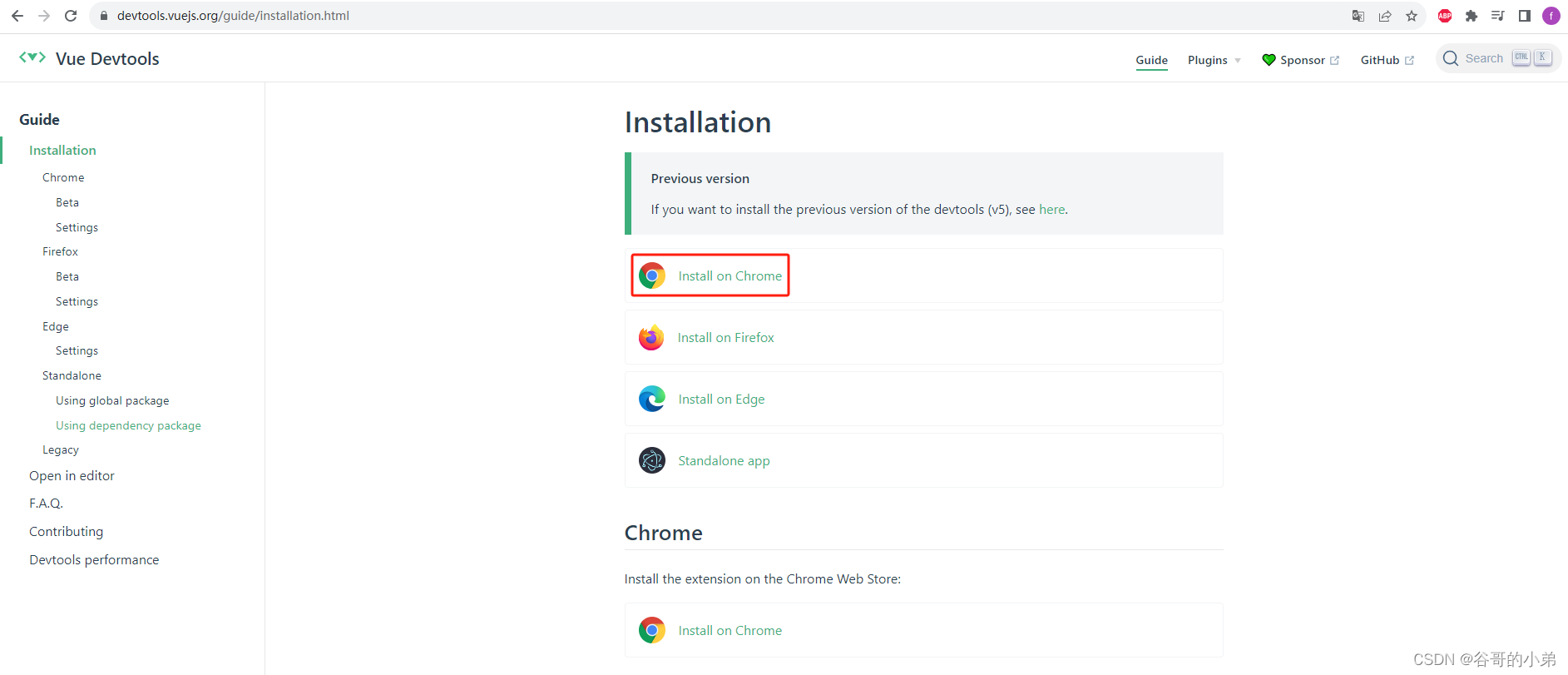
devtools插件地址为:https://devtools.vuejs.org/guide/installation.html。
请选择在谷歌浏览器上安装devtools,图示如下:

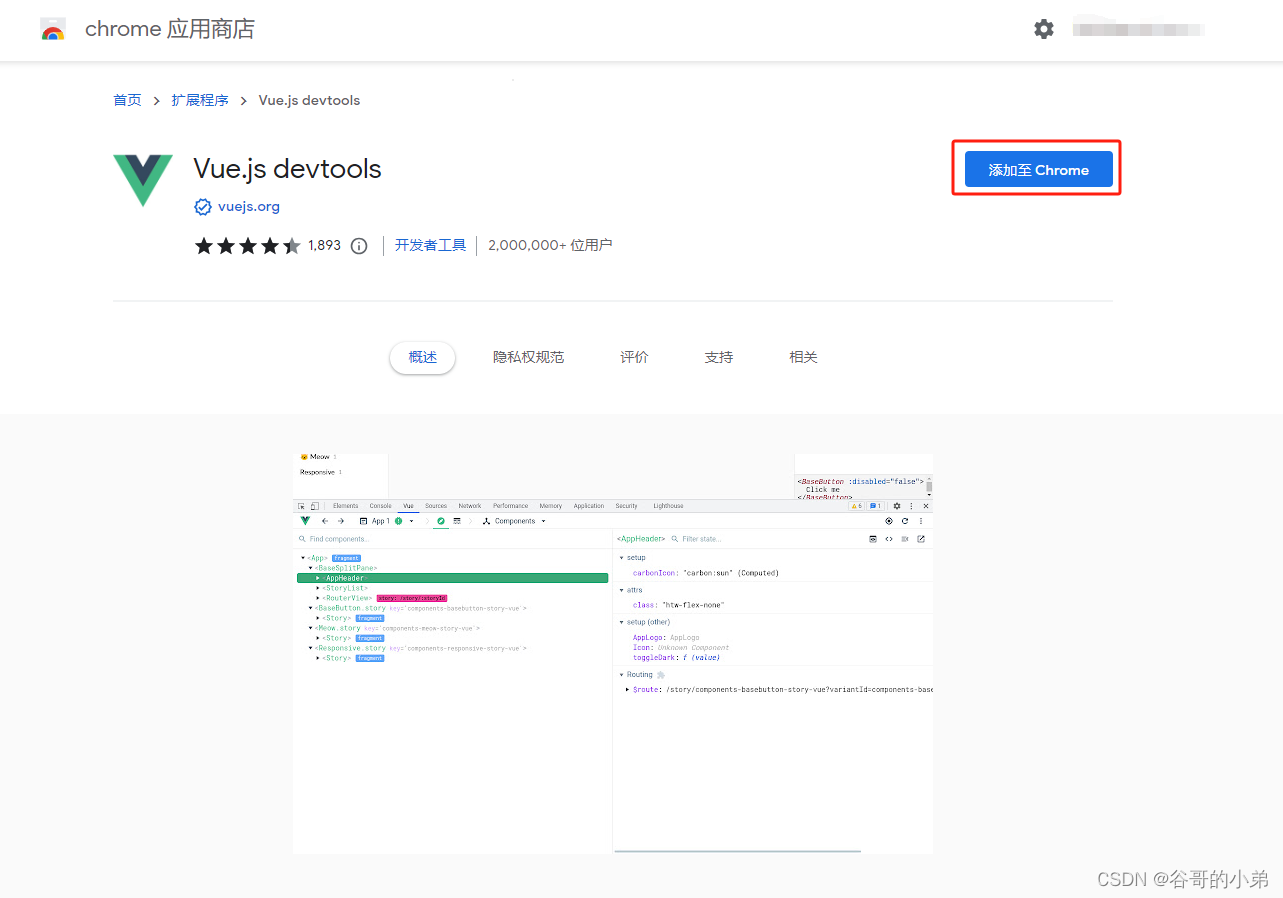
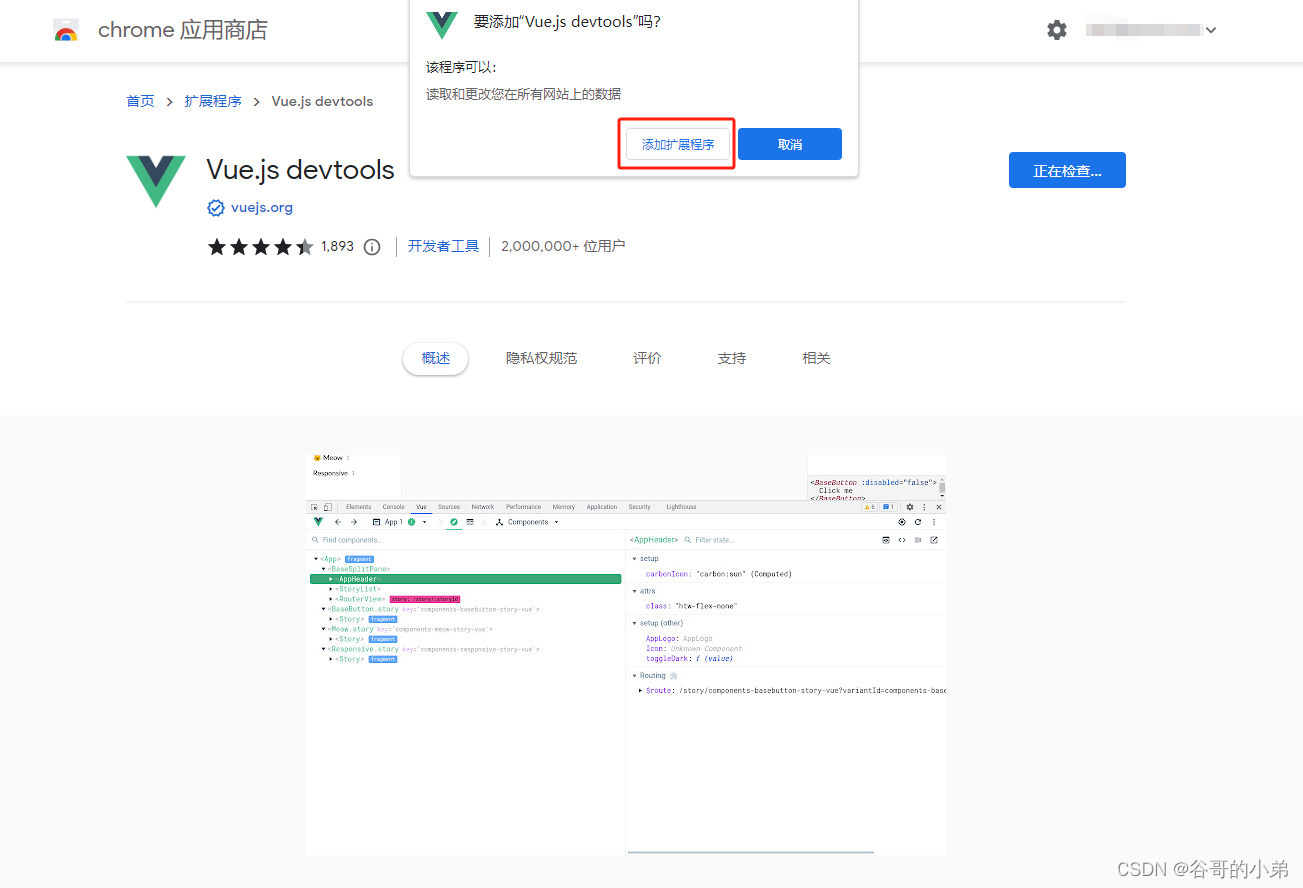
安装插件,图示如下:


devtools安装完毕,图示如下:

至此,完成了Vue项目创建。
运行Vue项目
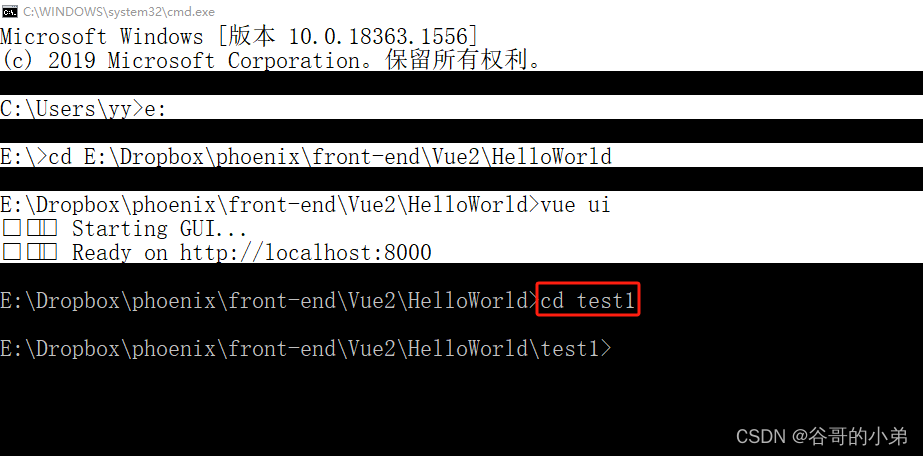
在DOS中利用Ctrl + c 终止脚本;图示如下:


利用cd命令进入到项目test1;图示如下:

利用命令npm run serve 启动Vue前端服务器;图示如下:

至此,我们已经成功启动了前端服务器,可利用http://192.168.0.104:8080/访问Vue项目;图示如下:

修改前端服务器端口
目前,前端服务器默认的端口为8080;为避免与后端项目的端口号冲突,我们可以修改前端服务器端口。
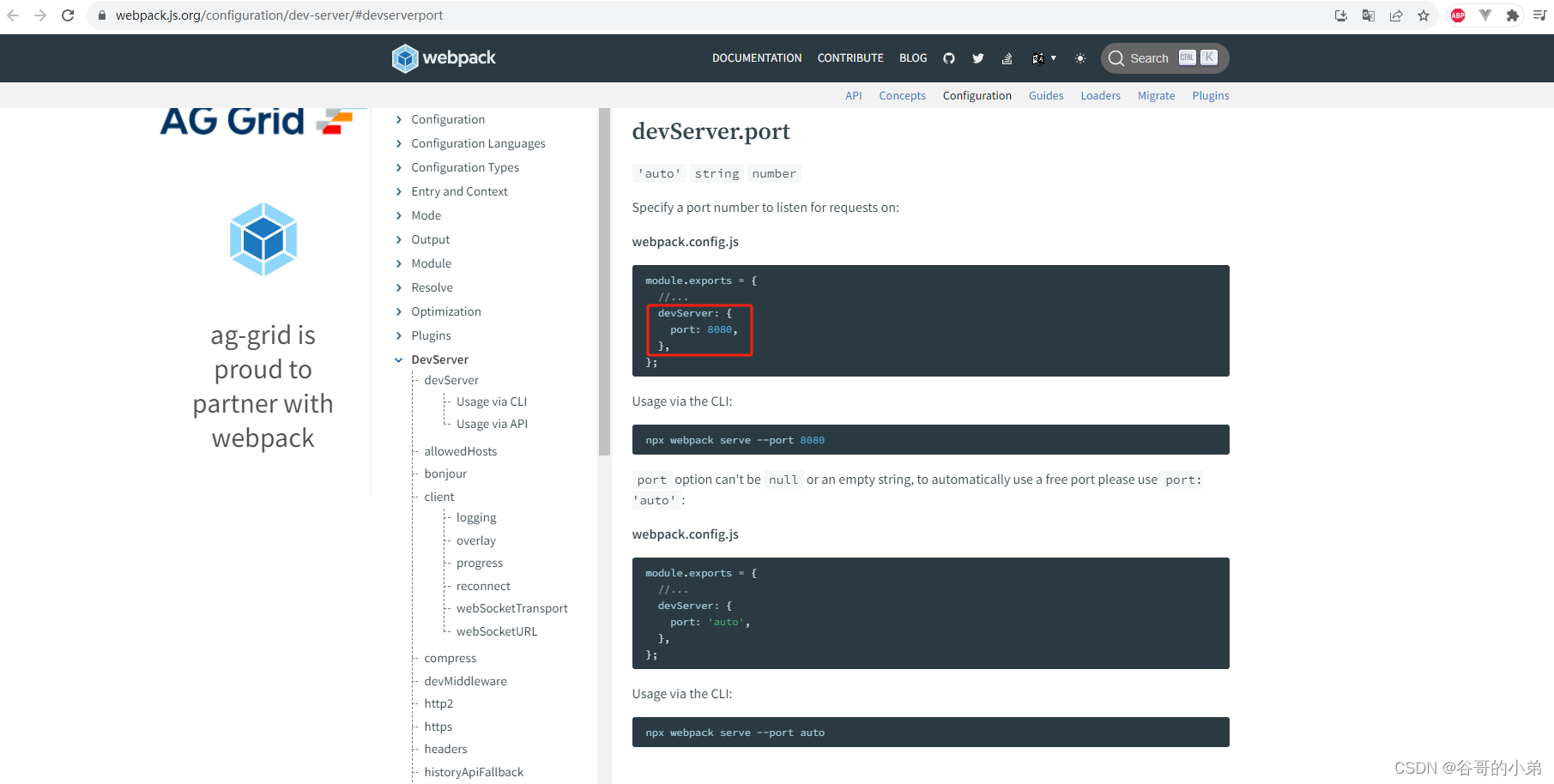
该配置的官方参考文档为:https://webpack.js.org/configuration/dev-server/#devserverport;图示如下:

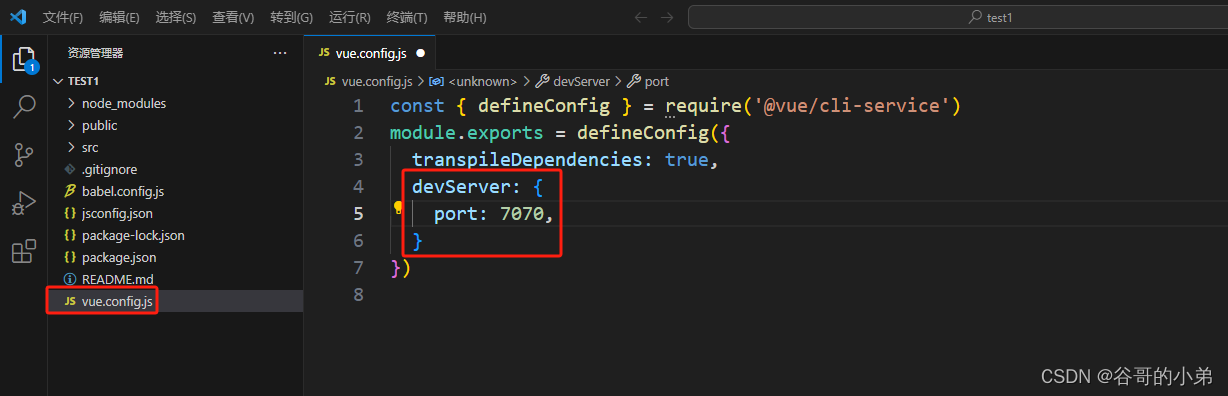
请利用VSCode打开test1项目并在vue.config.js文件中设置新的端口号为7070并保存配置;图示如下:

代码如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {port: 7070,}
})
在DOS中利用Ctrl + c 终止脚本;图示如下:

再次利用命令npm run serve 启动Vue前端服务器;图示如下:

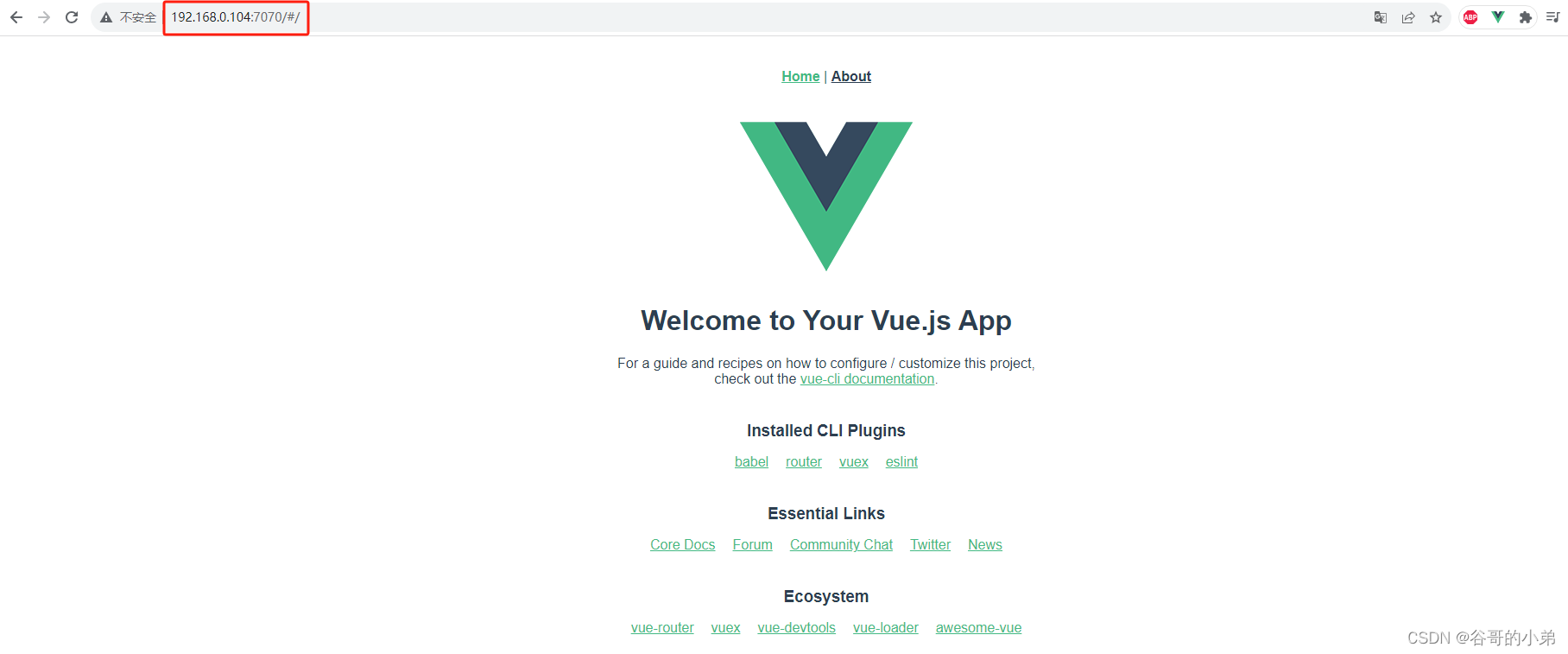
由此可见,前端服务器端口已经修改成功。利用http://192.168.0.104:7070/重新访问项目,图示如下:

配置前端服务器代理
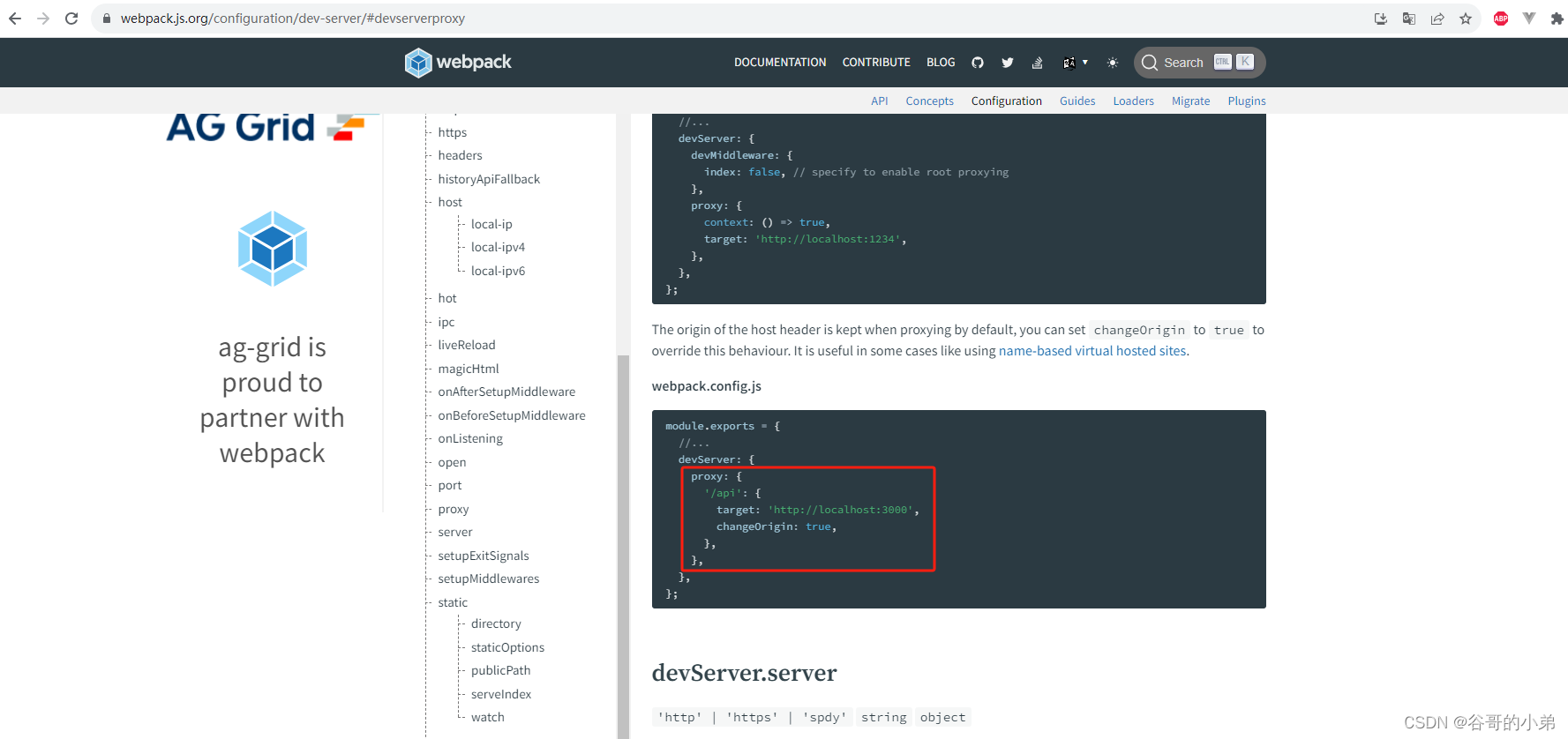
为避免前后端数据交互联调可能产生的跨域问题,我们可为前端服务器配置代理。该配置的官方参考文档为:https://webpack.js.org/configuration/dev-server/#devserverproxy;图示如下:

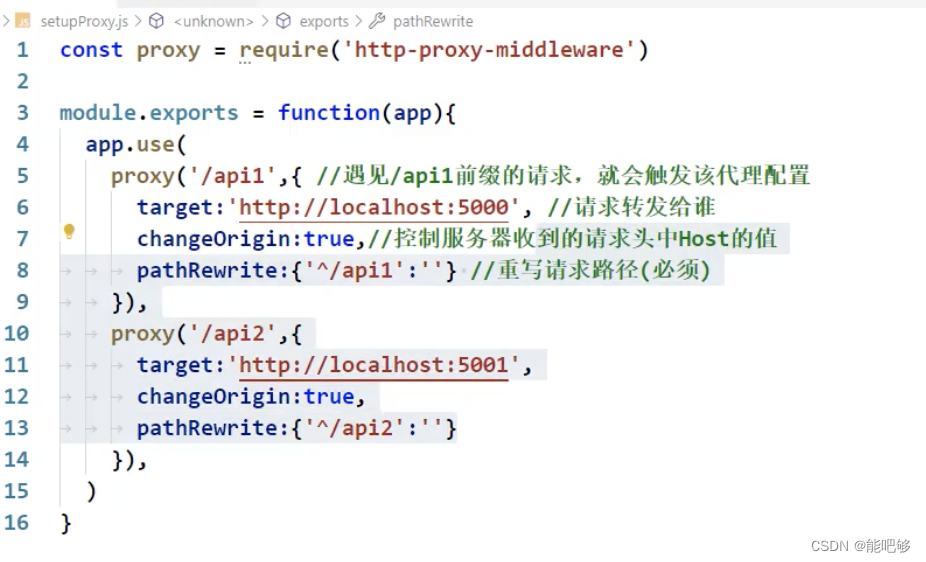
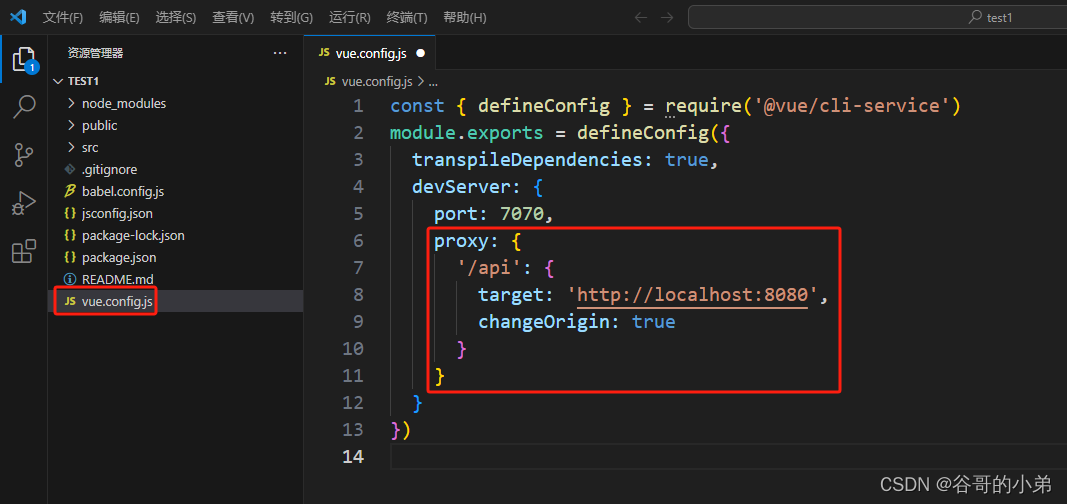
类似地,请在test1项目的vue.config.js文件中设置代理保存配置;图示如下:

代码如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {port: 7070,proxy: {'/api': {target: 'http://localhost:8080',changeOrigin: true}}}
})
完成以上配置后请保存配置并重启前端服务器。完成以上代理配置后,当前端页面发起以/api开头的请求时将调用后台服务器的http://localhost:8080接口。