文章目录
一:函数的简介
1:概念和简介
2:创建一个函数对象
3:调用函数对象
4:函数对象的普通功能
5:使用函数声明来创建一个函数对象
6:使用函数声明创建一个匿名函数

一:函数的简介
1:概念和简介
函数也是一个对象,在JS中除了基本数据类型都是对象。console是一个对象,document也是一个也对象,网页上我们能看到的任何东西都是都是一个对象。
函数也是一个对象,他和普通的对象的区别在哪?函数这个对象不仅仅是一个容器,可以执行一些功能。
函数及时将这样相同的功能的代码封装起来,一次编写到处调用。
2:创建一个函数对象
这样做就是封装了一个方法对象。
var fun = new Fuction();
console.log(typeOf fun);可以将要封装的代码以字符串的方式传递给我们的构造函数:
var fun = new Fuction("console.log('hello 这是我的第一个函数')");
console.log(fun);
封装到函数中的代码不会被立即执行,仅仅是将功能放进去了,需要调用才会执行。
这种将代码传递给构造函数的方式是极其少用的,使用构造函数创建仅仅是为了理解函数也是一个对象。
3:调用函数对象
var fun = new Fuction("console.log('hello 这是我的第一个函数')");
fun();调用几次,执行几次。
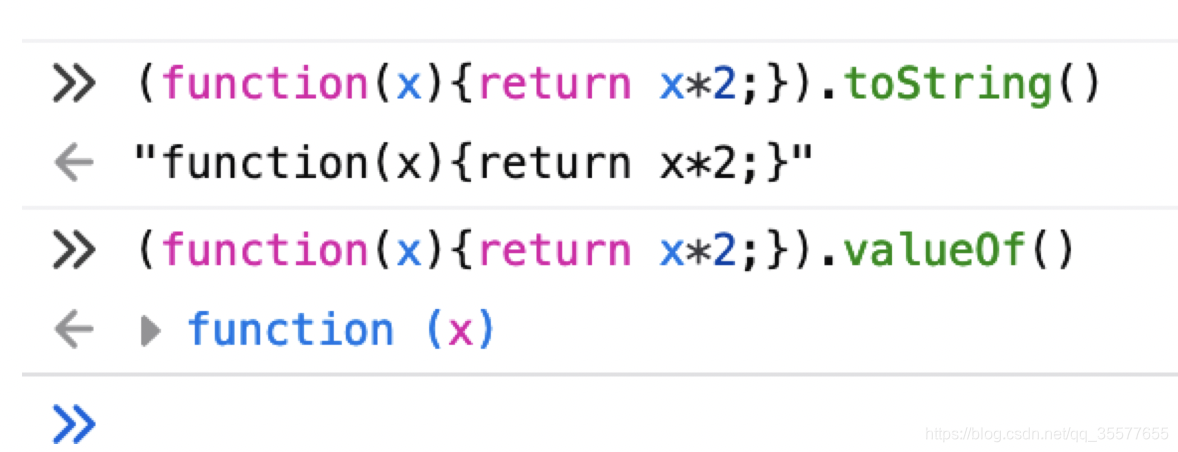
4:函数对象的普通功能
var fun = new Fuction("console.log('hello 这是我的第一个函数')");
fun.name = '李白';
console.log(fun.name);//李白函数对象包含普通对象的全部功能,我们设置可以在函数对象里边添加属性。只不过比普通对象更加强大。
5:使用函数声明来创建一个函数对象
function 函数名(形参1,形参2,形参3){功能语句....
}

6:使用函数声明创建一个匿名函数
function(){console.log("我是匿名函数中封装的代码");
}这样写是有问题的,单纯的一个匿名函数是没有办法使用的。可以这样:
var fun = function(){console.log("我是匿名函数中封装的代码");
}总结:创建函数对象的三种方式:
1:使用构造函数创建函数对象
2:使用函数声明创建对象
3:使用函数声明创建匿名函数对象赋值给变量