目录
一、简介
二、效果图
三、引用 Skeleton
添加jitpack 仓库
添加依赖:
四、新增 “块”骨架屏
1、bind方法更改和变化:
2、load方法更改和变化:
五、关于上一个版本
一、简介
骨架屏的作用是在网络请求较慢时,提供基础占位,当数据加载完成后,恢复数据展示。它可以给用户一种很自然的过渡,避免页面长时间白屏或者闪烁等情况。
Skeleton 除实现静态的骨架图展示和新增了骨架屏闪烁动画,骨架屏动画是指在页面加载时,先显示一个简单的页面框架(骨架屏),然后再加载实际的页面内容。这样可以让用户在等待页面加载的过程中,先看到一个基本的页面结构,避免了空白页面的尴尬和用户的无知情况。骨架屏动画的优点是可以提高用户体验,让用户感觉页面加载更快,同时也可以减轻服务器的压力。
在展示骨架屏的同时增加动画,可以减少因直接展示静态骨架屏的单一感觉,还可以增加界面的动态性,进一步减少用户在等待数据加载时的时间,从而提高用户体验感。
二、效果图


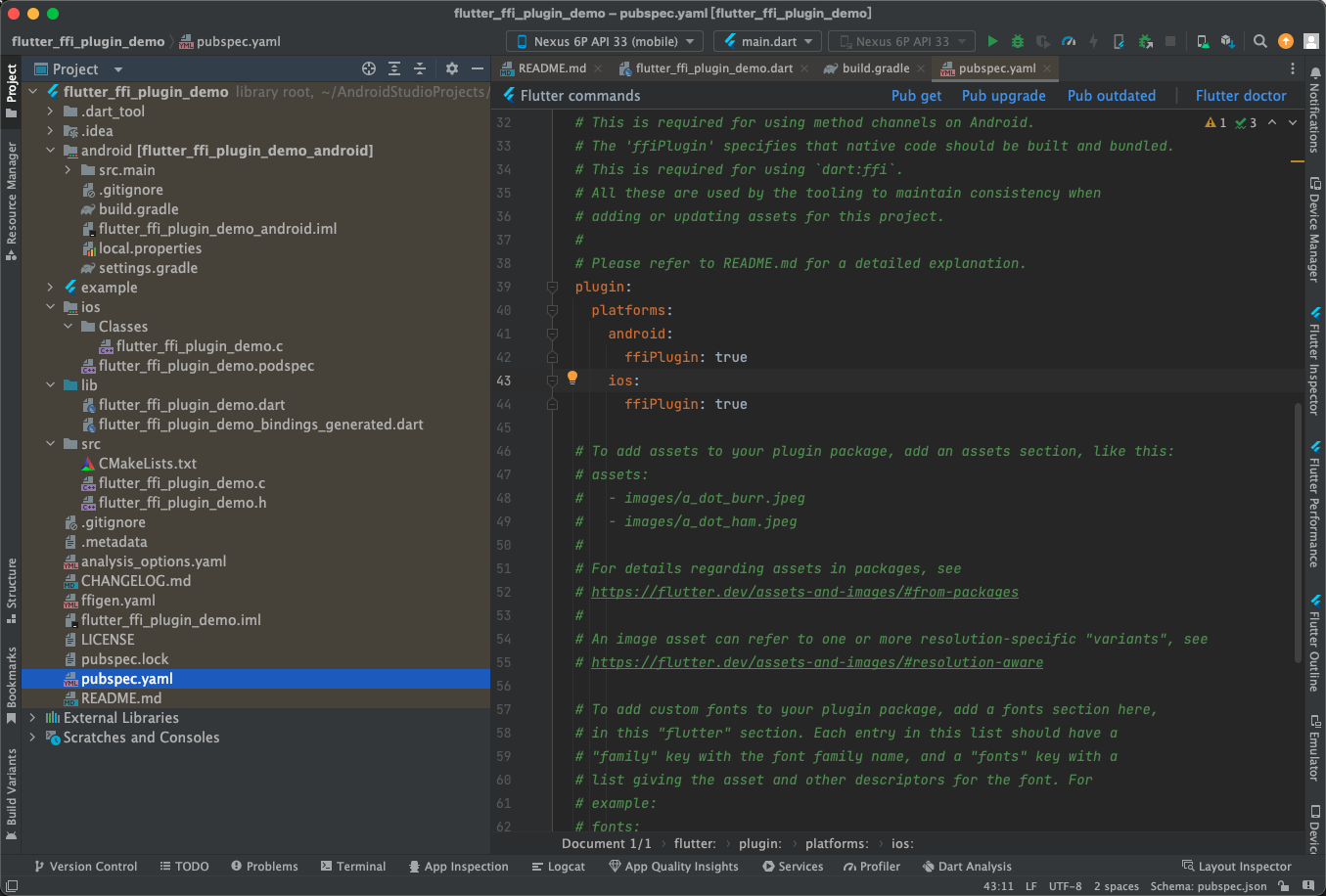
三、引用 Skeleton
添加jitpack 仓库
Android Gradle Plugin 为 v7.1.0 以下版本:进入项目根目录,打开 “build.gradle” 文件,在 “allprojects” 中加入如下代码:
...
allprojects {
repositories {
maven { url 'https://jitpack.io' }
mavenCentral()
google()
}
}
当您的 Android Gradle Plugin 为 v7.1.0 或以上版本:进入项目根目录,打开 “settings.gradle” 文件,在 “dependencyResolutionManagement” 中加入如下代码:
...
dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
maven { url 'https://jitpack.io' }
mavenCentral()
google()
}
}
添加依赖:
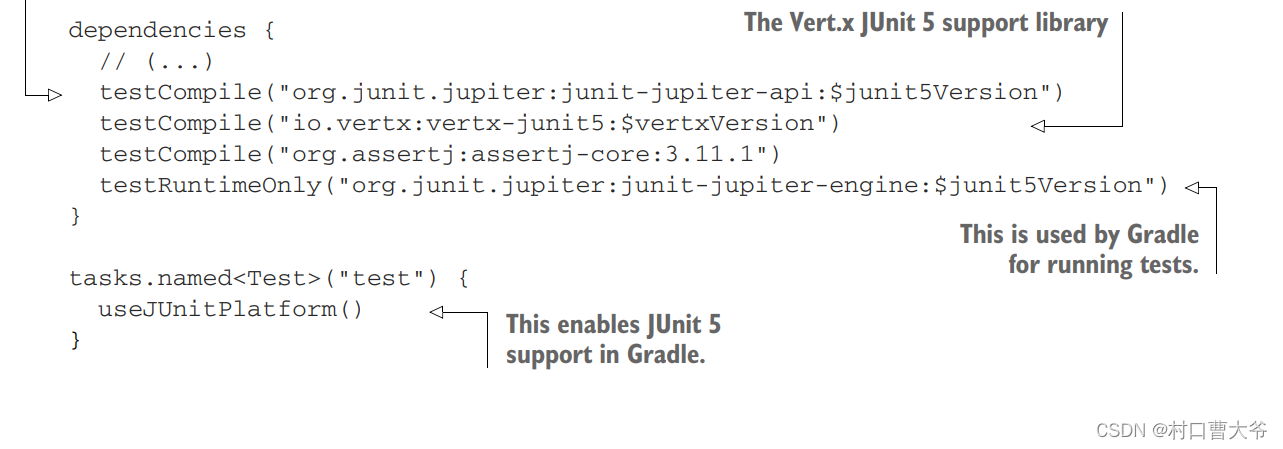
进入 “app” 目录,打开 “build.gradle” 文件,在 “dependencies” 中添加 :
...
dependencies {
...
implementation "com.gitee.ym521:skeleton:1.3.0"
}
四、新增 “块”骨架屏
在一些界面 可能需要全屏使用骨架屏,但是一屏一条线的闪光效果确实差强人意,所有新增了块骨架屏,BlockViewSkeletonScreen本质还是ViewSkeletonScreen的修改和更改,虽然也可以使用RecyclerViewSkeletonScreen也可以达到BlockViewSkeletonScreen一些情况下的同样的效果,但是毕竟RecyclerViewSkeletonScreen有它的自己的使命和局限性,具体的BlockViewSkeletonScreen的使用会在下面说明。
BlockViewSkeletonScreen的示例:
BlockViewSkeletonScreen blockViewSkeletonScreen = Skeleton.bind(view,R.layout.skeleton_block_view).load(R.id.vView1, R.id.vView2, R.id.vView3, R.id.vView4).duration(1500).angle(30).color(R.color.white).show()blockViewSkeletonScreen.show() //显示骨架屏blockViewSkeletonScreen.hide() //隐藏骨架屏 可以多次调用1、bind方法更改和变化:
bind(view,layouresID) 多一个布局它其实就是ViewSkeletonScreen 中的 load(layoutResID)的layouresID,那么BlockViewSkeletonScreen 的load()自然不需要填入骨架屏的布局ID了。
2、load方法更改和变化:
load不再需要填入layoutResID,但是需要您想要的动画的块View 的ID,注意 块View必须是layoutResID的布局中的子View。
五、关于上一个版本
关于Skeleton骨架屏 更多的使用您可以参考:
Skeleton 骨架屏 V1.2.0![]() https://blog.csdn.net/Ym_quiet/article/details/132126768
https://blog.csdn.net/Ym_quiet/article/details/132126768
希望您给博主一些鼓励(点赞、关注、收藏),如果Skeleton V1.3.0 有BUG欢迎大家提出。