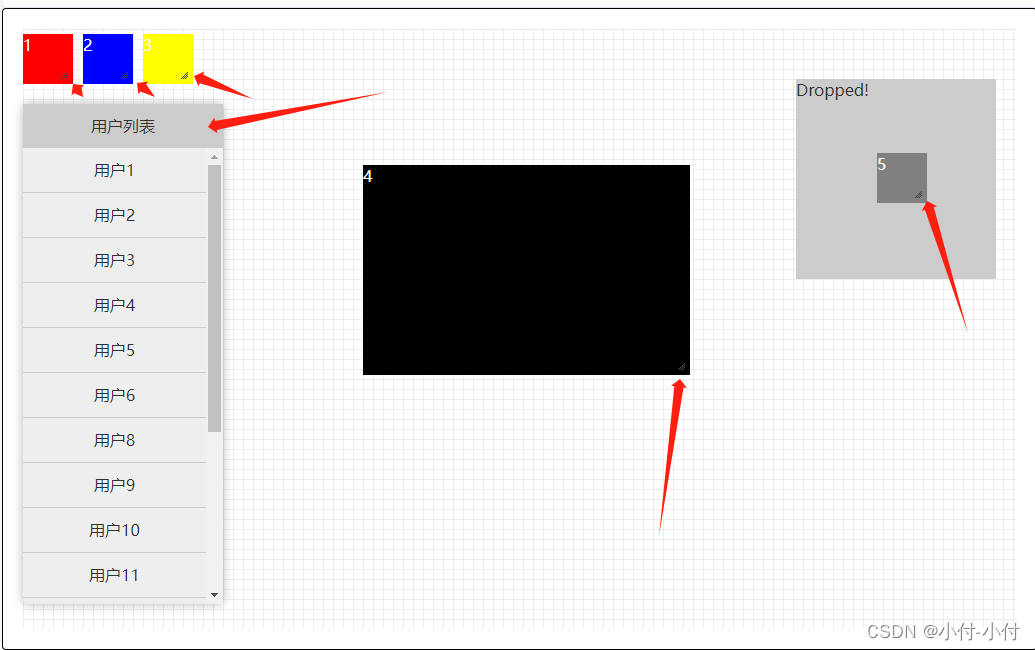
彩色小方块可以任意拖动,红色箭头指向的区域可以拖动

CDN在index.html文件中引入
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> <div id="all"><div id="userListBox"><div id="userListBoxTitle" class="move">用户列表</div><div id="userListBoxMain"><divclass="userListBoxMain"v-for="item in userList":key="item.id"><li>{{ item.name }}</li></div></div></div><divid="main"style="position: relative;height: 600px;background: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPiAgICA8ZGVmcz4gICAgICAgIDxwYXR0ZXJuIGlkPSJncmlkIiB3aWR0aD0iMTAiIGhlaWdodD0iMTAiIHBhdHRlcm5Vbml0cz0idXNlclNwYWNlT25Vc2UiPiAgICAgICAgICAgIDxwYXRoIGQ9Ik0gMTAgMCBMIDAgMCAwIDEwIiBmaWxsPSJub25lIiBzdHJva2U9IiNkZGRkZGQiIHN0cm9rZS13aWR0aD0iMSIgb3BhY2l0eT0iMSIgLz4gICAgICAgIDwvcGF0dGVybj4gICAgPC9kZWZzPiAgICA8cmVjdCB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBmaWxsPSJ1cmwoI2dyaWQpIiAvPjwvc3ZnPg==);"><div class="bk" style="background: red;">1</div><div class="bk" style="background: blue; left: 60px;">2</div><div class="bk" style="background: yellow; left: 120px;">3</div><div class="bk" style="background: #000; left: 180px;">4</div><div class="bk" style="background: grey; left: 240px;">5</div></div><div class="binDiv"><div id="binDiv">拖到我上面</div></div></div> userList: [{id: '1',name: '用户1',},{id: '2',name: '用户2',},{id: '3',name: '用户3',},{id: '4',name: '用户4',},{id: '5',name: '用户5',},{id: '6',name: '用户6',},{id: '8',name: '用户8',},{id: '9',name: '用户9',},{id: '10',name: '用户10',},{id: '11',name: '用户11',},{id: '12',name: '用户12',},{id: '13',name: '用户13',},{id: '14',name: '用户14',},{id: '15',name: '用户15',},{id: '16',name: '用户16',},{id: '17',name: '用户17',},
], mounted() {this.dragFun()this.userListFun()}, //拖动正方块dragFun() {$('.bk').resizable() //.resizable()是jQuery UI提供的一个方法,它可以将选定的元素变为可调整大小的元素.draggable({//.draggable()方法可以使选定的元素可拖动containment: '#main', // 限制拖动范围distance: 5, //设置移动多少像素后才开始触发拖动操作scroll: false, //拖动的时候不会触发滚动stack: '.bk', //拖动的元素被置于.bk元素组的最上层start: function (event, ui) {}, //当开始拖动元素时触发该函数drag: function (event, ui) {}, //在元素拖动过程中持续触发该函数stop: function (event, ui) {}, //当停止拖动元素时触发该函数})//使用 .bind() 方法将 click 事件绑定到选定的元素上.bind('click', function () {if ($(this).hasClass('ui-selected')) {//当前元素有 'ui-selected' 类移除该类。$(this).removeClass('ui-selected')} else {//当前元素没有 'ui-selected' 类,为元素添加该类。$(this).addClass('ui-selected')}})//jQuery UI 中的 .selectable() 方法来使 #main 元素的子元素可选择$('#main').selectable({filter: '.bk', //指定可选择项的 CSS 选择器,这里设置为 .bk,只有带有 .bk 类的子元素才能被选择distance: 30, //表示鼠标在元素上移动多少像素后才开始进行选择操作。selected: function (event, ui) {}, //选中元素后的回调函数})$('#binDiv').droppable({//使用了 jQuery UI 中的 .droppable() 方法,将 #binDiv 元素设置为可接收被拖动元素的区域drop: function (event, ui) {//在设置的元素上发生拖放操作并完成后触发的事件处理函数console.log('被放:', $(this))console.log('被拖:', ui)$(this).html('Dropped!') //将 #binDiv 元素的内容设置为字符串 'Dropped!'},})}, // 拖动用户列表userListFun() {//拖动整个列表$('#userListBox').draggable({//draggable() 方法,将 #userListBox 元素设置为可拖动的元素cursor: 'move', //设置鼠标移动时的光标样式为 'move',表示该元素可拖动。handle: '#userListBoxTitle', //指定拖动操作的触发区域为 #userListBoxTitle 元素。只有在拖动该区域内部,拖动操作才会生效。containment: '#all', //限制被拖动元素的移动范围在 #all 元素内。被拖动元素不会超出 #all 元素的边界})//拖动列表中的用户$('#userListBoxMain li').draggable({//.draggable() 方法,将 #userListBoxMain li 元素设置为可拖动的元素cursor: 'move', //设置鼠标移动时的光标样式为 'move',表示该元素可拖动cursorAt: {//表示以被拖动元素的左侧距离鼠标左侧偏移 25px 的位置为鼠标偏移量,即被拖动元素将会跟随鼠标移动并保持此距离。left: 25,},helper: 'clone', //指定拖动时需要使用一个辅助元素来显示拖动效果,该辅助元素是被拖动元素的副本。containment: '#main', //限制被拖动元素的移动范围在 #main 元素内。distance: 5, //设置鼠标移动的距离超过 5px 后,才开始响应拖动事件。scroll: false, //拖动时不允许页面滚动。stack: '#userListBoxMain li', //设置可拖动元素的层级,使得当前被拖动的元素在其他元素上方。appendTo: '#main', //将拖动时的辅助元素附加到 #main 元素上。zIndex: 10000, //设置被拖动元素的 CSS 层级为 10000。start: function (event, ui) {}, //开始进行拖动操作时执行drag: function (event, ui) {}, //正在拖动元素时执行stop: function (event, ui) { //拖动操作结束时执行$(this).addClass('userstop')}, })},<style scoped>
.elcard-box {border: 1px solid #000;
}
.bk {width: 50px;height: 50px;color: #fff;position: absolute;top: 5px;
}.bk.ui-selected {box-shadow: 0 0 5px red;
}#barMain li {width: 100px;border: 1px #ccc solid;border-radius: 0.2rem;display: block;float: left;margin: 0 1em 1em 0;text-align: center;color: #333;font-size: 0.9em;
}
.binDiv {position: relative;
}
#binDiv {width: 200px;height: 200px;position: absolute;top: -550px;right: 20px;background: #ccc;
}#userListBox {width: 200px;height: 500px;position: absolute;top: 340px;z-index: 9999;background-color: #eee;border-radius: 5px;display: flex;flex-direction: column;box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
}#userListBoxTitle {width: 100%;height: 44px;line-height: 44px;text-align: center;background: #ccc;
}#userListBoxMain {width: 100%;height: 100%;-webkit-box-flex: 1;box-flex: 1;overflow-y: auto;
}
.userListBoxMain .ui-draggable {width: 100%;height: 44px;line-height: 44px;display: block;text-align: center;border-bottom: 1px #ccc solid;
}
li.ui-draggable-dragging {border: 1px solid #000;width: 50px;height: 50px;line-height: 50px;display: block;text-align: center;position: absolute !important;color: #fff;background: coral;
}.userstop {background: coral;
}
</style>