目录
问题:
图示:
解决方案:
问题:
使用elementPlus的按钮组件,点击按钮后会出现黑框,除非点击其他地方才能取消掉(之前使用elment-ui其它组件时也出现过)
图示:
解决方案:
.el-button:focus {outline: none; }
.el-button:focus:表示选择所有类型为.el-button的元素,并且当元素获得焦点时应用该样式(对于其它组件只需修改类型名称即可)outline: none;:表示将按钮的轮廓(外边框)样式设为none,从而消除按钮在获得焦点时的默认外观。通过添加这段 CSS 代码,可以移除按钮在获得焦点时的外边框,从而使按钮不再显示黑框
elment以及elementPlus选中组件出现黑框问题解决!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/148889.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
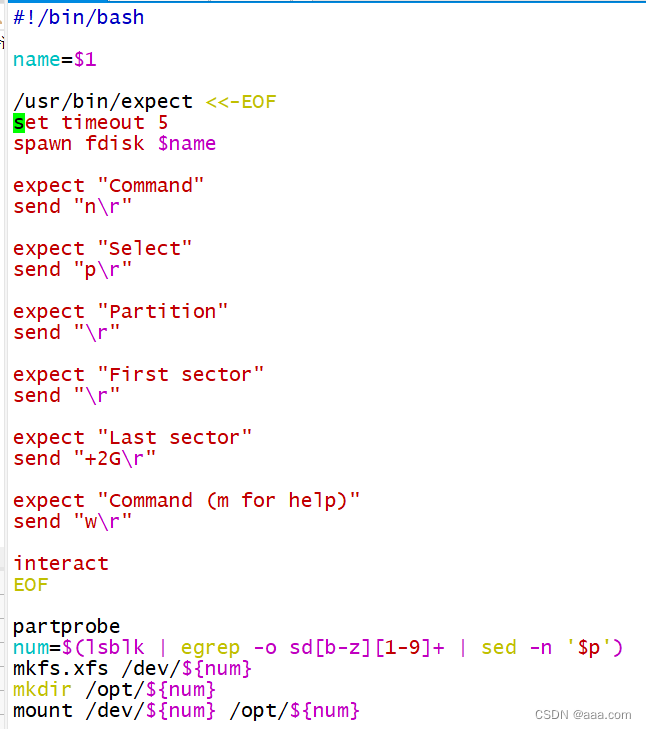
Day-07 修改 Nginx 配置文件
至此: 简单的 Docker 安装 Nginx并启动算是成功了! ps: 如何修改 Nginx的配置、更改nginx 的资源文件? eg: 1、可以将容器中的目录和本机目录做映射。 2、达到修改本机目录文件就影响到容器中的文件。 1.本机创建实例文件夹
新建目录&#x…
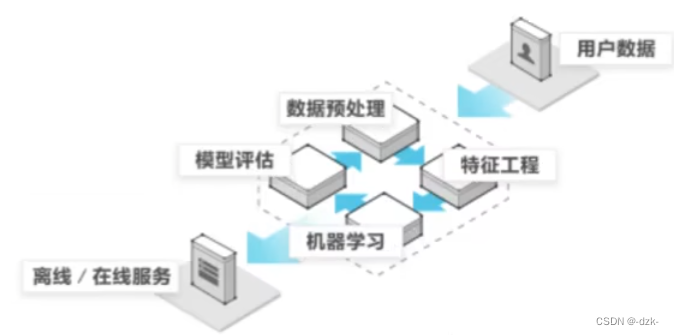
【机器学习-黑马程序员】人工智能、机器学习概述
文章目录 前言一、人工智能概述二、什么是机器学习二、机器学习算法分类三、机器学习开发流程 前言 本专栏文章为观看黑马程序员《python机器学习》所做笔记,课程地址在这。如有侵权,立即删除。 一、人工智能概述 机器学习和人工智能、深度学习的关系 机…
获取沪深300的所有个股列表
脚本:
import requests
from bs4 import BeautifulSoupurl "https://q.stock.sohu.com/cn/bk_4444.shtml"
response requests.get(url)
soup BeautifulSoup(response.text, "html.parser")# 找到包含class为e1的元素
elements soup.find_a…
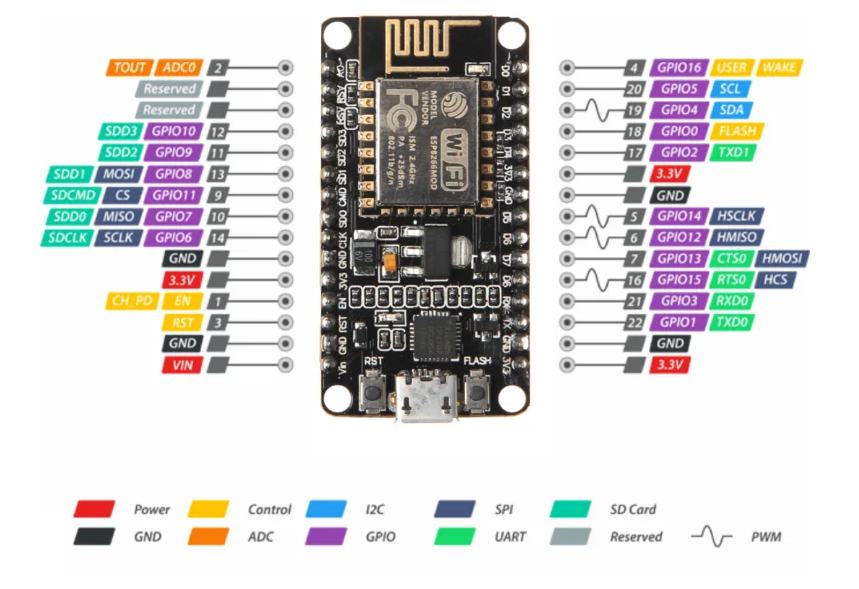
NodeMCU ESP8266硬件开发板的熟悉
文章目录 硬件开发环境的熟悉基础介绍什么是 ESP8266 NodeMCU?NodeMCU芯片ESP12-E 模组开发板 ESP8266 版本引脚图Power GND I2CGPIOADCUARTSPIPWMControl 总结 硬件开发环境的熟悉
基础介绍
什么是 ESP8266 NodeMCU?
ESP8266是乐鑫开发的一款低成本 …
阿里云服务器搭建网站(图文新手教程)
使用阿里云服务器快速搭建网站教程,先为云服务器安装宝塔面板,然后在宝塔面板上新建站点,阿里云服务器网以搭建WordPress网站博客为例,来详细说下从阿里云服务器CPU内存配置选择、Web环境、域名解析到网站上线全流程: …
TempleteMethod
TempleteMethod
动机
在软件构建过程中,对于某一项任务,它常常有稳定的整体操作结构,但各个子步骤却有很多改变的需求,或者由于固有的原因 (比如框架与应用之间的关系)而无法和任务的整体结构同时实现。如…
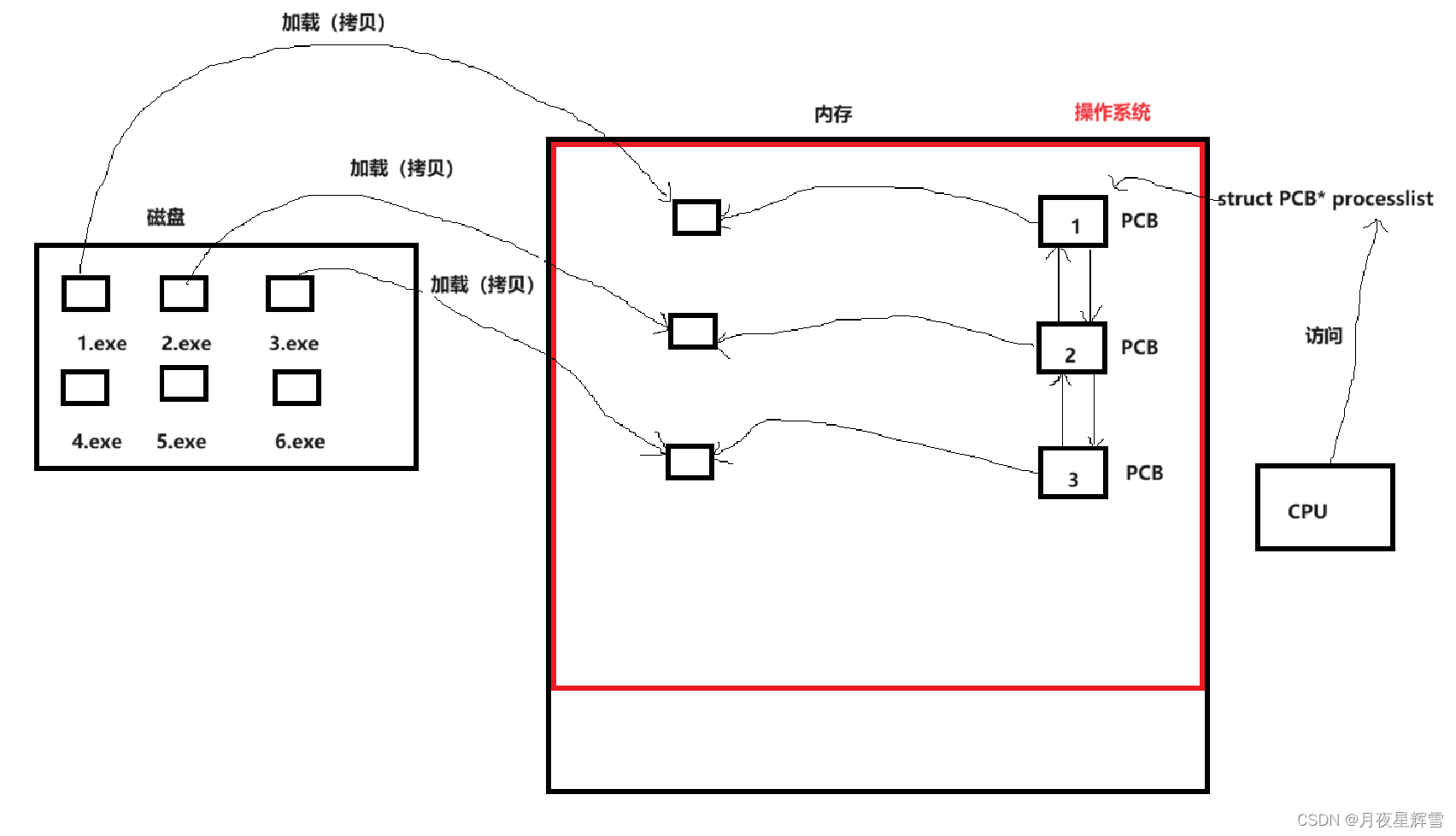
【进程管理】初识进程
一.何为进程
教材一般会给出这样的答案:
运行起来的程序 或者 内存中的程序
这样说太抽象了,那我问程序和进程有什么区别呢?诶?这我知道,书上说,动态的叫进程,静态的叫程序。那么静态和动态又是什么意思…
坦克世界WOT知识图谱三部曲之爬虫篇
文章目录 关于坦克世界1. 爬虫任务2. 获取坦克列表3. 获取坦克具体信息结束语 关于坦克世界 《坦克世界》(World of Tanks, WOT)是我在本科期间玩过的一款战争网游,由Wargaming公司研发。2010年10月30日在俄罗斯首发,2011年4月12日在北美和欧洲推出&…
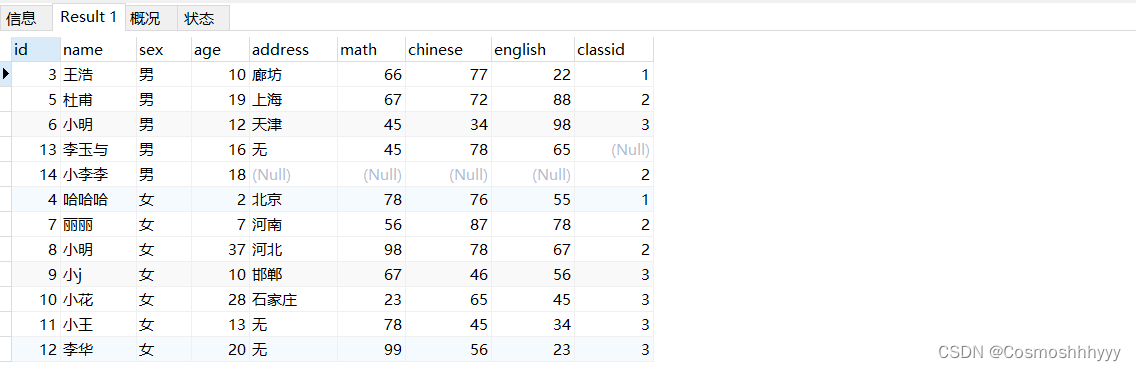
SQL:增、删、改、查 基本语句 Navicat建库(用法 + 例子)
文章目录 新建数据库新建表 增、删、改、查select 查找insert 添加delete 删除update 修改where 扩展 < > < > ! <> 比较运算符and or 逻辑运算符between...and... 介于..和..之间in 包含like 模糊查询is null 为空的 查询扩展order by 排序limit start coun…
【计算机组成原理】考研真题攻克与重点知识点剖析 - 第 2 篇:数据的表示和运算
前言
本文基础知识部分来自于b站:分享笔记的好人儿的思维导图与王道考研课程,感谢大佬的开源精神,习题来自老师划的重点以及考研真题。此前我尝试了完全使用Python或是结合大语言模型对考研真题进行数据清洗与可视化分析,本人技术…
mysql日期月份相关函数
从给定日期提取最后一天: 要知道2017年12月的最后日期,可以按以下方式执行LAST_DAY()函数:用法:输出: 2017-12-31 从给定的日期时间中提取最后一天: 要使用日期时间格式了解月份的最后日期,可以按以下方式…
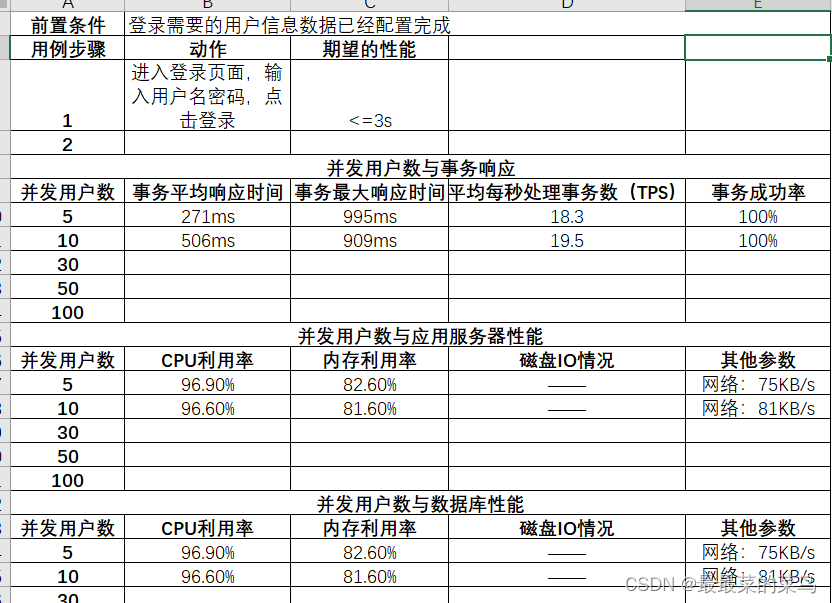
【Jmeter】性能测试脚本开发——性能测试环境准备、Jmeter脚本编写和执行
文章目录 一、常用的Jmeter元件二、性能测试环境准备三、编写Jmeter脚本四、执行测试脚本 一、常用的Jmeter元件
取样器-HTTP请求 作用:发送HTTP请求配置原件-HTTP请求默认值 作用:设置HTTP请求的默认参数配置原件-用户定义的变量 作用:定义…
分类预测 | Matlab实现BES-ELM秃鹰搜索算法优化极限学习机分类预测
分类预测 | Matlab实现BES-ELM秃鹰搜索算法优化极限学习机分类预测 目录 分类预测 | Matlab实现BES-ELM秃鹰搜索算法优化极限学习机分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 Matlab实现BES-ELM秃鹰搜索算法优化极限学习机分类预测(完整源码和数…
探秘前后端开发世界:猫头虎带你穿梭编程的繁忙街区,解锁全栈之路
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…
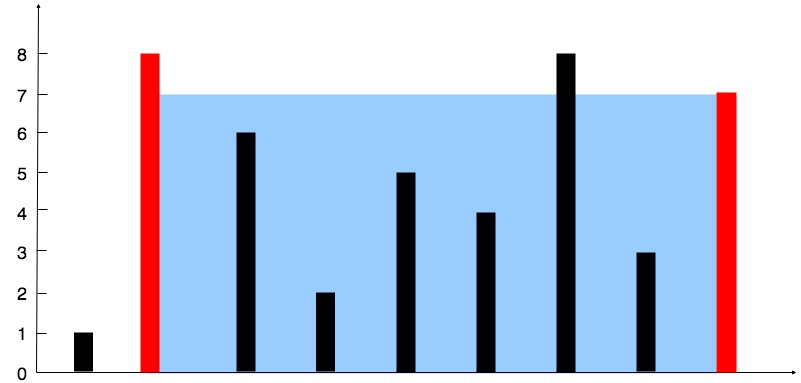
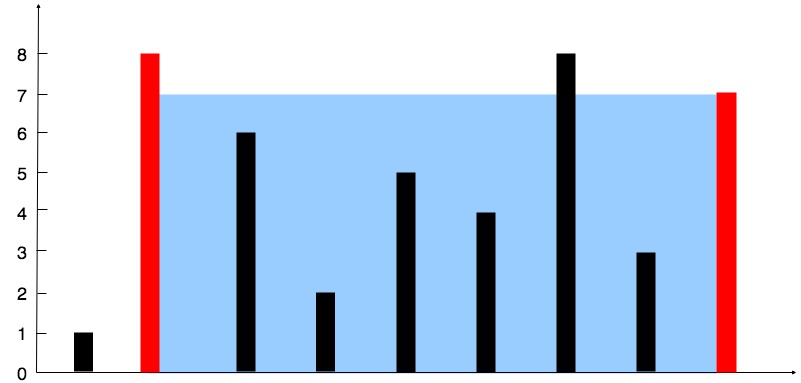
算法题:盛最多水的容器
这个题目乍一看就是双指针,没想到官方解答也是双指针,我在官方的基础上优化了一下下,左右两边各一个指针,每次移动短的那一头的时候,不是移动一格,而是找到比短的那一头要长一点的,再进行比较。…
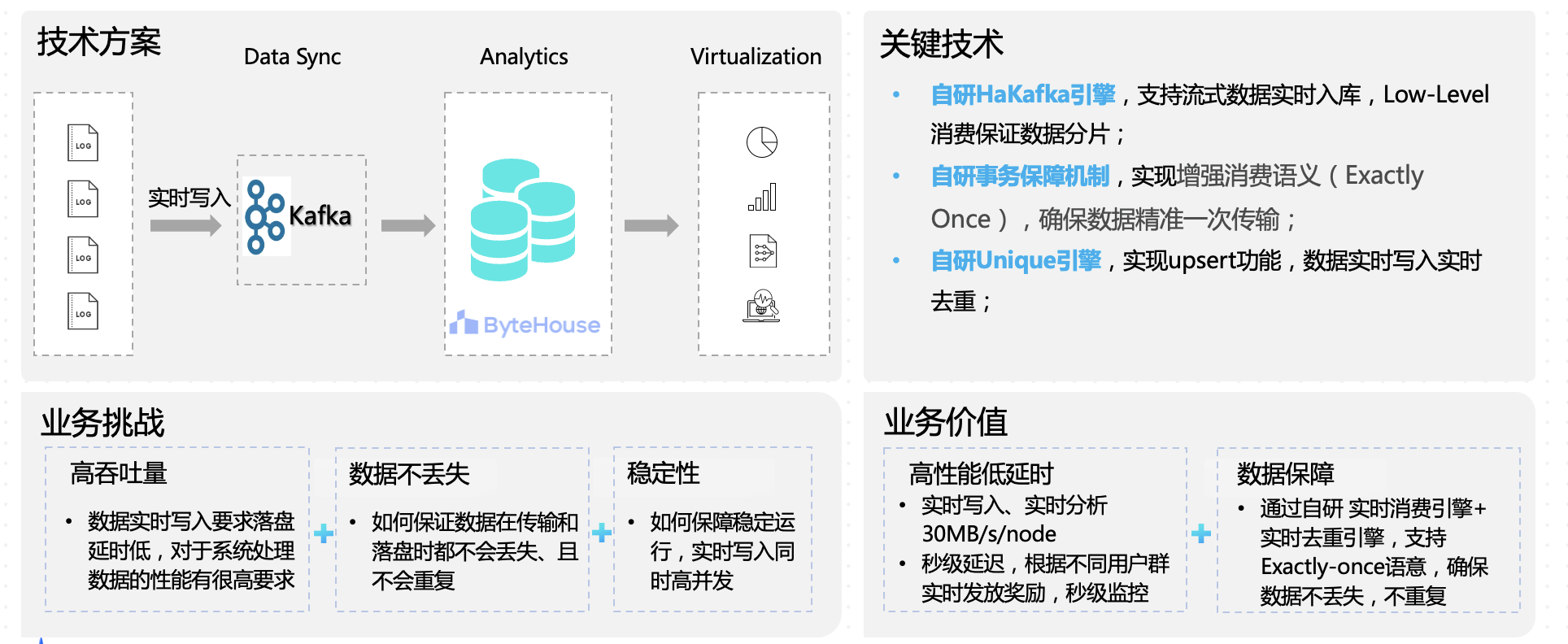
火山引擎 ByteHouse:TB 级数据下,如何实现高效、稳定的数据导入
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 近期,火山引擎开发者社区、火山引擎数智平台(VeDI)联合举办以《数智化转型背景下的火山引擎大数据技术揭秘》为主题的线下 Meeup…
【算法学习】-【双指针】-【盛水最多的容器】
LeetCode原题链接:盛水最多的容器
下面是题目描述: 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。
找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。…
【软件测试】自动化测试selenium(二)
文章目录 三. 掌握Selenium常用的API使用1. webdriver API2. 操作测试对象3. 添加等待4. 打印信息5. 浏览器的操作6. 键盘事件7. 鼠标事件8. 定位一组元素9. 多层框架/窗口定位10. 下拉框处理11. 弹窗处理12. 上传文件13. 关闭浏览器14. 切换窗口15. 截图操作 三. 掌握Selenium…
最新文章
- 企业建站的作用是什么/厦门seo顾问屈兴东
- 怎么查询一个网站从哪做的/百度网盘网页版入口官网
- 网站新媒体推广怎么做/聚合搜索引擎接口
- 上海网站建设管理/十大骗子教育培训机构
- 福田的网站建设公司/日本今日新闻头条
- wordpress子主题制作/google下载安装
- 观察者模式(sigslot in C++)
- 【已解决】黑马点评项目Redis版本替换过程中误删数据库后前端显示出现的问题
- 基于Spring Boot的九州美食城商户一体化系统
- V900新功能-电脑不在旁边,通过手机给PLC远程调试网关配置WIFI联网
- 【Rust自学】5.3. struct的方法(Method)
- springboot vue 会员营销系统
推荐文章
- ChatGPT爆火,给网络安全行业带来了什么?
- 使用ChatGPT时,当你给的指令越精确,它的回答会越到位正在上传…
- 数据结构—栈操作经典案例
- # CentOS7 设置mysql的 root 用户密码时,报错 ERROR 1819(HY000)...ERROR1193... 解决方法。
- # Spring Boot WebSocket学习
- (10)svelte 教程:Slots
- (delphi11最新学习资料) Object Pascal 学习笔记---第5章第1节(开放式数组形参)
- (Linux驱动学习 - 8).信号异步通知
- (八)、基于 LangChain 实现大模型应用程序开发 | 基于知识库的个性化问答 (检索 Retrieval)
- (六)激光线扫描-三维重建
- (三) Windows 下 Sublime Text 3 配置Python环境和Anaconda代码提示
- (三十五)大数据实战——Superset可视化平台搭建