目录
引言
效果展示
步骤讲解
引言
当你决定在CSDN上展示自己的技术才能和项目时,💡 将你的个人主页变得更炫酷和引人注目是必不可少的!在这篇博客中,我们将向你揭开神秘的面纱,教你如何在CSDN个人主页的左侧栏上添加二维码和进行侧边推广,让你的页面更 "炸裂",吸引更多的访客和关注。快来跟着我们一步步实现吧!🚀
效果展示
如果你也正在学习计算机并且喜欢讨论热爱分享,那么CodeCrafters联盟欢迎你的加入。
如果微信群过期无法加入可以加我直接入群,可以通过博客下方的二维码加我。

步骤讲解
1、进入内容管理

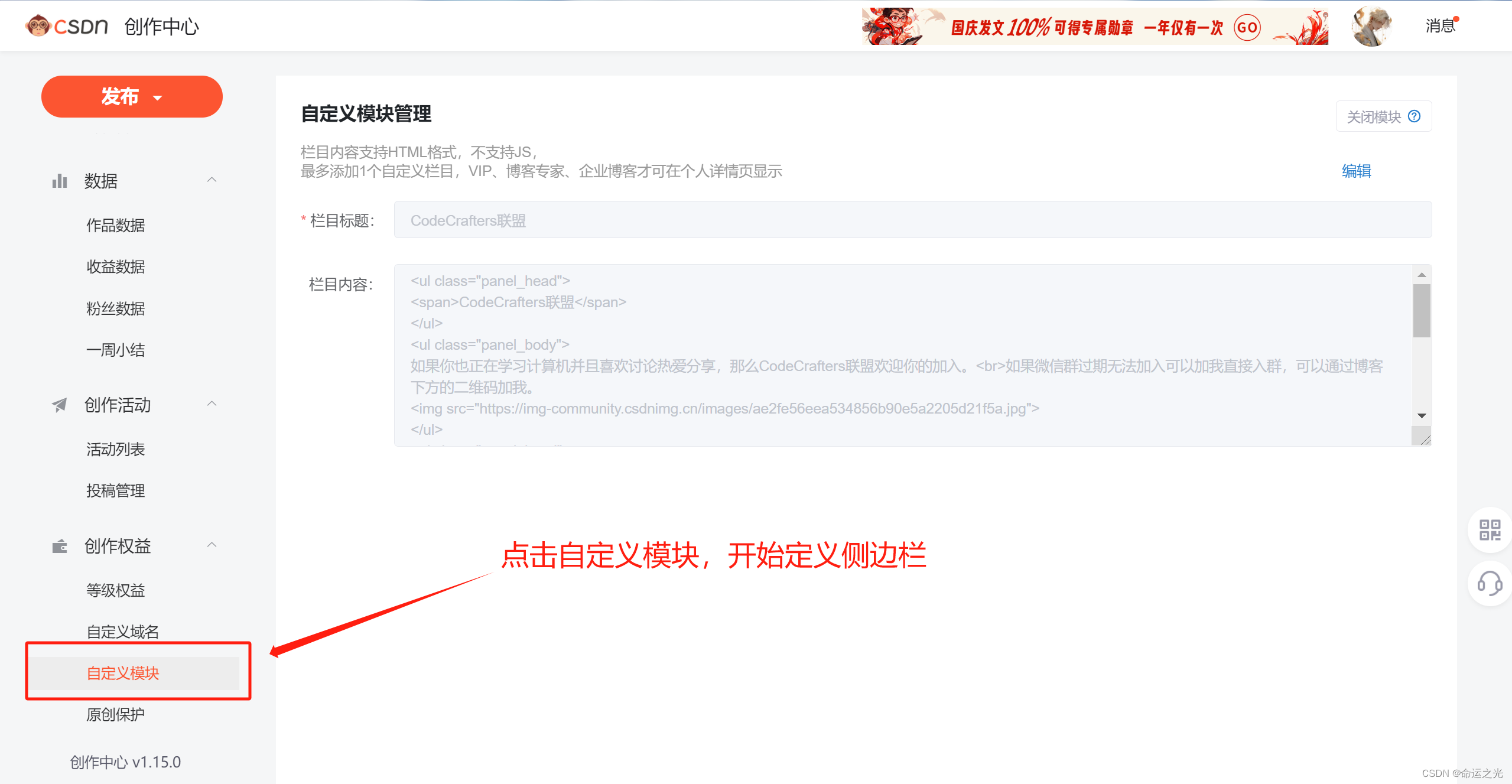
2、点击自定义模块

3、进行模块的自定义(自定义侧边栏)
我这里有一个样例,可以参考,也可以自己尝试定义成自己喜欢的样式。
可以加入我们的CodeCrafters联盟学习交流
<ul class="panel_head">
<span>CodeCrafters联盟</span>
</ul>
<ul class="panel_body">
如果你也正在学习计算机并且喜欢讨论热爱分享,那么CodeCrafters联盟欢迎你的加入。<br>如果微信群过期无法加入可以加我直接入群,可以通过博客下方的二维码加我。
<img src="https://img-community.csdnimg.cn/images/ae2fe56eea534856b90e5a2205d21f5a.jpg">
</ul>
<ul class="panel_head">
<span><a href="https://github.com/SLDragon-cx330">我的GitHub地址</a></span> </ul>
<ul class="panel_body">
<a href="https://github.com/SLDragon-cx330">https://github.com/SLDragon-cx330</a>
</ul>
<ul class="panel_head
<span><a href="https://space.bilibili.com/437988082?spm_id_from=333.1007.0.0">我的B站地址</a></span>
</ul>
<ul class="panel_body">
<a href="https://space.bilibili.com/437988082?spm_id_from=333.1007.0.0">https://space.bilibili.com/437988082?spm_id_from=333.1007.0.0</a>
</ul>
需要注意的是里面的二维码必须是之前网页上的,你可以先将二维码上传到一个博客里面让后就可以复制图片地址即可


本章的内容就到这里了,觉得对你有帮助的话就支持(关注)一下博主把~
🌌点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓