目录
1. 构造HTTP请求
1.1 form标签构造HTTP请求
1.1.1 form标签构造GET请求
1.1.2 form标签构造POST请求
1.2 通过ajax构造HTTP请求
1.3 form与ajax
1.4 使用ajax构造HTTP请求
2.HTTPS
2.1 对称加密
2.2 非对称加密
2.3 证书
1. 构造HTTP请求
1.1 form标签构造HTTP请求
1.1.1 form标签构造GET请求
试运行以下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
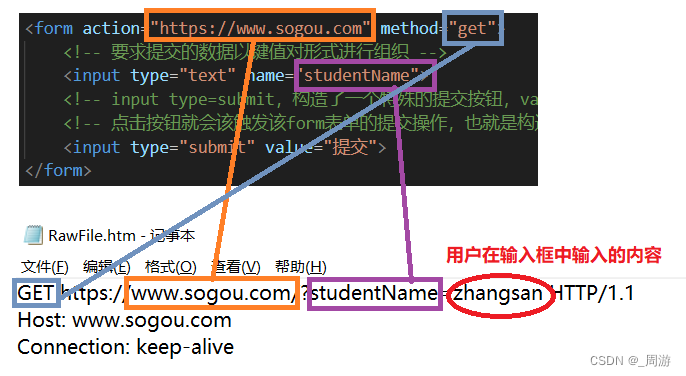
<body><!-- 表单标签,允许用户和服务器之间交互数据 --><form action="https://www.sogou.com" method="get"><!-- 要求提交的数据以键值对形式进行组织 --><input type="text" name="studentName"><!-- input type=submit,构造了一个特殊的提交按钮,value属性描述了按钮中的文本 --><!-- 点击按钮就会该触发该form表单的提交操作,也就是构造http请求发送给服务器 --><input type="submit" value="提交"></form>
</body>
</html>运行结果为:

在输入框中输入zhangsan后点击提交,页面会跳转至sogou主页:

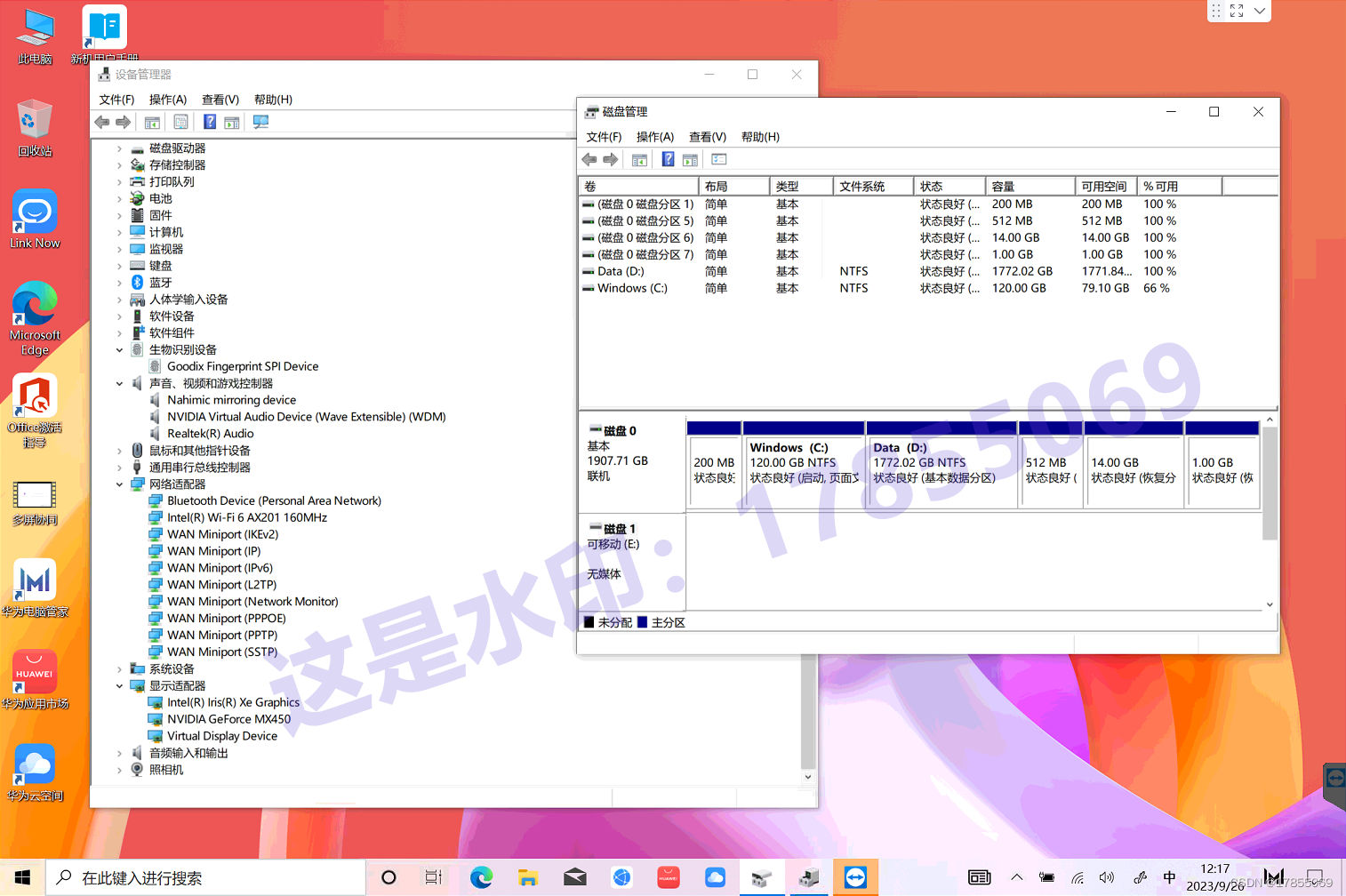
在fiddler中查看抓包结果详情,以及对应代码关系如下:

注:除了首行之外,其余部分都是浏览器自主添加的;
此时就已经把zhangsan的studentName提交至服务器上了,只是在此例中,sogou服务器并未作出处理,进行响应而已。
后续自己写服务器代码,就可以根据需要获取url中的query string,从而完成不同的功能;
1.1.2 form标签构造POST请求
类似于使用form标签构造GET请求,试运行以下代码:
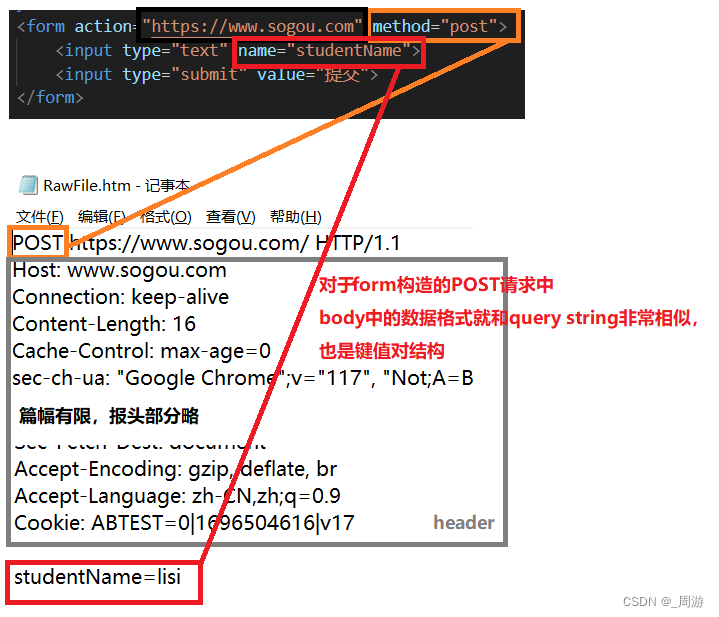
<form action="https://www.sogou.com" method="post"><input type="text" name="studentName"><input type="submit" value="提交"></form>在运行页面的输入框中输入lisi,同上例,页面跳转至搜狗主页。
在fuddler中查看抓包详情,以及对应代码关系如下:

form标签只能构造GET和POST请求,无法构造PUT、DELETE、OPTIONS等方法的请求;
1.2 通过ajax构造HTTP请求
1. ajax全称Asynchronous Javascript And XML,即异步Javascript和XML,是一种通过JavaScript构造HTTP请求的方式,这种方式可以不需要刷新页面或页面跳转,就可以进行数据传输;
2. ajax的使用方法:
(1)js原生提供ajax的api,并不好用;
(2)jquery提供的ajax,API针对原生API的封装,使用更为便捷;(以此为例)
试运行以下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 引入jquery --><script src="https://code.jquery.com/jquery-3.6.3.min.js"></script><script>$.ajax({type:'get',url:'https://www.sogou.com?studentName=wangwu',success:function(data){// data是响应的正文部分console.log("当服务器返回的响应到达浏览器后,浏览器触发该回调,通知到代码");}});console.log("浏览器立即往下执行后续代码");</script>
</body>
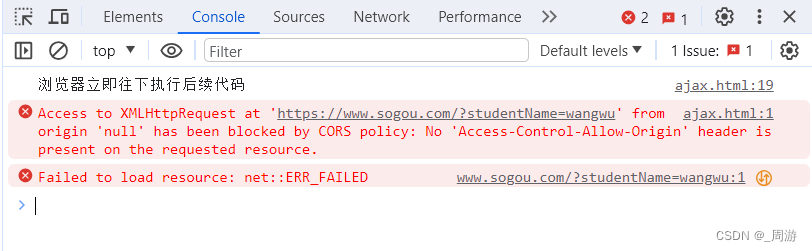
</html>根据文档目录打开Google Chrome的console标签页,可见:

注:(1)jquery中,$是一个特殊的全局对象,jquery的API都是以$的方法的形式来引出的;
(2)ajax方法只有一个参数,这个参数是一个js对象,是用{}表示的一组键值对;
(3)success声明了一个回调函数,就会在服务器响应返回到浏览器的时候触发该回调,正是此处的回调体现了异步;
(4)此处执行该代码只能看见构造的请求,而无法获取正确的响应,是由于搜狗服务器并没有处理我们发出的请求,后续向自己的服务器发请求时自然可处理·,此处不再深究;
1.3 form与ajax
相比form,ajax功能更强大:
(1)支持PUT、DELETE等方法;
(2)ajax发送的请求可以灵活设置header;
(3)ajax发送的请求可以是body,也可以是灵活设置的;
1.4 使用ajax构造HTTP请求
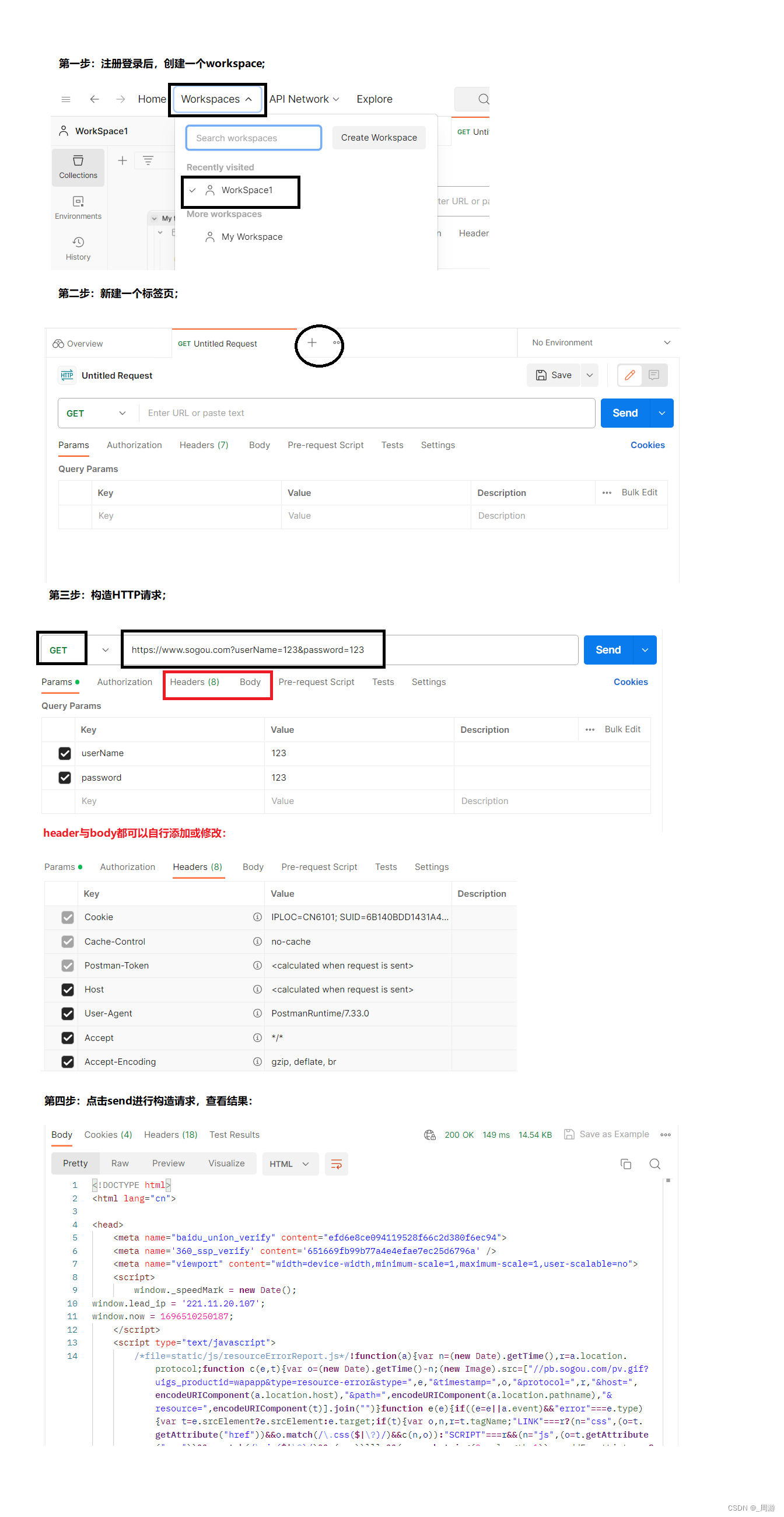
除开发外,在测试过程中难免需要构造HTTP请求,可以编写代码实现,也可以使用第三方工具,如postman就是很常见的工具;
其简单用法如下:

2.HTTPS
1. HTTPS也是一个应用层协议,是在HTTP的基础上引入了一个加密层,即:HTTP+安全层(SSL),SSL是一个用来加密的协议,后来也改名为TLS;
2. 网络上如果明文传输数据是非常危险的,此时就需要进行加密,有对称加密与非对称加密两种加密方式;
2.1 对称加密
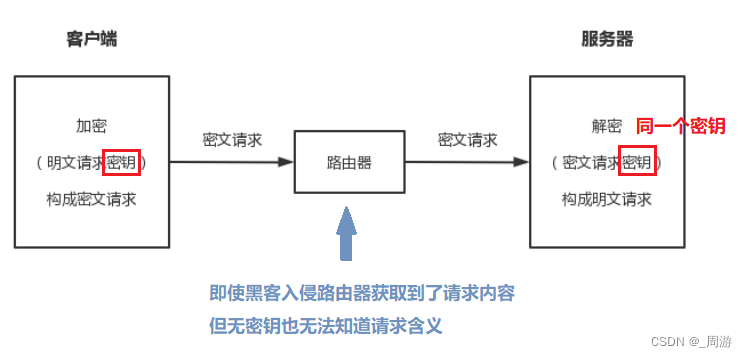
加密过程:a(明文)+ key = b(密文)
解密过程:b(密文)+ key = a(明文)

注:(1)加密与解密使用的是同一个密钥;
(2)假设密钥由客户端生成,在与客户端首次商讨确定时,必须将密钥明文传输,此时一旦被黑客截获则加密无意义。此时需要对密钥也进行加密传输,但如果密钥也采用对称加密,则逻辑死循环,此时就需要使用非对称加密;
2.2 非对称加密
1. 客户端与服务器生成一对秘钥:公钥与私钥:
使用公钥加密:明文+公钥=密文;
使用私钥解密:密文+私钥=明文;
(公钥与私钥也可以调换使用)
2. 服务器生成一对公钥私钥,客户端持有公钥,服务器持有私钥。
(此时客户端的公钥从服务器获取的,故而黑客也能获取到公钥)
客户端使用公钥,来对对称密钥进行加密,传输给服务器,服务器就可以使用私钥来解密,得到对称密钥,客户端就可以安全获取请求;
注:(1)非对称加密只用于传输密钥,一旦对称密钥到达服务器之后,后续的传输都使用对称密钥加密;
(2)对称加密的速度快于非对称加密,在设计请求时,需要考虑整体的效率;
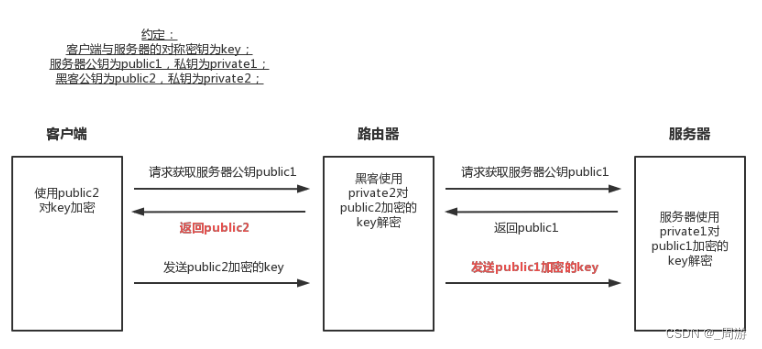
3. 但是这种加密方式也有可能导致中间人攻击,如果黑客攻击路由器将自己的公钥public2传递给客户端,客户端用public2对对称密钥key进行加密,此时黑客再用自己的private2解密,即可获取到对称密钥key,此时黑客再使用服务器的public1公钥对key重新加密,发送给服务器,服务器使用私钥private1进行解密,也获取到了对称密钥key,后续交互便都使用该对称密钥进行加密,则黑客可以获取到后续交互的所有内容及其含义,过程简图如下:

2.3 证书
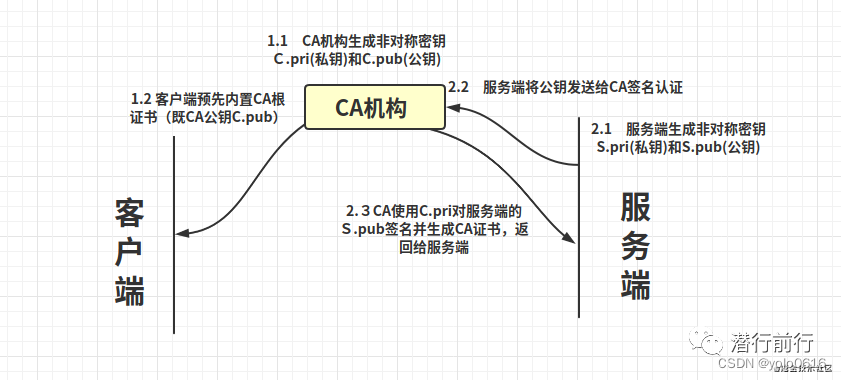
1. 解决中间人攻击的关键在于令客户端可以识别返回的公钥是服务器的还是黑客的,故而引入证书,即第三方的公证机构;
2. 服务器(网站)在设立之初就要去专门的认证机构,提供一些资质,申请证书。审核通过就可以获取证书。服务器生成的公钥也包含在这个证书之中。
客户端向服务器请求公钥时,就不只是请求一个公钥,而是请求整个证书。
客户端获取到证书后就可以对证书进行校验,如果发现证书无效,浏览器就会弹窗警告;
3.证书上带有一个特定的加密字段,叫做证书的签名。
客户端可以使用认证机构提供的公钥进行解密,解密后得到的结果是一个哈希值1,是根据证书的其他字段综合计算的结果;
客户端使用同样的哈希算法计算出一个哈希值2,判断二者是否相等,相同则证书未被篡改过。
注:黑客是无法篡改证书的,
第一:一旦替换了公钥,则客户端算的哈希值2就与签名解密的哈希值1不等,
第二:黑客无法获取认证机构的私钥,即使黑客自己算好了篡改后的哈希值,也无法加密生成签名;
4. 认证机构也有一组公钥私钥,私钥用来加密哈希值得到签名,公钥供客户端解密签名使用。
即:所有人可以获取到认证机构的公钥解密签名,但是篡改数据后,除了认证机构本身,其他人无法再生成签名;











![vue-img-cutter 实现图片裁剪[vue 组件库]](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fimages.zeroingpython.top%2F%2Fimg%2Fimage-20231006185757100.png&pos_id=img-FJebRN3O-1696590162195)