React的挂载和渲染
React的生命周期中包括三个主要的阶段:挂载、渲染以及卸载。
很多小伙伴包括我自己可能对挂载和渲染的概念比较模糊,今天这篇文章主要的目的是为了解答我们的这个小疑惑~
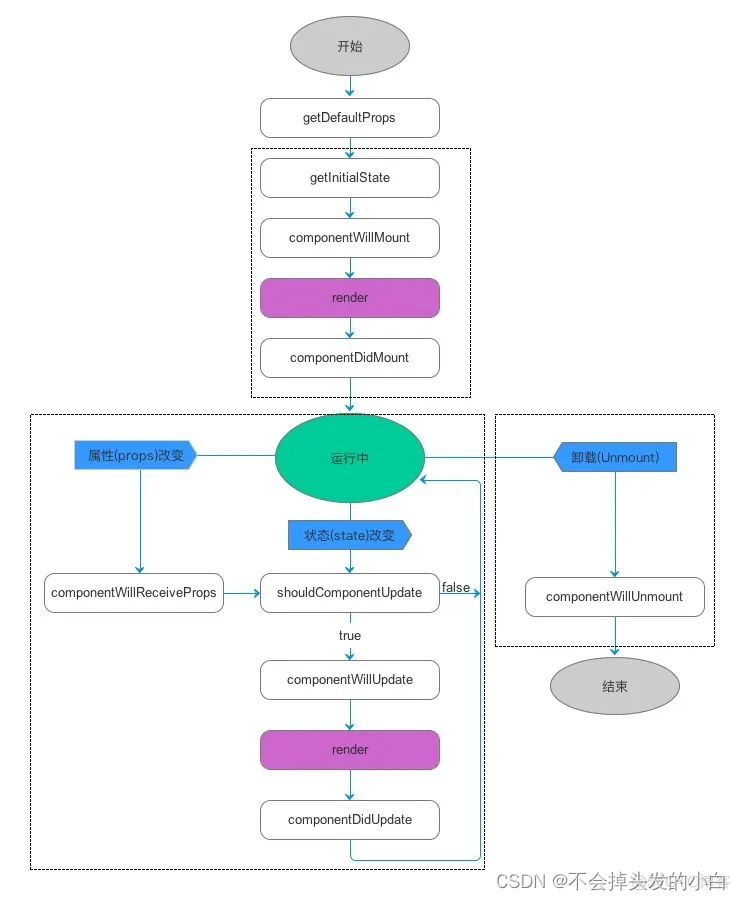
这张图是从其他地方搬运过来的,这张图中描述的主要是class组件的过程。

通过这张图,我们知道【挂载】是发生在class组件的constructor之后的,我们可以理解为挂载其实就是首次渲染,通过componentDidMount的含义也可以知道这个生命周期描述的是组件挂载完成,即它前面的render函数已经将JSX转换为了DOM结构。表明现在DOM树结构是已经搭建好了。
后续由于props或者state更新引起的重新渲染,是与【挂载】这个概念完全无关的,涉及的变化都是渲染,即重新渲染。因为我们的DOM树是在页面打开的时候进行首次挂载的,后面的变化都是在原有DOM树的结构上去进行更新。
好的,下面我们来总结一下:
React的挂载和渲染是两个不同的概念,它们在React组件的生命周期中的不同阶段发生。
-
挂载(Mounting)是指React组件被添加到DOM中的过程。当组件第一次被加载到页面上时,React会将组件实例化,并将组件渲染成真实的DOM节点,最后将该节点插入到页面中指定的位置。
-
渲染(Rendering)是指React组件在更新时重新绘制UI的过程。当组件的状态发生变化时,React会重新执行渲染函数并生成一个新的虚拟DOM树。然后React将新的虚拟DOM树与旧的虚拟DOM树进行比较,找出需要更新的部分,并将变化的部分渲染到真实的DOM节点中。
相信通过上面的分析,我们对于挂载和渲染的概念有了一定的认知,后续我会从源码角度进行分析,不断鞭策自己成长~