内容安全策略绕过
内容安全策略(Content Security Policy,简称CSP)是一种以可信白名单作机制,来限制网站是否可以包含某些来源内容,缓解广泛的内容注入漏洞,是一种用于增强网页的安全性的安全策略机制。它可以帮助网站管理员减轻跨站脚本攻击(XSS)和数据注入等攻击的风险。CSP 工作原理是通过定义和实施一组安全策略规则,限制网页中可以加载和执行的内容源和类型。
然而,CSP 可能会存在绕过(bypass)的风险,这通常被称为 CSP Bypass。CSP Bypass 是指攻击者利用缺陷或安全漏洞绕过 CSP 的限制,成功加载或执行不受 CSP 控制的恶意内容。
常见的 CSP Bypass 技术:
- 数据注入:攻击者可能通过注入恶意代码或链接来绕过 CSP。他们可能会利用存在的漏洞或不安全的用户输入验证,向网页中插入 JavaScript 代码或违反 CSP 规则的内容。
- 内联脚本:CSP 默认禁止内联脚本执行,但攻击者可以使用各种方法来绕过此限制。例如,他们可以将代码嵌入事件处理程序、动态创建 script 标签或利用非标准属性。
- 模糊匹配:攻击者可能通过滥用 CSP 中的模糊匹配机制来绕过限制。他们可能使用特殊字符、大小写变换或编码等技术来混淆恶意内容,使其不符合 CSP 规则但仍然可以执行。
- 动态加载:攻击者可以利用动态加载技术(如 AJAX 或 iframe),在网页的安全性策略生效之前加载或执行恶意内容。这样他们就可以绕过 CSP 的限制。
Low 等级
查看源代码
<?php$headerCSP = "Content-Security-Policy: script-src 'self' https://pastebin.com hastebin.com example.com code.jquery.com https://ssl.google-analytics.com ;"; // allows js from self, pastebin.com, hastebin.com, jquery and google analytics.header($headerCSP);# These might work if you can't create your own for some reason
# https://pastebin.com/raw/R570EE00
# https://hastebin.com/raw/ohulaquzex?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "<script src='" . $_POST['include'] . "'></script>
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST"><p>You can include scripts from external sources, examine the Content Security Policy and enter a URL to include here:</p><input size="50" type="text" name="include" value="" id="include" /><input type="submit" value="Include" />
</form>
';
$headerCSP = "Content-Security-Policy: script-src 'self' https://pastebin.com hastebin.com example.com code.jquery.com https://ssl.google-analytics.com ;";
这句代码可以看出一下外部资源可被执行:
https://pastebin.com
hastebin.com
example.com
code.jquery.com
https://ssl.google-analytics.com
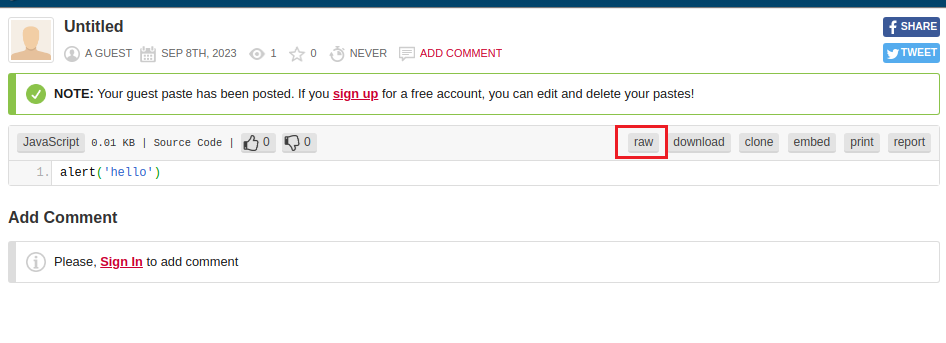
访问https://pastebin.com/,可以在New Paste中写下代码,然后点击create去创建链接:


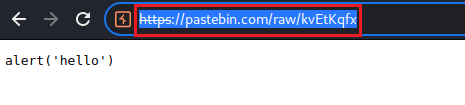
点击raw:

复制出现的链接
https://pastebin.com/raw/kvEtKqfx

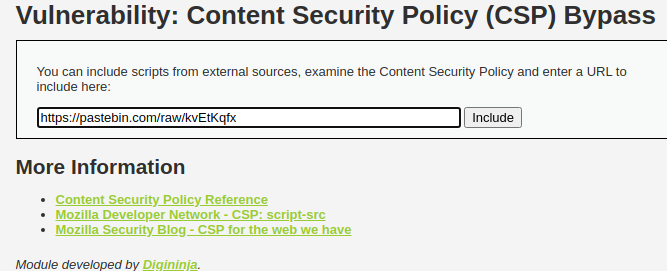
在CSP页面的输入框中输入刚才复制的链接:

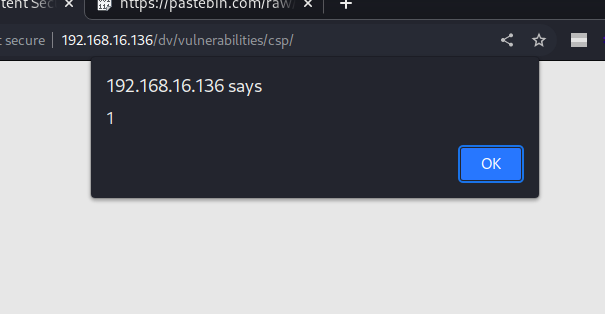
出现弹框
Medium 等级
查看源代码
<?php$headerCSP = "Content-Security-Policy: script-src 'self' 'unsafe-inline' 'nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=';";header($headerCSP);// Disable XSS protections so that inline alert boxes will work
header ("X-XSS-Protection: 0");# <script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(1)</script>?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST"><p>Whatever you enter here gets dropped directly into the page, see if you can get an alert box to pop up.</p><input size="50" type="text" name="include" value="" id="include" /><input type="submit" value="Include" />
</form>
';
输入源码中的注释内容# <script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(1)</script> ,发现可以直接弹窗:

接下来查看CSP信息:
$headerCSP = "Content-Security-Policy: script-src 'self' 'unsafe-inline' 'nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=';";
unsafe-inline:当csp有Unsafe-inline时,并且受限于csp无法直接引入外部js,不过当frame-src为self,或者能引入当前域的资源的时候,即有一定可能能够引入外部js。nonce-source,仅允许特定的内联脚本块。如源码中:nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=',所以直接输入源码中注释的内容就可以了。
<script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(1)</script>
补充:
- 特定的内联脚本块是指HTML文档中直接嵌入在页面中的JavaScript代码段。它们通常位于<script>标签内,紧跟在其他HTML内容后面。相比于外部引用的脚本文件,内联脚本块可以在页面加载时立即执行,无需额外的网络请求。
- 在HTML的<script>标签中,nonce(Number Used Once)是一个用于增强安全性的属性。它用于指定仅特定来源(如服务器)能够执行的脚本。通过在服务器端生成一个随机的nonce值,并将其包含在页面中的<script>标签中,可以使浏览器只执行具有匹配的nonce值的脚本。这样可以有效地防止恶意脚本注入攻击,因为攻击者无法生成匹配的随机nonce值
High 等级
查看源码
<?php
$headerCSP = "Content-Security-Policy: script-src 'self';";header($headerCSP);?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST"><p>The page makes a call to ' . DVWA_WEB_PAGE_TO_ROOT . '/vulnerabilities/csp/source/jsonp.php to load some code. Modify that page to run your own code.</p><p>1+2+3+4+5=<span id="answer"></span></p><input type="button" id="solve" value="Solve the sum" />
</form><script src="source/high.js"></script>
';
这里可以看到除了自身,其余的外部资源全部过滤了。
$headerCSP = "Content-Security-Policy: script-src 'self';"
说明:$headerCSP 是指 Content Security Policy (内容安全策略) 的缩写,它是一种通过定义网页中所允许加载的资源源和执行的脚本类型来增加网站安全性的策略。通过使用 CSP,**网站管理员可以限制与网页交互的元素,从而减少潜在的安全漏洞,如跨站脚本攻击 (XSS) 和数据注入攻击。**CSP 可以在网页的响应头部设置,通过定义策略即可实现对特定资源的限制。
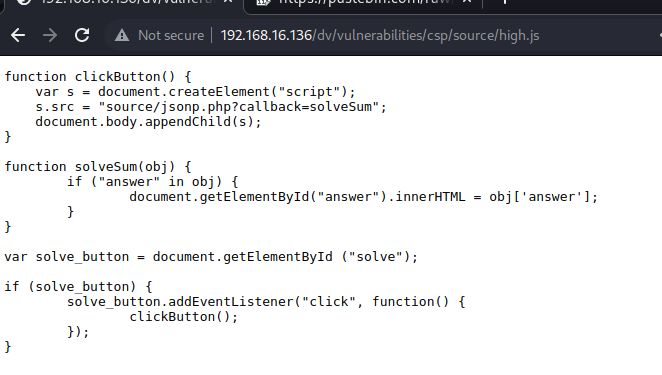
查看source/high.js源码:

在点击网页的按钮使 js 生成一个 script 标签,src 指向 source/jsonp.php?callback=solveNum。
流程如下:
- 点击按钮,js 生成一个 script 标签(src 指向 source/jsonp.php?callback=solveNum),并把它加入到 DOM 中。
- 源码中定义了 solveNum 的函数,函数传入参数 obj,如果字符串 “answer” 在 obj 中就会执行。getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用,innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。因此 script 标签会把远程加载的 solveSum({“answer”:“15”}) 当作js代码执行,而这个形式正好就是调用了 solveSum 函数。

- 然后这个函数就会在界面适当的位置写入答案。
可以对 s.src = "source/jsonp.php?callback=solveSum";进行修改。
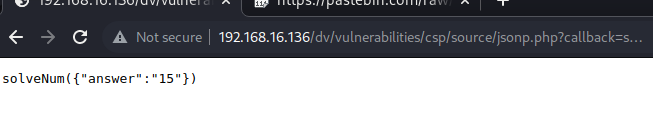
solveNum({"answer":"15"})
方法一:
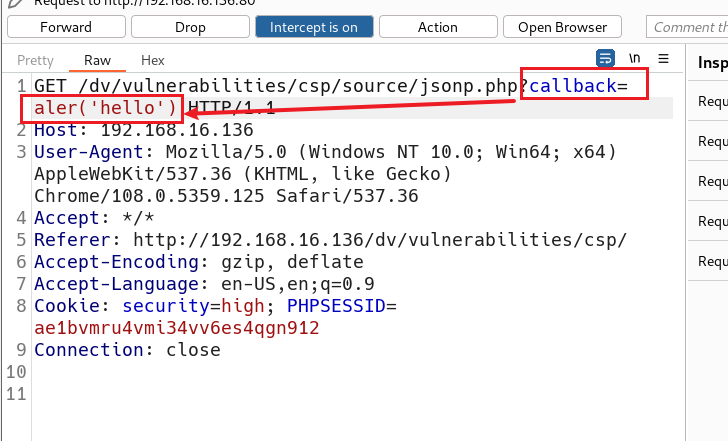
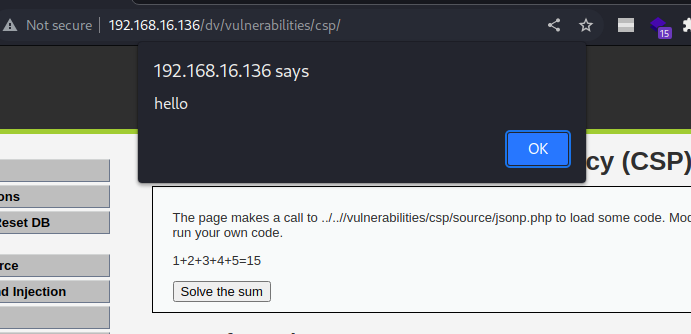
使用bp抓包修改

s.src = "source/jsonp.php?callback=alert('hello');";

方法二:
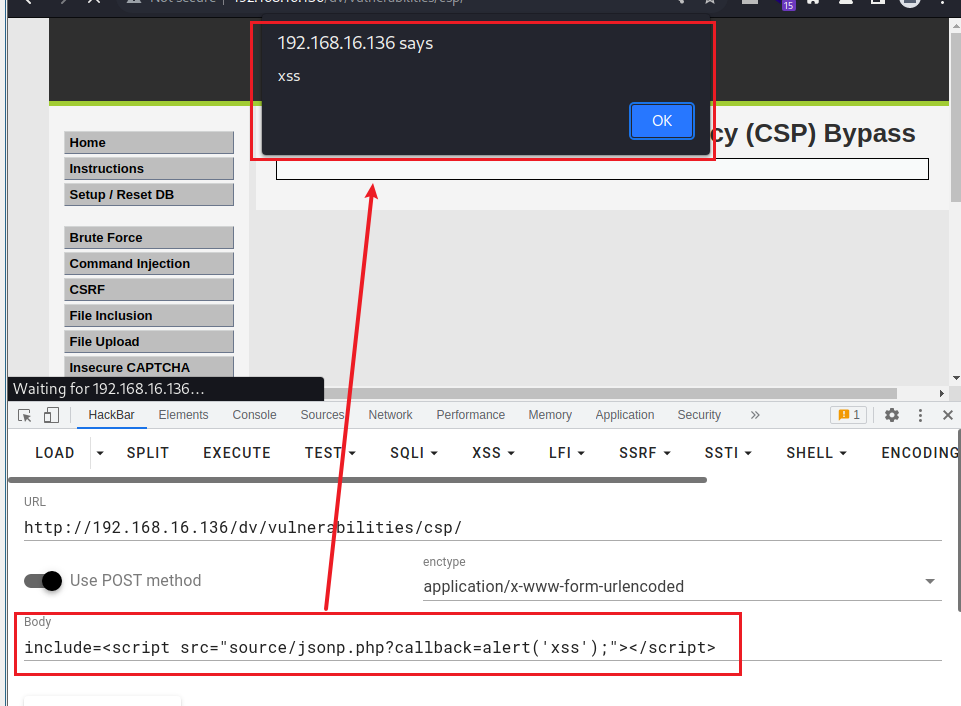
使用HackBar发送post提交
include=<script src="source/jsonp.php?callback=alert('xss');"></script>