用户注册功能开发好了之后,我们就要开发小程序,首先我们是规划小程序的功能模块,我们一共是四个模块,分别是首页、订单、消息和我的。
首页我们主要是点餐的功能,可以选择菜品,加入到购物车,然后进行结算。
订单主要是查看自己已经提交的订单,如果不需要了可以进行取消。
消息主要是接收一些通知,比如商家已经接单的通知,退单同意的通知。不同的角色接收到的通知不同,商家也可以在消息里进行订单的进一步处理。
我的主要是查看历史的订单,修改配送地址,联系商家。如果是其他角色可以在我的页面继续操作其他功能。
1 创建菜品分类以及菜品信息的数据源
功能规划好之后,我们先需要创建数据源,先创建菜品分类的数据源
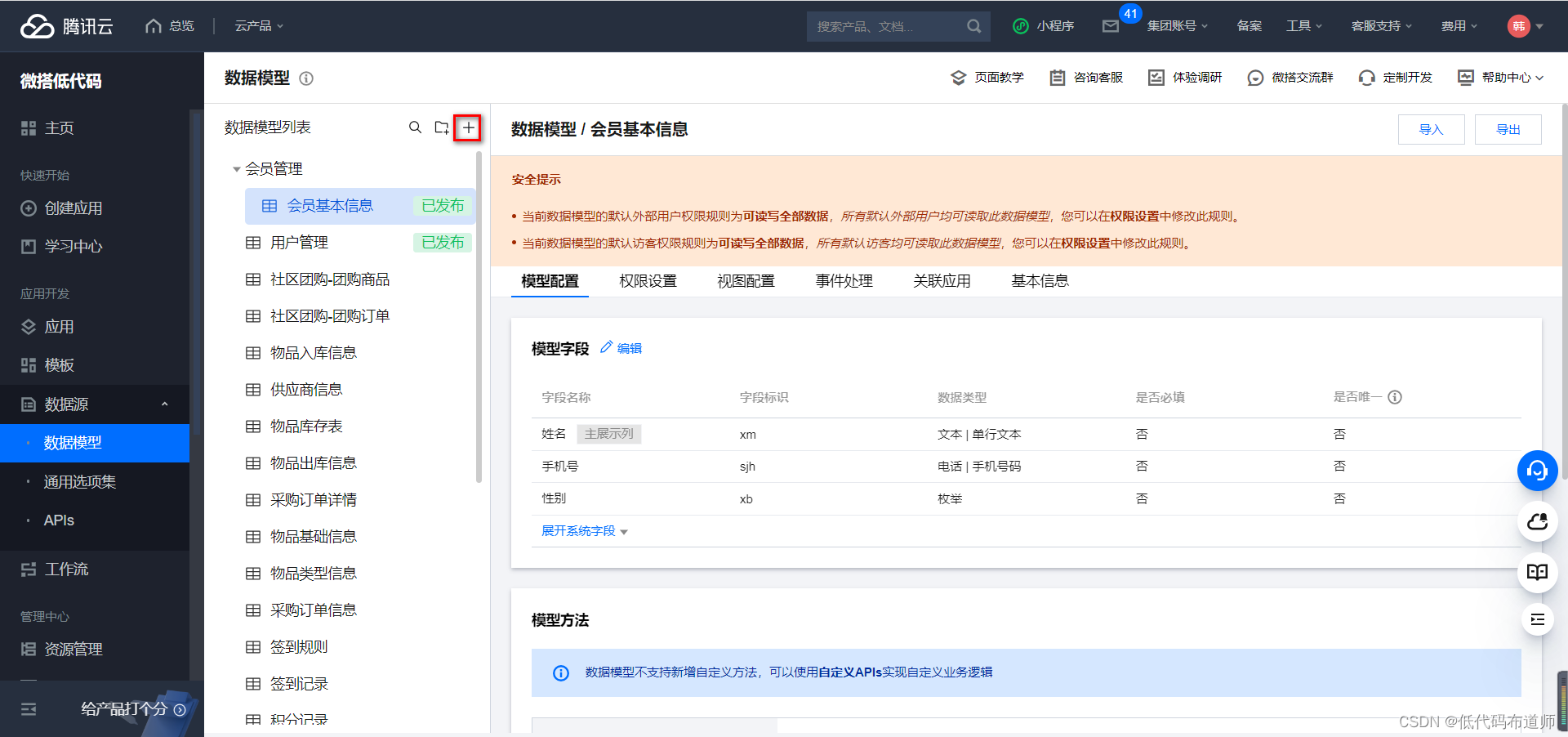
打开控制台,点击数据源,点击+号新增

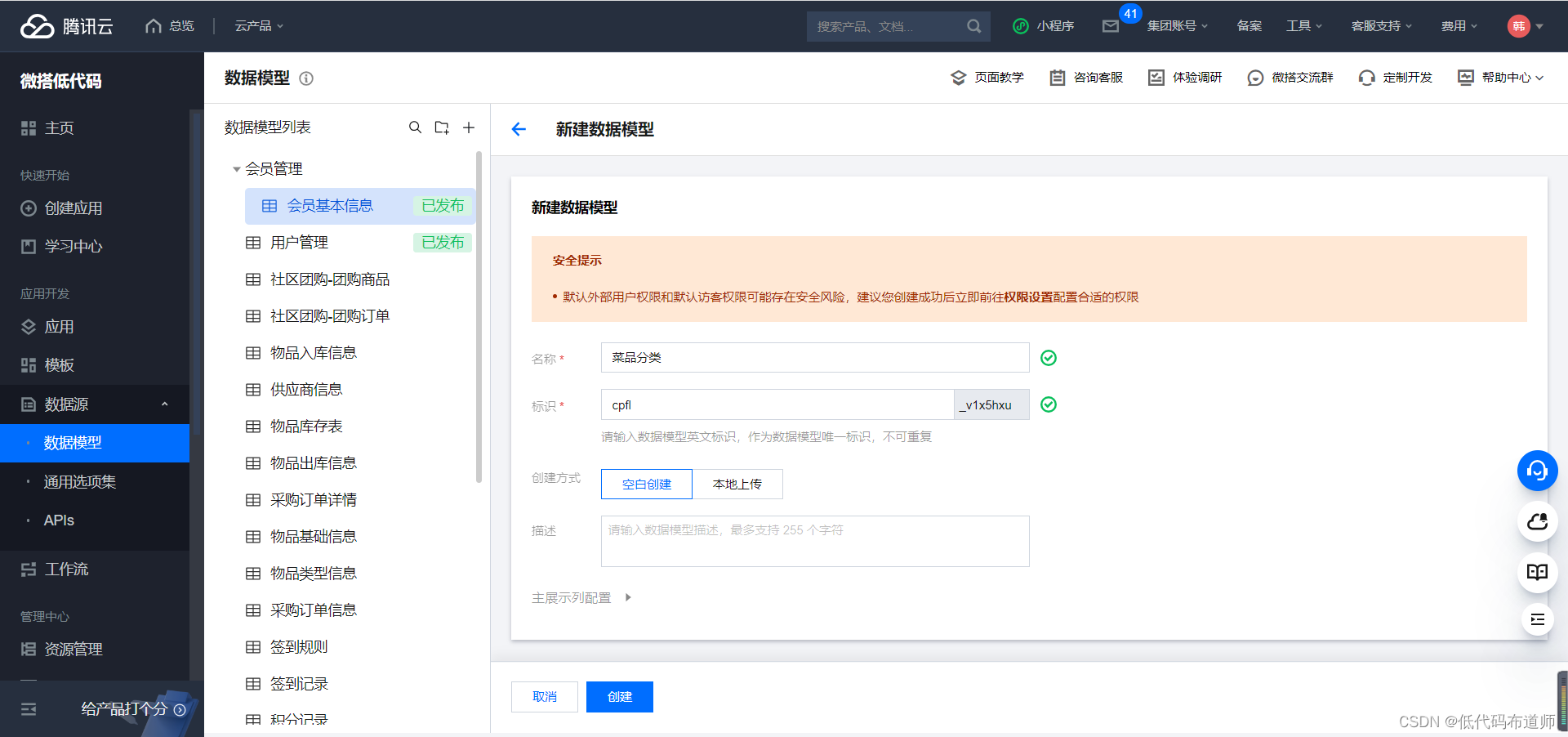
输入数据源的名称菜品分类

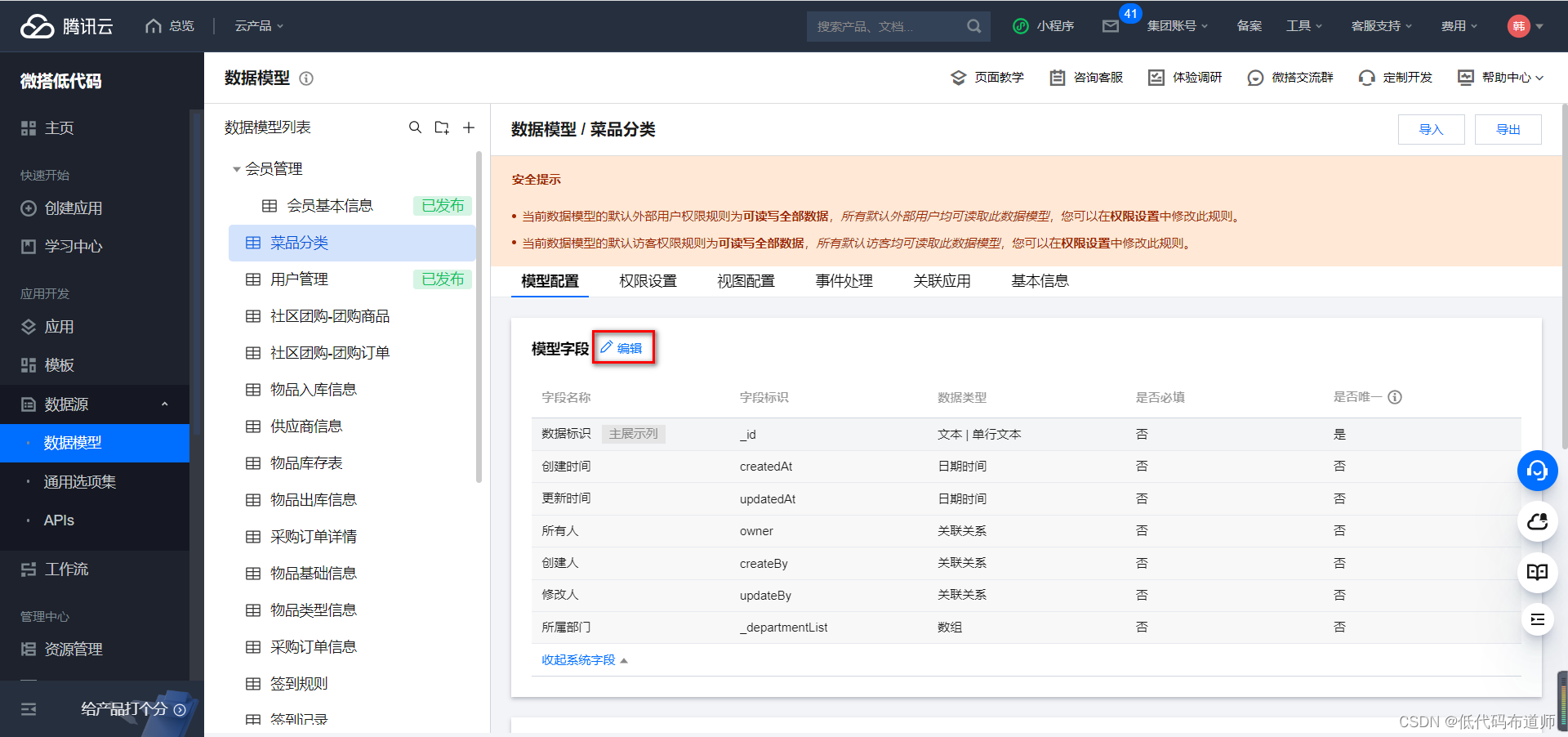
点击编辑按钮进入到字段添加视图

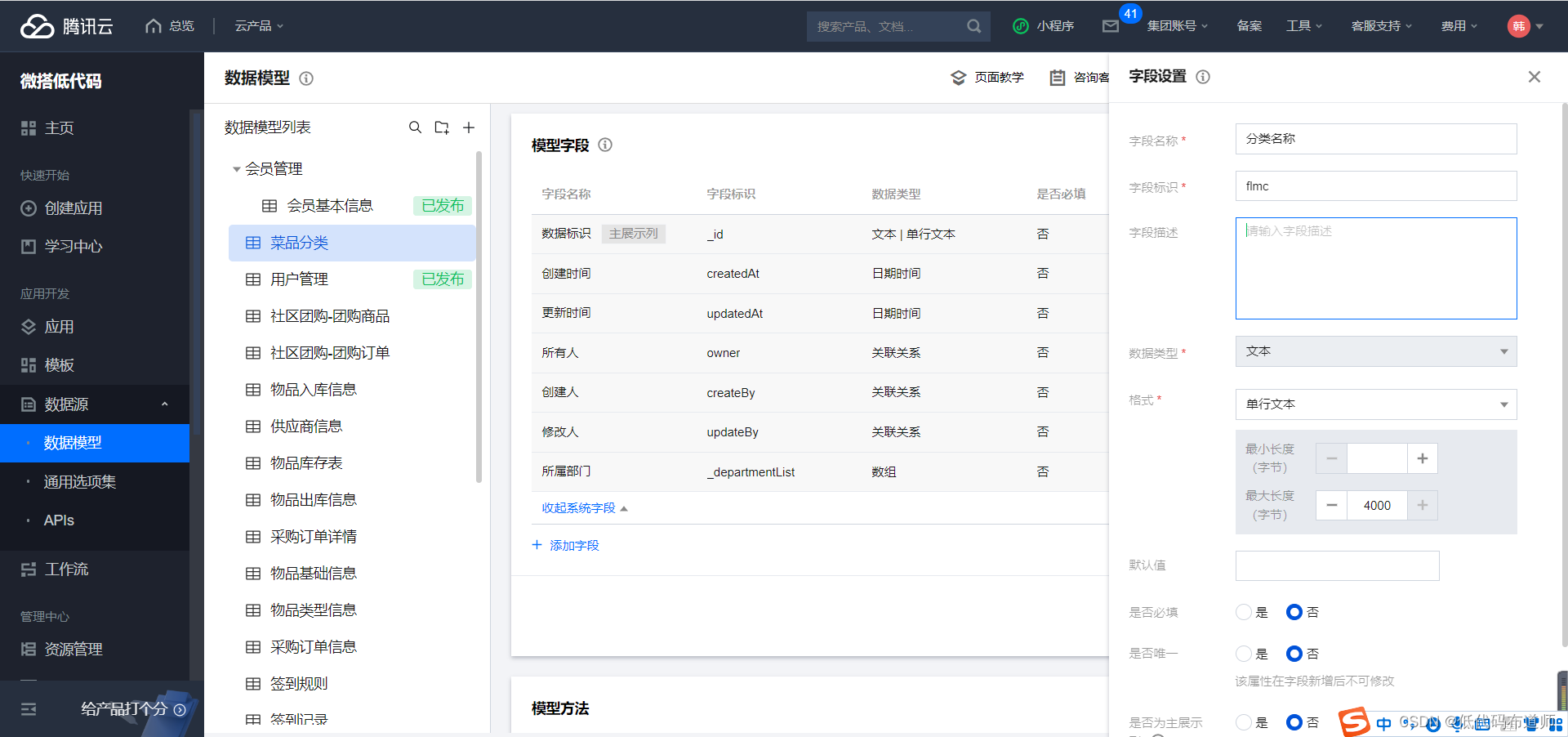
添加第一个字段,分类名称,类型选择文本

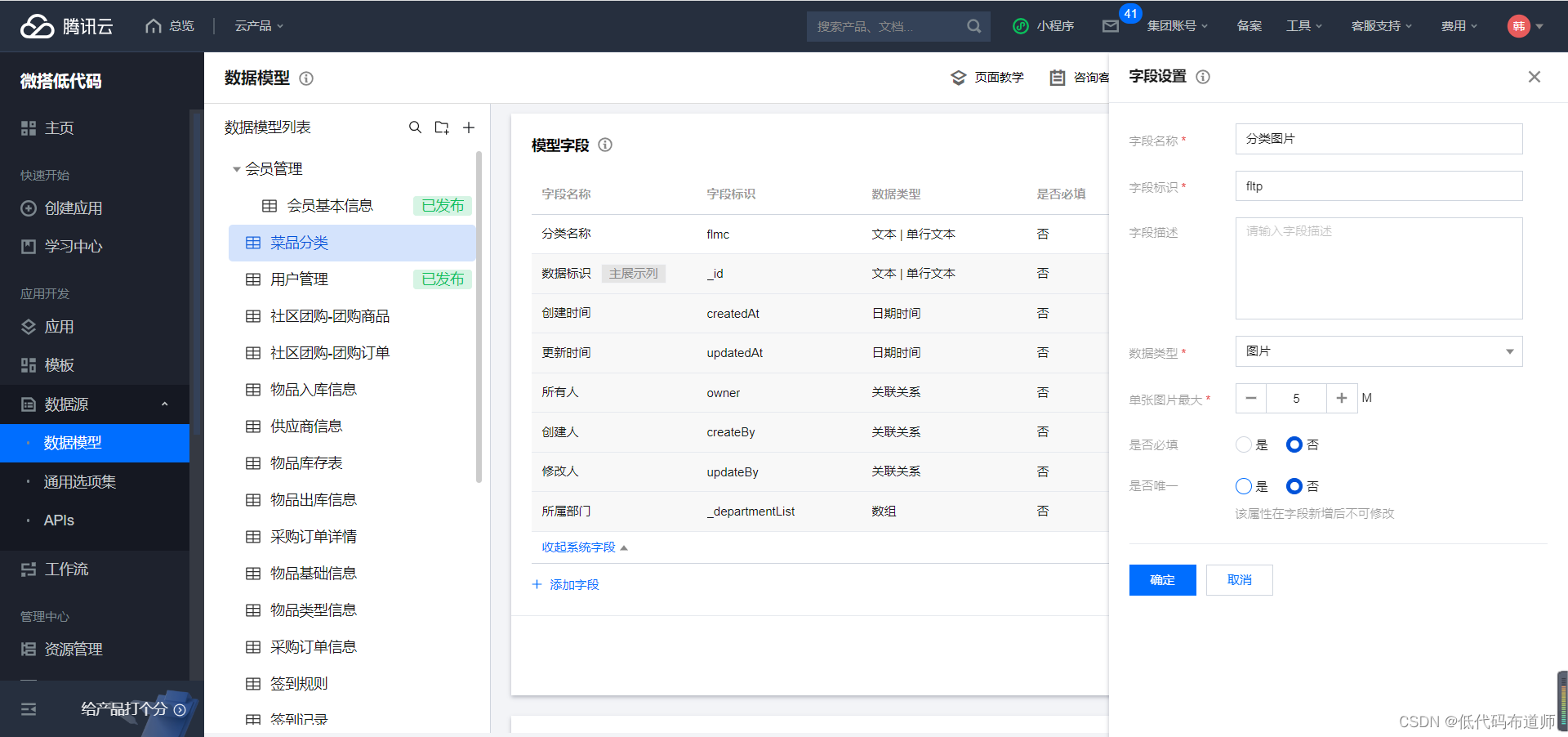
添加第二个字段,分类图标,类型选择图片

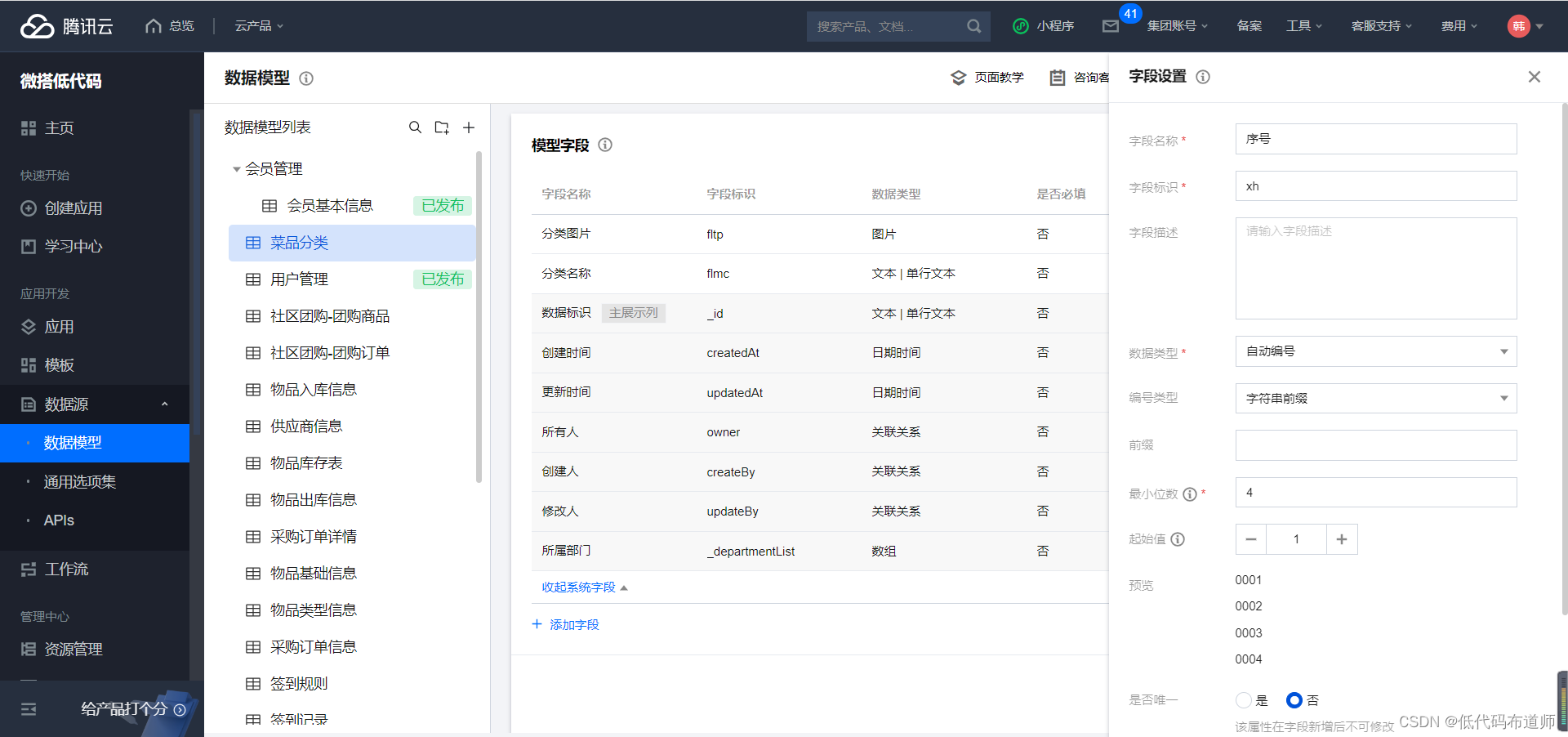
添加第三个字段,序号,类型选择自动编号,从1开始编号

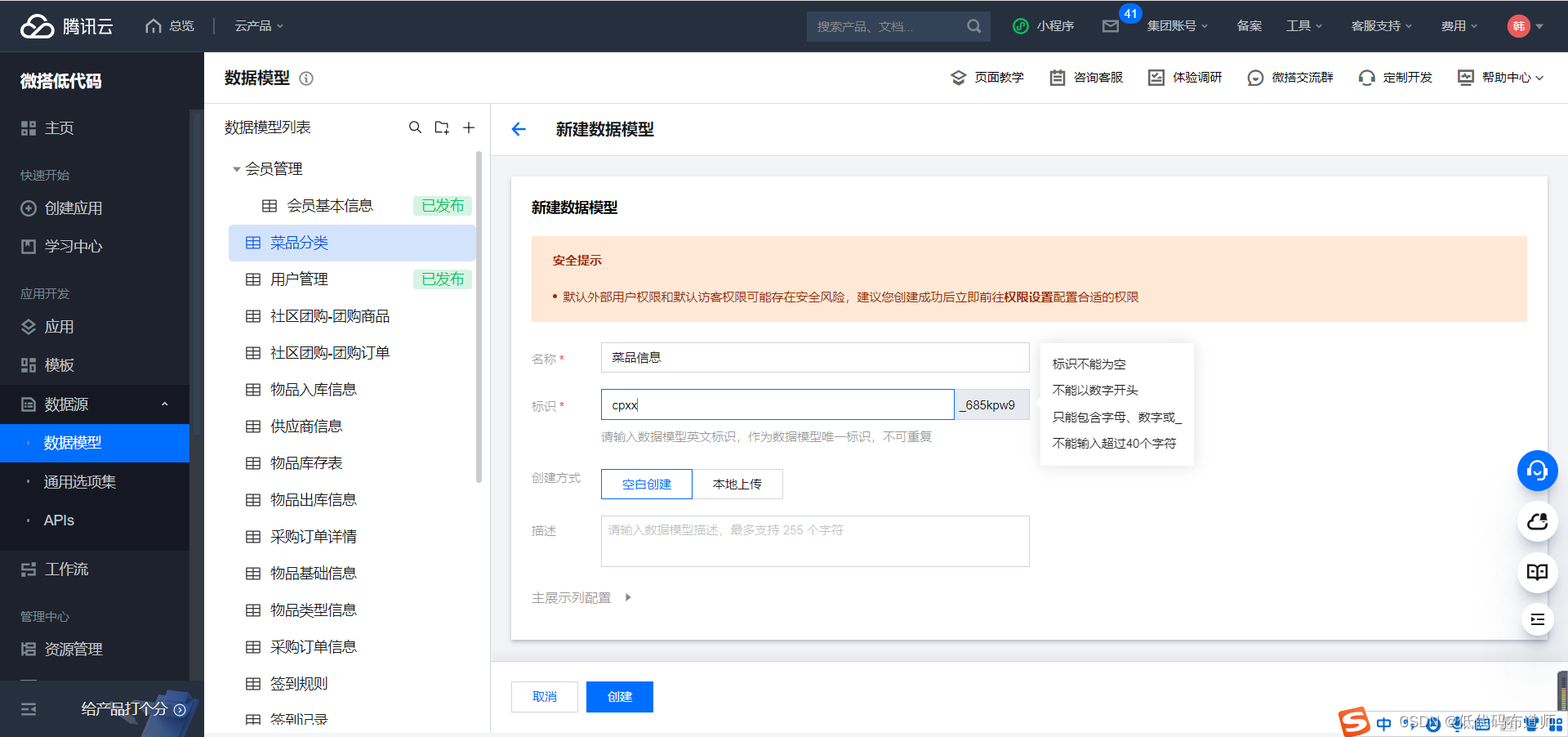
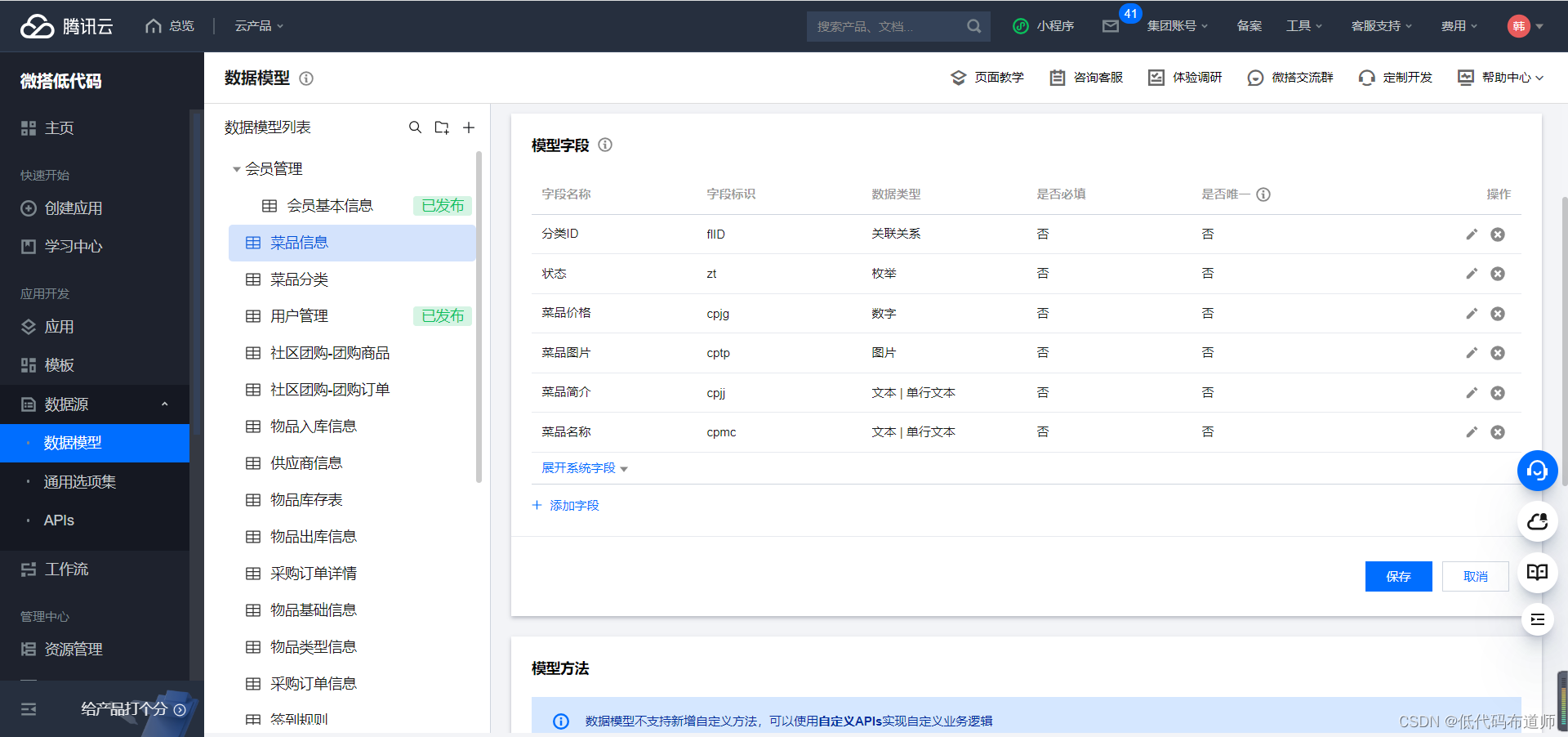
接着再添加一个菜品信息的数据源

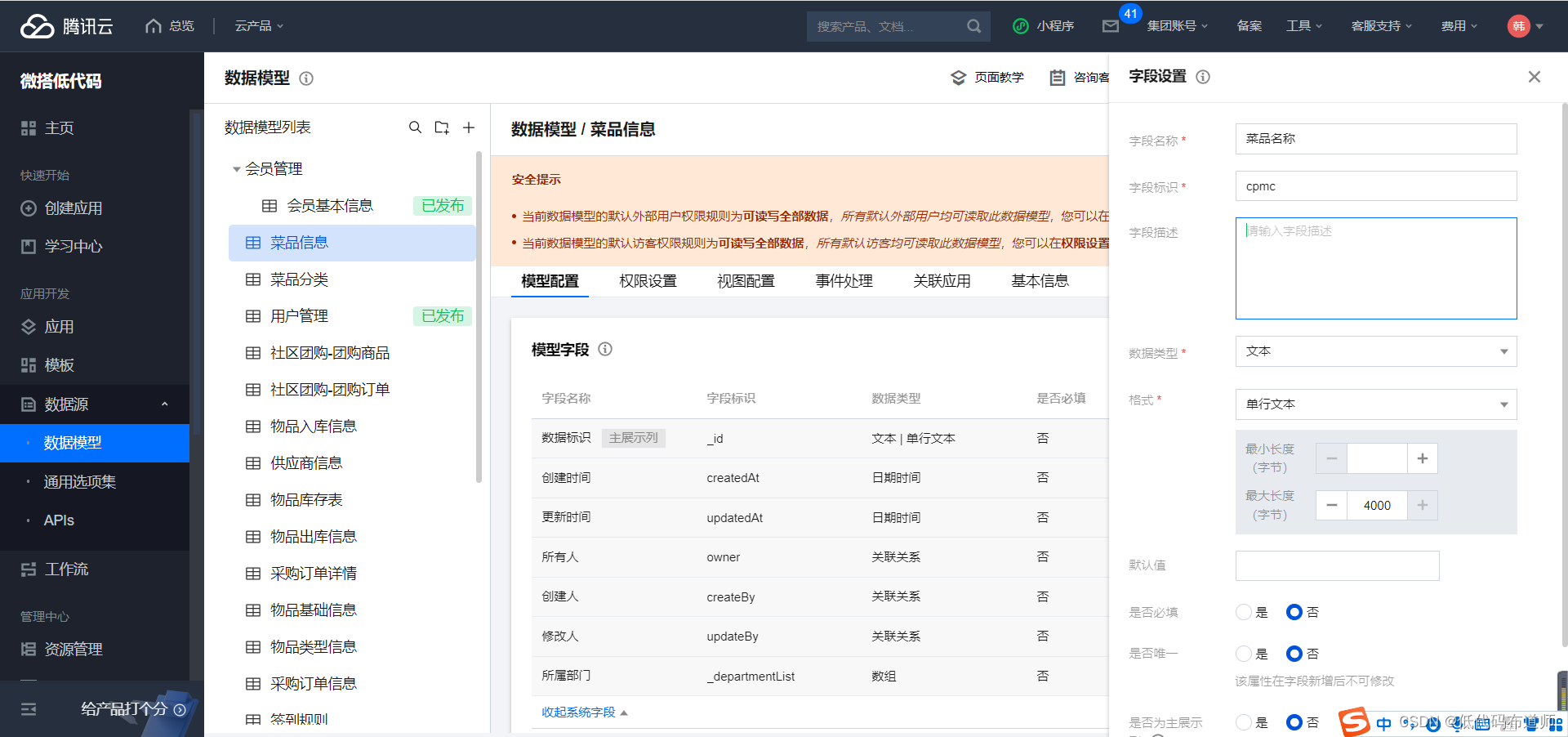
添加第一个字段菜品名称,类型选择文本

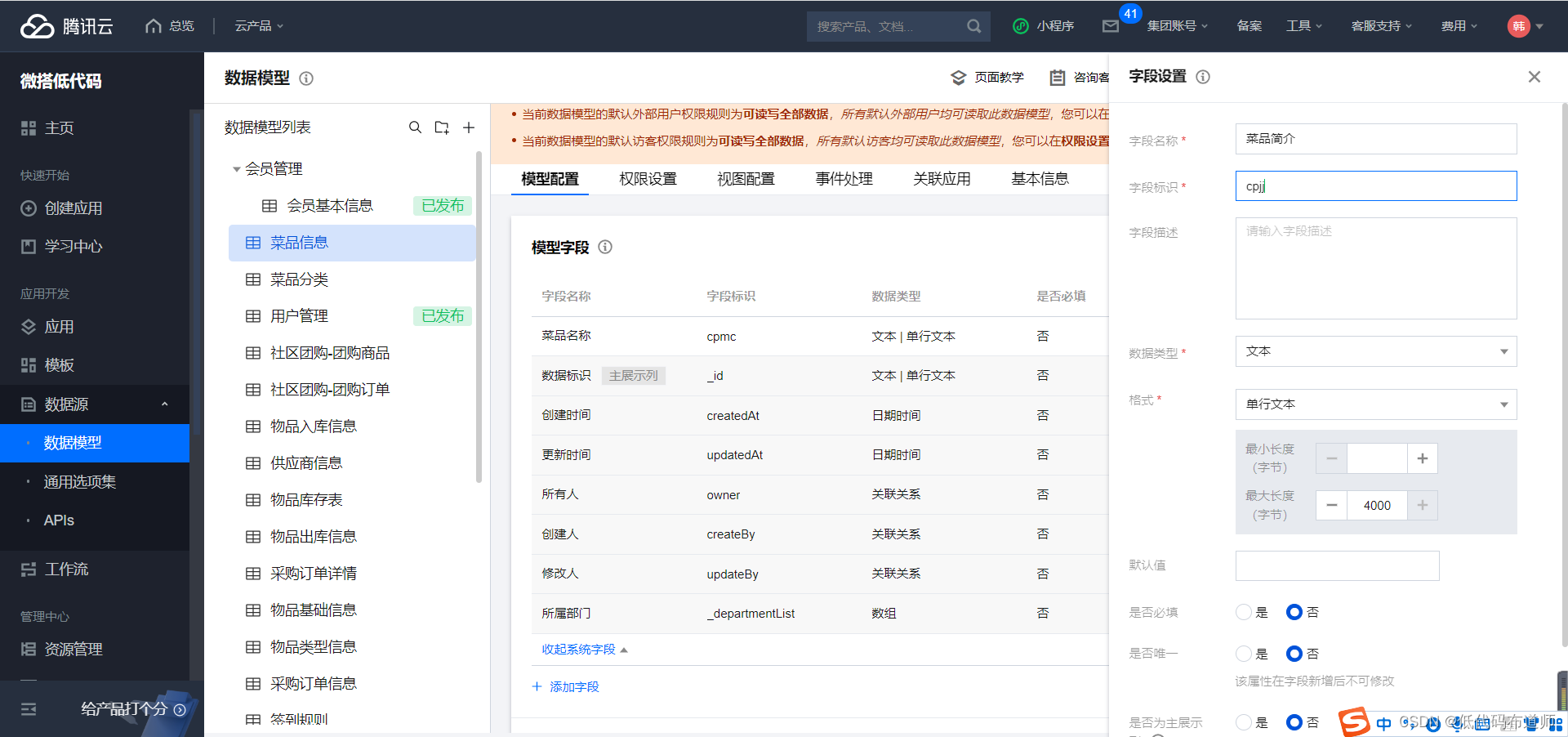
添加第二个字段,菜品简介,类型选择文本

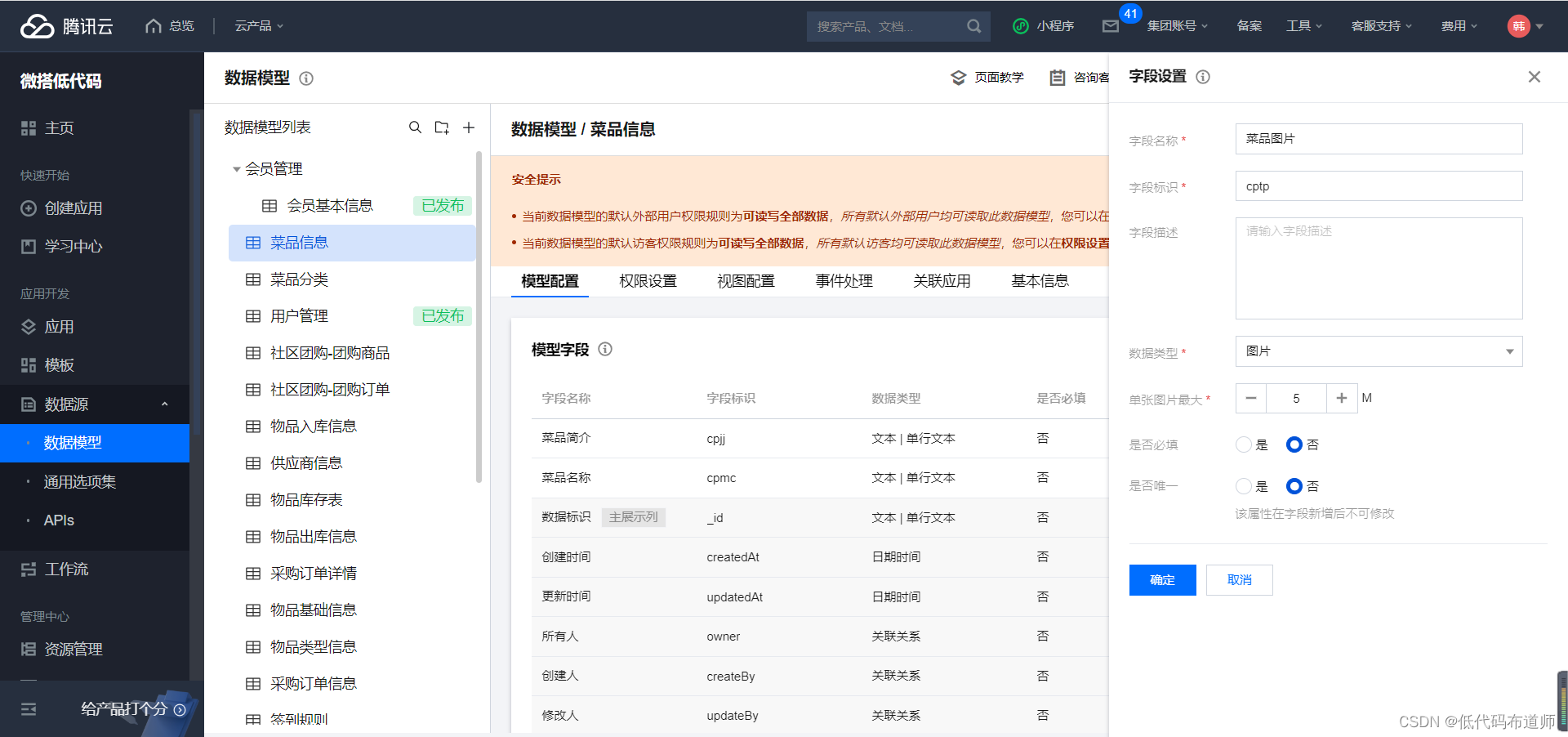
添加第三个字段,菜品图片,类型选择图片

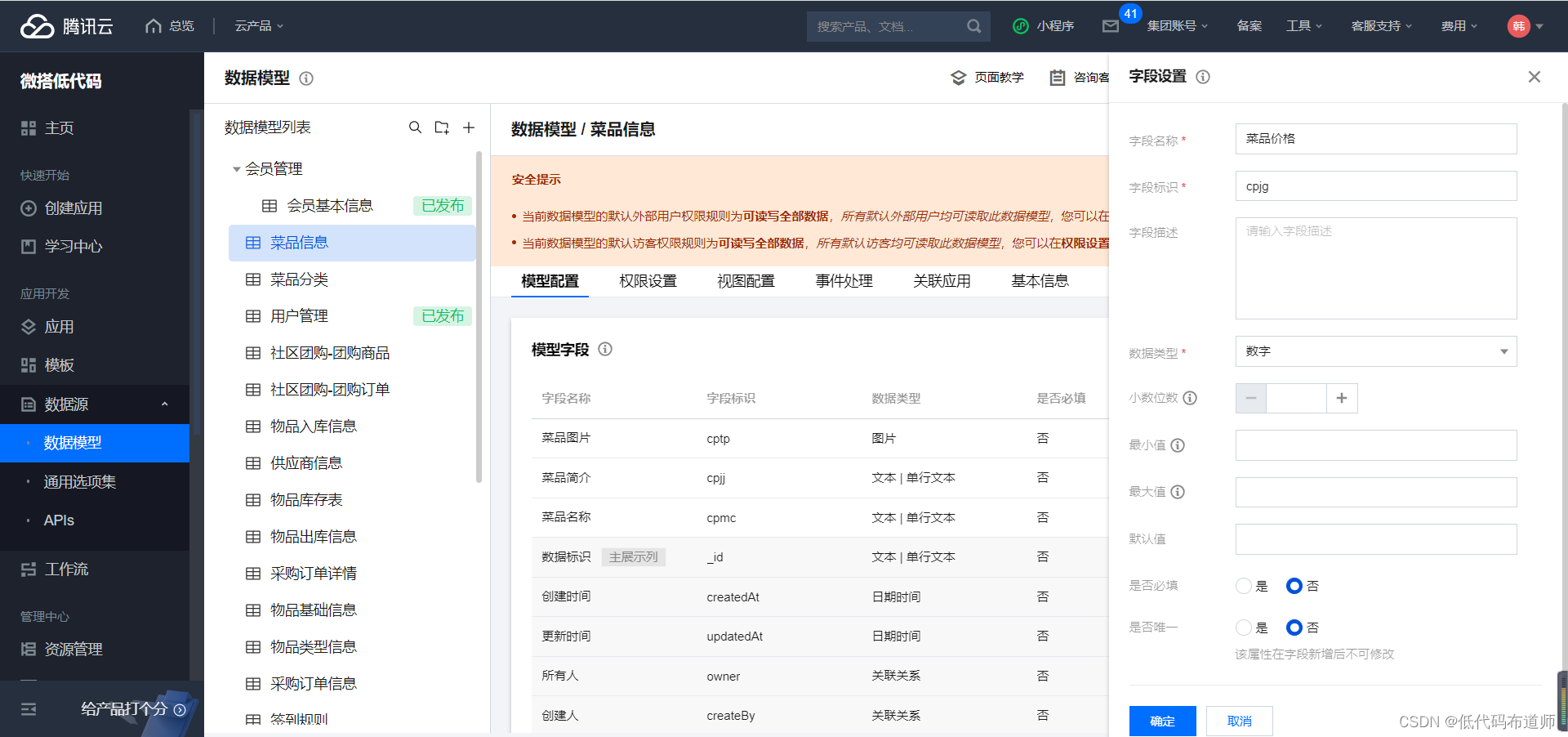
添加第四个字段,菜品价格,类型选择数字

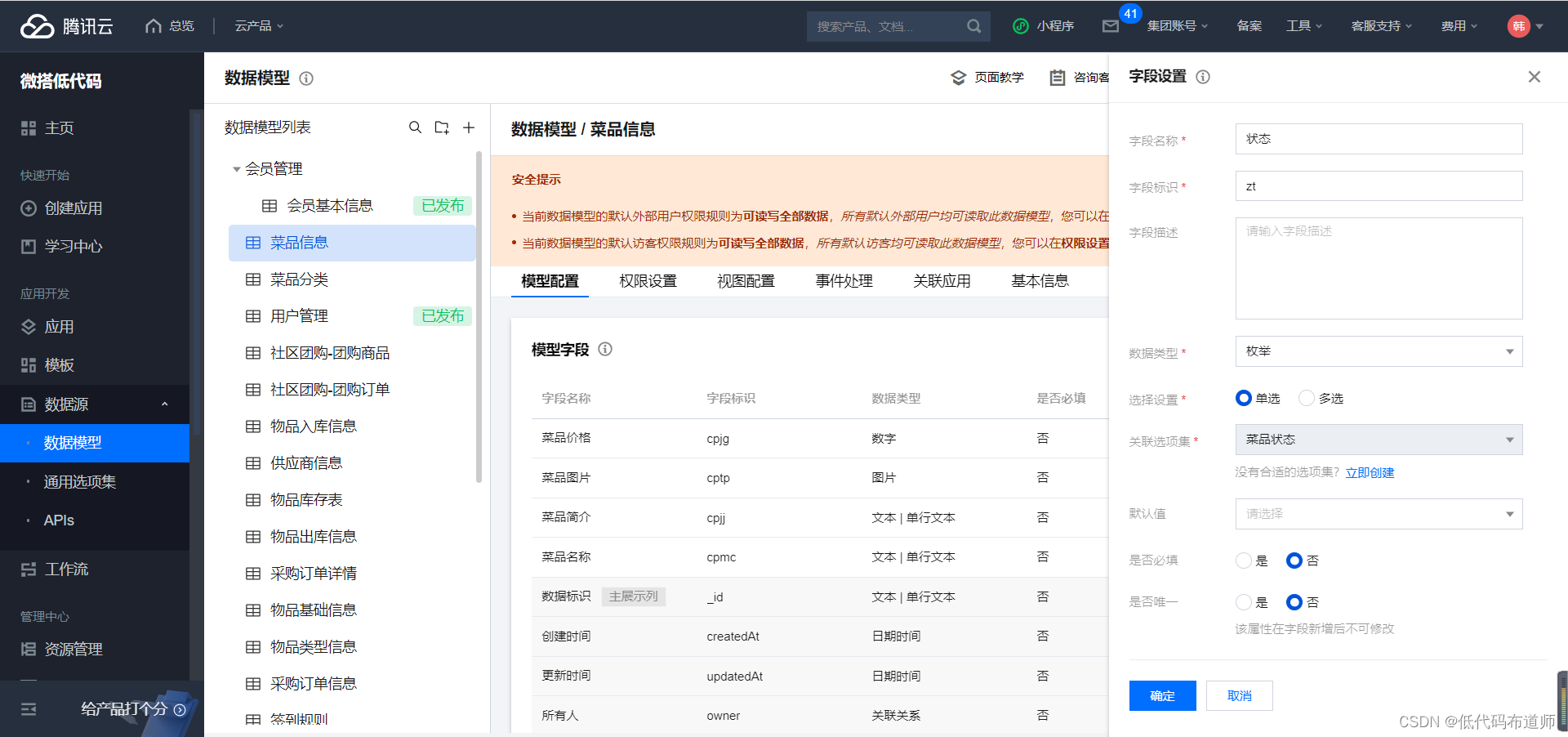
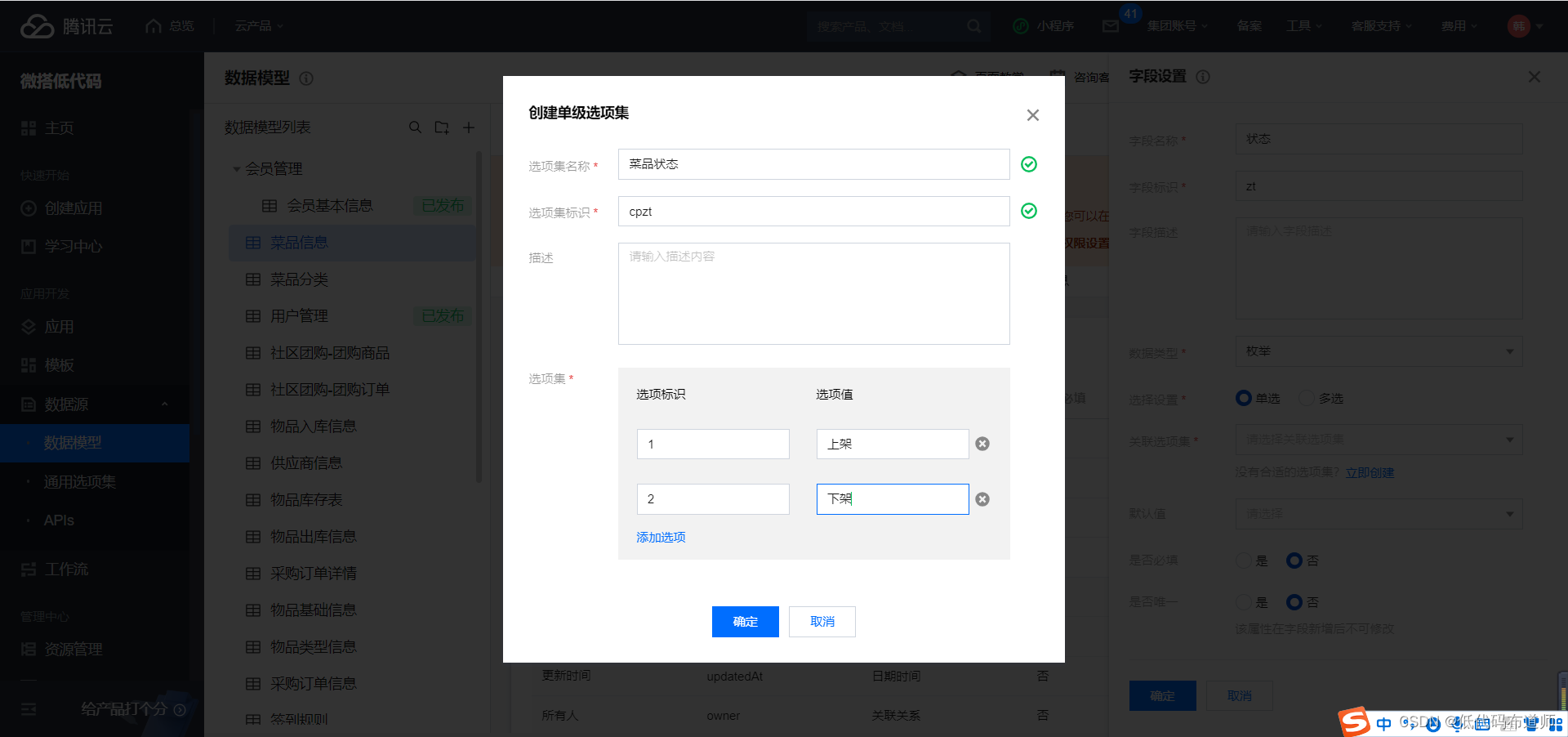
添加第五个字段状态,类型选择枚举,枚举值分为上架和下架


最后一个字段是分类ID,类型选择关联关系

2 菜品分类功能开发
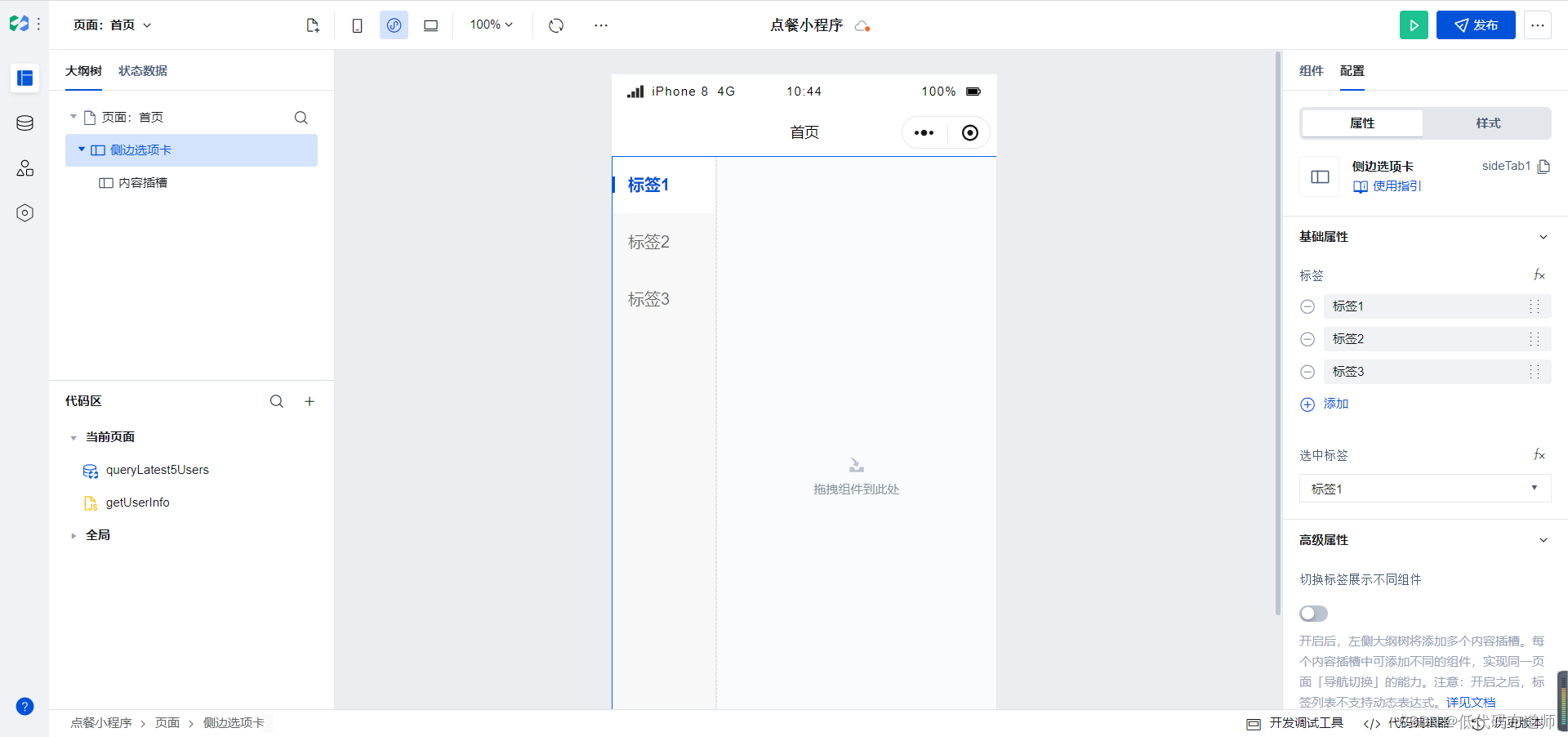
菜品分类我们使用侧边选项卡,从右侧的组件区拖入侧边选项卡

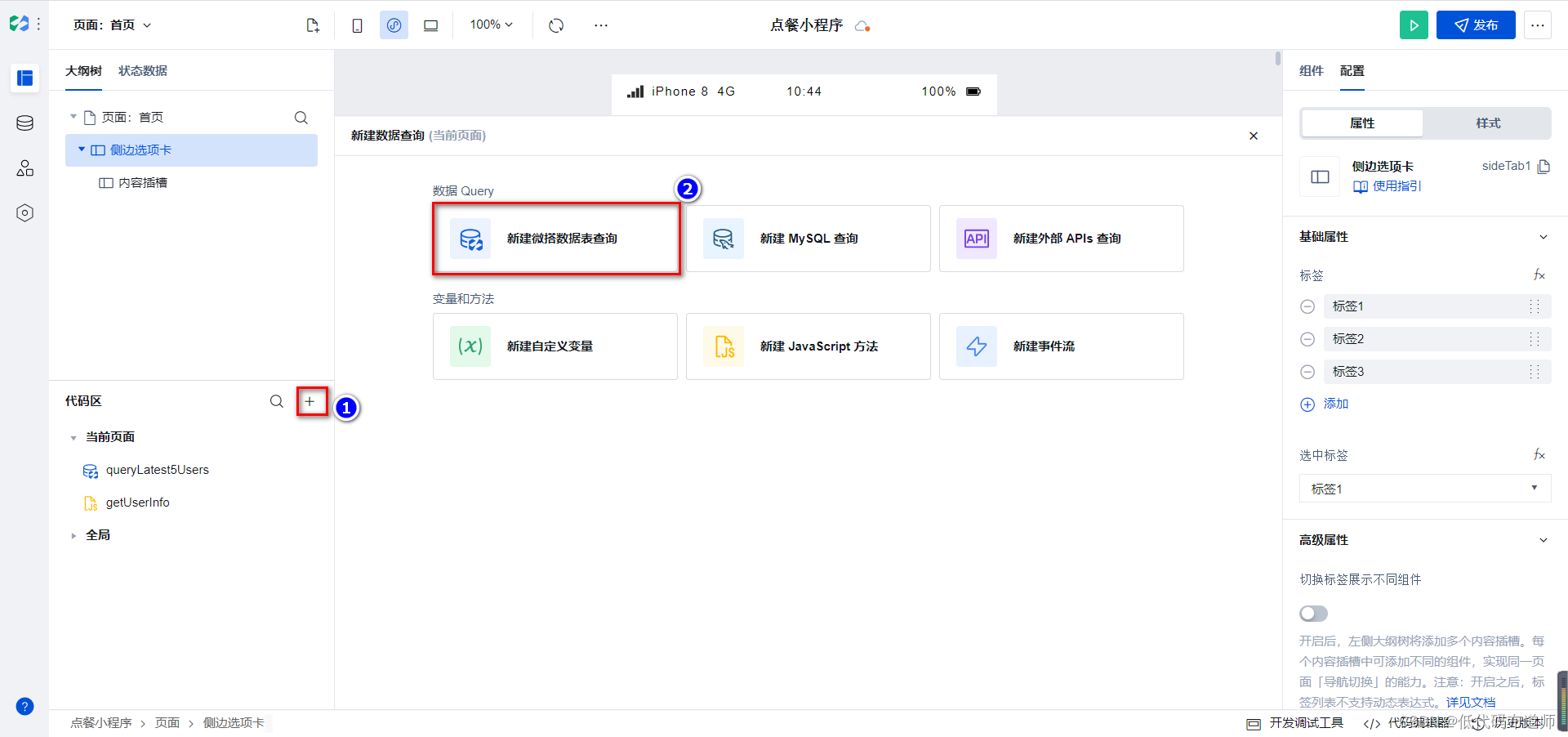
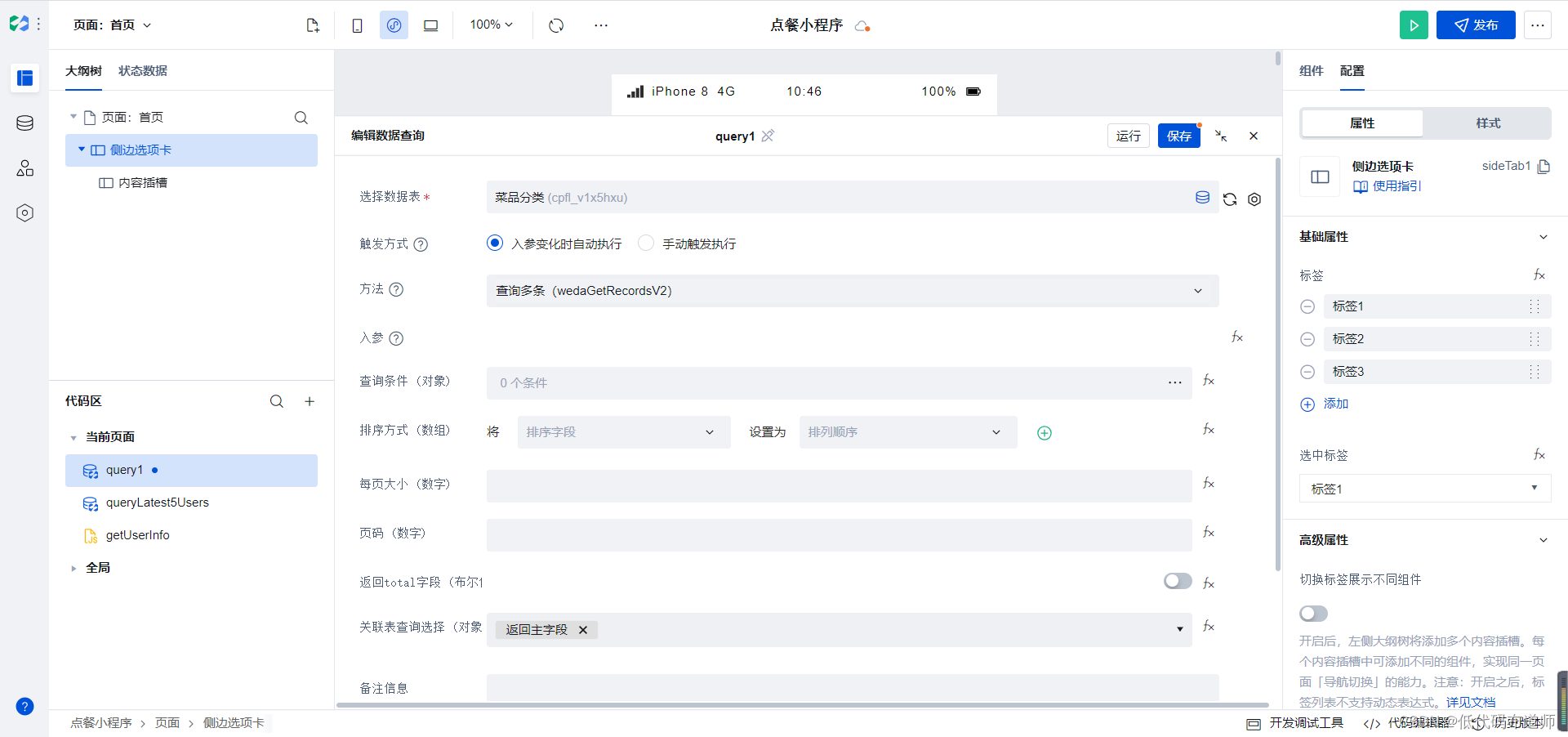
侧边选项卡我们要从数据源读取菜品分类,点击代码区的新建按钮,我们创建一个数据表查询

选择菜品分类数据源,触发方式选择入参变化时自动执行,方法选择查询多条

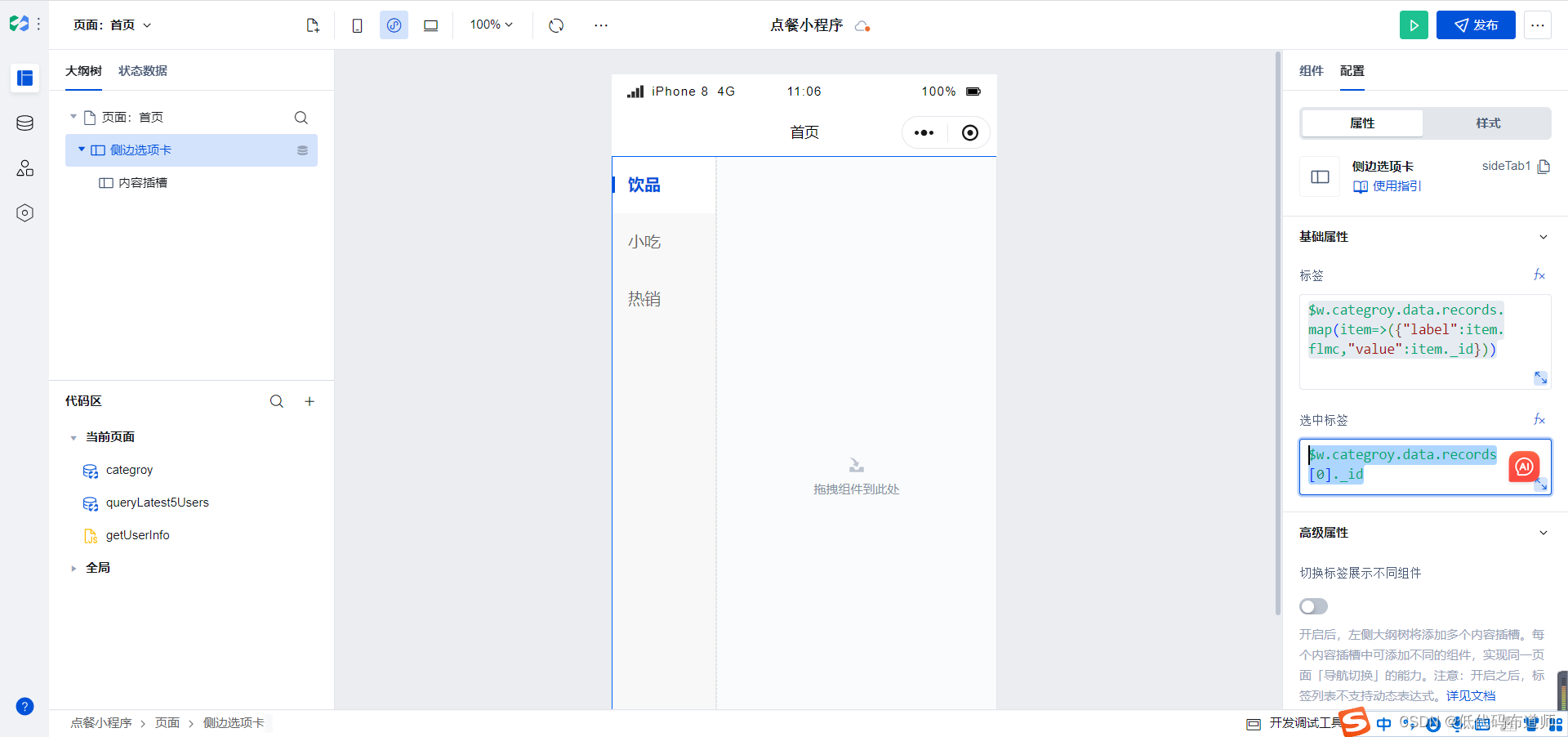
然后配置我们的选项卡,标签用表达式绑定,表达式如下
$w.categroy.data.records.map(item=>({"label":item.flmc,"value":item._id}))
选中项也用表达式绑定,表达式如下
$w.categroy.data.records[0]._id

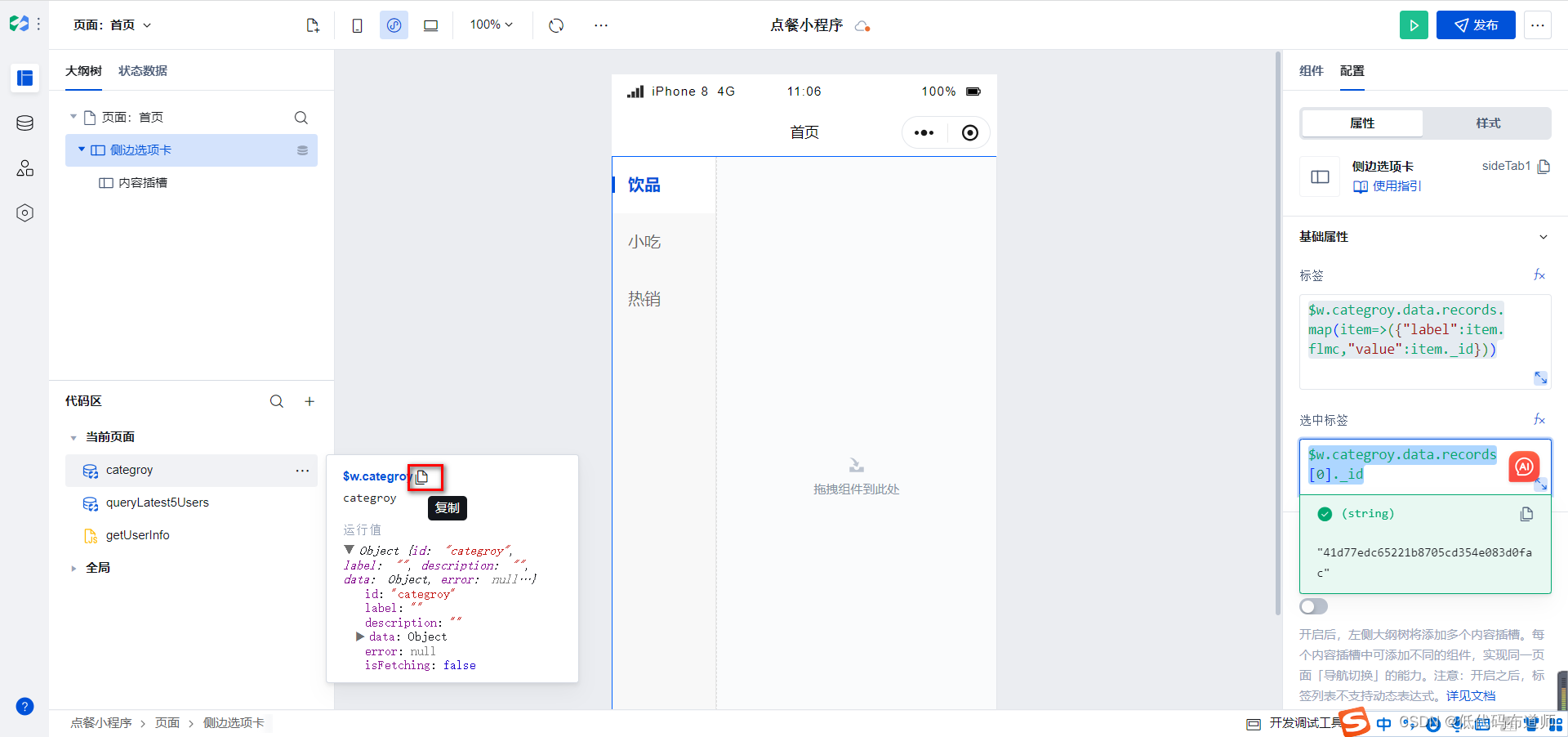
这里讲解一下配置思路,首先就是微搭通过变量的路径来访问自定义变量,具体的路径可以在左侧的代码区复制变量路径

我们可以看到当我们鼠标移动到变量的时候可以看到运行值,当前返回了Object,Object在javascript表示对象的意思,对象的语法是使用一对儿大括号包裹,里边是对象的属性和方法。属性的形式是键值对,左边是键右边是值。
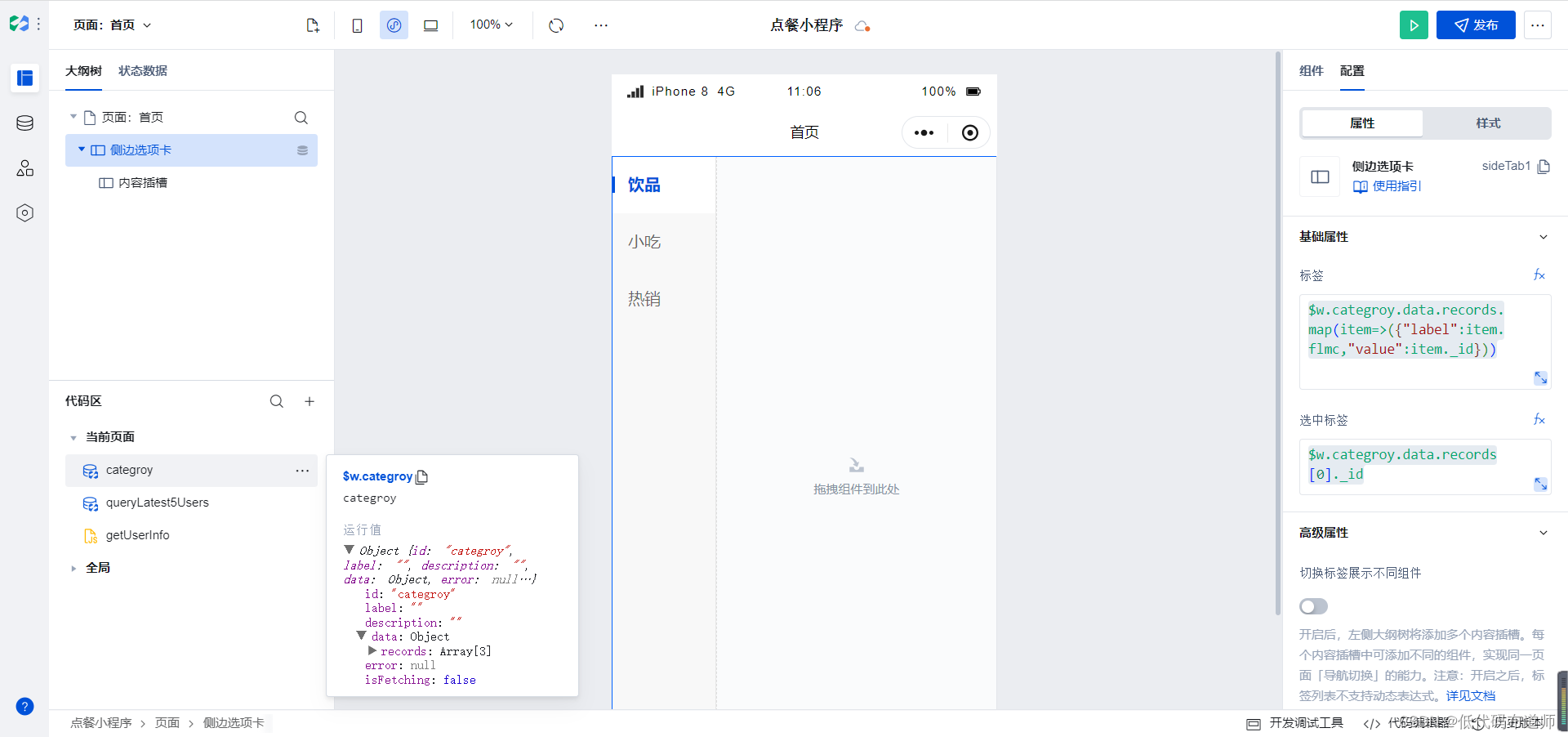
如果需要访问对象的属性可以使用点的语法,比如我们现在访问$w.categrory.data就表示访问了category对象的data属性,如果我们展开data属性,发现它继续有属性,里边有个records属性

它的类型数Array,Array表示数组,用一对儿中括号表示,如果希望访问数组里的元素,我们可以用下标来访问,第一个元素的下标是0
选项卡组件要求传入的数据结构是[{“label”:“”,“value”:“”}]的形式,我们因此改造一下数组里的元素,使用了数组的map方法,map方法会迭代数组,重新加工数组的元素。
我们这里使用了箭头函数来对元素进行加工,对元素重新构造了一下属性,label我们从数组项的分类名称字段取,value我们取的是数据标识
默认选中标签我们是取的数组的第一个元素的数据标识字段,设置好之后就有了上述的效果
总结
本篇我们介绍了菜品分类、菜品信息数据源的创建方法,规划了具体的字段信息。接着介绍了侧边栏导航功能的开发,讲解了如何定义数据表查询,如何使用侧边选项卡组件。
初学者比较困惑的就是组件属性的fx绑定时候该怎么弄,主要是欠缺在了javascript语法的不熟悉上,还是要把基础打扎实了才能按照自己的想法开发出功能来。