文章目录
- 1. Ajax
- 1.1 Ajax介绍
- 1.2 Ajax作用
- 1.3 同步异步
- 1.4 原生Ajax
- 2. Axios
- 2.1 Axios下载
- 2.2 Axios基本使用
- 2.3 Axios方法
1. Ajax
1.1 Ajax介绍
Ajax: 全称(Asynchronous JavaScript And XML),异步的JavaScript和XML。
1.2 Ajax作用
- 与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
1.3 同步异步
-
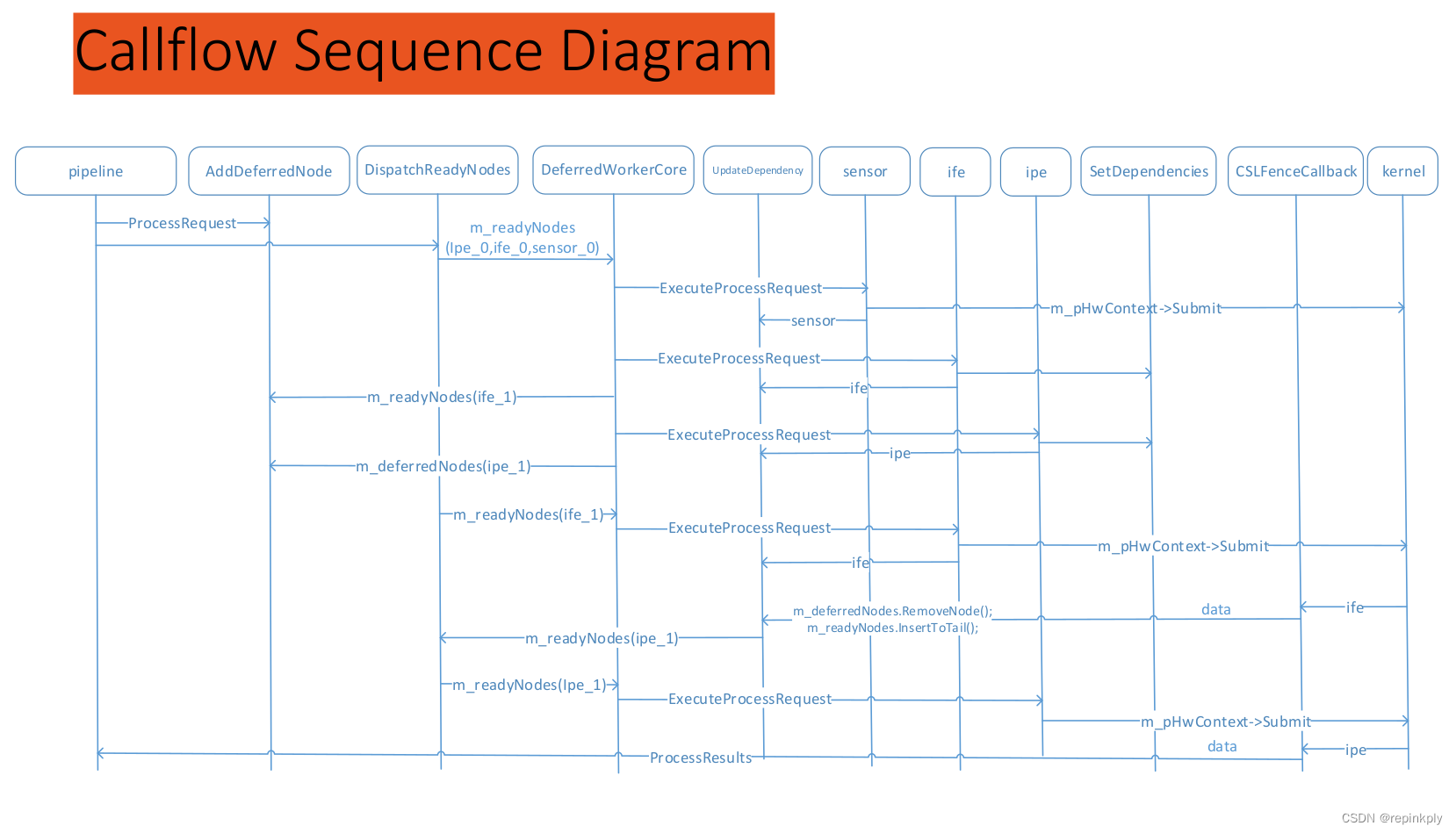
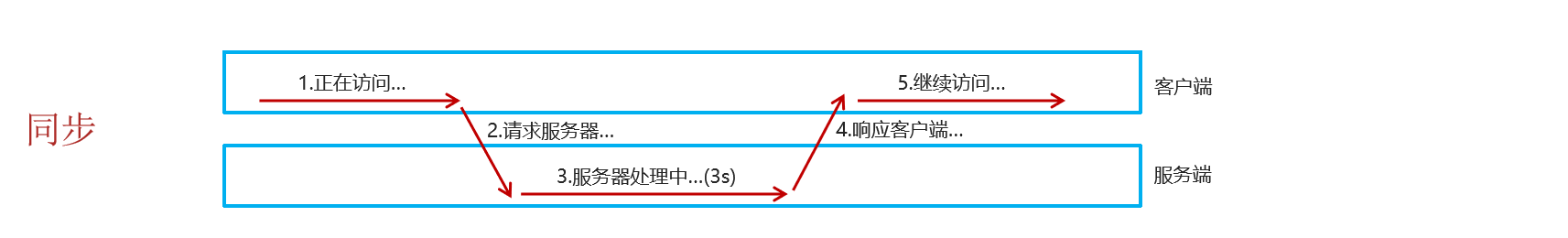
同步请求发送过程如下图所示:

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
-
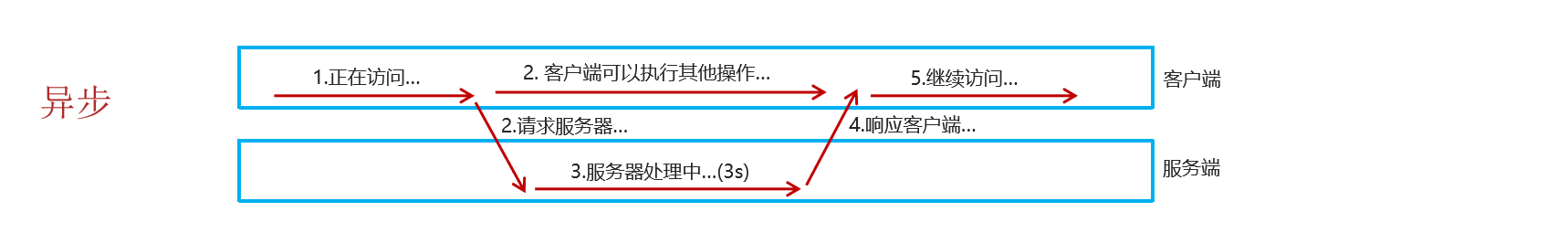
异步请求发送过程如下图所示:

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
1.4 原生Ajax
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){//此处判断 4表示浏览器已经完全接受到Ajax请求得到的响应, 200表示这是一个正确的Http请求,没有错误if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;}
}
2. Axios
2.1 Axios下载
npm install -g Axios@0.18.0
2.2 Axios基本使用
- 引入 Axios 文件
<script src="js/axios-0.18.0.js"></script>
- 框架
// 发送 post 请求
axios({method:"post", // method:请求方式url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" // url:链接data:"username=zhangsan"
}).then(result => {console.log(result.data);
})// 发送 get 请求
axios({method:"get", // method:请求方式url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" // url:链接data:"username=zhangsan"
}).then(result => {console.log(result.data);
})
2.3 Axios方法
- Axios还针对不同的请求,提供了别名方式的api:
| 方法 | 描述 |
|---|---|
| axios.get(url [, config]) | 发送get请求 |
| axios.delete(url [, config]) | 发送delete请求 |
| axios.post(url [, data[, config]]) | 发送post请求 |
| axios.put(url [, data[, config]]) | 发送put请求 |
- 框架
// 发送 post 请求
axios.post("URL","DATA").then(result => {console.log(result.data);
})// 发送 get 请求
axios.get("URL").then(result => {console.log(result.data);
})