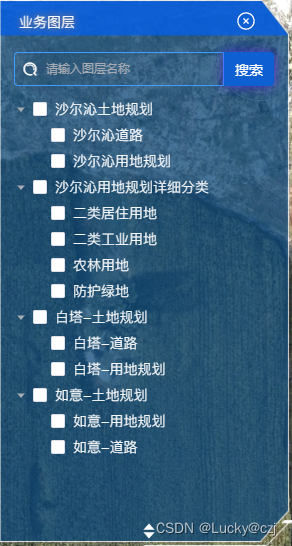
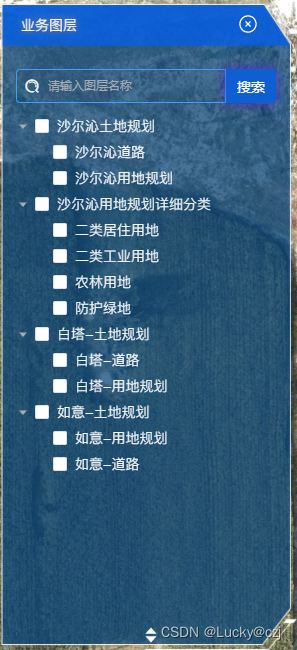
效果图如下:


底部拖拽按钮点击拖拽可自定义父容器的宽高
<template><div id="business_plane"><div class="business_plane" ref="container"><div class="darg_tool"><el-icon class="drag_H" title="点击拖动调整高度" @mousedown="onTdMousedown($event)"@mouseleave="onTdMouseleave($event)"><DCaret /></el-icon></div></div></div>
</template><script lang="ts" setup>
import { shallowRef, onMounted, nextTick, ref, reactive } from 'vue'
import { CircleClose,DCaret } from '@element-plus/icons-vue'const domInfo = reactive({baseW: 0,baseH: 0,searchToolMT: 10,
});const container = ref<HTMLElement>();const updateTarget = (event: MouseEvent) => {if (!container.value) {console.error('drag--- 请传入一个HTMLElement节点');return;}// movementX/movementY// 两个鼠标移动事件间隔时间中当中鼠标移动的相对坐标;domInfo.baseW = container.value.clientWidth;domInfo.baseH = container.value.clientHeight;domInfo.searchToolMT = document.getElementById("searchTool")!.clientHeight - 10;//container.value!.style.width = `${domInfo.baseW + event.movementX}px`;if (parseInt(`${domInfo.baseH + event.movementY}`) < 550) {container.value!.style.height = '550px';document.getElementById("searchTool")!.style.marginTop = "10px"return}container.value!.style.height = `${domInfo.baseH + event.movementY}px`;document.getElementById("searchTool")!.style.marginTop = `${domInfo.searchToolMT + event.movementY}px`;document.getElementById("tree")!.style.height = `${domInfo.baseH + event.movementY - 110}px`;
};
// change 回调方式
const onTdMousedown = (e: MouseEvent) => {window.addEventListener('mousemove', updateTarget);window.onmouseup = function () {window.onmouseup = null;window.removeEventListener('mousemove', updateTarget);};
};const onTdMouseleave = (e: MouseEvent) => {window.removeEventListener('mousemove', updateTarget);
}</script><style lang="less" scoped>
#business_plane {position: absolute;top: 80px;right: 35px;z-index: 999;
}.business_plane {position: relative;color: #fff;width: 300px;height: 550px;background-image: url(../../assets/images/modal_bg1.png);background-size: 100% 100%;
}.darg_tool {width: 300px;height: 50px;display: flex;justify-content: center;
}.drag_H {position: absolute;width: 30px;height: 30px;bottom: 0px;font-size: 20px;z-index: 999;border-radius: inherit;cursor: move;
}.container {width: 100px;height: 100px;background-color: #ccc;position: relative;
}
</style>