一、背景描述
1.1、本文需求:移动端进行抓包调试
1.2、理解Charles可以做什么
Charles是一款跨平台的网络代理软件,可以用于捕获和分析网络流量,对HTTP、HTTPS、HTTP/2等协议进行调试和监控。使用Charles可以帮助开发人员进行Web开发、调试和测试,同时也可以用于网络安全和隐私保护等方面。
1、捕获和分析网络流量,包括HTTP、HTTPS、WebSocket等数据流。
2、模拟网络环境,如降低带宽、网络延迟等。
3、修改请求和响应数据,包括添加、修改、删除请求头、响应头和正文数据等。
4、编辑和重放网络流量,用于测试和验证Web应用程序的可靠性和安全性。
5、过滤和搜索网络流量,方便用户快速定位相关数据。
6、支持远程代理,可以将Charles设置为代理服务器,通过远程连接实时监控和分析网络流量。
二、 windows客户端Charles配置
Charles下载地址
2.1、系统介绍
Windows 10 家庭中文版
版本号 22H2
2.2、Proxy 配置
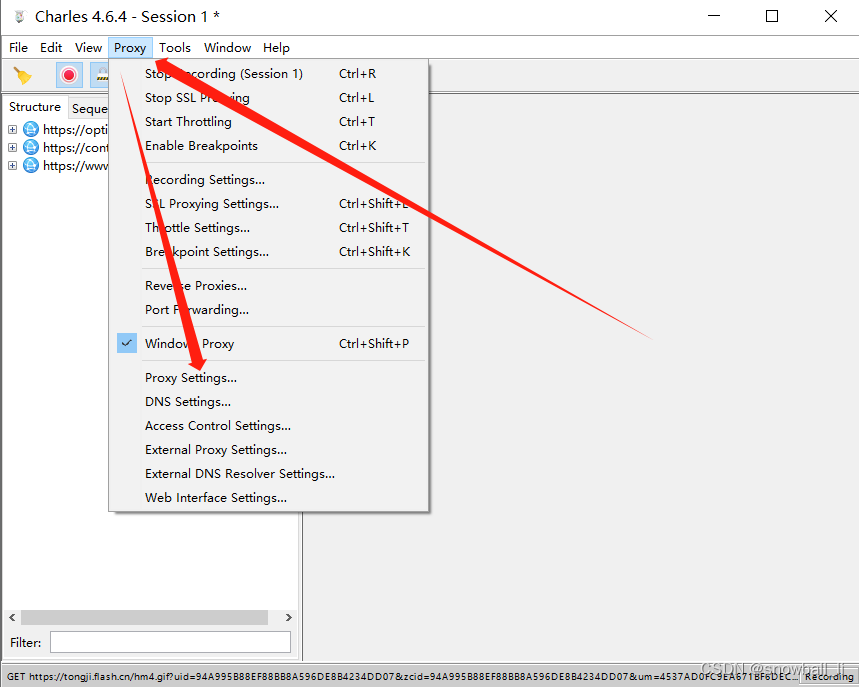
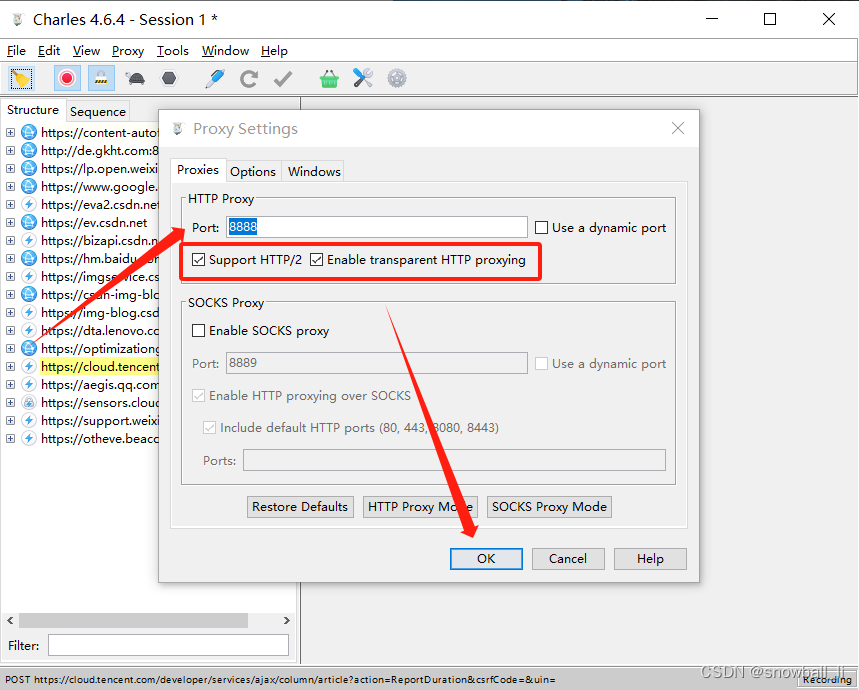
Proxy --> Proxy Settings

Port 8888 , 勾选 Enable transparent HTTP proxying , 点击OK

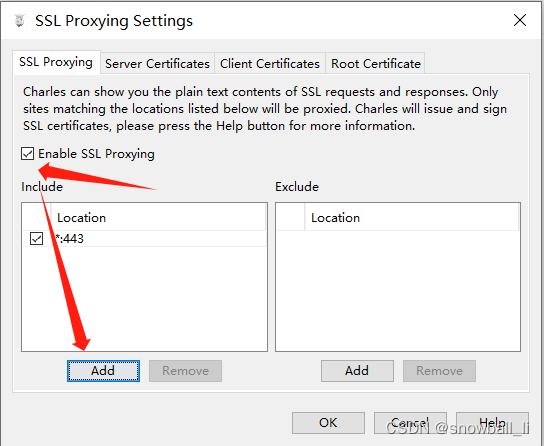
2.3、Charles PC 端 SSL (https)配置
2.3.1、Help --> SSL Proxying --> Install Charles Root Certificate

2.3.2、安装证书

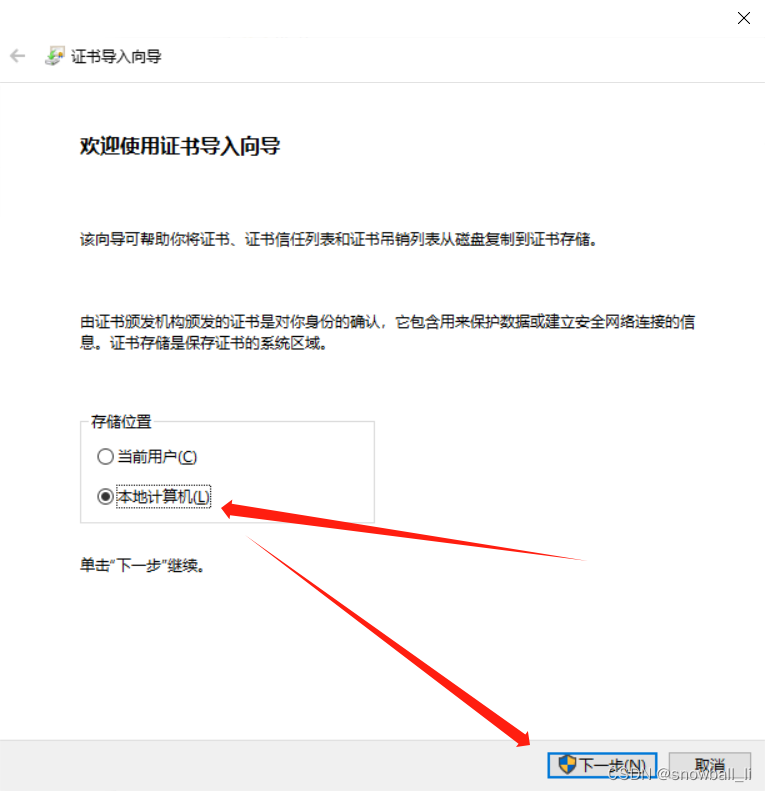
2.3.3、本地计算机 --> 下一步

2.3.4、将所有的证书都放入下列存储(P)--> 浏览 --> 受信任的跟证书颁发机构 --> 确定

2.3.5、下一步

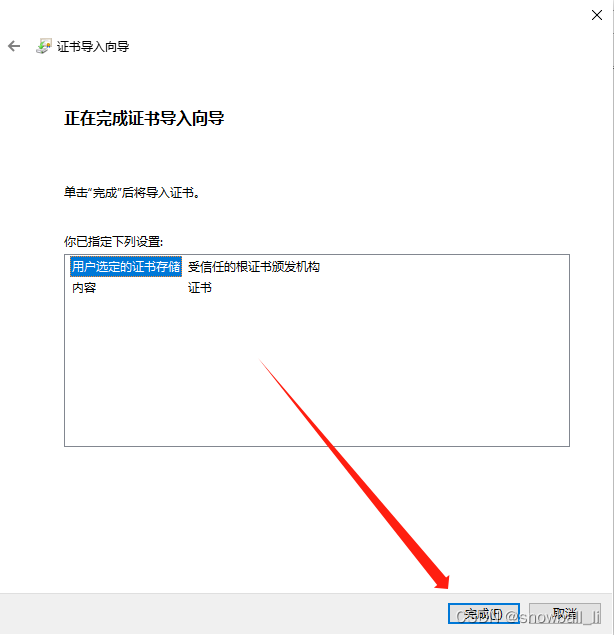
2.3.6、完成

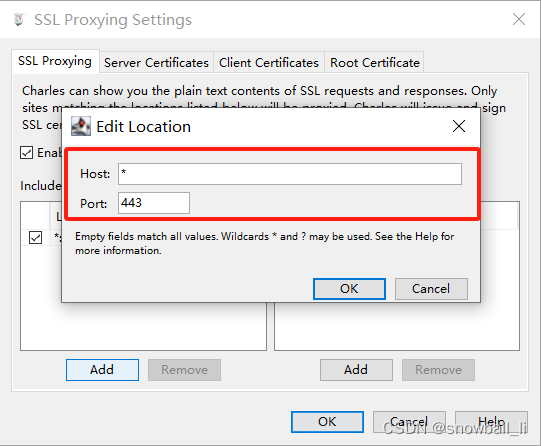
2.3.7、代理设置

2.3.8、port


三、iOS手机端配置
3.1、系统介绍 iOS手机系统 17.0.3
3.2、网络配置
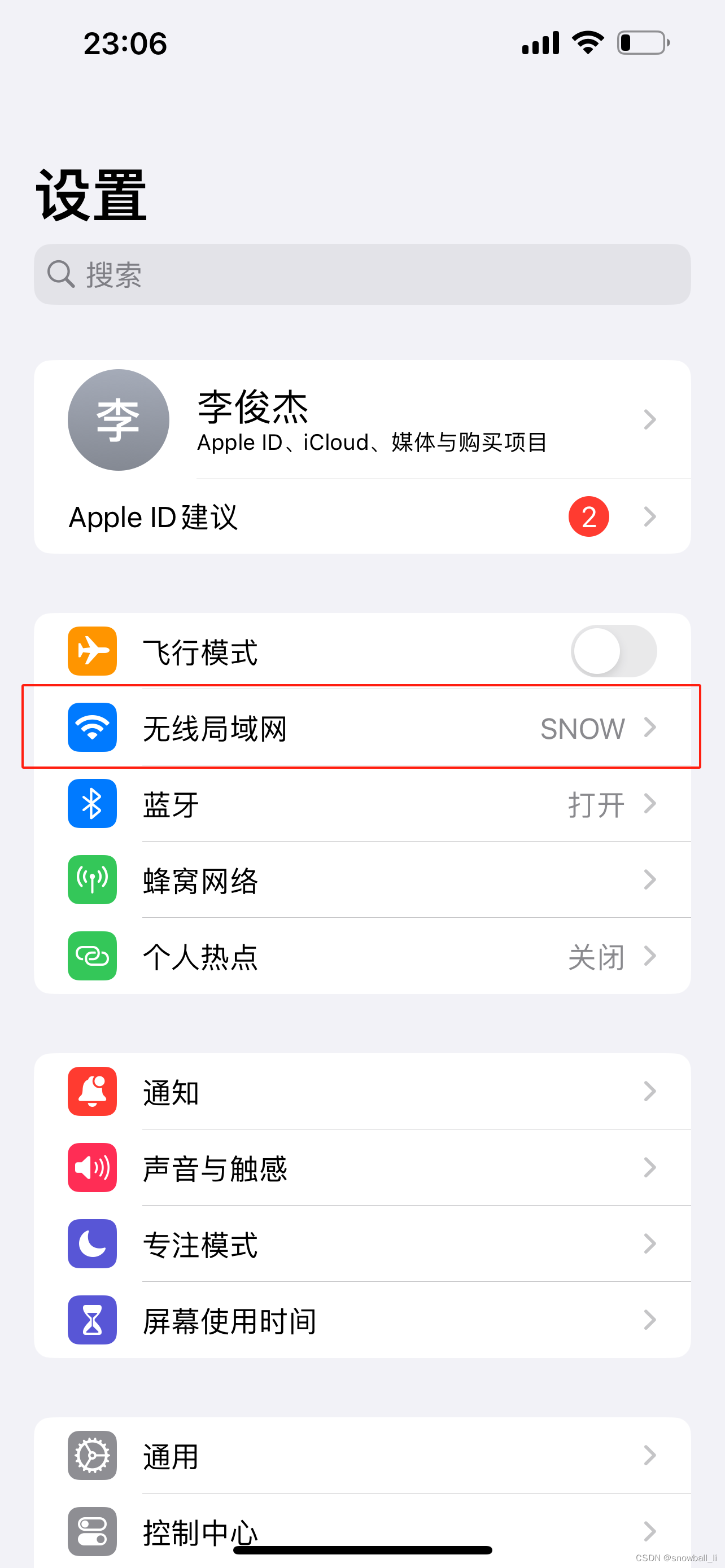
3.2.1、无线局域网

3.2.2、手机须与PC连接同一无线网,点击 “叹号”

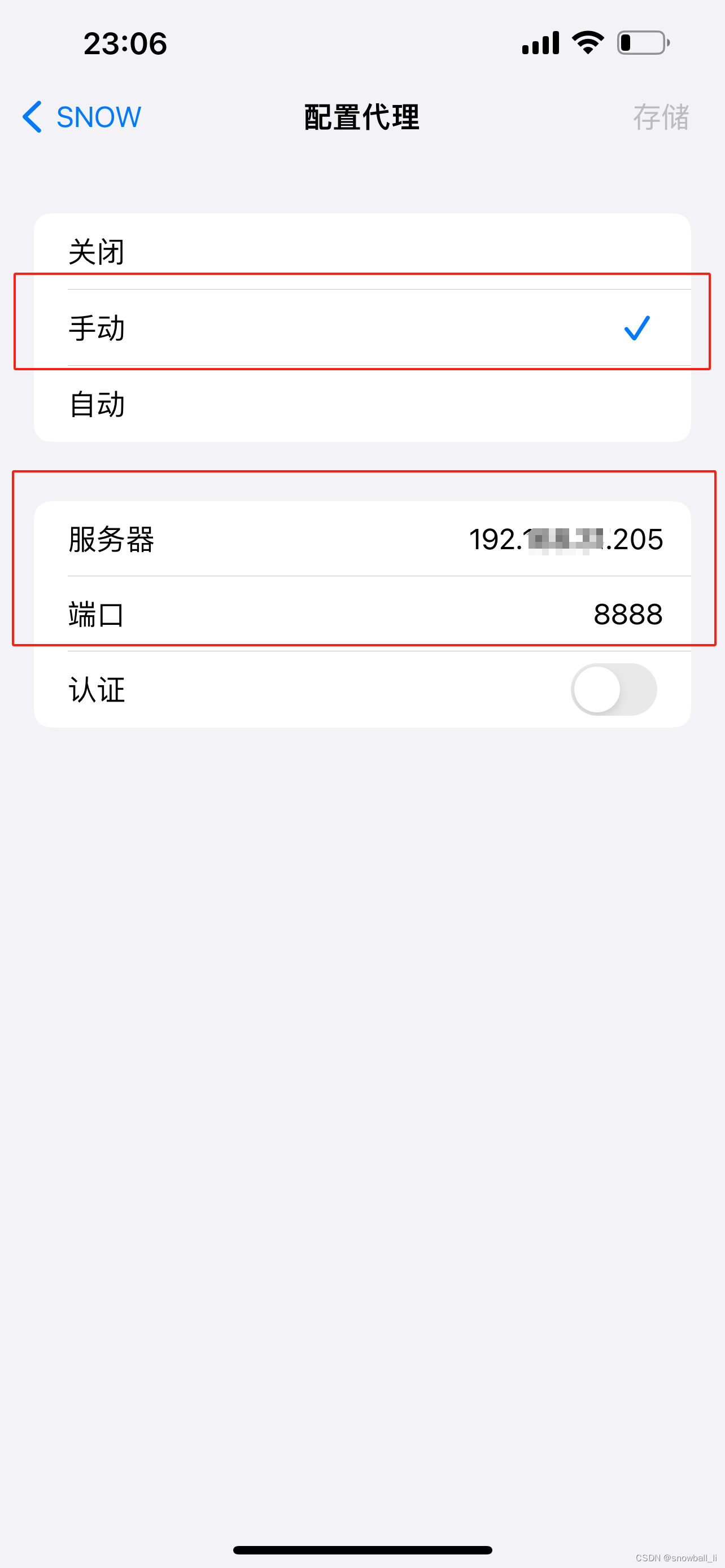
3.2.3、点击代理配置

3.2.4、选择手动,服务器 输入 pc的 ip 地址,端口 8888
服务器ip地址可以在Charles --> Help --> Local IP Address 找到

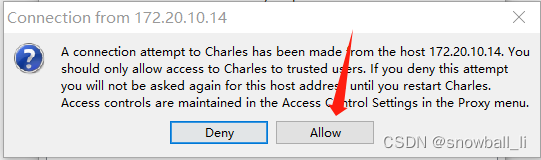
3.2.5、手机连接成功后,pc出现弹窗,点击 allow (允许)

3.3、iOS手机安装证书
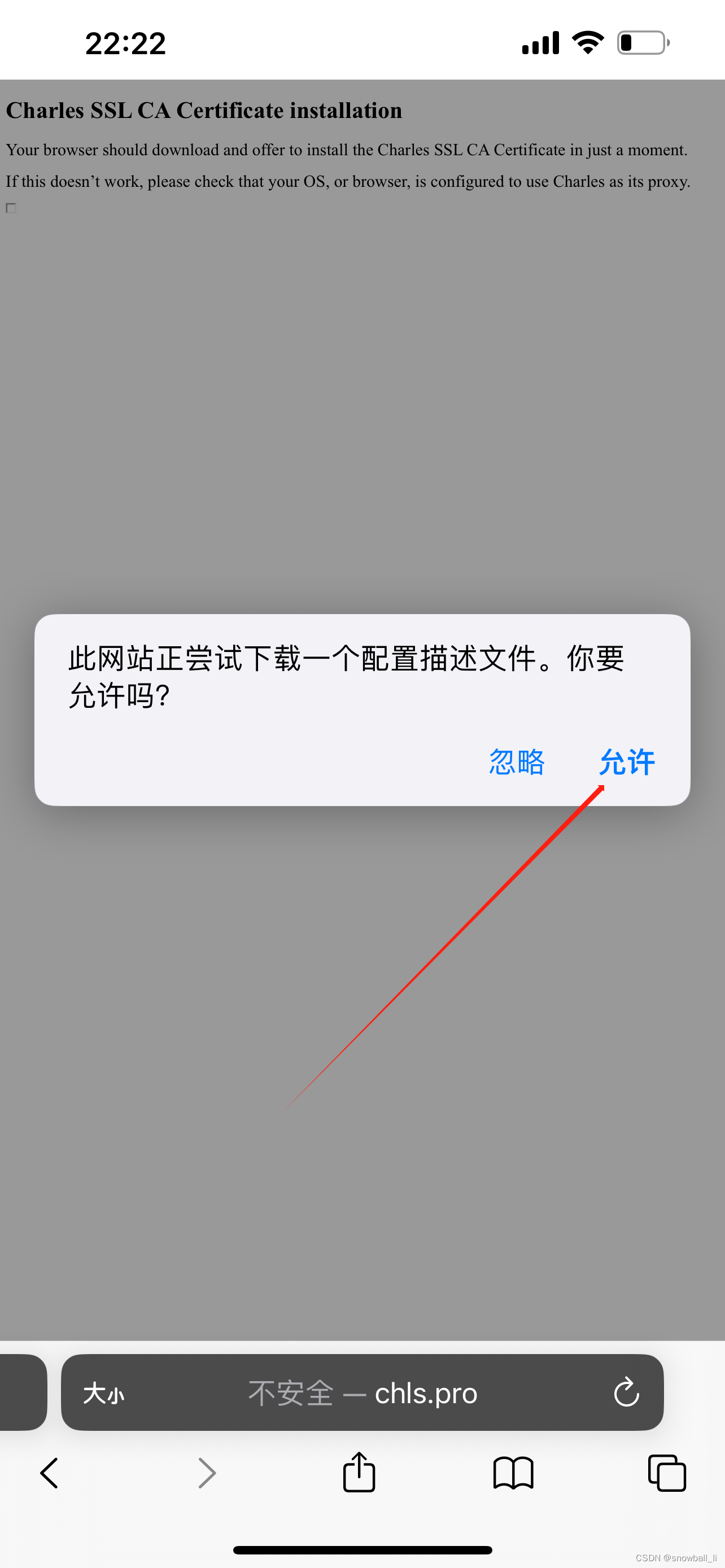
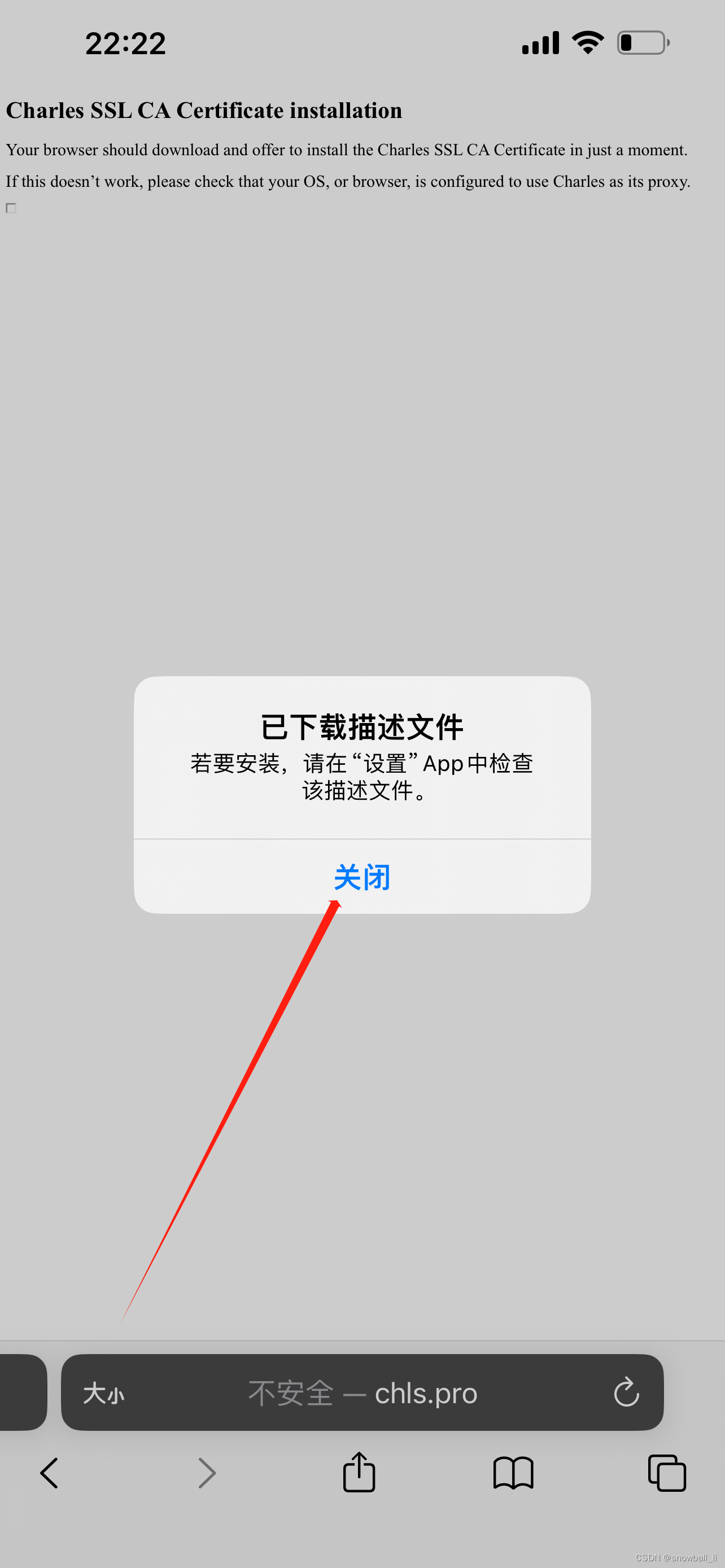
3.3.1、打开safari浏览器,地址栏输入chls.pro/ssl ,点击允许


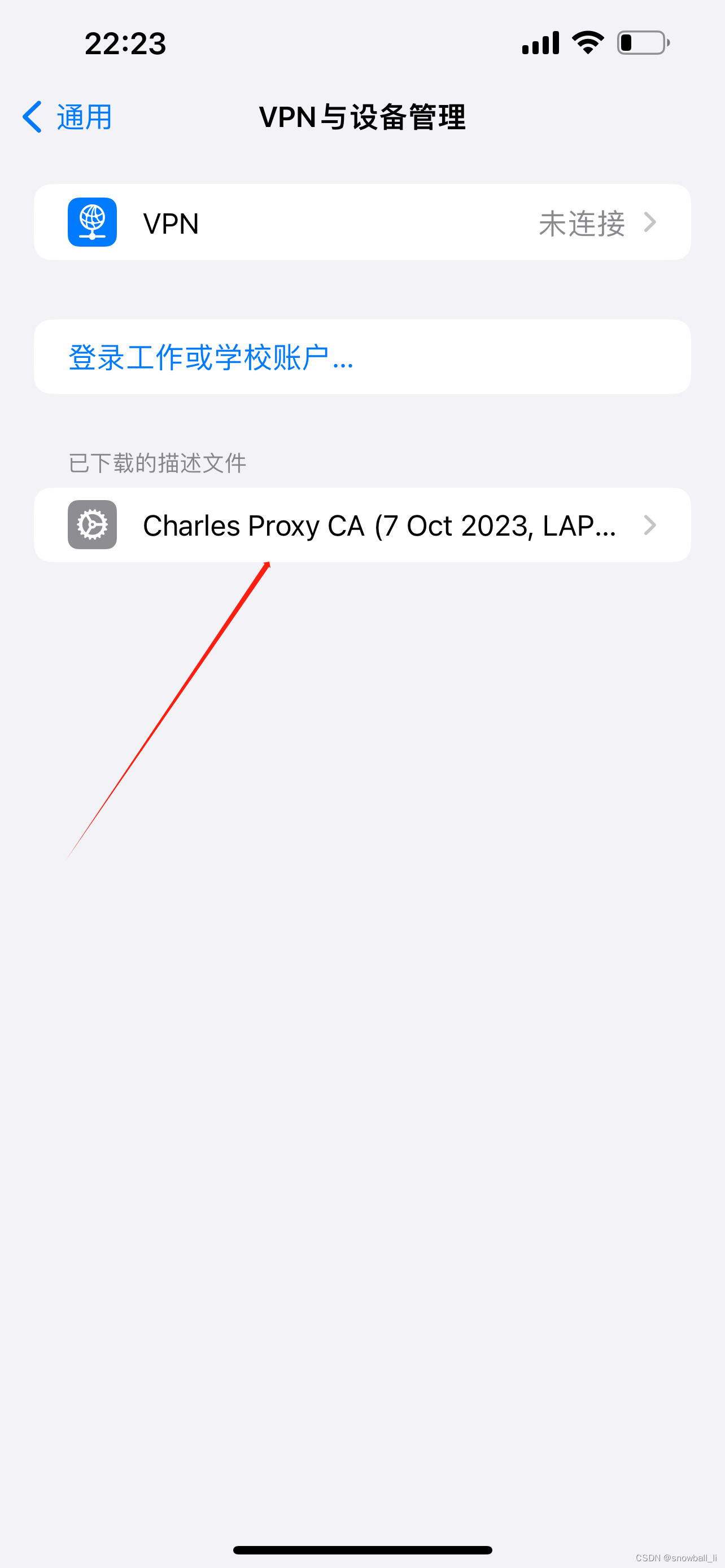
3.3.2、iOS手机设置 --> 通用 --> VPN与设备管理


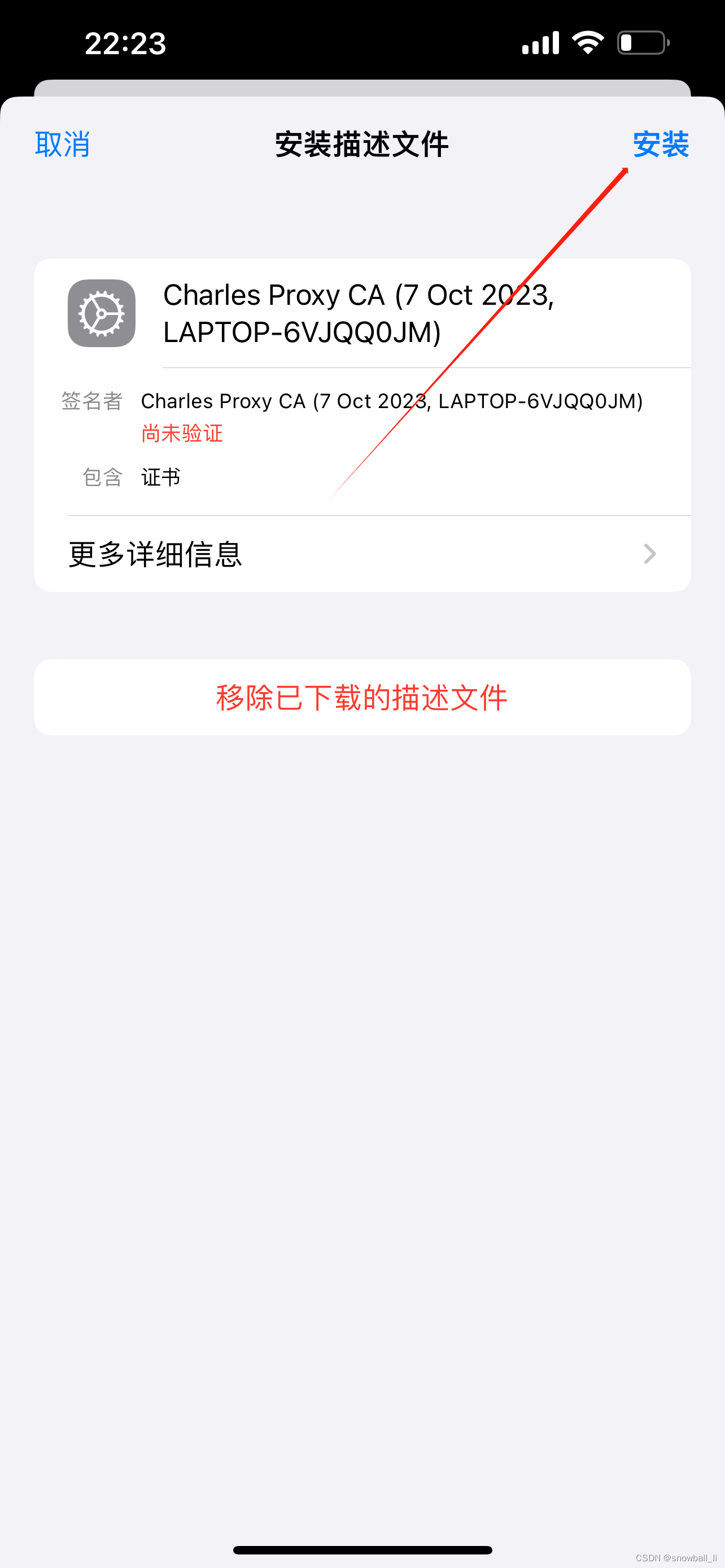
3.3.3、安装


3.3.4、点完成

四、iOS手机端测试
4.1、safari浏览器打开baidu.com

4.2、Charles查看请求

4.3、测试成功,Charles可以给手机浏览器抓包了。
网页、APP、微信小程序...均测试成功。
五、手机访问电脑端本地服务的项目
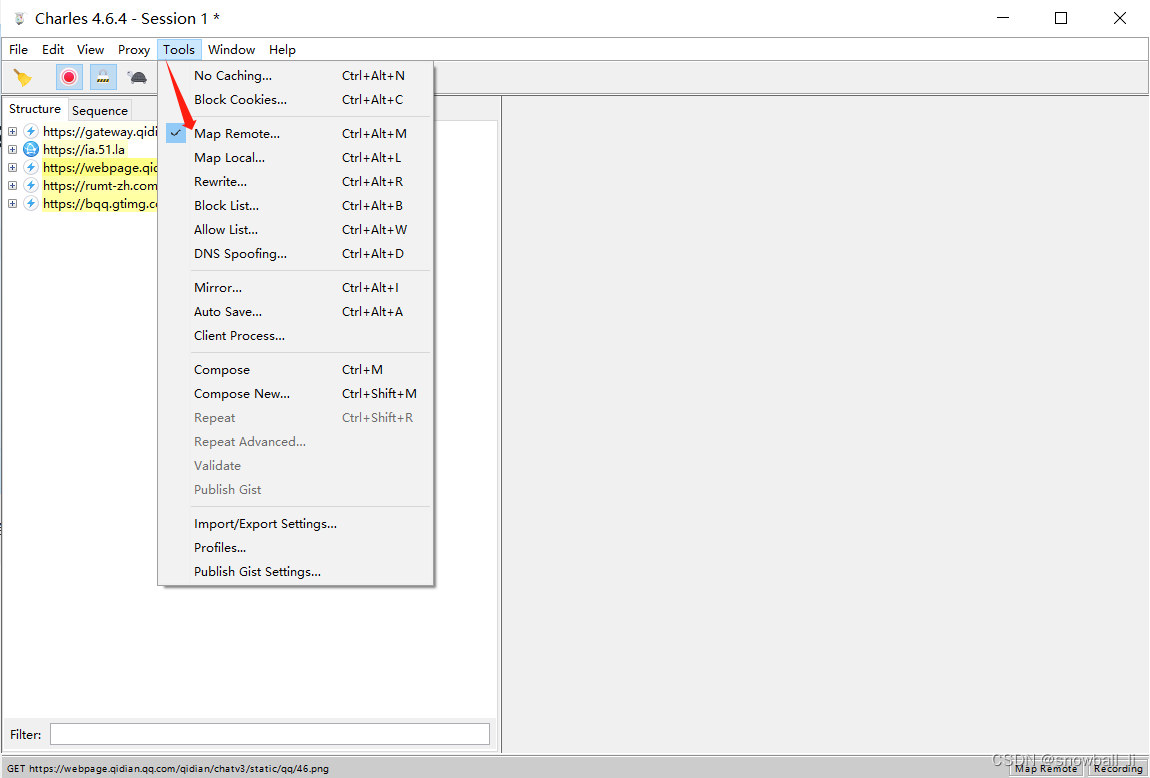
5.1、Tools --> Map Remote

5.2、勾选 Enable Map Remote , 点击 Add

5.3、from 是 访问地址,to 是 目标地址(pc端本地服务的项目)

5.4、手机浏览器 访问 mt.ht.com 即 访问 pc 端 localhost:3000
访问成功
六、过程记录
6.1、Charles为什么需要添加证书
Charles添加证书是为了进行HTTPS请求的监控。
Charles作为一个中间人的角色,当客户端发起HTTPS请求时,返回的证书是Charles的,然后Charles会拿着客户端的请求信息去和真正的服务端交互。这样可以让客户端看到请求的信息和返回的结果。