一、新建立react文件夹,生成项目
npx create-react-app my-app
cd my-app
npm start二、安装react-router-dom
npm install react-router-dom三、安装Ant Design of React(UI框架库,可根据需求进行安装)
npm install antd --save好的,现在前期工作准备得差不多了,开始搭建我们的页面
四、搭建页面
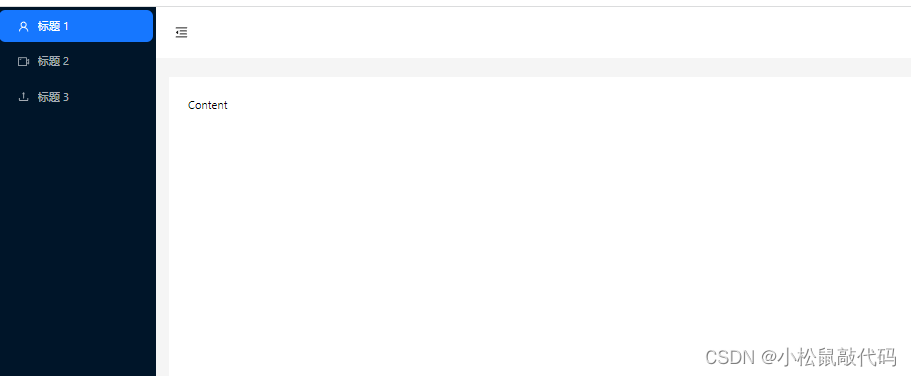
创建main页面,实现react LayOut总体布局
import React, { useState } from 'react';
import {MenuFoldOutlined,MenuUnfoldOutlined,UploadOutlined,UserOutlined,VideoCameraOutlined,
} from '@ant-design/icons';
import { Layout, Menu, Button, theme } from 'antd';const { Header, Sider, Content } = Layout;const Main: React.FC = () => {const [collapsed, setCollapsed] = useState(false);const {token: { colorBgContainer },} = theme.useToken();return (<Layout ><Sider trigger={null} collapsible collapsed={collapsed}><div className="demo-logo-vertical" />
//左侧标题栏<Menutheme="dark"mode="inline"defaultSelectedKeys={['1']}items={[{key: '1',icon: <UserOutlined />,label: '标题1',},{key: '2',icon: <VideoCameraOutlined />,label: '标题2',},{key: '3',icon: <UploadOutlined />,label: '标题3',},]}/></Sider><Layout><Header style={{ padding: 0, background: colorBgContainer }}><Buttontype="text"icon={collapsed ? <MenuUnfoldOutlined /> : <MenuFoldOutlined />}onClick={() => setCollapsed(!collapsed)}style={{fontSize: '16px',width: 64,height: 64,}}/></Header><Contentstyle={{margin: '24px 16px',padding: 24,minHeight: 500,background: colorBgContainer,}}>Content我们需要展示的页面</Content></Layout></Layout>);
};export default Main; 页面布局总体搭建完成,下一张将写reacrt Menu跳转组件
页面布局总体搭建完成,下一张将写reacrt Menu跳转组件