CSS 伪类详解与示例
在日常的前端开发中,CSS 伪类可以帮助我们非常精准地选择元素或其特定状态,从而达到丰富页面表现的目的。本文将详细介绍以下伪类的使用:
-
表单相关伪类
:checked、:disabled、:enabled、:in-range、:invalid、:optional、:out-of-range、:read-only、:read-write、:required、:valid -
结构相关伪类
:empty、:first-of-type、:last-child、:last-of-type、:nth-child(n)、:nth-last-child(n)、:nth-of-type(n)、:nth-last-of-type(n)、:only-of-type、:only-child、:not(selector) -
链接与用户交互状态伪类
:link、:visited、:active、:hover、:focus、:target -
其他常用伪类
:root、:lang(language) -
伪元素
::first-letter、::first-line、::before、::after
下面我们通过具体实例来逐一说明它们的用法。
1. 表单相关伪类
1.1 :checked
用于选中已被选中的表单元素。比如下面的复选框和单选按钮,在选中后,文本颜色变为绿色。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:checked 示例</title><style>input:checked + label {font-weight: bold;color: green;}</style>
</head>
<body><h3>:checked 示例</h3><input type="checkbox" id="cb1"><label for="cb1">复选框 1</label><br><input type="radio" name="group" id="r1"><label for="r1">单选按钮 1</label><input type="radio" name="group" id="r2"><label for="r2">单选按钮 2</label>
</body>
</html>

1.2 :disabled 与 :enabled
选择被禁用或启用的表单元素。可以通过不同的样式提示用户哪些输入项不能使用或可以交互。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:disabled 和 :enabled 示例</title><style>input:disabled {background-color: #f5f5f5;cursor: not-allowed;}input:enabled {border: 1px solid #66afe9;}</style>
</head>
<body><h3>表单状态示例</h3><input type="text" placeholder="启用的文本框"><br><br><input type="text" placeholder="禁用的文本框" disabled>
</body>
</html>

1.3 :in-range 与 :out-of-range
用于为指定范围内或超出范围的输入框设置样式。适用于例如数字输入、日期输入等场景。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:in-range 与 :out-of-range 示例</title><style>input:in-range {border-color: green;}input:out-of-range {border-color: red;}</style>
</head>
<body><h3>取值范围验证</h3><!-- 设置 min 和 max 属性 --><input type="number" min="1" max="10" value="5"><br><br><input type="number" min="1" max="10" value="20">
</body>
</html>

1.4 :invalid 与 :valid
结合 HTML5 表单验证,可以区分用户输入的合法性,为合法或非法的状态加以不同样式提示。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:valid 与 :invalid 示例</title><style>input:valid {border-color: green;}input:invalid {border-color: red;}</style>
</head>
<body><h3>表单验证</h3><!-- 使用 required 限制必填,pattern 限制格式 --><input type="email" placeholder="请输入有效的邮箱" required>
</body>
</html>

1.5 :optional, :read-only, :read-write, :required
这些伪类针对不同属性的输入框进行样式区分,比如区分必填与选填、只读与可编辑:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:optional 与 :required 示例</title><style>input:optional {background-color: #e6f7ff;}input:required {background-color: #fff1f0;}</style>
</head>
<body><h3>必填与选填示例</h3><input type="text" placeholder="选填项"><br><br><input type="text" placeholder="必填项" required>
</body>
</html>

2. 结构相关伪类
2.1 :empty
选择没有任何子元素(包括文本节点)的元素。比如下面的 <p> 标签,如果没有内部内容,会被设置背景色。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:empty 示例</title><style>p:empty {background-color: #f9f9f9;border: 1px dashed #ccc;min-height: 50px;}</style>
</head>
<body><h3>:empty 示例</h3><p>这一段有内容,不会被选中</p><p></p>
</body>
</html>

2.2 :first-of-type 与 :last-of-type
用于选择同一父元素中的第一个或最后一个特定类型的子元素。假设一个容器中有多个 <p> 标签,下面示例分别标记第一个和最后一个 <p>:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:first-of-type 与 :last-of-type 示例</title><style>p:first-of-type {color: blue;}p:last-of-type {color: red;}</style>
</head>
<body><h3>结构中的第一个与最后一个<p></h3><div><p>第一段,应该显示为蓝色</p><p>中间段</p><p>最后一段,应该显示为红色</p></div>
</body>
</html>

2.3 :first-child 与 :only-child
:first-child选择作为父元素第一个子元素的指定元素:only-child选择仅存在唯一子元素时的指定元素
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:first-child 与 :only-child 示例</title><style>p:first-child {font-weight: bold;}p:only-child {font-style: italic;color: purple;}</style>
</head>
<body><h3>只有一个子元素的示例</h3><div><p>我是唯一的子元素,应该应用 :only-child 样式</p></div><div><p>我是第一个子元素,应该应用 :first-child 样式</p><p>我是第二个子元素,不应用 :first-child 样式</p></div>
</body>
</html>

2.4 :nth-child(n), :nth-last-child(n), :nth-of-type(n), :nth-last-of-type(n)
这四个伪类可以用来根据子元素的索引位置来选取元素。
p:nth-child(2):选择父元素的第二个子元素,并且它是<p>标签p:nth-last-child(2):选择倒数第二个子元素,如果它是<p>p:nth-of-type(2):在同一类型中选择第二个<p>p:nth-last-of-type(2):在同一类型中选择倒数第二个<p>
下面通过一个示例来说明:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:nth-child 与 :nth-of-type 示例</title><style>/* 父元素中第二个子元素(无论类型) */div > *:nth-child(2) {background-color: #dff0d8;}/* 父元素中第二个<p>标签 */p:nth-of-type(2) {border: 1px solid #f0ad4e;}</style>
</head>
<body><h3>:nth-child 与 :nth-of-type 示例</h3><div><span>第一个子元素</span><p>这是第二个子元素,也同时是第一个<p>?</p><p>这是第二个<p>类型的子元素,将被边框标记</p></div>
</body>
</html>

2.5 :not(selector)
用于排除某些元素。例如下面的示例中,除 <p> 外的其他所有元素都会被应用灰色背景:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:not 示例</title><style>*:not(p) {background-color: #eee;}</style>
</head>
<body><h3>:not 示例</h3><p>我不会有灰色背景</p><div>我会有灰色背景</div><span>我也会有灰色背景</span>
</body>
</html>
3. 链接与用户交互状态伪类
3.1 链接的伪类::link、:visited、:active、:hover
这些伪类用于定义链接在不同状态下的样式,例如未访问、已访问、鼠标悬停以及活动时的表现。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>链接伪类示例</title><style>a:link {color: blue;}a:visited {color: purple;}a:hover {text-decoration: underline;}a:active {color: red;}</style>
</head>
<body><h3>链接状态示例</h3><p>这是一个 <a href="https://www.example.com" target="_blank">示例链接</a>。尝试点击或将鼠标悬停在链接上看看效果。</p>
</body>
</html>
3.2 :focus
用于选中当前获得焦点的元素,常见于表单输入,帮助用户清楚知道当前输入位置。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:focus 示例</title><style>input:focus {border-color: #66afe9;box-shadow: 0 0 8px rgba(102,175,233,0.6);}</style>
</head>
<body><h3>:focus 示例</h3><input type="text" placeholder="点击后试试">
</body>
</html>

3.3 :target
用于选中当前 URL 锚点对应的元素。假设页面中有一个元素的 id 为 news,当 URL 包含 #news 时,该元素会被选中。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:target 示例</title><style>#news:target {background-color: #ffe58f;padding: 10px;}</style>
</head>
<body><h3>:target 示例</h3><p>点击下面的链接跳转到新闻区域:</p><a href="#news">跳转到新闻</a><div style="margin-top: 50px;"><p id="news">这是新闻内容区域,当 URL 中包含 #news 时,我会被高亮显示。</p></div>
</body>
</html>

4. 其他伪类与伪元素
4.1 :root
:root 选择器选中文档的根元素(通常是 <html>),经常用来定义全局 CSS 变量或全局样式。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:root 示例</title><style>:root {--main-bg-color: #f0f8ff;}body {background-color: var(--main-bg-color);}</style>
</head>
<body><h3>:root 示例</h3><p>背景颜色由 CSS 变量控制。</p>
</body>
</html>

4.2 :lang(language)
根据元素的语言属性设定样式。比如下面示例中,所有 lang="it"(意大利语)的 <p> 元素会使用特殊样式。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:lang 示例</title><style>p:lang(it) {color: green;font-weight: bold;}</style>
</head>
<body><h3>:lang 示例</h3><p lang="it">Questo è un testo in italiano.</p><p lang="en">This is an English text.</p>
</body>
</html>

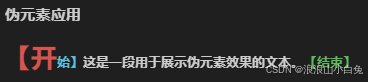
4.3 伪元素 ::first-letter、::first-line、::before、::after
伪元素可以在元素内容前后或内部特定位置插入样式,比如首字母、首行等,为排版加分。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>伪元素 示例</title><style>p::first-letter {font-size: 200%;color: #d9534f;}p::first-line {font-weight: bold;}p::before {content: "【开始】";color: #5bc0de;}p::after {content: "【结束】";color: #5cb85c;}</style>
</head>
<body><h3>伪元素应用</h3><p>这是一段用于展示伪元素效果的文本。</p>
</body>
</html>

结语
CSS 中的伪类和伪元素能让我们无需增加额外的 HTML 结构,通过直接在样式中操作状态和结构特性,打造出更智能和富有表现力的页面效果。上面的示例覆盖了常用的伪类应用场景,希望大家能够在实际项目中灵活使用,极大地提升前端开发效率。
如果你对某个伪类的用法还有疑问,欢迎在评论区留言讨论,互相学习交流!
这篇博客详细讲述了如何使用 CSS 伪类为页面元素添加交互、校验和结构化样式,不仅展示了基本用法,也提供了实际案例。希望这篇文章能帮助你在实际项目中更好地理解和应用 CSS 伪类。