鼠标的样式
-
<div style="cursor: default">默认鼠标的样式</div><div style="cursor: pointer">小手样式</div><div style="cursor: move">移动样式</div><div style="cursor: text">文本样式</div><div style="cursor: not-allowed">禁止样式</div> -
CSS用户界面样式
-
轮廓线outline
-
<style>input , textarea {outline: none;//也可以去掉边框}textarea {resize: none;//将输出框的蓝线去掉} </style> <body> <input type="text"> <textarea name="" id="" cols="30" rows="10"><textarea>//这样写文字部分顶格摆放 </body> -
使图片和文字对齐
-
vertical-align: baseline | top | middle | bottom
-
baseline 默认元素设置在父元素的基线上
-
top把元素的顶端与行中最高元素的顶端对齐
-
middle把元素放置父元素的中部
-
bottom把元素的顶端与行中最低的元素的顶端对齐
-
这个用法限于行内和行内块
-
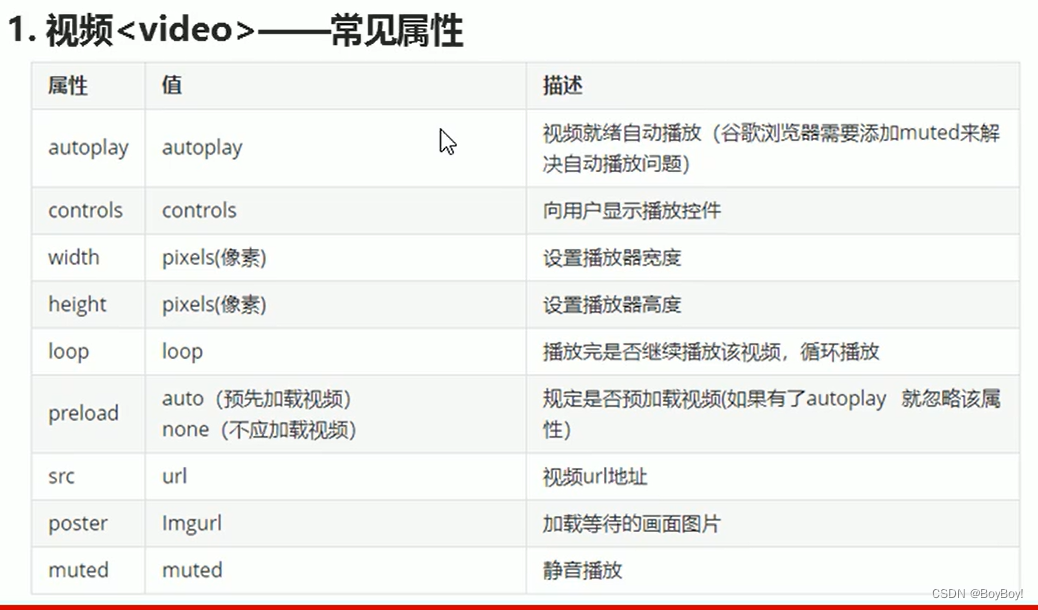
添加视频样式
-
在网页添加视频
-
语法:< video src="文件地址" controls="controls" >< /video>
-
兼容性;
-
< video width="302" height="240" controls> <source src="影片的地址" type="video/mp4"> <source src="影片的地址" type="video/ogg"> </video> 
-
-
音频语法:< audio src="文件地址" controls="controls" >< /audio>

-
HTML5新增的表单属性

-
<style>input::placeholder {color: pink;}</style> </head> <body><form action=""><input type="search" name="" id="" required="required" placeholder="pink" autofocus="autofocus"><input type="submit" value="提交"></form>