开发必备
1. Avalonia项目源代码!!!!!!!!!!没有源代码,你连控件的背景色怎么改都找不着!!
2.下载你所使用的版本!!!!!!!!!0.10.XX与0.11.XX 差很多!!!!要看好自己用的版本号
3.如果你使用了其他的UI库,比如说Semi.Avalonia,下载对应版本的源代码,改样式的时候,先去看你的UI引用是否重写了控件样式

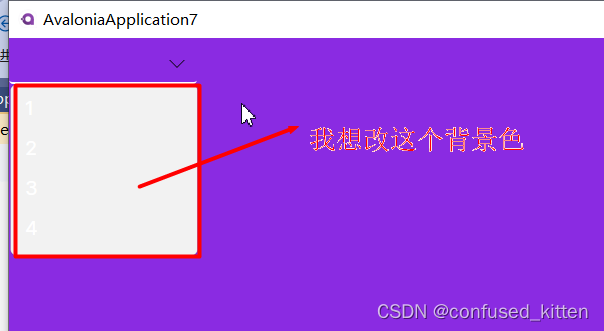
我添加一个下拉框组件
<ComboBox ><ComboBoxItem >1</ComboBoxItem><ComboBoxItem >2</ComboBoxItem><ComboBoxItem >3</ComboBoxItem><ComboBoxItem >4</ComboBoxItem></ComboBox>
去Avalonia.Themes.Fluent项目下找到ComboBox.xaml
然后找到对应的颜色设置

在你项目中设置对应的资源项,设置成整个应用的资源项还是当前页的资源项,看你自己的需求,这个应用的资源项设置参考WPF向Avalonia迁移(三、项目结构)
<Window.Resources><Brush x:Key="ComboBoxDropDownBackground">#003366</Brush>
</Window.Resources>
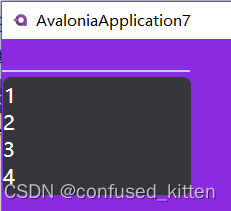
测试运行:

此时,如果你使用的是Semi.Avalonia库(DarkTheme),那么你的样式可能是酱婶儿滴:

查看自己的App.axaml,如下我是使用了Semi.Avalonia的Dark主题
<Application.Styles><FluentTheme />
<StyleInclude Source="avares://Semi.Avalonia/Themes/DarkTheme.axaml" />
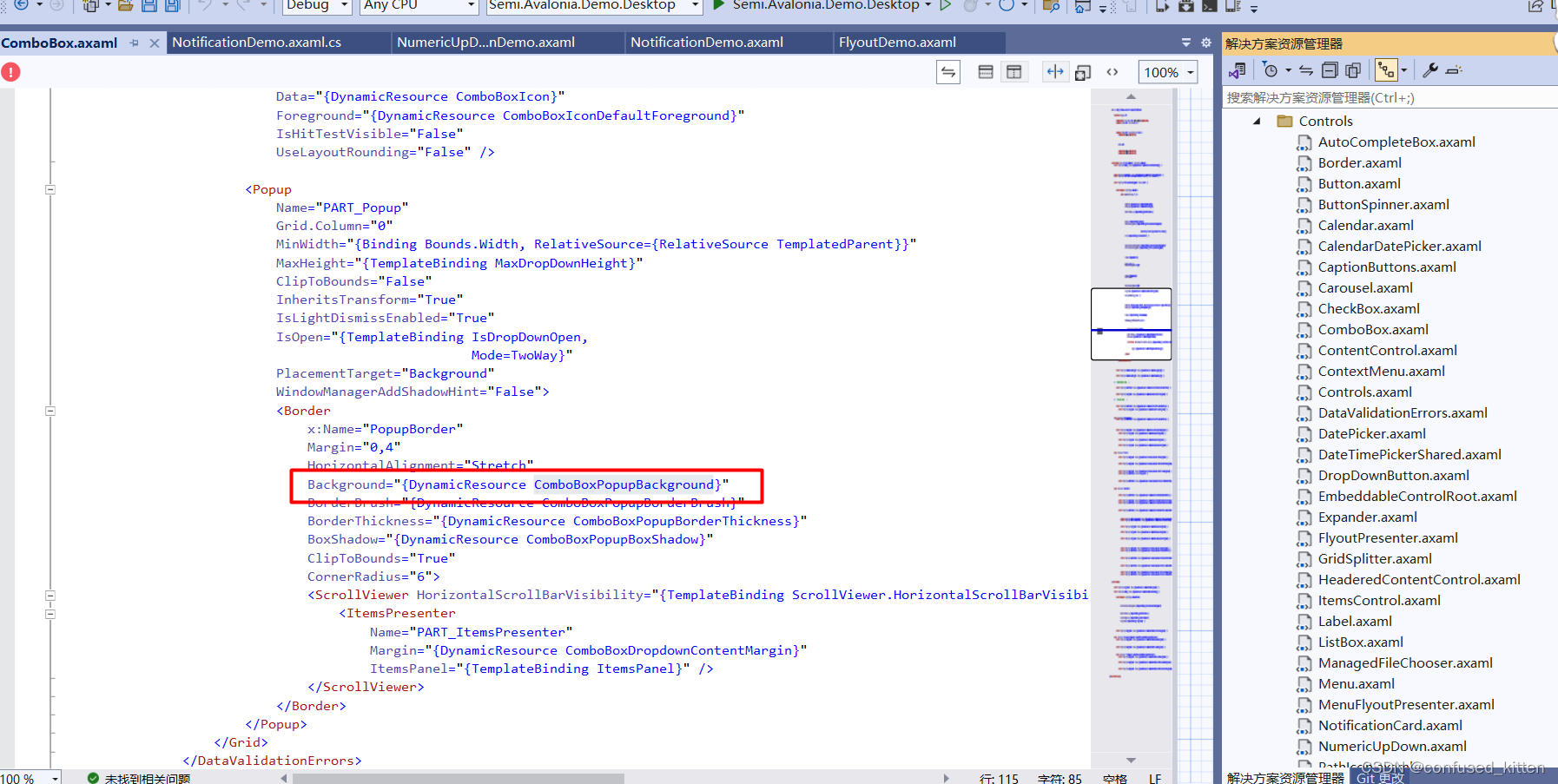
<StyleInclude Source="/Assets/Styles/CommonStyles.axaml"/> </Application.Styles>此时,需要去Semi.Avalonia项目中,找到Controls文件夹,找到ComboBox.axaml

重新设置资源项的值:
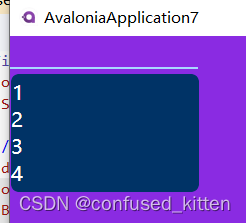
<Window.Resources><Brush x:Key="ComboBoxPopupBackground">#003366</Brush></Window.Resources>启动验证:

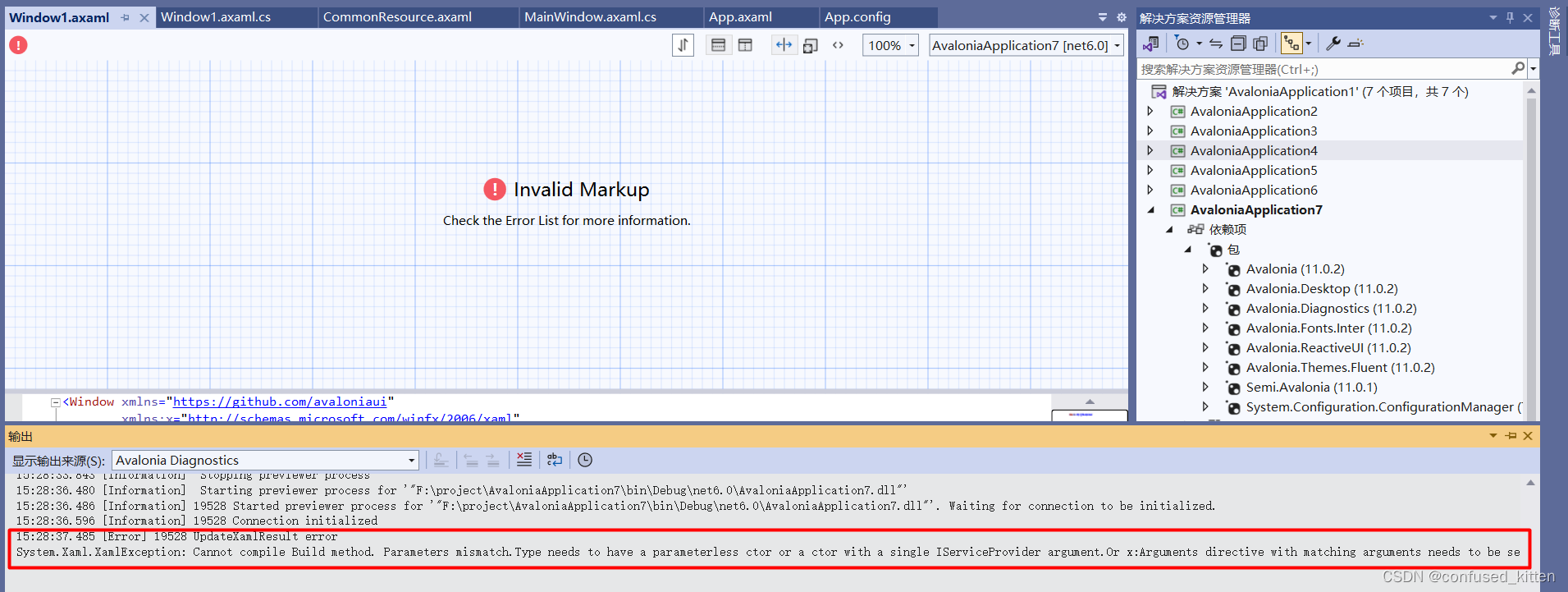
预览问题:
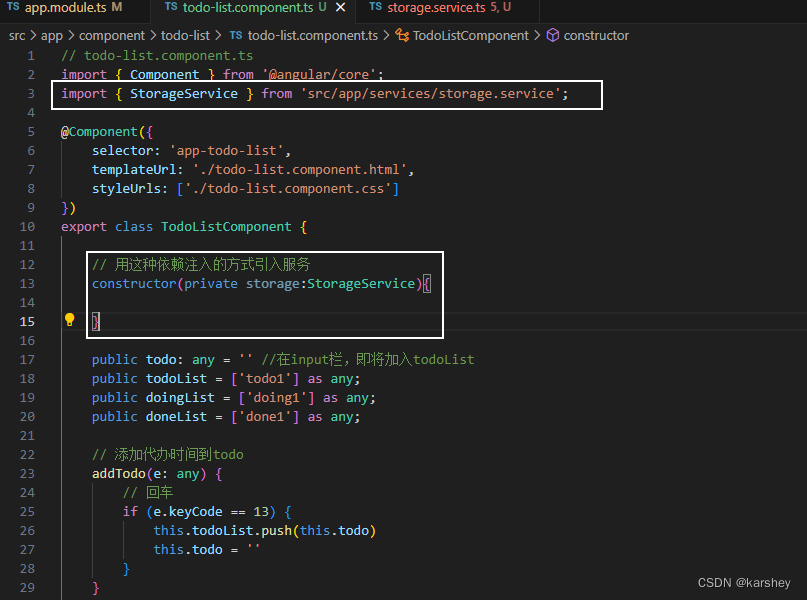
一个正常的开发情况是这样的,可以看到预览页面,如果你预览页面报错,但是启动正常的话,可能是你在构造函数里写了一些让它不开心的代码,比如,读取数据库啥的,或者没有无参构造函数,它都会不太开心,如果需要数据库读取等操作,在为Loaded事件添加委托即可。

public MainWindow(){InitializeComponent();Loaded += MainWindow_Loaded;}private void MainWindow_Loaded(object? sender, Avalonia.Interactivity.RoutedEventArgs e){// 数据库读取等操作}当你的页面只有有参构造的时候,编译项目会提示你:













![[ValueError: not enough values to unpack (expected 3, got 2)]](https://img-blog.csdnimg.cn/edd0002b40e2424b920816c0fbce5dd0.png)