目 录
摘要
1 绪论
1.1开发背景
1.2研究现状
1.3springboot框架介绍
1.4论文结构与章节安排
2 Springboot体检预约APP系统分析
2.1 可行性分析
2.1.1 技术可行性分析
2.1.2 经济可行性分析
2.1.3 操作可行性分析
2.2 系统流程分析
2.2.1 数据添加流程
2.2.2 数据修改流程
2.2.3数据删除流程
2.3 系统功能分析
2.3.1 功能性分析
2.3.2 非功能性分析
2.4 系统用例分析
2.5本章小结
3 Springboot体检预约APP总体设计
3.1 系统功能模块设计
3.1.1整体功能模块设计
3.1.2用户模块设计
3.1.3 评论管理模块设计
3.1.4体检管理模块设计
3.2 数据库设计
3.2.1 数据库概念结构设计
3.2.2 数据库逻辑结构设计
3.4本章小结
4 Springboot体检预约APP详细设计与实现
4.1用户功能模块
4.1.1 前台首页界面
4.1.2 用户注册界面
4.1.3 用户登录界面
4.1.4修改密码界面
4.1.5搜索体检中心界面
4.1.6 体检中心详情界面
4.1.7体检预约界面
4.1.8体健康知识界面
4.2管理员功能模块
4.2.1 轮播图管理界面
4.2.2 资源管理界面
4.2.3 系统用户管理界面
4.2.4体检预约界面
5系统测试
5.1系统测试的目的
5.2 系统测试用例
5.3 系统测试结果
结论
参考文献
致 谢
随着时代的进步与发展,互联网技术的应用也变得日益广泛。体检预约APP在当今社会体系中扮演了一个非常重要的角色,它能大大地提高效率并减少了资源上的浪费。本文首先介绍了体检预约APP的优势以及重要性;然后描述了这个系统的开发背景及环境,接着做了一个简单的阐述说明,最后是总结以及回顾。
本次体检预约APP主要是以IDEA作为系统的开发工具,以Springboot技术作为功能实现的语言基础,使用MySQL作为系统数据的管理中心,帮助工作人员解决信息的存储问题和管理问题,主要解决了用户的医院公告查询、健康知识浏览、体检中心、项目介绍以及医院管理者的数据管理功能,并且配合使HTML5网页技术实现系统页面的布局,做到功能模块布局清晰,系统界面美观大方。而系统的基本框架是基于B/S架构,实现了系统角色的分工,确保不同角色的功能权限能够完美执行,在通过大量的实时数据对系统功能进行精准测试,保证系统功能实现的正确性和准确性。
关键词:体检预约;Springboot技术
Abstract
With the progress and development of the times, the application of Internet technology has become increasingly widespread. The medical appointment APP plays a very important role in today's social system, which can greatly improve efficiency and reduce the waste of resources. This article first introduces the advantages and importance of the medical appointment APP; Then it describes the development background and environment of the system, then makes a simple explanation, and finally summarizes and reviews.
This medical appointment APP is mainly based on IDEA as the development tool of the system, Springboot technology as the language basis for function realization, and MySQL as the management center of system data to help staff solve the storage and management problems of information. It mainly solves the user's hospital announcement query, health knowledge browsing, medical center, project introduction, and hospital manager's data management functions, In addition, HTML5 web technology is used to realize the layout of the system page, so that the functional module layout is clear and the system interface is beautiful and generous. The basic framework of the system is based on the B/S architecture, which realizes the division of system roles, ensures that the functional permissions of different roles can be perfectly executed, and accurately tests the system functions through a large number of real-time data to ensure the correctness and accuracy of the realization of the system functions.
Key words:Physical examination appointment; Springboot technology
1 绪论
1.1 开发背景
在发展迅速的信息化时代中,越来越多互联网科技走进人们的生活,人们开始接受互联网带来的方便快捷的服务,同时享受这互联网带来的冲击与。体检预约APP是日常生活中不可或缺的网站,但是由于各种无法预测的现实原因让它无法普遍实现出来,。如果时间久了,管理十分不便利,存在误差,查询难的现象,一旦数据过多,人工管理方式就很难维持。随着信息技术的应用拓展,逐渐引用了信息化技术管理,逐渐取代了人工管理模式,采用计算机系统来管理挂号信息,智能的管理减少了人力物力财力,节省了管理的时间和空间,提升了工作的准确率和效率。本次系统开发,主要以体检预约APP为对象,根据需求来完成功能设计。
1.2研究现状
随着社会的发展和科学技术的进步,互联网技术越来越受欢迎。网络传播的生活方式逐渐受到广大人民群众的喜爱。越来越多的互联网爱好者开始在互联网上满足他们的基本需求,同时逐渐进入各个用户的生活起居。互联网具有许多优点,例如便利性,速度,高效率和低成本。因此,类似于体检预约APP,满足用户工作繁忙的需求,不仅是方便用户随时查看信息的途径,而且还能提高管理效率。
本文首先以体检预约APP过程的基本问题作为研究对象。在开发系统之前,我们对现有状况进行了详细的调查和分析。最后,我们利用计算机技术开发了一套完整合适的体检预约APP。该系统的实现主要优势是:该系统主要采用计算机技术开发,它方便快捷;系统可以通过管理员界面查看用户的所有信息管理。
体检预约APP软件是一款方便、快捷、实用的信息服务查询软件。随着智能网络在全球市场的不断普及以及各种智能平台的使用,系统的开发与人们的日常需求相关,作为中国主流智能的技术开发系统,自然需要这样的软件来满足更多用户的需求和体验。
1.3springboot框架介绍
1.4论文结构与章节安排
本Springboot体检预约APP一共分为六个章节进行介绍,章节内容安排如下:
第一章:引言。第一章主要介绍了Springboot体检预约APP课题研究的背景,Springboot体检预约APP的现状和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
第六章:总结。
2 Springboot体检预约APP系统分析
在分析了Springboot体检预约APP的真实需求后,将Springboot体检预约APP所需要的角色划分整理成了下图2-1和图2-2。
从开发工具来看,由于Springboot体检预约APP是基于JAVA技术的,因此当前市面上的开发工具都可以来开发,这些功能强大的开发工具可以给我来设计毕设带来非常大的方便。
从Springboot体检预约APP的本身技术来说,对于我来开发一个Springboot体检预约APP这个毕设是不费事的。Springboot体检预约APP的开发可以简单的分为前台模块、后台模块开发以及数据库开发。其中的大部分技术难点在我上学时已经使用过了,同时网络上很多技术点可以让我来借鉴。Web后台管理使用JAVA、springboot等技术,数据库使用mysql,因此为我在开发Springboot体检预约APP这个毕设上省去了很多多余代码,这给我的毕设项目编写带来了极大的便利。
从用户体验来看,市面上很多被广泛使用的例如淘宝等电商案例可以让我来参考,因此我可以综合淘宝上的页面交互设计的优点,基于我的毕设项目特点来进行改版,最后达到令用户满意的页面交互体验。综上所述,从技术层面来看开发Springboot体检预约APP是可行的。
从Springboot体检预约APP的开发成本来看,Springboot体检预约APP的设计和开发都是我自己完成的,没有其他成本上的开销。
从Springboot体检预约APP的维护成本来看,Springboot体检预约APP的开发遵循一套完整的代码编写规范,并且Springboot体检预约APP的结构设计非常灵活,遵循高内聚低耦合的原则,因此易于维护和迭代开发。
在Springboot体检预约APP上线之后,上线前期我会根据真实需求来调查,对使用我开发的Springboot体检预约APP来制定一套符合的使用费。系统运行稳定后我会将推广范围到其他行业的中,他们可以自己来注册使用我的Springboot体检预约APP,只需要缴纳一点点的定金,我会给他们引入广告投资和自营业务。
综合以上的分析,Springboot体检预约APP所带来的经济效益将会带来极大的收益。并且随着我的推广,来使用我开发的Springboot体检预约APP的市场将越来越大,Springboot体检预约APP带来的利润也就越来越多。因此,从经济层面来看开发Springboot体检预约APP的是可行的。
本次开发的Springboot体检预约APP是比较简单的,只要会上网的用户就可以使用,进入系统以后,可以根据提示进行对应的操作,不管是系统的操作设计黑石系统的逻辑设计都相对简单,比如说用户想要购买某一个蛋糕体检预约的时候,首先是要了解蛋糕体检预约的各种参数,在了解的过程中,我们在这个页面中设置了醒目的购买菜单,方便用户购买,所以说在用户使用方面看来是比较容易操作的;再来看管理者管理部分,我们对系统价格的设置,各种参数的设置都是固定的,操作者只要进入后就能够实现增删改查,非常方便,综合来说,系统在操作上是可行的。
业务流程是用一些特定的符合和线条来进行演示用户在使用系统时的过程,在进行系统分析的时候,业务流程可以帮助开发人员更好的理解业务,发现错误,完善系统。
用户成功登入系统后就能够实现增加数据的操作,增加数据的编号是特定的,系统生成,用户不能随意填写,除了编号以外,其他增加信息用户自己填写,填写后的信息经过系统验证,验证合法通过就显示增加数据成功了,相反的话,就没有增加成功,图2-1显示的就是在增加数据时的流程。

图2-1 数据增加流程图
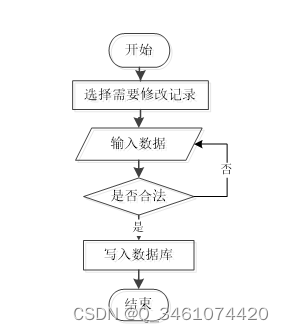
数据修改时的流程和上面介绍的数据增加时的流程差不多,如图2-2所示。

图2-2 数据修改流程图
2.2.3 数据删除流程
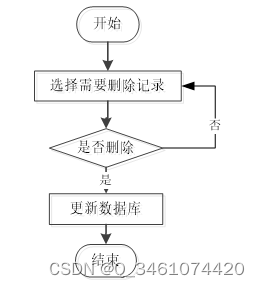
如果系统里面存在一些没有用的数据的话,相关的管理人员还可以对这些数据进行删除,图2-3就是数据删除时的流程图。

图2-3 数据删除流程图
按照Springboot体检预约APP的角色,我划分为了普通用户管理模块和管理员管理模块这两大部分。
普通用户管理模块:
(1)用户注册登录:游客可以随时进入到系统中,对系统中的信息浏览,但是想要实现体检中心等操作,就必须有这个系统的账号,如果没有账号的话,可以注册以后进行相关的操作,同时用户还可以通过“我的”这以按钮对个人信息以及操作的信息进行管控。
(2)个人信息:用户可以对个人资料、头像、昵称进行修改。
(3)医院公告:用户进行公告信息的阅览,查看管理者发布的行公告消息信息。
(4)体检中心:普通用户可以查看体检中心,在查询到自己想要了解的体检中心的时候,可以进入查看详细的介绍,点击“咨询”这一按钮以后会跳转到咨询信息填写的界面,根据提示填写好咨询的信息,点击“提交”以后咨询就完成了;点击“预约”这一按钮以后会跳转到预约信息填写的界面,根据提示填写好预约的信息,点击“提交”以后申预约就完成了,在体检中心详情这个界面,同时支持用户对喜欢的体检中心进行收藏、点赞、评论的功能。
(5)健康知识:当用户点击“健康知识”这一菜单按钮,会显示管理员在后台发布的所有的健康知识,可以查看详情,进行收藏、点赞、评论等;
(6)项目介绍:用户可以查看项目介绍信息支持通过搜索关键词的方式对项目介绍进行查询,在查询到自己想要了解的项目介绍的时候,可以进入查看详细的介绍。
(7)我的收藏:点击“我的”中“我的收藏”按钮的时候就会显示出自己收藏的各种信息了,支持对收藏信息的搜索查询,如果你想不再收藏某一信息,点击删除就可以了。
管理员管理模块:
(1)医院公告:管理员可以对Springboot体检预约APP中首页显示的系统中的一些医院公告发布到系统当中,让用户及时的查看到系统信息,进行合理安排。
(2)系统用户管理:管理员可以对Springboot体检预约APP中所有的用户进行管控,包括了管理员和普通用户。
(3)资源管理:当点击“资源管理”这一菜单的时候,会出现健康知识、知识分类这两个子菜单,管理员能够对这两个模块进行增删改查操作;
(6)模块管理:当点击“模块管理”这一菜单的时候,会出现体检中心、体检咨询、体检预约、项目介绍这四个子菜单,管理员能够对这四个模块进行增删改查操作;
Springboot体检预约APP的非功能性需求比如Springboot体检预约APP的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1Springboot体检预约APP非功能需求表
| 安全性 | 主要指Springboot体检预约APP数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指Springboot体检预约APP能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响Springboot体检预约APP占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着Springboot体检预约APP的页面展示内容进行操作,就可以了。 |
| 可维护性 | Springboot体检预约APP开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
通过2.3功能的分析,得出了本Springboot体检预约APP的用例图:
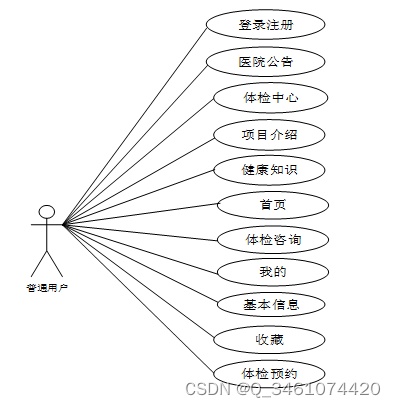
普通用户角色用例如图2-3所示。

图2-3 Springboot体检预约APP普通用户角色用例图
web后台管理上的管理员是维护整个Springboot体检预约APP中所有数据信息的。管理员角色用例如图2-4所示。

图2-4 Springboot体检预约APP管理员角色用例图
本章主要通过对Springboot体检预约APP的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个Springboot体检预约APP要实现的功能。同时也为Springboot体检预约APP的代码实现和测试提供了标准。
本章主要讨论的内容包括Springboot体检预约APP的功能模块设计、数据库系统设计。
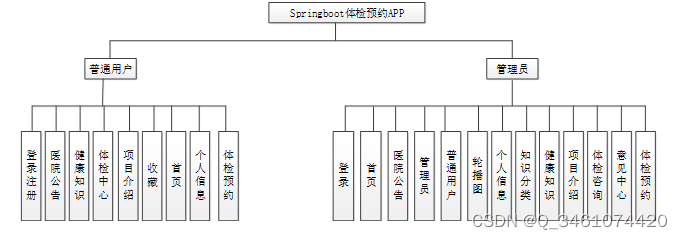
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本Springboot体检预约APP中的用例。那么接下来就要开始对本Springboot体检预约APP的架构、主要功能和数据库开始进行设计。Springboot体检预约APP根据前面章节的需求分析得出,其总体设计模块图如图3-1所示。

图3-1 Springboot体检预约APP功能模块图
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:

图3-2用户用户模块结构图
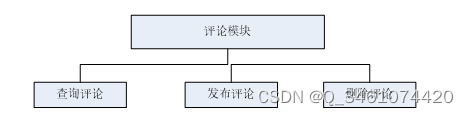
Springboot体检预约APP是一个交流性质的公开平台,用户用户可以在平台上交流,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:

图3-3评论模块结构图
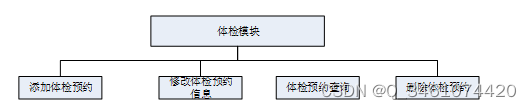
Springboot体检预约APP是中需要存储不少预约信息,其模块功能结构,具体的结构图如下:

图3-4体检预约模块结构图
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
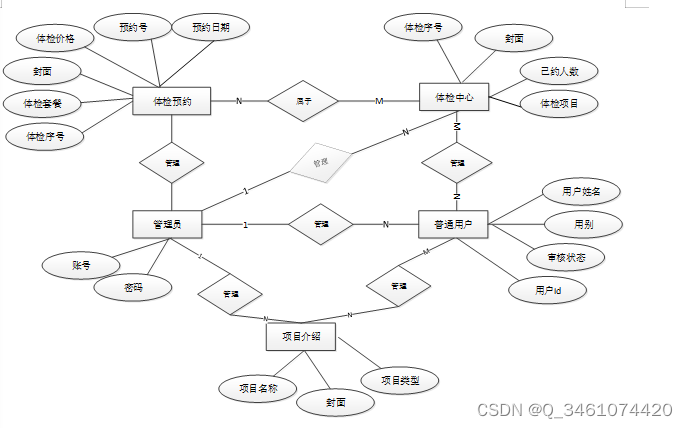
下面是整个Springboot体检预约APP中主要的数据库表总E-R实体关系图。

图3-6 Springboot体检预约APP总E-R关系图
通过上一小节中Springboot体检预约APP中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
表collect (收藏)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | collect_id | int | 10 | 0 | N | Y | 收藏ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 收藏人ID: |
| 3 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 4 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 5 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 6 | title | varchar | 255 | 0 | Y | N | 标题: | |
| 7 | img | varchar | 255 | 0 | Y | N | 封面: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表comment (评论)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | comment_id | int | 10 | 0 | N | Y | 评论ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 评论人ID: |
| 3 | reply_to_id | int | 10 | 0 | N | N | 0 | 回复评论ID:空为0 |
| 4 | content | longtext | 2147483647 | 0 | Y | N | 内容: | |
| 5 | nickname | varchar | 255 | 0 | Y | N | 昵称: | |
| 6 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 10 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 11 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
表hits (用户点击)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
表medical_examination_center (体检中心)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | medical_examination_center_id | int | 10 | 0 | N | Y | 体检中心ID | |
| 2 | serial_number_of_physical_examination | varchar | 64 | 0 | Y | N | 体检序号 | |
| 3 | physical_examination_package | varchar | 64 | 0 | Y | N | 体检套餐 | |
| 4 | cover | varchar | 255 | 0 | Y | N | 封面 | |
| 5 | physical_examination_price | int | 10 | 0 | Y | N | 0 | 体检价格 |
| 6 | number_of_people_engaged | int | 10 | 0 | Y | N | 0 | 已约人数 |
| 7 | physical_examination_items | text | 65535 | 0 | Y | N | 体检项目 | |
| 8 | check_address | varchar | 64 | 0 | Y | N | 检查地址 | |
| 9 | precautions_before_inspection | text | 65535 | 0 | Y | N | 检前注意 | |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | timer_title | varchar | 64 | 0 | Y | N | 计时器标题 | |
| 12 | timing_start_time | datetime | 19 | 0 | Y | N | 计时开始时间 | |
| 13 | timing_end_time | datetime | 19 | 0 | Y | N | 计时结束时间 | |
| 14 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 15 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表notice (公告)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_id | mediumint | 8 | 0 | N | Y | 公告id: | |
| 2 | title | varchar | 125 | 0 | N | N | 标题: | |
| 3 | content | longtext | 2147483647 | 0 | Y | N | 正文: | |
| 4 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表ordinary_users (普通用户)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | ordinary_users_id | int | 10 | 0 | N | Y | 普通用户ID | |
| 2 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 3 | gender | varchar | 64 | 0 | Y | N | 性别 | |
| 4 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 5 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 6 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 7 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表physical_examination_appointment (体检预约)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | physical_examination_appointment_id | int | 10 | 0 | N | Y | 体检预约ID | |
| 2 | appointment_no | varchar | 64 | 0 | Y | N | 预约号 | |
| 3 | serial_number_of_physical_examination | varchar | 64 | 0 | Y | N | 体检序号 | |
| 4 | physical_examination_package | varchar | 64 | 0 | Y | N | 体检套餐 | |
| 5 | cover | varchar | 255 | 0 | Y | N | 封面 | |
| 6 | physical_examination_price | int | 10 | 0 | Y | N | 0 | 体检价格 |
| 7 | physical_examination_items | text | 65535 | 0 | Y | N | 体检项目 | |
| 8 | precautions_before_inspection | text | 65535 | 0 | Y | N | 检前注意 | |
| 9 | appointment_user | int | 10 | 0 | Y | N | 0 | 预约用户 |
| 10 | appointment_date | datetime | 19 | 0 | Y | N | 预约日期 | |
| 11 | number_of_physical_examination | int | 10 | 0 | Y | N | 0 | 体检人数 |
| 12 | examine_state | varchar | 16 | 0 | N | N | 未审核 | 审核状态 |
| 13 | examine_reply | varchar | 16 | 0 | Y | N | 审核回复 | |
| 14 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 15 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 16 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表physical_examination_consultation (体检咨询)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | physical_examination_consultation_id | int | 10 | 0 | N | Y | 体检咨询ID | |
| 2 | serial_number_of_physical_examination | varchar | 64 | 0 | Y | N | 体检序号 | |
| 3 | physical_examination_package | varchar | 64 | 0 | Y | N | 体检套餐 | |
| 4 | cover | varchar | 255 | 0 | Y | N | 封面 | |
| 5 | physical_examination_price | int | 10 | 0 | Y | N | 0 | 体检价格 |
| 6 | appointment_user | int | 10 | 0 | Y | N | 0 | 预约用户 |
| 7 | consultation_date | date | 10 | 0 | Y | N | 咨询日期 | |
| 8 | consultation_content | text | 65535 | 0 | Y | N | 咨询内容 | |
| 9 | examine_state | varchar | 16 | 0 | N | N | 未审核 | 审核状态 |
| 10 | examine_reply | varchar | 16 | 0 | Y | N | 审核回复 | |
| 11 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 12 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 13 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表praise (点赞)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | praise_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | status | bit | 1 | 0 | N | N | 1 | 点赞状态:1为点赞,0已取消 |
表project_introduction (项目介绍)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | project_introduction_id | int | 10 | 0 | N | Y | 项目介绍ID | |
| 2 | entry_name | varchar | 64 | 0 | Y | N | 项目名称 | |
| 3 | cover | varchar | 255 | 0 | Y | N | 封面 | |
| 4 | project_type | varchar | 64 | 0 | Y | N | 项目类型 | |
| 5 | normal_value | varchar | 64 | 0 | Y | N | 正常值 | |
| 6 | clinical_significance | text | 65535 | 0 | Y | N | 临床意义 | |
| 7 | project_introduction | text | 65535 | 0 | Y | N | 项目介绍 | |
| 8 | matters_needing_attention | text | 65535 | 0 | Y | N | 注意事项 | |
| 9 | detection_process | text | 65535 | 0 | Y | N | 检测过程 | |
| 10 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 11 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
3.4本章小结
整个Springboot体检预约APP的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 Springboot体检预约APP详细设计与实现
Springboot体检预约APP的详细设计与实现主要是根据前面的Springboot体检预约APP的需求分析和Springboot体检预约APP的总体设计来设计页面并实现业务逻辑。主要从Springboot体检预约APP界面实现、业务逻辑实现这两部分进行介绍。
当进入Springboot体检预约APP的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
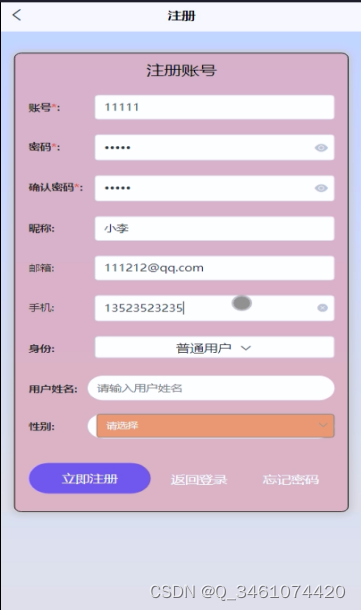
普通的用户只支持对首页部分内容的浏览,想要购买或者查看搜索体检预约就必须登录到系统,如果你没有本Springboot体检预约APP的账号的话,添加“注册”根据提示输入好用户信息后,点击“注册”按钮后,系统会对输入的信息进行验证,验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其用用户注册界面展示如下图4-2所示。

图4-2 前台用户注册界面图
用户注册关键代码如下。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
Springboot体检预约APP中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到Springboot体检预约APP的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3用户登录界面图
用户登录的关键代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
用户使用该体检预约APP注册完成后,用户对登录密码有修改需求时,系统也可以提供用户修改密码权限。系统中所有的操作者能够变更自己的密码信息,执行该功能首先必须要登入系统,然后选择密码变更选项以后在给定的文本框中填写初始密码和新密码来完成修改密码的操作。在填写的时候,假如两次密码填写存在差异,那么此次密码变更操作失败,下面的图片展示的就是该板块对应的工作面。修改密码界面如下图4-4所示。

图4-4修改密码界面图
在搜索的输入框中输入自己想要搜索的体检中心信息并点击后面的“搜索”按钮后将会根据模糊匹配的方式,去数据库中搜索最匹配的体检中心信息并显示出来。搜索体检中心界面如下图4-5所示。

图4-5体检中心界面图
体检中心的关键代码如下。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
点击任意一个体检中心后将可以进入到该体检中心的详情界面中,它包括了体检价格+体检项目+已约人数+体检序号+体检套餐+封面等一系列的详细介绍,还可以定位体检中心的信息,进行预约、一键咨询、点赞、收藏、评价等,体检中心详情界面如下图4-6所示。

图4-6 体检中心详情界面图
体检中心的关键代码如下。
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
点击“预约”后进入到“体检预约”界面,输入预约号+体检序号,点击“提交”按钮后将会生成自己的体检预约信息,体检预约界面如下图4-7所示。

图4-7体检预约界面图
体检预约的关键代码:
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
当访客点击体检预约APP中导航栏上的“健康知识”后将会进入到该“健康知识”列表的界面,然后选择想要看的健康知识信息,点击进入到详细界面,在详细界面可以收藏+赞+评论等操作,健康知识界面如下图4-8所示。

图4-8 健康知识界面图
管理员可以对Springboot体检预约APP中的轮播图进行增删改查操作。界面如下图4-9所示。

资源管理主要管理员是对健康知识以及知识分类所属的分类进行管控,包含了普通用户对健康知识提交的评论信息,界面如下图4-10所示。

图4-10资源管理界面图
资源管理关键代码:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
Springboot体检预约APP中的管理员在“系统用户管理”这一菜单是中可以对注册的普通用户以及管理员人员进行管控。界面如下图4-11所示。

图4-11系统用户管理界面图
用户管理的关键代码如下。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
点击“体检预约”按钮会显示自己添加的体检预约,如果想要添加新的体检预约,点击“添加”按钮根据提示输入体检预约,点击“提交”后在体检预约界面就可以显示了,如果信息有错可以对体检预约进行更新维护,也可以直接删除某一体检预约,界面如下图4-12所示。

图4-12体检预约界面图
5系统测试
系统的前台、后台、数据库完成以后,这个系统才算是完成了一半,我们在这之后要对系统进行最后的一个阶段,那就是测试了,测试对一个系统来说是非常重要的,有的时候开发完一个系统,如果测试不合格的话,这个系统是没有办法进行投入使用的,所有我们要用测试对系统的功能进行检验,把不完善的功能尽量完善,把出现的bug解决掉,然后给用户呈现出一个完美的系统。通过对系统最后一步的测试,使得开发人员对自己的系统更加有信心,更加积极的为后期的系统版本的更新提供支持。
系统测试包括:用户登录功能测试、体检预约展示功能测试、体检预约添加、体检预约搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
表5-1 用户登录功能测试表
| 用例名称 | 用户登录系统 |
| 目的 | 测试用户通过正确的用户名和密码可否登录功能 |
| 前提 | 未登录的情况下 |
| 测试流程 | 1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 | 用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 | 实际结果与预期结果一致 |
体检预约查看功能测试:
表5-2 体检预约查看功能测试表
| 用例名称 | 体检预约查看 |
| 目的 | 测试体检预约查看功能 |
| 前提 | 用户登录 |
| 测试流程 | 点击体检预约列表 |
| 预期结果 | 可以查看到所有体检预约信息 |
| 实际结果 | 实际结果与预期结果一致 |
管理员添加校园论坛界面测试:
表5-3 管理员添加体检预约界面测试表
| 用例名称 | 体检预约发布测试用例 |
| 目的 | 测试体检预约发布功能 |
| 前提 | 用户正常登录情况下 |
| 测试流程 | 1)点击体检预约信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 | 提交以后,页面首页会显示新的体检预约信息 |
| 实际结果 | 实际结果与预期结果一致 |
体检预约搜索功能测试:
表5-4体检预约搜索功能测试表
| 用例名称 | 体检预约搜索测试 |
| 目的 | 测试体检预约搜索功能 |
| 前提 | 无 |
| 测试流程 | 1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 | 页面显示包含有搜索关键字的体检预约 |
| 实际结果 | 实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 | 密码修改测试用例 |
| 目的 | 测试管理员密码修改功能 |
| 前提 | 管理员用户正常登录情况下 |
| 测试流程 | 1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 | 使用新的密码可以登录 |
| 实际结果 | 实际结果与预期结果一致 |
5.3 系统测试结果
通过编写Springboot体检预约APP的测试用例,已经检测完毕用户登录模块、体检预约查看模块、体检预约添加模块、体检预约购买模块、密码修改功能测试,通过这5大模块为Springboot体检预约APP的后期推广运营提供了强力的技术支撑。
至此论文结束,感谢您的阅读。在此我要感谢我的导师,虽然我在实习期间很忙,论文撰写总是停停改改,但是导师依然十分负责,时不时的询问我的任务进展情况,跟进我的论文进度。虽然我在实习期间很忙,以至于很晚才开始进行论文撰写和编写程序的工作,但是在指导老师的帮助下,我逐步完成了自己的论文和程序,从导师身上也学习到很多知识,和经验,这些知识和经验令我受益匪浅。也从导师身上看到了自己的不足,不论是在即使层面上还是在对待工作的态度上,倒数如同明镜一般照出了我的缺点我的不足。此外,我还要感谢在我实习期间在论文和程序上帮助过我的同学和社会人士,此前我对于springboot开发方面的一些知识还不了解,是他们在我编写程序过程中给了我很多的启发和感想,也帮助了我对于程序的调试和检测。没有他们我是不能顺利完成本次毕业设计的。至此,我的毕业设计就花上了一个圆满的句号了。
[1]尹玲.线上线下结合教学法在职业本科教学中的应用研究——以“Java语言程序设计”课程建设为例[J].信息系统工程,2022(12):165-168.
[2]范克晨,滕建. 基于Spring Boot+Vue框架的教职工体检管理信息系统的设计与实现[C]//.中国计算机用户协会网络应用分会2022年第二十六届网络新技术与应用年会论文集.,2022:382-387.DOI:10.26914/c.cnkihy.2022.049314.
[3]夏清欢,应沈静,陶骏,龚勇,宋卫卫.基于Java语言的杨辉三角程序设计与探讨[J].电脑知识与技术,2022,18(33):34-37.DOI:10.14004/j.cnki.ckt.2022.2089.
[4]张丽景,张文川.基于对比分析法的高职“MySQL数据库”课程设计——以兰州石化职业技术大学为例[J].现代信息科技,2022,6(21):188-191.DOI:10.19850/j.cnki.2096-4706.2022.21.046.
[5]杜瑞庆,李一诺.基于Java语言的即时通讯系统设计与实现[J].电脑知识与技术,2022,18(31):29-32.DOI:10.14004/j.cnki.ckt.2022.2043.
[6]杨一帆.服务于MySQL数据库的在线监测系统设计[J].自动化技术与应用,2022,41(10):179-182.DOI:10.20033/j.1003-7241.(2022)10-0179-04.
[7]施展,朱彦.基于Vue与SpringBoot框架的学生成绩分析和弱项辅助系统设计[J].信息技术与信息化,2022(08):127-131.
[8]胡玥. 基于服务接触的社区老年人健康体检服务系统设计研究[D].江南大学,2022.DOI:10.27169/d.cnki.gwqgu.2022.001001.
[9]王曼维,杨荻,李岩,及松洁.基于SpringBoot框架的智慧医疗问诊系统设计与实现[J].中国医学装备,2022,19(03):133-136.
[10]熊柏祥.基于Springboot和Vue框架的考试资源服务平台的设计与实现[J].信息与电脑(理论版),2022,34(01):97-99+103.
[11]李晓辉,李明彩,金松林,李莉.一种体检预约查询App的跨平台设计与实现[J].河南科技学院学报(自然科学版),2021,49(01):71-77.
[12]石晓蓉,贺亚玲,徐礼勇.手机微信预约在高校教职工健康体检中的应用探讨[J].保健医学研究与实践,2020,17(06):23-26.
[13]熊志刚,周旖旎.分时段体检预约管理系统研究与设计[J].中国数字医学,2020,15(12):27-29+97.
[14]任方针,王秀友.基于SSM的体检预约系统设计与实现[J].电脑知识与技术,2020,16(34):10-13.DOI:10.14004/j.cnki.ckt.2020.3865.
[15]. Information Technology - Data Management; Data on Data Management Reported by Researchers at Port Said University (Performance Evaluation of Iot Data Management Using Mongodb Versus Mysql Databases In Different Cloud Environments)[J]. Computer Technology Journal,2020.
[16]刘勇飞, 体检管理系统V1.0. 河南省,河南宏力医院有限公司,2019-11-01.
[17]Prince Asabere,Francois Sekyere,Willie K Ofosu. Wireless Biometric Fingerprint Attendance System using Arduino and Mysql Database[J]. International Journal of Computer Science, Engineering and Applications,2019,10(5).
致 谢
逝者如斯夫,不舍昼夜。转眼间,大学生用户活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。
请关注点赞+私信博主,免费领取项目源码