使用C++结合Qt设计的类似QQ的登录界面,以Ui以及代码结合的方式实现,实现了账号注册、号密对比等功能。先看看效果图:
登录界面:

注册界面:

一共有两个窗口,通过槽函数绑定按钮来显示弹窗(注册界面)的显示,右侧的小眼睛图标功能是显示/隐藏密码。
先介绍一下设计过程以及用到的一些主要函数和值得注意的地方:
1.在创建工程的时候注意选择带有ui界面的文件

2.ui界面控件:


注意点击相应控件在右下角可修改例如尺寸等参数,可以根据个人喜好确定mainwindow窗口大小,如果对尺寸比较敏感可以自己设置好每个控件的尺寸,各个控件之间的间隔可以用弹簧隔开,两种类型的弹簧在左边都可以找到,同样可设置弹簧的长度:

值得注意的地方还有:

点击任意控件然后按住ctrl选择其他控件即可设置布局方式三种布局都可以自己尝试。接下来布局好后来看看值得注意的代码。
mainwindow.cpp
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{this->setWindowTitle("登录界面"); //设置窗口标题ui->setupUi(this);ui->lineEdit_2->setPlaceholderText("请输入用户名"); //linneedit 提示文字ui->lineEdit_3->setPlaceholderText("请输入密码");/*QMovie *movie=new QMovie(":/ress/动图.gif");//设置动图,如果想要动图效果这个步骤不可缺少ui->label_2->setMovie(movie); //需要添加Qmovie头文件movie->setScaledSize(QSize(100,40));movie->start();*/}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked() //这里用了文件操作来实现注册账号功能,因为对比账号密码需要跨文
{ //件。也可以使用数据库操作QFile f("D:\\name0.txt"); //创建两个文件分别用来保存账号和密码if(!f.open(QIODevice::ReadOnly | QIODevice::Text)){qDebug() << ("打开文件失败");}QTextStream txtInput(&f); //这是单击登录按钮的槽函数,如果函数内的条件都满足就会产生QString lineStr; //下一个窗口while(!txtInput.atEnd()){lineStr = txtInput.readLine();//qDebug() << (lineStr);}f.close();QFile f0("D:\\passwd.txt"); //保存密码的文件if(!f0.open(QIODevice::ReadOnly | QIODevice::Text)){qDebug() << ("打开文件失败");}QTextStream txtInput0(&f0);QString lineStr0;while(!txtInput0.atEnd()){lineStr0 = txtInput0.readLine();//qDebug() << (lineStr);}f0.close();if(ui->lineEdit_2->text()==lineStr && ui->lineEdit_3->text()==lineStr0){denglu * denglu1=new denglu(this);denglu1->show();}
}void MainWindow::on_lineEdit_3_cursorPositionChanged(int arg1, int arg2)
{//ui->lineEdit_3->setPlaceholderText("请输入密码");
}void MainWindow::on_checkBox_toggled(bool checked)
{if(checked){ui->lineEdit_3->setEchoMode(QLineEdit::Normal);}else{ui->lineEdit_3->setEchoMode(QLineEdit::Password);}}void MainWindow::on_pushButton_2_clicked()
{this->close();}要产生另一个窗口(注册界面)就需要再重写创建一个ui界面,步骤如下:

然后再第一个ui界面中选择注册按钮转到槽,这样单击后就会出现另一个窗口
void MainWindow::on_pushButton_3_clicked() //注册账号按钮槽函数,单机后会产生注册界面
{zhuce * winzhuce=new zhuce(this); //zhuce是创建时自定义的类winzhuce->show();//this->hide();
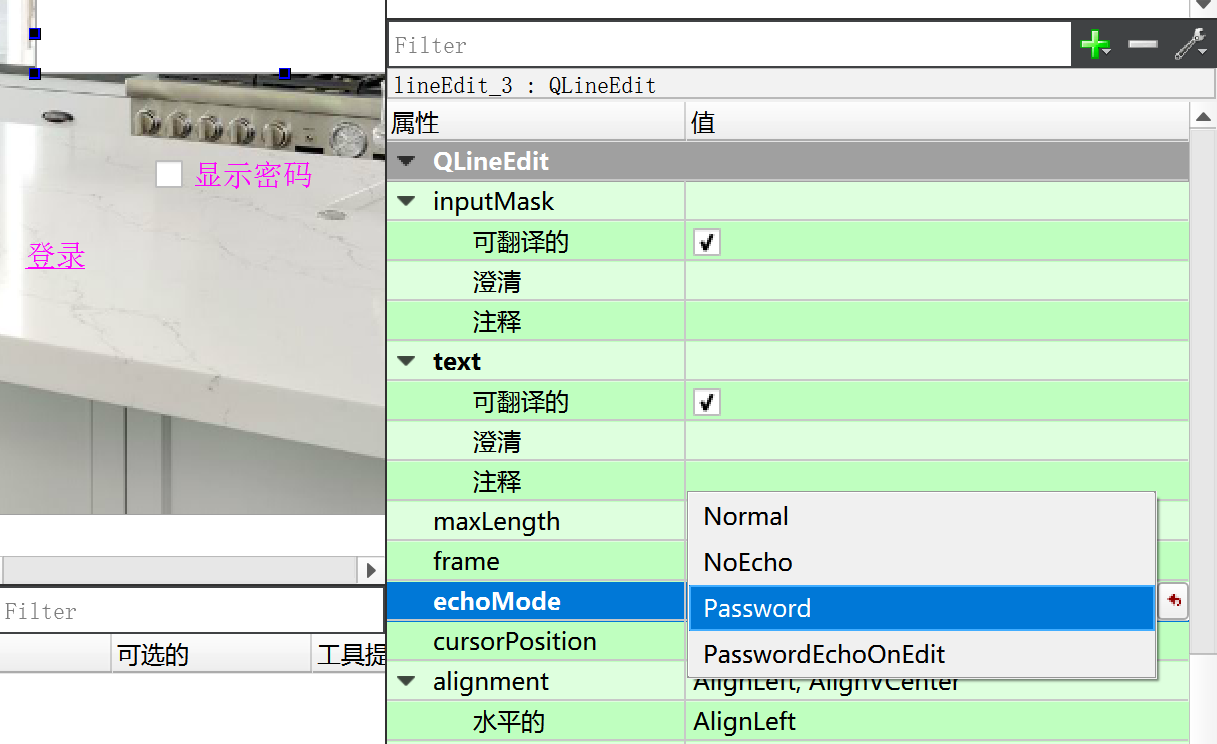
}密码模式(输入密码显示”***“),点击lineedit后设置即可,normal是正常显示,可根据需求设置。

zhuce.cpp:
zhuce::zhuce(QWidget *parent) :QMainWindow(parent),ui(new Ui::zhuce)
{ui->setupUi(this);this->setWindowTitle("注册界面");ui->pushButton->setIcon(QIcon(":/ress/zhengyan.png"));ui->pushButton->setIconSize(QSize(60,30));}zhuce::~zhuce()
{delete ui;
}void zhuce::on_pushButton_2_windowIconChanged(const QIcon &icon)
{}void zhuce::on_pushButton_clicked()
{switch (flag) {case 0:ui->pushButton->setIcon(QIcon(":/ress/eye.png"));ui->pushButton->setIconSize(QSize(60,30));ui->lineEdit_3->setEchoMode(QLineEdit::Normal);flag++;break;case 1:ui->pushButton->setIcon(QIcon(":/ress/eyes.png"));ui->pushButton->setIconSize(QSize(60,30));ui->lineEdit_3->setEchoMode(QLineEdit::Password);flag--;break;}
}void zhuce::on_pushButton_3_clicked()
{QString temp=ui->lineEdit_4->text();QString temp0=ui->lineEdit_3->text();//创建 QFile 对象,同时指定要操作的文件QFile file("D:/name0.txt");//对文件进行写操作if(!file.open(QIODevice::WriteOnly|QIODevice::Text|QIODevice::Truncate )){//qDebug()<<"文件打开失败";}file.write(temp.toUtf8());//关闭文件file.close();if(ui->lineEdit_5->text()!=temp0){QMessageBox::information(this, tr("注册失败"), tr("两次密码不一致!"));}if(ui->lineEdit_5->text()==ui->lineEdit_3->text()){QFile file1("D:/passwd.txt");if(!file1.open(QIODevice::WriteOnly|QIODevice::Text|QIODevice::Truncate )){//qDebug()<<"文件打开失败";}//向文件中写入两行字符串file1.write(temp0.toUtf8());file1.close();QMessageBox::information(this, tr("注册成功"), tr("欢迎使用智能家居系统!"));}}需要注意的是这个地方可以实现类似显示/隐藏密码的功能:(需要定义一个全局变量flag)
void zhuce::on_pushButton_clicked()
{switch (flag) {case 0:ui->pushButton->setIcon(QIcon(":/ress/eye.png"));ui->pushButton->setIconSize(QSize(60,30));ui->lineEdit_3->setEchoMode(QLineEdit::Normal);flag++;break;case 1:ui->pushButton->setIcon(QIcon(":/ress/eyes.png"));ui->pushButton->setIconSize(QSize(60,30));ui->lineEdit_3->setEchoMode(QLineEdit::Password);flag--;break;}
}另外添加图片步骤:同样的右键添加新文件,选择resouse file,添加前缀(一般/即可),添加文件,选择图片点击左边的小锤按钮即可,在UI中右键控件改变样式表,选择background/color等弹出来的文件选择对应图片即可。
剩下的可能有漏掉的地方不过相信大家稍动脑筋也一定可也解决的啦!















![千万级入口服务[Gateway]框架设计(三:分层模式)](https://img-blog.csdnimg.cn/c28d255dd5604767a3fbb0df37be6556.png)