main.js中
Vue.directive('throttle', {bind: (el, binding) => {let throttleTime = binding.value; // 防抖时间if (!throttleTime) { // 用户若不设置防抖时间,则默认2sthrottleTime = 2000;}let cbFun;el.addEventListener('click', event => {if (!cbFun) { // 第一次执行cbFun = setTimeout(() => {cbFun = null;}, throttleTime);} else {event && event.stopImmediatePropagation();}}, true);},
});使用
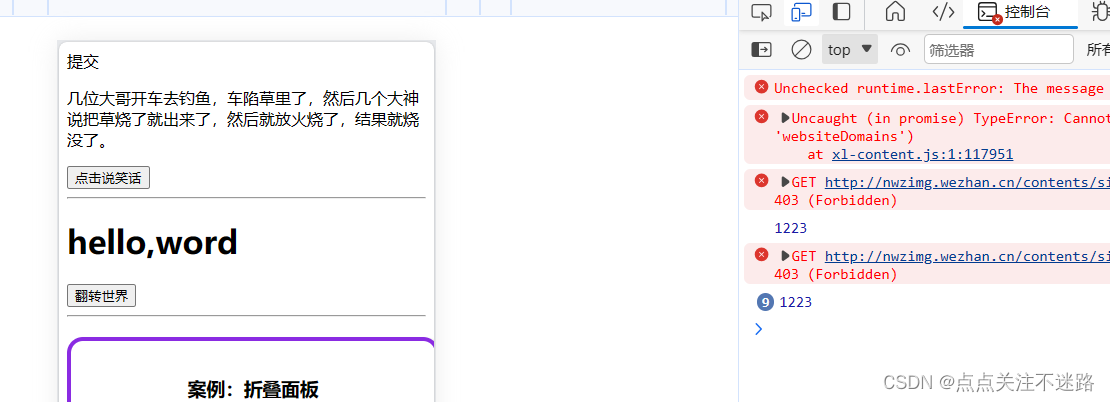
<div @click="sayhello" v-throttle>提交</div>实现效果,控制台2秒输出一次








![[ROS2系列] ubuntu 20.04测试rtabmap](https://img-blog.csdnimg.cn/77a6a31b13b64910ac8441d3fd11e938.png)









![[鹏城杯 2022]简单的php - 无数字字母RCE(取反)【*】](https://img-blog.csdnimg.cn/f86d1776abe04b54a02d7d21e9fd56e2.png)