文章目录
- 一.创建项目
- 二.配置修改json
- 三.编写WXML
- 四.编写WXSS
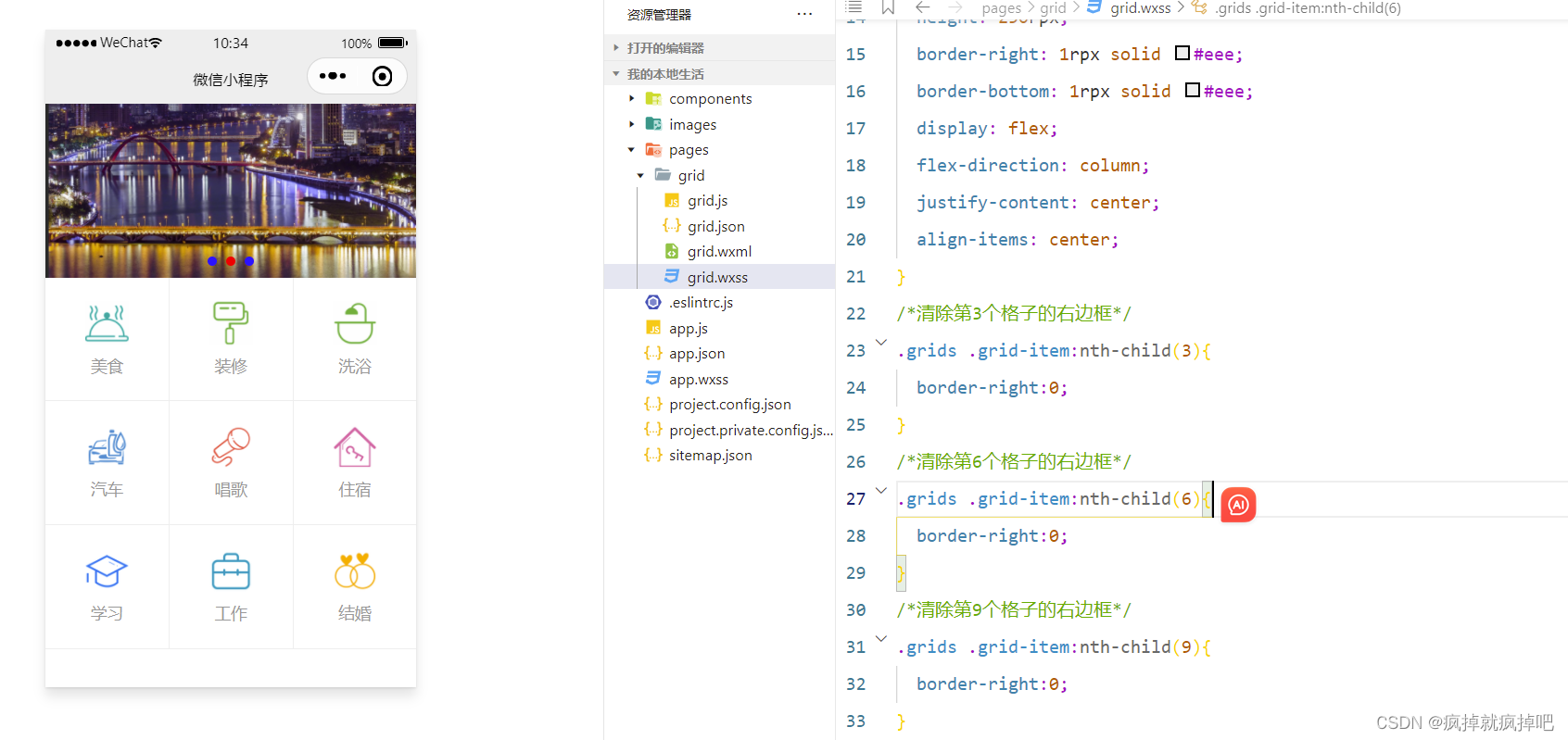
- 五.最终效果
一.创建项目
创建新的项目,名称为:本地生活

二.配置修改json
在app.json中删除其他页面 将index改为grid 自动生成新的文件
添加自己的轮播图片
源代码:
<!--pages/grid/grid.wxml-->
<!--轮播图区域-->
<swiper indicator-dots="true" indicator-color="blue"
indicator-active-color="red" autoplay="true" circular="true" interval="3000">
<swiper-item>
<view class="item">
<image src="/images/111.jpg" mode="aspectFill" style="width: 100%; height:100%" />
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="/images/222.jpg" mode="aspectFill" style="width: 100%; height:100%" />
</view>
</swiper-item>
<swiper-item>
<view class="item">
<image src="/images/333.jpg" mode="aspectFill" style="width: 100%; height:100%" />
</view>
</swiper-item>
</swiper>
看不见图片,但是可以看见指示点在动,是因为还未设置图片
三.编写WXML
<!--九宫格区域-->
<view class="grids">
<view class="grid-item">
<image src="/images/food.png"/>
<text>美食</text>
</view>
<view class="grid-item">
<image src="/images/fitup.png"/>
<text>装修</text>
</view><view class="grid-item">
<image src="/images/bath.png"/>
<text>洗浴</text>
</view><view class="grid-item">
<image src="/images/car.png"/>
<text>汽车</text>
</view>
<view class="grid-item">
<image src="/images/sing.png"/>
<text>唱歌</text>
</view><view class="grid-item">
<image src="/images/house.png"/>
<text>住宿</text>
</view><view class="grid-item">
<image src="/images/study.png"/>
<text>学习</text>
</view>
<view class="grid-item">
<image src="/images/work.png"/>
<text>工作</text>
</view><view class="grid-item">
<image src="/images/marry.png"/>
<text>结婚</text>
</view>
</view>预览效果,图片还未规则

设置WXSS,让轮播图照片显现出来
四.编写WXSS
/* pages/grid/grid.wxss */.item{width: 100%;height: 100%;
}
.grids{display: flex;flex-wrap: wrap;/*自动绕行*/
}.grids .grid-item{width: 250rpx; /*750÷3 =250*/height: 250rpx;border-right: 1rpx solid #eee;border-bottom: 1rpx solid #eee;display: flex;flex-direction: column;justify-content: center;align-items: center;
}
/*清除第3个格子的右边框*/
.grids .grid-item:nth-child(3){border-right:0;
}
/*清除第6个格子的右边框*/
.grids .grid-item:nth-child(6){border-right:0;
}
/*清除第9个格子的右边框*/
.grids .grid-item:nth-child(9){border-right:0;
}
/*每个格子内的图片样式*/
.grids .grid-item image{width: 90rpx;height: 90rpx;
}/*每个格子内的文本样式*/
.grids .grid-item text{color: #999;font-size: 35rpx;margin-top: 20rpx;
}
五.最终效果