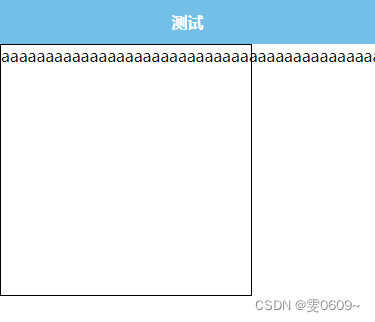
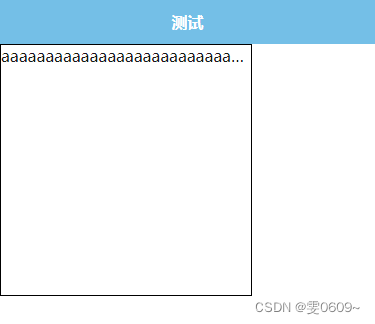
效果
前

后

核心代码
white-space: nowrap;
/* 强制不换行 */
text-overflow: ellipsis;
/* 超过部分省略号代替 */
overflow: hidden;
/* 必须同时设置overflow:hidden才能生效 */
完整代码
<template><view><view class="all_style"><view class="line1">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</view></view></view>
</template><script>export default {data() {return {}},onLoad() {}}
</script>
<style>.all_style {width: 500rpx;height: 500rpx;border: 1px solid black;}.line1 {white-space: nowrap;/* 强制不换行 */text-overflow: ellipsis;/* 超过部分省略号代替 */overflow: hidden;/* 必须同时设置overflow:hidden才能生效 */}
</style>














![[ROS2系列] ubuntu 20.04测试rtabmap](https://img-blog.csdnimg.cn/77a6a31b13b64910ac8441d3fd11e938.png)