1 介绍
useState 是 React 中一个非常重要的钩子(Hook),允许在函数组件中添加状态。
2 基本用法
useState是一个函数,它接收一个参数(初始状态值)并返回一个数组。- 返回的这个数组包含两个元素:当前的状态值和一个允许我们更新这个状态值的函数
2.1 用法举例
使用前端笔记:Create React App 初始化项目的几个关键文件解读-CSDN博客一样初始化的react程序,稍微修改一下App.js
import logo from './logo.svg';
import './App.css';/
//新加的(开始)
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
//新加的(结束)
/function App() {return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" />{/*新加了底下这一行*/}<Counter /><p>Edit <code>src/App.js</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>);
}export default App;
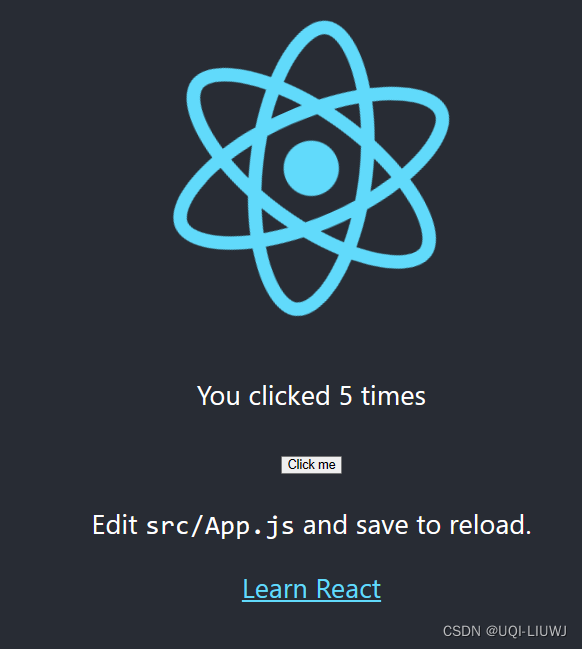
2.1.1 效果展示
每点一下”Click me' 计数器+1

2.1.2 详细分析改动
主要改动是这一块:
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}
useState(0)初始化count状态变量的值为0。setCount是一个函数,用于更新count的值。- 当按钮被点击(onClick被点击)时,
setCount(count + 1)被调用,更新count的值并重新渲染组件。




![[ICCV-23] DeformToon3D: Deformable Neural Radiance Fields for 3D Toonification](https://img-blog.csdnimg.cn/7e380c05d6b44621b4e0e93b7d7abc06.png)