通过Node.js获取高德的省市区数据并插入数据库
- 1 创建秘钥
- 1.1 登录高德地图开放平台
- 1.2 创建应用
- 1.3 绑定服务创建秘钥
- 2 获取数据并插入
- 2.1 创建数据库连接工具
- 2.2 请求数据
- 2.3 数据处理
- 2.4 全部代码
- 3 还可以打印文件到本地
1 创建秘钥
1.1 登录高德地图开放平台
打开开放平台地址
注册账号 或 申请账后
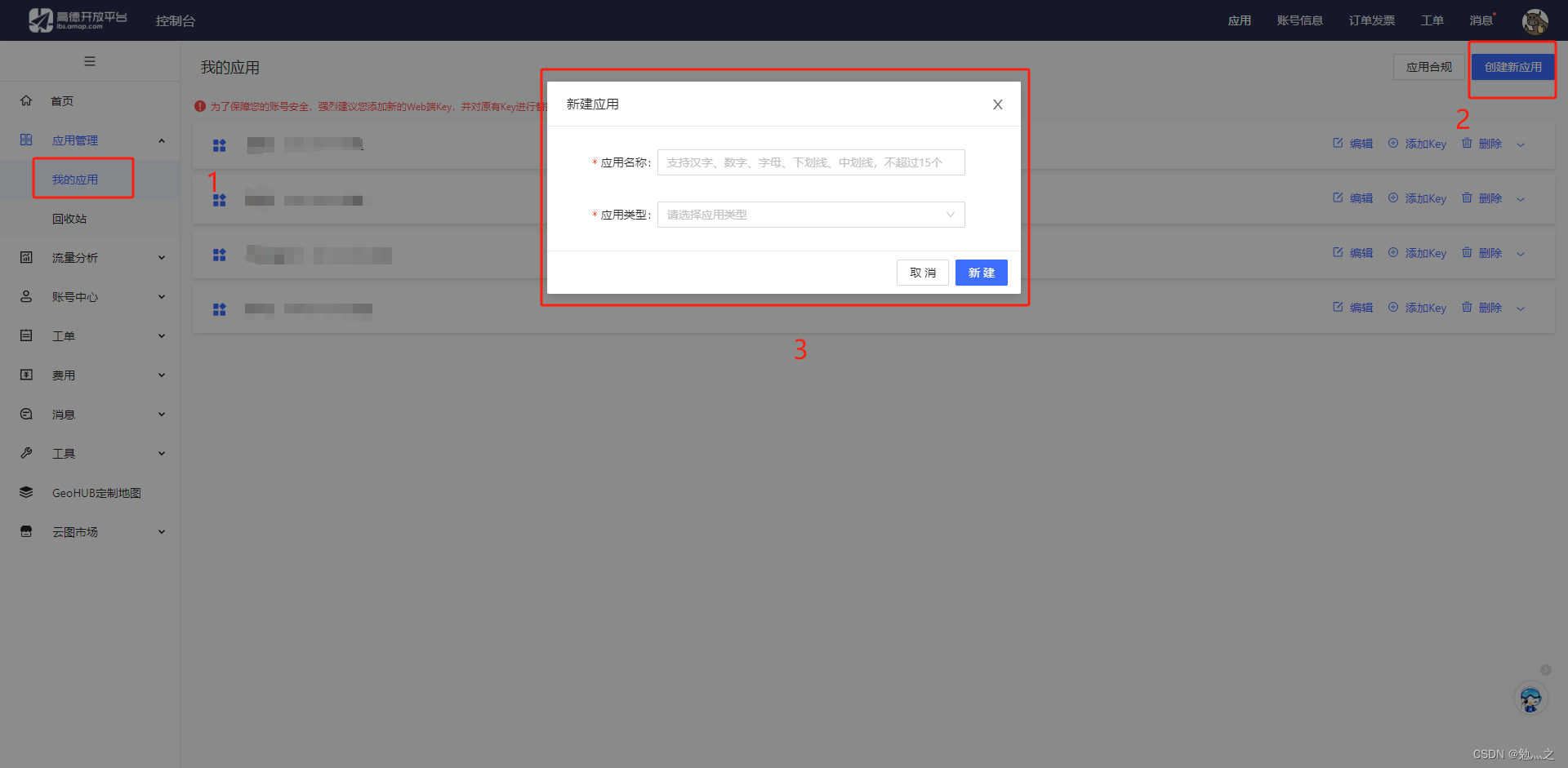
1.2 创建应用

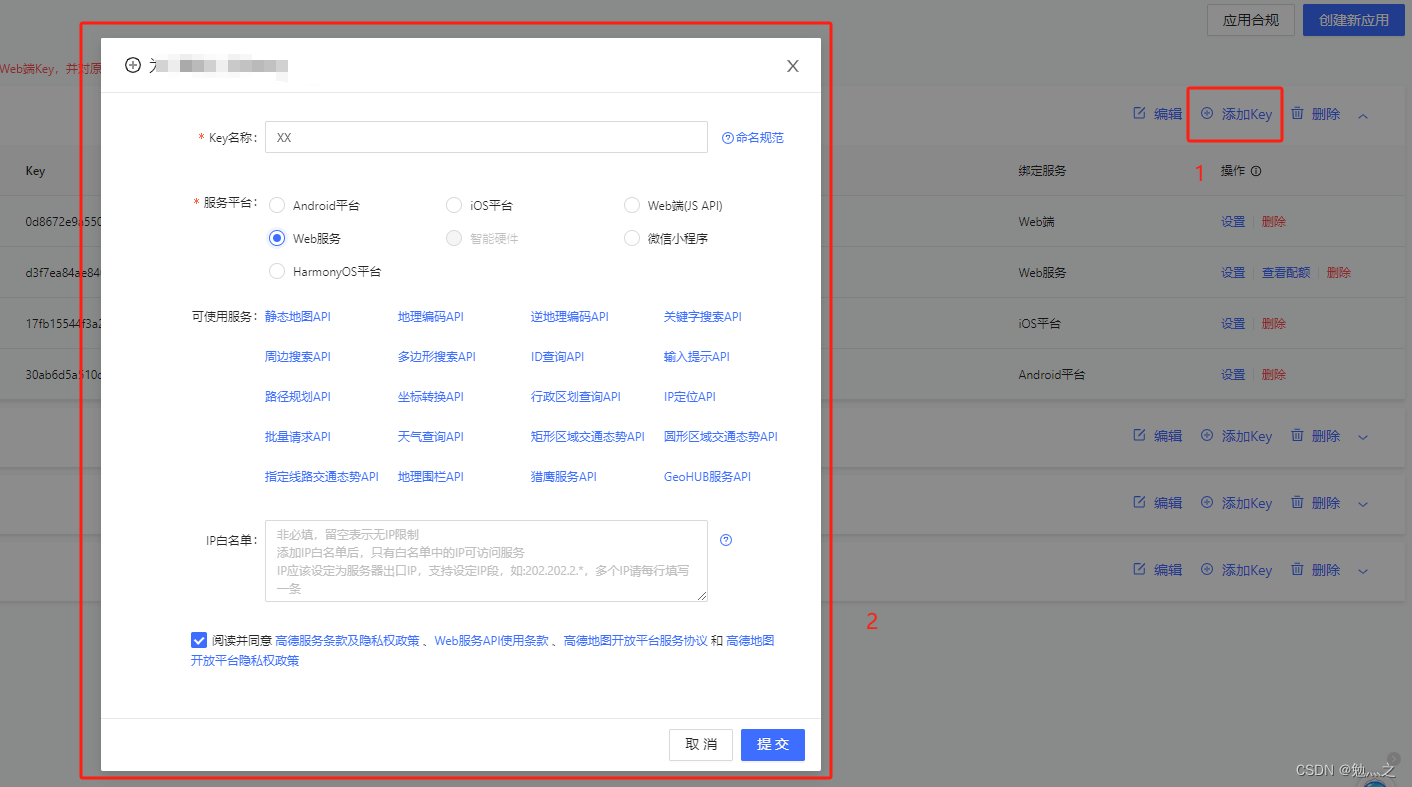
1.3 绑定服务创建秘钥


2 获取数据并插入
将使用高德地图API https://restapi.amap.com/v3/config/district?parameters进行行政区域查询,API详细文档可看官方说明
2.1 创建数据库连接工具
const mysql = require('mysql');const pool = mysql.createPool({host: 'XXX',port: '3306',database: 'XXX',user: 'user',password: 'password',
});
function query(sql, data = {}) {return new Promise((resolve, reject) => {pool.getConnection(function (err1, connection) {if (err1) {reject(err1);}connection.query(sql, data, function (err2, rows) {connection.release();if (err2) {reject(err2);} else {resolve(rows);}});});});
}
2.2 请求数据
const requestUrl = "https://restapi.amap.com/v3/config/district"
const secretKey = "高德地图上的秘钥"
// 仅获取到区级const url = `${requestUrl}?keywords=中国&subdistrict=3&key=${secretKey}`let { data } = await axios.get(encodeURI(url))if (!data.districts ||data.districts.length !== 1 ||data.districts[0].name !== "中华人民共和国")throw Error("数据获取失败")
2.3 数据处理
for (const province of data.districts[0].districts) {// 排除香港、台湾、澳门。台湾、香港、澳门的数据具有一定的问题,台湾省下无具体市区(县)等行政单位,香港和澳门特别行政区仅有两级行政单位。if(["810000", "710000", "820000"].includes(province.adcode)) continue;let provinceData:Line = {address_code: province.adcode,address_name: province.name,parent_address_code: "0",create_time:new Date().getTime().toString(),}await sqlCommand('insert into t_address set ?', provinceData);for (const city of province.districts) {let cityData:Line = {address_code: city.adcode,address_name: city.name,parent_address_code: province.adcode,create_time:new Date().getTime().toString()}await sqlCommand('insert into t_address set ?', cityData);for (const area of city.districts) {let areaData:Line = {address_code: area.adcode,address_name: area.name,parent_address_code: city.adcode,create_time:new Date().getTime().toString()}await sqlCommand('insert into t_address set ?', areaData);}}console.log(`${province.name}数据插入完成`)
}
2.4 全部代码
import axios from "axios"
import mysql from "mysql"
export type Line = {address_code: stringaddress_name: stringparent_address_code: stringcreate_time: string
}
const requestUrl = "https://restapi.amap.com/v3/config/district"
const secretKey = "获取到的秘钥"
const pool = mysql.createPool({host: "XXX",port: "3306",database: "XXX",user: "user",password: "password",
});function sqlCommand(sql, data = {}) {return new Promise((resolve, reject) => {pool.getConnection(function (err1, connection) {if (err1) {reject(err1);}connection.query(sql, data, function (err2, rows) {connection.release();if (err2) {reject(err2);} else {resolve(rows);}});});});
}
async function main() {// 仅获取到:1.省级,2.市级,3.区级const url = `${requestUrl}?keywords=中国&subdistrict=3&key=${secretKey}`let { data } = await axios.get(encodeURI(url))if (!data.districts ||data.districts.length !== 1 ||data.districts[0].name !== "中华人民共和国")throw Error("数据获取失败")for (const province of data.districts[0].districts) {// 排除香港、台湾、澳门。台湾、香港、澳门的数据具有一定的问题,台湾省下无具体市区(县)等行政单位,香港和澳门特别行政区仅有两级行政单位。console.time(province.name)if(["810000", "710000", "820000"].includes(province.adcode)) continue;let provinceData:Line = {address_code: province.adcode,address_name: province.name,parent_address_code: "0",create_time:new Date().getTime().toString(),}await sqlCommand('insert into t_address set ?', provinceData);for (const city of province.districts) {let cityData:Line = {address_code: city.adcode,address_name: city.name,parent_address_code: province.adcode,create_time:new Date().getTime().toString()}await sqlCommand('insert into t_address set ?', cityData);for (const area of city.districts) {let areaData:Line = {address_code: area.adcode,address_name: area.name,parent_address_code: city.adcode,create_time:new Date().getTime().toString()}await sqlCommand('insert into t_address set ?', areaData);}}console.timeEnd(province.name)}console.log("所有数据处理完毕")
}
main()3 还可以打印文件到本地
import axios from "axios"
import mysql from "mysql"
export type Line = {address_code: stringaddress_name: stringparent_address_code: stringcreate_time: string
}
const requestUrl = "https://restapi.amap.com/v3/config/district"
const secretKey = "获取到的秘钥"
const pool = mysql.createPool({host: "XXX",port: "3306",database: "XXX",user: "user",password: "password",
});
function sqlCommand(sql, data = {}) {return new Promise((resolve, reject) => {pool.getConnection(function (err1, connection) {if (err1) {reject(err1);}connection.query(sql, data, function (err2, rows) {connection.release();if (err2) {reject(err2);} else {resolve(rows);}});});});
}
// 打印JSON到根目录
function writeToJson(fileName: string, data: any) {if (!fs.existsSync(resolve(process.cwd(), "dist"))) {fs.mkdirSync(resolve(process.cwd(), "dist"));}const path = resolve(process.cwd(), "dist", fileName);return fs.writeFileSync(path, JSON.stringify(data));
}
async function main() {// 仅获取到:1.省级,2.市级,3.区级const url = `${requestUrl}?keywords=中国&subdistrict=3&key=${secretKey}`;let { data } = await axios.get(encodeURI(url));const datas = [];if (!data.districts ||data.districts.length !== 1 ||data.districts[0].name !== "中华人民共和国")throw Error("数据获取失败");for (const province of data.districts[0].districts) {// 排除香港、台湾、澳门。台湾、香港、澳门的数据具有一定的问题,台湾省下无具体市区(县)等行政单位,香港和澳门特别行政区仅有两级行政单位。console.time(province.name);if (["810000", "710000", "820000"].includes(province.adcode)) continue;let provinceData: Line = {address_code: province.adcode,address_name: province.name,parent_address_code: "0",create_time: new Date().getTime().toString(),};await sqlCommand("insert into t_address set ?", provinceData);datas.push(provinceData);for (const city of province.districts) {let cityData: Line = {address_code: city.adcode,address_name: city.name,parent_address_code: province.adcode,create_time: new Date().getTime().toString(),};await sqlCommand("insert into t_address set ?", cityData);datas.push(cityData);for (const area of city.districts) {let areaData: Line = {address_code: area.adcode,address_name: area.name,parent_address_code: city.adcode,create_time: new Date().getTime().toString(),};await sqlCommand("insert into t_address set ?", areaData);datas.push(areaData);}}console.timeEnd(province.name);}writeToJson("mapData", datas);console.log("所有数据处理完毕");
}
main();