先贴上项目地址,有需要的大佬可以去github看看:
WinWang/RNOpenEye: React Native(0.72)版本开眼OpenEye项目 (github.com)
React Native(0.72)版本OpenEye项目,主要用来熟悉并上手RN项目的开发,是FlutterOpenEye项目的RN版本
1、项目整体基于ts开发,使用react-navigation6作为路由管理,使用axios作为网络请求库
2、基于axios+hooks(useRequestStatus)封装页面通用状态(加载中、加载失败、网络错误、空数据、加载成功)
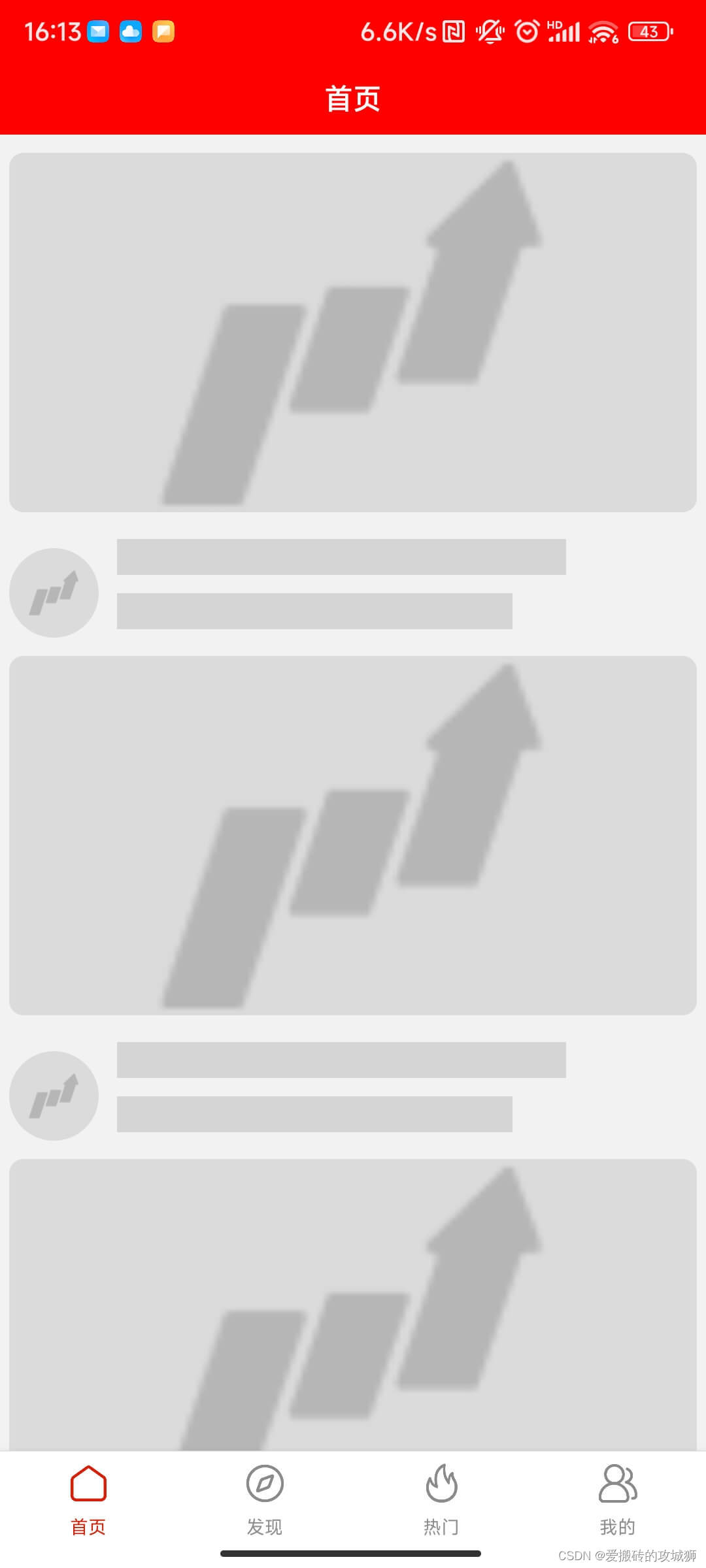
3、封装StateComponent组件,用来处理页面通用状态和骨架屏展示-具体参照homePage demo运用
4、视频播放以及视频列表播放功能
5、页面路由基本使用和封装
6、封装图片加载组件,支持图片加载占位功能
其他一些学习练手的项目
Flutter版本开眼App链接(getx+retrofit+dio+jsonserialize+自定义控件demo):GitHub - WinWang/open_eye: Flutter 开眼APP:整体项目架构基于Getx搭建,完成路由,依赖注入;网络请求框架基于Retrofit+Dio实现,配合官方JsonSerialize实现解析;封装项目页面多状态(加载中,成功,失败,空数据);封装列表页面下拉刷新+上拉加载更多等,同时示范了多Base URL的使用示范和Flutter自定义绘图的示范;具体更多内容,请下载项目了解更多(感谢FlutterBlog(https://github.com/jhflovehqy/flutter_bolg_manage)和OpenEye(https://github.com/abcd498936590/flutter_eyepetizer.git)项目给予的参考)
Flutter版本的音乐播放App链接(getx+retrofit+dio):GitHub - WinWang/music_listener: Flutter网络音乐播放器(getx+retrofit+dio+jsonserialize)
React版本的开眼App链接(React18+React-Vant+Mobx+axios):GitHub - WinWang/react-oepn-eye: 该项目是React版本开发的开眼App-web版本,主要目的是用来学习上手React项目实践,接口和UI基本参照以前开发的Flutter OpenEye项目主体基于React18+React-Vant+Mobx+axios开发完成,非常适合新手了解和学习用React开发一款移动端App;该项目涉及 React移动端屏幕适配,axios网络拦截器的使用,React父子组件传参回调,Mobx6在React函数编程中的运用,React路由监听等等
Vue2版本WanAndroid项目链接(Vue2+vuex+vant+axios):GitHub - WinWang/Vue-WanAndroid: Vue版本WanAndroid项目,项目基于Vue2+Vant整体开发,项目中 实现了屏幕适配(rem+postcss方式)以及基于axios+Promise封装网络请求,在App.vue层控制页面生命周期和动画等,适合入门小白上手
Vue3版本WanAndroid链接(vue3+typeScript+pinia+vant+vite):GitHub - WinWang/vue3-wanandroid: Vue3+vant4+axios+pinia+ts+vite项目(Wan-Android)
Android组件化项目ReadingGallery链接(jetpack+kotlin+koin+couroutine):GitHub - WinWang/ReadingGallery: 本项目基于Jetpack组件开发的MVVM组件化项目,内容包含Kotlin+Koin(依赖注入)+coil(图片加载)+couroutine(协程)+ViewModel+LiveData+ViewBinding+DataBinding,组件化通信基于阿里Arouter开源框架,使用了腾讯API去中心化方案,降低代码耦合。 内部封装了具有网络请求和生命周期感知能力的自定义组合View,针对单页面多接口场景比较实用,目前已在生产项目中运用半年多时间,具体可见项目中BaseVBViewComponent 内部可以根据使用爱好选择Viewbinding还是DataBinding,都在基类做了对应集成,viewmodel同时也可以按自己喜好是否使用koin注入对应View层
Android组件化项目初始化工具ApplicationInit链接(gradle-plugin+注解APT+ASM) :GitHub - WinWang/ApplicationInit: 组件化项目初始化工具--通过注解,方便实现组建隔离情况下各个模块SDK初始化调用时序的问题,通过APT生成模块调用初始化代码,通过注解参数propertie控制注解初始化模块初始化优先级

下载链接 开眼-RN
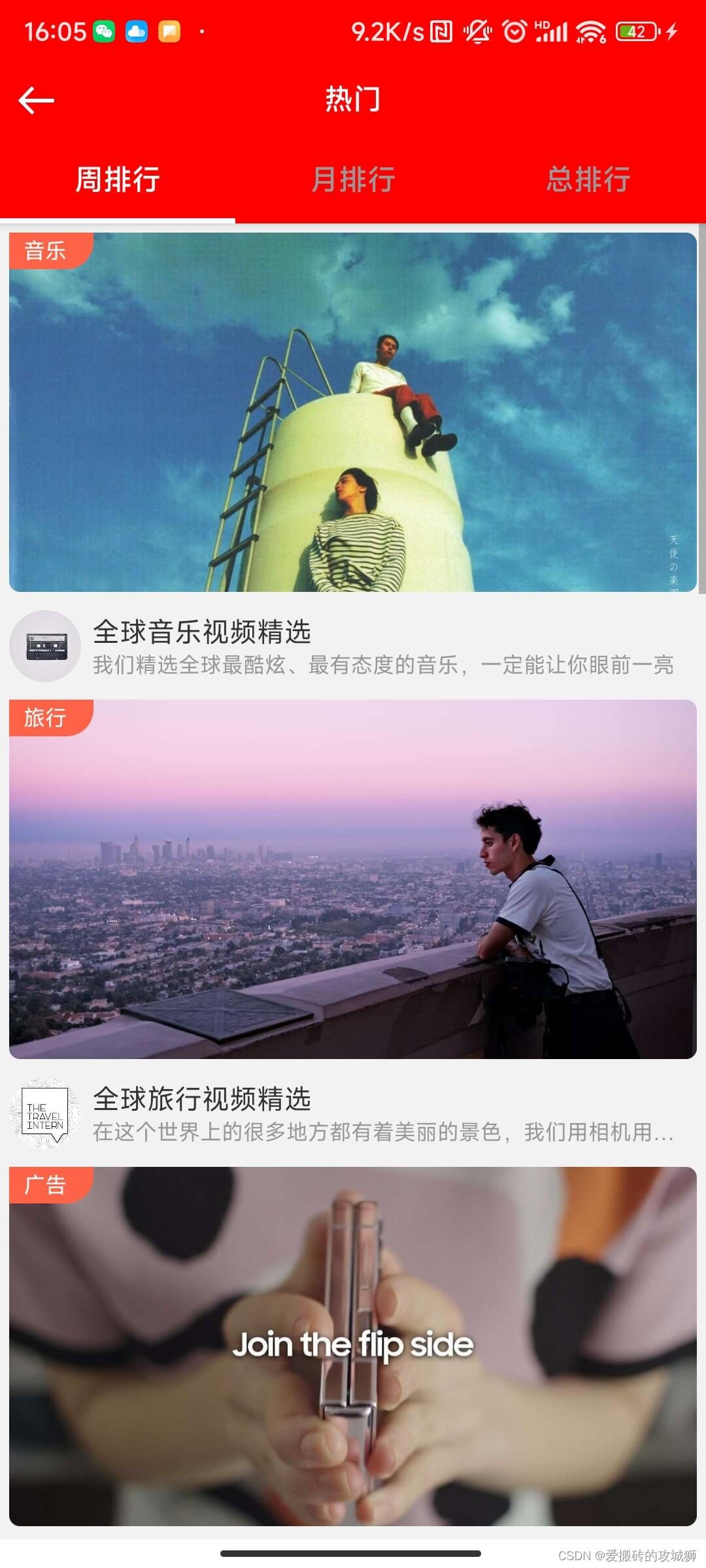
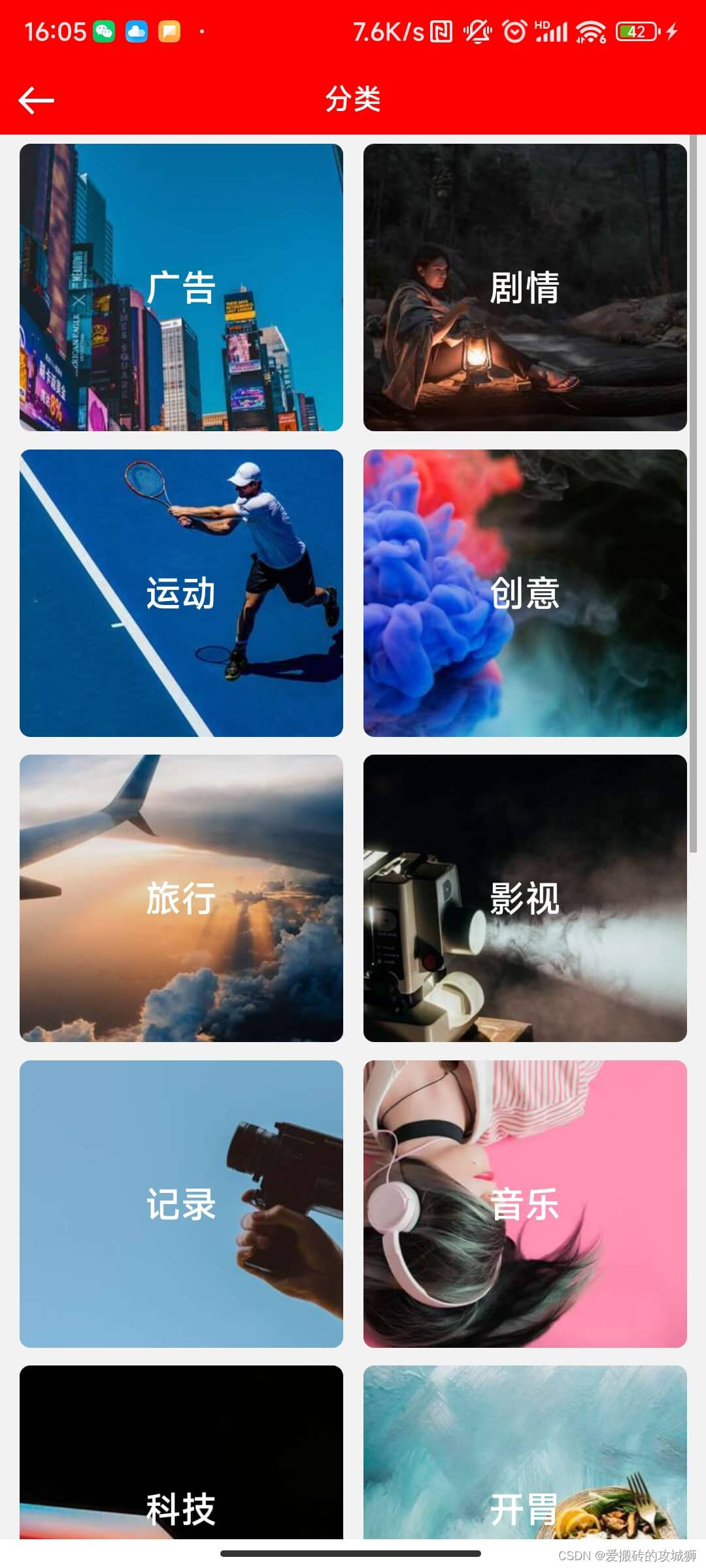
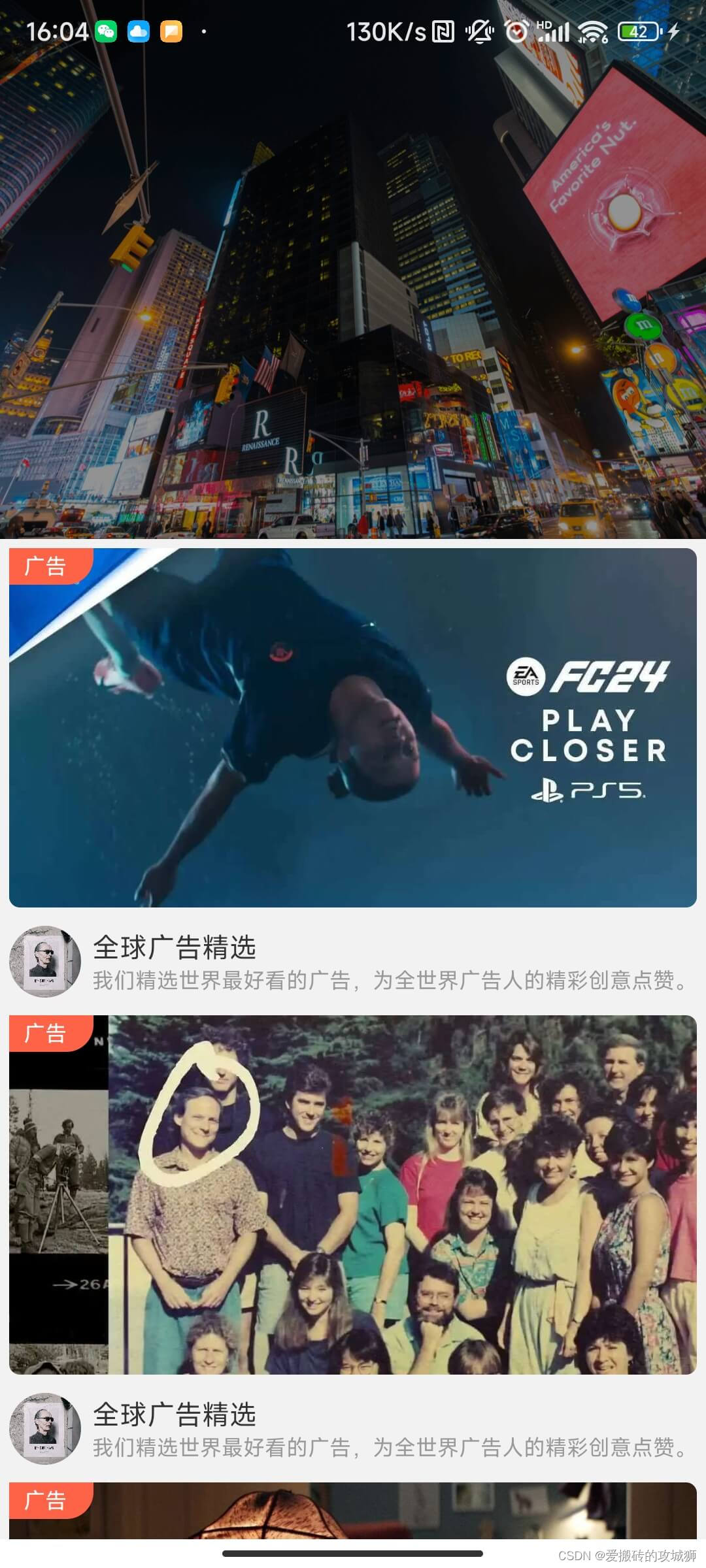
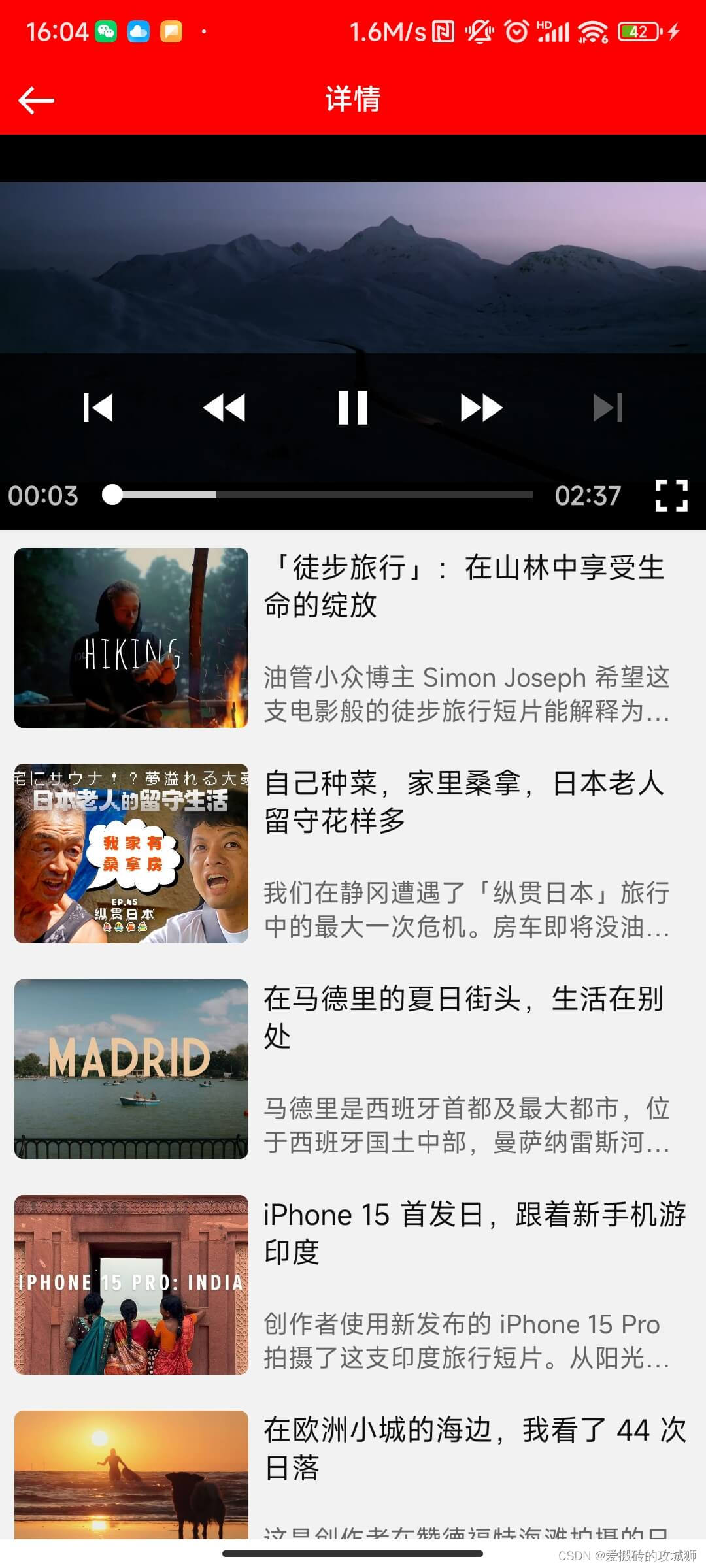
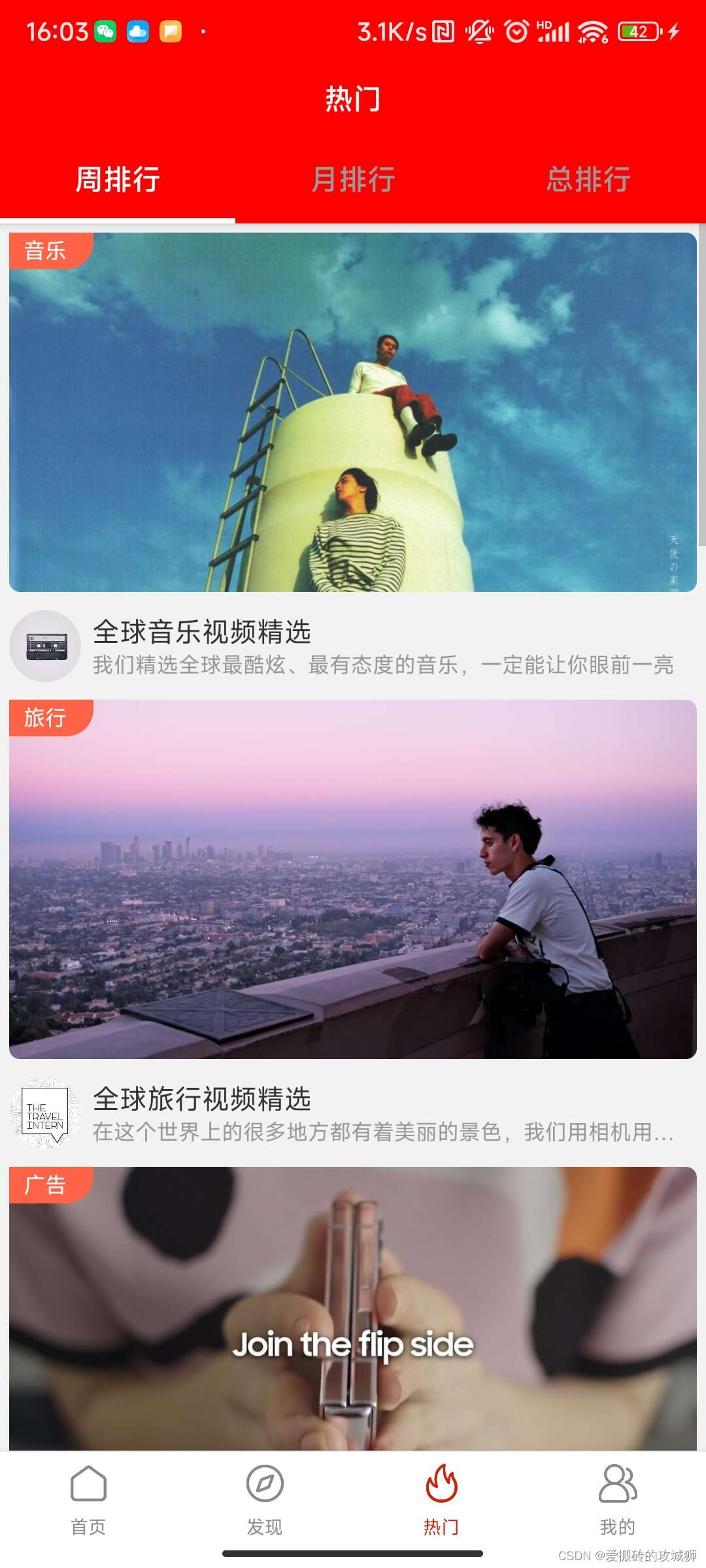
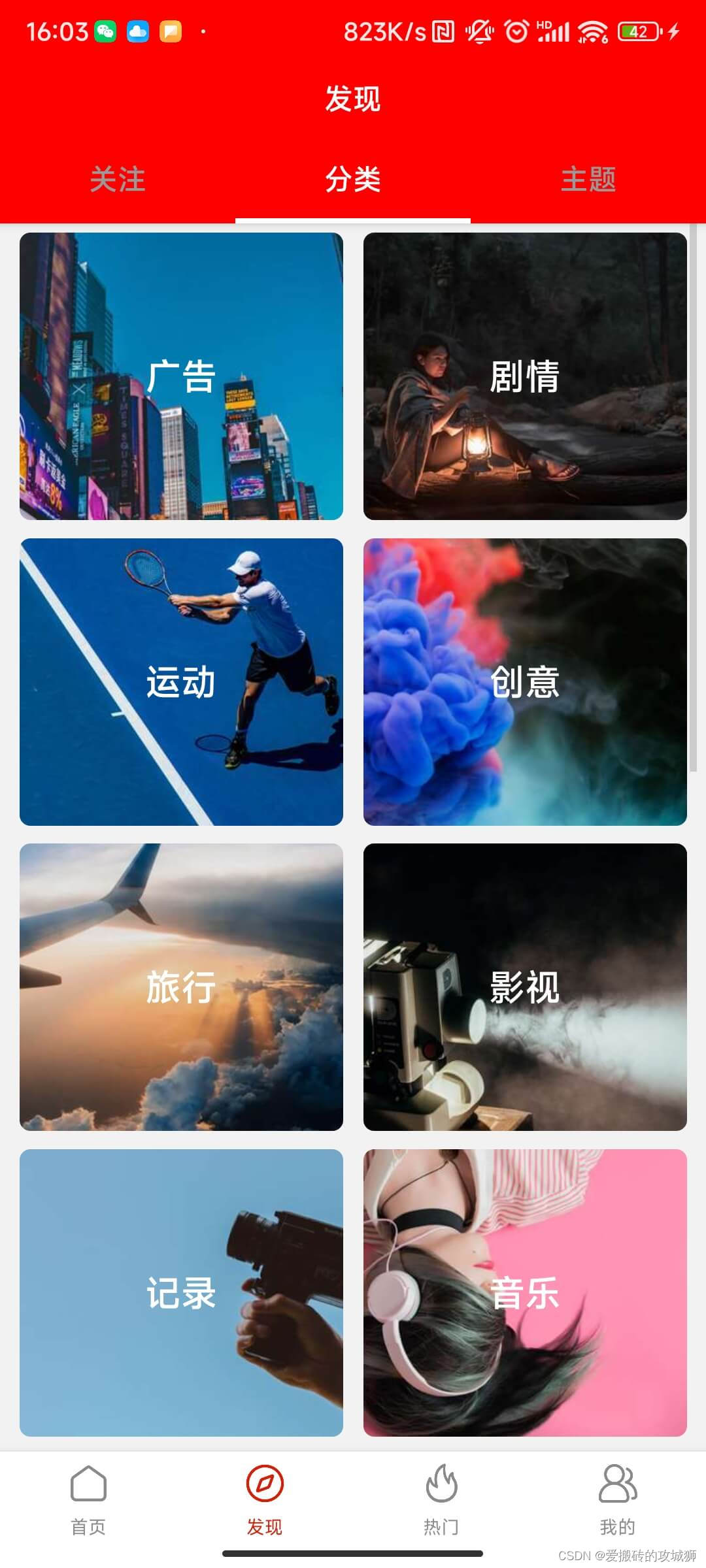
项目运行截图展示