1 介绍
- Create React App 是一个官方支持的方式,用于创建单页应用的 React 设置
- 用于构建用户界面的 JAVASCRIPT 库
- 主要用于构建 UI
2 项目结构
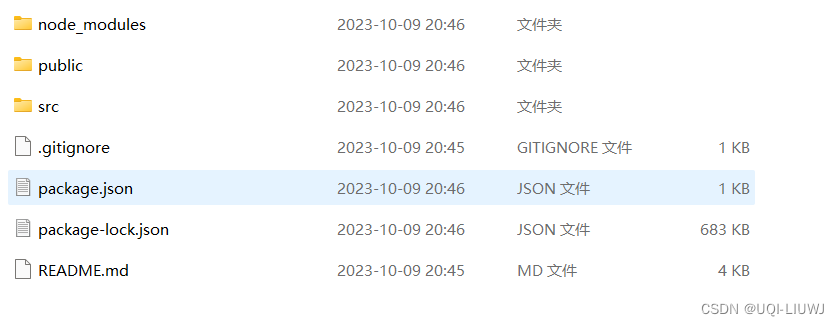
一个典型的 Create React App 项目结构如下:
├── package.json
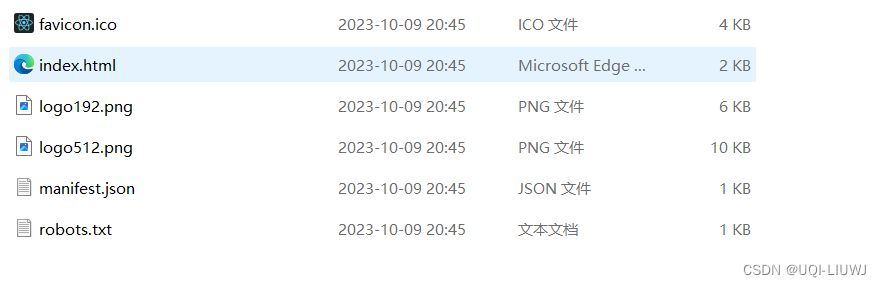
├── public # 这个是webpack的配置的静态目录
│ ├── favicon.ico
│ ├── index.html # 默认是单页面应用,这个是最终的html的基础模板
│ └── manifest.json
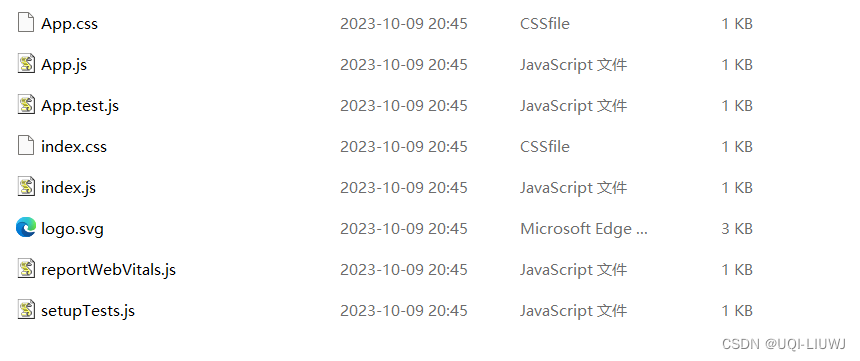
└── src├── App.css # App根组件的css├── App.js # App组件代码├── App.test.js├── index.css # 启动文件样式├── index.js # 启动的文件(开始执行的入口)!!!!├── logo.svg└── serviceWorker.js
其中:
public/index.html: 是应用的入口HTML文件。src/index.js: 是JavaScript入口文件,它渲染App组件。src/App.js: 是一个示例组件,你可以开始在这里编写你的应用代码。package.json: 包含项目的依赖和脚本命令等信息。
3 启动和创建
3.1 创建项目
npx create-react-app my-app你就创建了一个名为my-app的程序

其中public:

src:

3.2 启动
一旦你创建了项目,就可以进入项目目录并启动它
npm start
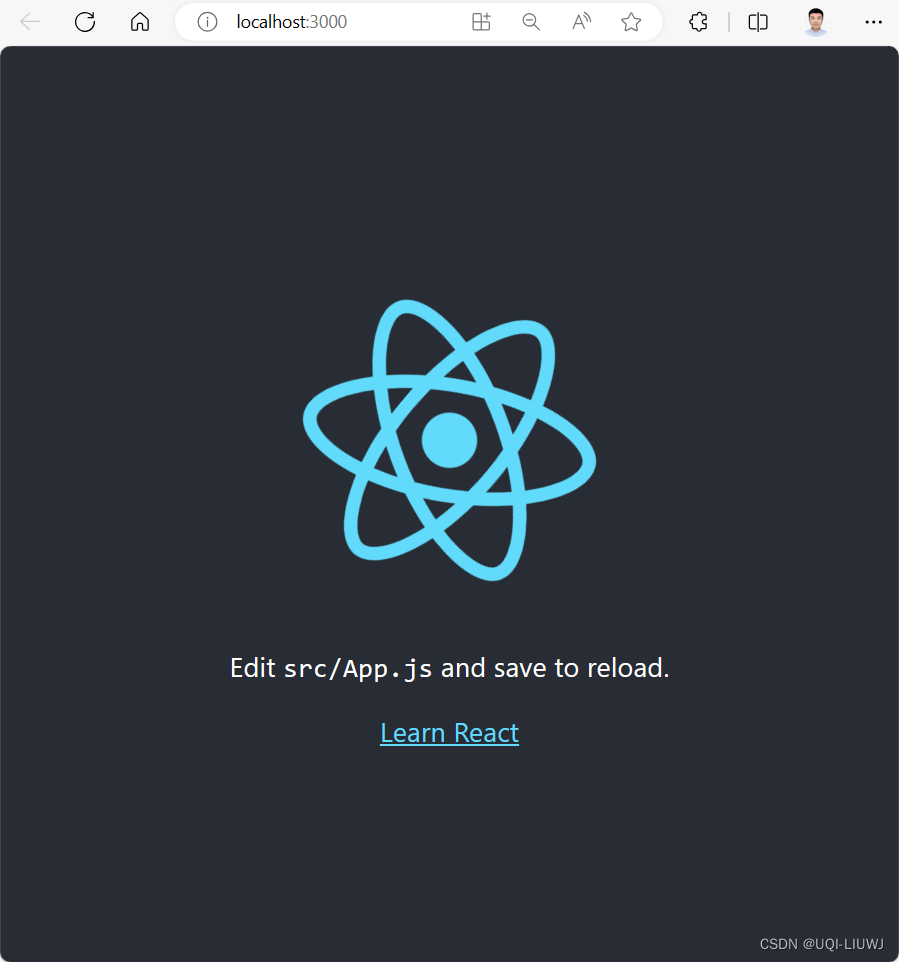
这将启动一个开发服务器,并在你的默认浏览器中打开一个新的标签页,显示你的 React 应用。

4 关键的几个文件
- 在使用 Create React App 创建的项目中,关键的几个文件和目录分别承担着不同的职责。
- 对于初步了解和开发而言,可以关注以下几个文件:
4.1 src/index.js
这个文件是整个 React 应用的入口点。它通常用于渲染根 React 组件到 HTML 页面上。
初始化创建完的index.js如下:
import React from 'react';
//从 'react' 模块中导入 React 对象。
//这是创建 React 组件和使用 React 功能的基础。import ReactDOM from 'react-dom/client';
//从 'react-dom/client' 模块中导入 ReactDOM 对象。
//这个对象提供了与 DOM 相关的方法,如将 React 组件渲染到页面上。import './index.css';
//导入 index.css 文件,这个文件通常包含应用的全局样式。import App from './App';
//从本地的 App.js 文件中导入 App 组件(函数组件)。
//App 组件通常是应用的根组件,包含了其他的子组件。import reportWebVitals from './reportWebVitals';
//从 reportWebVitals.js 文件中导入 reportWebVitals 函数。
//这个函数用于测量和报告页面性能。const root = ReactDOM.createRoot(document.getElementById('root'));
//使用 ReactDOM.createRoot() 方法创建一个 React 根
//这个方法的参数是一个 DOM 元素,这里是 id 为 'root' 的元素,它将作为 React 组件渲染的挂载点root.render(<React.StrictMode><App /></React.StrictMode>
);
//使用 root.render() 方法将 React 应用(App 组件)渲染到前面创建的根上。
//这里使用了 React.StrictMode,它是一个用于检查潜在问题的包装组件。// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitalsreportWebVitals();
//调用 reportWebVitals 函数。这个函数用于在开发模式下报告页面的性能。
4.1.1 部分详细解释
对于
const root = ReactDOM.createRoot(document.getElementById('root'));
这一行代码是用来创建一个 React 根(root)并将它挂载到 DOM 上的
-
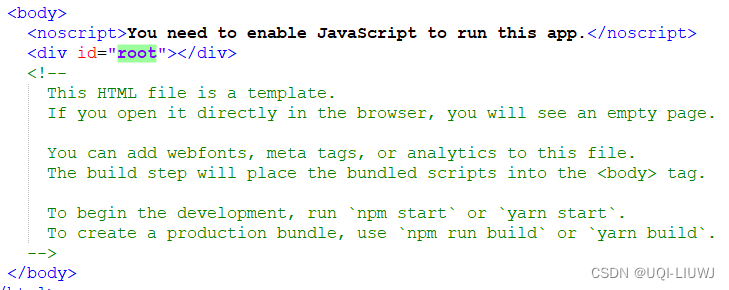
document.getElementById('root')使用 JavaScript 的getElementById函数从 HTML 文档中获取一个元素,该元素的 ID 为 "root"- 在
public/index.html文件中,你可以找到这个元素,它通常是一个空的div元素,用作 React 应用的挂载点。 
- 在
- ReactDOM.createRoot在这个ID 为 "root" 的元素上创建一个React 并发根
- 把这个 创建的React 并发根 存储在
root常量中,以便后续使用
对于
root.render(<React.StrictMode><App /></React.StrictMode>
);
- 我们知道
root是通过ReactDOM.createRoot(document.getElementById('root'))创建的一个 React 并发根实例 - 这个
root实例有一个render方法,该方法用于渲染 React 元素(在这里是我们的<App />组件,通常定义在App.js中)到其关联的 DOM 元素(在这里是 ID 为 "root" 的div元素)
4.2 src/App.js
import logo from './logo.svg';
//导入了一个 SVG 文件,并将其分配给名为 logo 的变量
//在后续的JavaScript代码中,可以使用 {logo} 来引用这个 SVG 图片import './App.css';
//导入了 CSS 样式文件 App.css。
//所有在 App.css 文件中定义的样式都可以在这个组件中使用。function App() {return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>Edit <code>src/App.js</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>);
}
//定义 React 函数组件,名为 App。
//函数组件是使用 JavaScript 函数定义的组件。export default App;
//导出 App 组件,使其可以在其他文件(例如 index.js)中通过 import 语句导入和使用
App中的return部分
<div className="App">: 这一行创建了一个div元素,其className属性为App- <header className="App-header">:创建了一个
header元素,其className属性为App-header - <img src={logo} className="App-logo" alt="logo" />
- 插入了一个图片元素
src={logo}指定了图片的源为之前导入的logoSVG 文件- 应用了
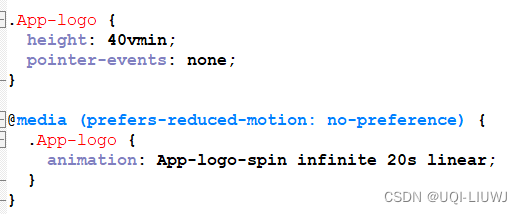
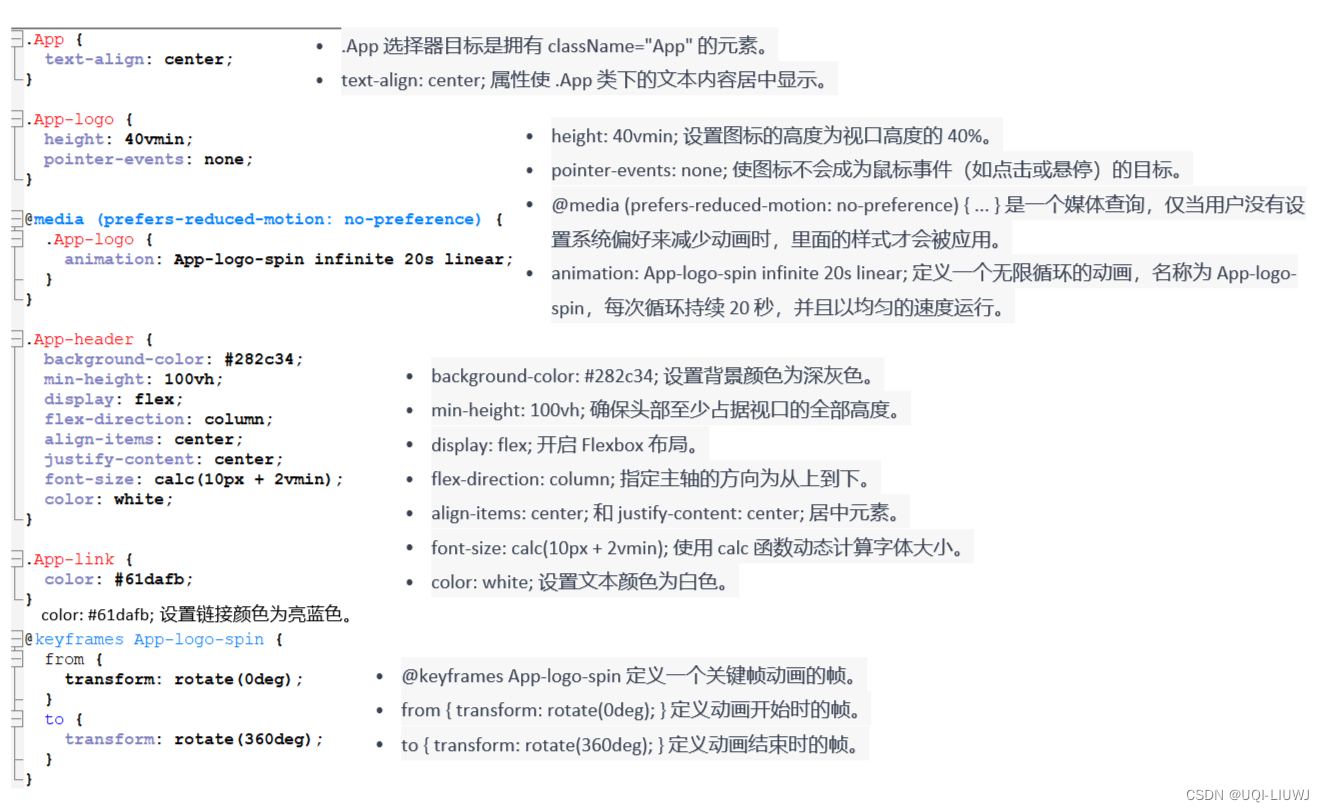
App-logo的 CSS 样式,并设置了alt属性为 "logo"- 在App.css中,App-logo的部分是

-
所有的
.App-logo元素(不论用户的动画偏好如何)都将有height: 40vmin;和pointer-events: none;这些样式。 -
如果用户的系统设置表示他们没有对减少动画有特殊偏好(
prefers-reduced-motion: no-preference),那么.App-logo元素还将拥有一个无限循环的旋转动画。
-
<p>和<a>: 分别创建了段落和链接元素,并在其中插入了文本和其他 JSX 元素
4.3 public/index.html

4.4 src/App.css

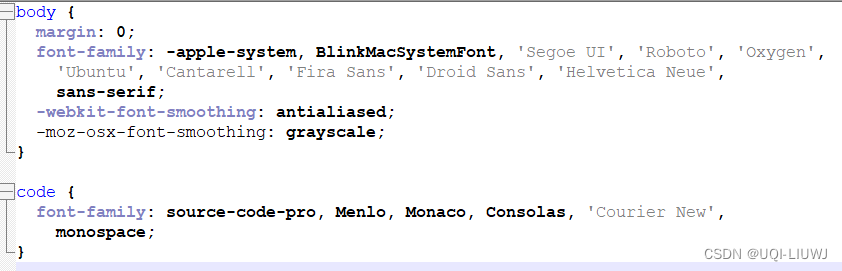
4.5 src/index.css

4.6 package.json