html
元素分类
块级元素
1.独占一行,宽度为父元素宽度的100%
2.可以设置宽高
常见块级元素
h1~h6 div ul ol li dl dt dd
table form
header footer section nav article aside
行内元素
1.一行显示多个
2.不能设置宽高,宽高由元素内容撑开
常见行内元素
span a
strong i em del sub sup
行内替换元素
img input video audio
img元素的默认样式是display: inline
input元素的默认样式是display: inline-block
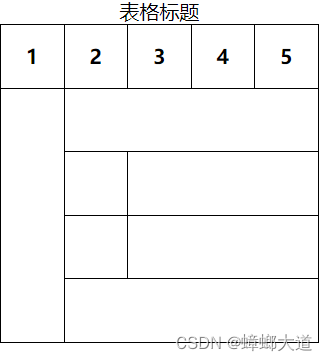
表格

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;}table,td,th {border: 1px solid #000;border-collapse: collapse;}td,th {width: 50px;height: 50px;}</style></head><body><table><caption>表格标题</caption><thead><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th></thead><tbody><tr><td rowspan="4"></td><!-- 设置宽度为4个td的宽度,防止合并单元格后看不出效果--><td colspan="4" style="width: 200px"></td></tr><tr><td></td><td colspan="3"></td></tr><tr><td></td><td colspan="3"></td></tr><tr><td colspan="4"></td></tr></tbody></table></body>
</html>
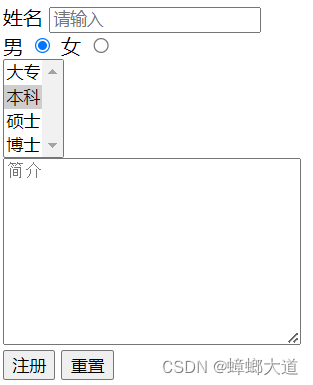
表单

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><form action=""><div class="name"><span>姓名</span><input type="text" placeholder="请输入" /></div><div><label><span>男</span><input type="radio" name="gender" value="1" checked /></label><label for="female">女</label><input type="radio" name="gender" value="0" id="female" /></div><div><select name="" id="" multiple><option value="0">大专</option><option value="1" selected>本科</option><option value="2">硕士</option><option value="3">博士</option></select></div><div><textarea cols="30" rows="10" placeholder="简介"></textarea></div><div><button type="submit">注册</button><button type="reset">重置</button></div></form></body>
</html>点击单选框文字时勾选
方式1 lable标签包裹整体:
<label><span>男</span><input type="radio" name="gender" value="1" checked />
</label>
方式2 lable for属性 + 单选框id:
<label for="female">女</label>
<input type="radio" name="gender" value="0" id="female" />
音视频
<video src="" controls autoplay muted></video>
<audio src="" controls autoplay muted></audio>
回到顶部
<a href="javascript:scrollTo(0,0)">回到顶部</a>
平滑滚动
/* 滚动条平滑滚动
*/
html {scroll-behavior: smooth;
}
自定义属性
<div data-a="1" data-b="2"></div>
const divDom = document.querySelector("div");
console.log(divDom.dataset);
CSS
CSS引入方式
1.行内样式
<span style="color: pink">姓名</span>
2.内嵌样式:在head的<style>...</style>中书写样式
3.link:css 引入外部样式
4.@import url() 引入外部样式
盒模型
怪异盒模型
标准盒模型
box-sizing: content-box;
尺寸 = content(width) + padding + border + margin
怪异盒模型
box-sizing: border-box;
尺寸 = content(width+ padding + border) + margin
尺寸的百分比
百分比,相对于元素的参考系
1.普通元素的参考系父元素的内容区域
2.定位元素的参考系为父元素中第一个定位元素的paddind区域
width、padding、border、margin 百分比相对于参考系的宽度
height 百分比相对于参考系的高度
margin-top与margin-bottom传递
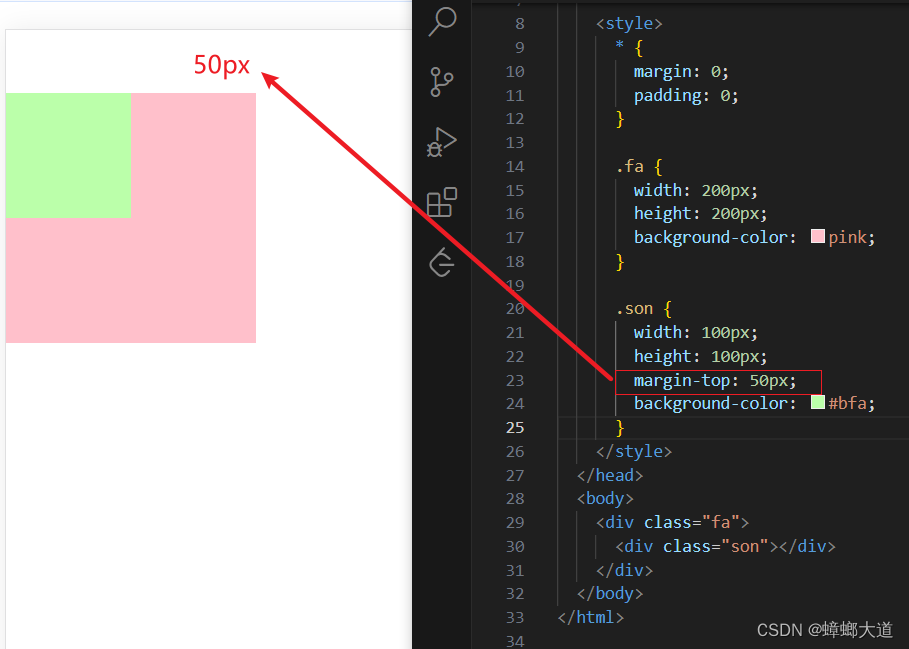
margin-top传递
margin-top传递:子元素的margin-top传递给父元素
发生的条件:块级父子元素的顶部重叠

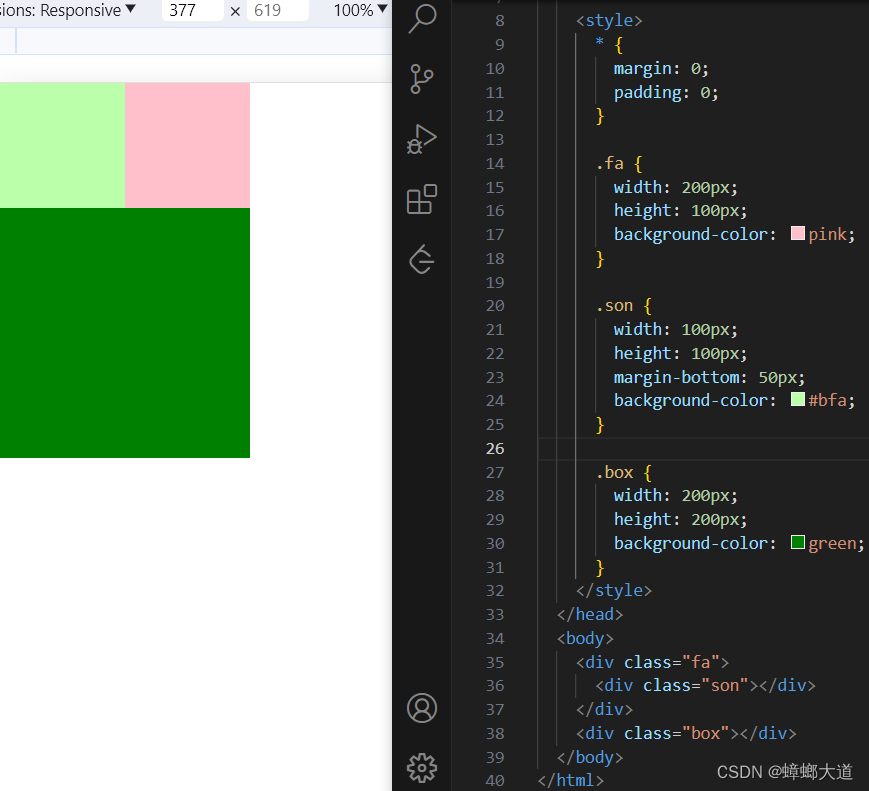
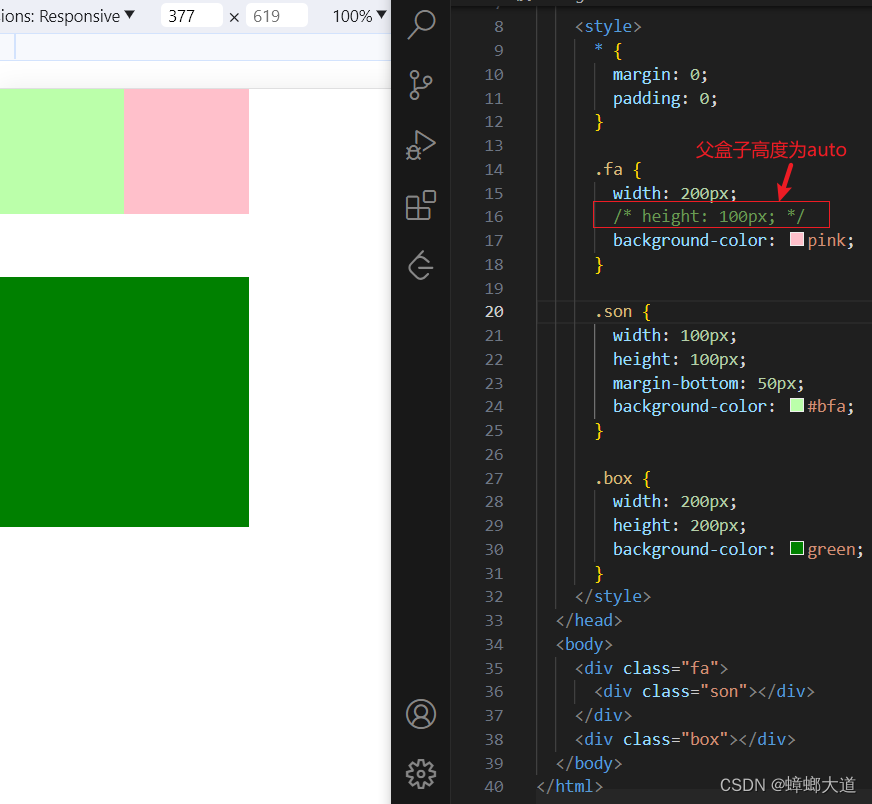
margin-bottom传递
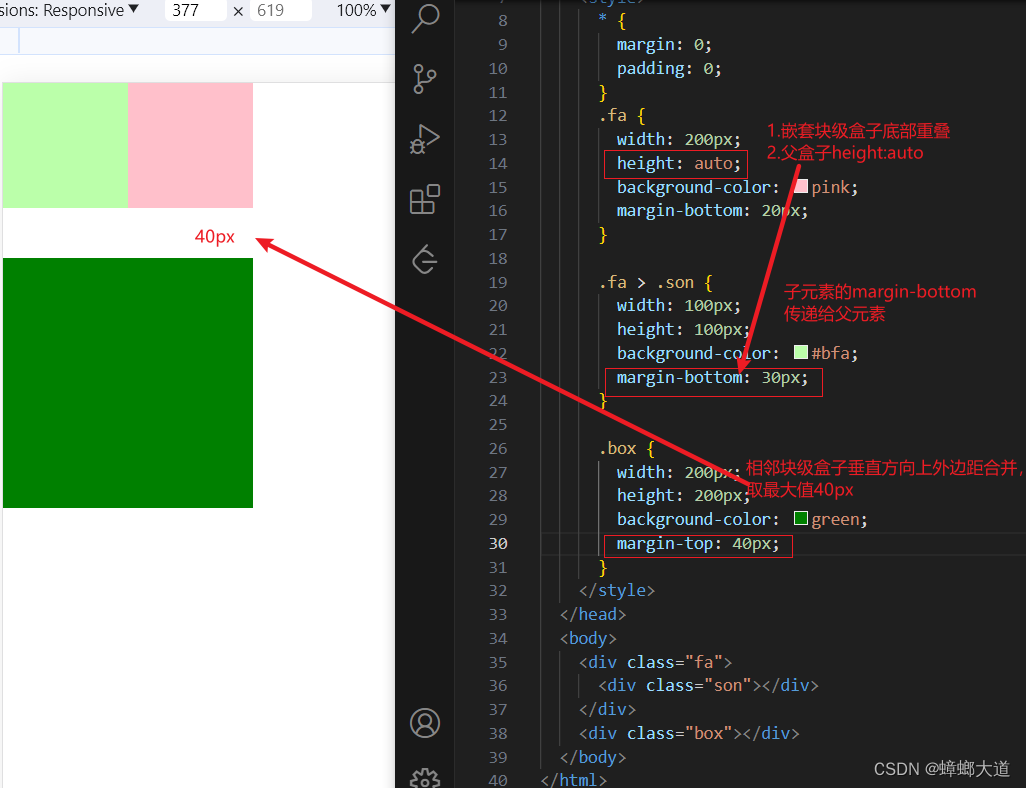
margin-bottom传递:子元素的margin-bottom传递给父元素
发生的条件:
1.块级父子元素的底部重叠
2.父元素的高度为auto


解决margin传递方式:
- 不使用margin,使用padding(会撑开盒子)
- 给父元素设置border(父子不重合)
- 将父元素或子元素设置为display:inline-block
- 触发BFC overflow:auto;
margin折叠
相邻块级兄弟元素垂直方向margin折叠
计算规则:
1.都是正数或都是负数,取绝对值最大的
2.有正有负,代数和

解决折叠问题:
- 只设置一个margin
- 将父元素或子元素设置为display:inline-block
浮动
float:left/right/none
- 脱标,元素变为块级元素(display:block),可设置宽高
- 向左紧贴着包含块或其他浮动元素的边界
- 定位元素的层级高于浮动元素
- 文字、行内级别元素环绕着浮动元素
- 水平方向装不下浮动元素,浮动元素向下移动直至有充足空间
浮动导致父元素高度坍塌问题:
浮动元素脱离标准流,不再占据原来的位置和尺寸,导致父元素不能包裹子元素,从而高度坍塌。
清除浮动
.clear_fix::after{content: '';display: block;/* clear 使伪类元素位于浮动元素的下面,从而使父元素能正确包裹浮动元素,最终解决父元素高度坍塌问题left: 元素顶部低于之前所有左浮动元素的底部right: 元素顶部低于之前所有右浮动元素的底部both: 元素顶部低于之前所有浮动元素的底部none: 默认值*/clear:both;
}
定位

position:
static 默认值
relative 相对定位
1.相对于自身
2.不脱离标准流,移动后占据原来位置
absolute 绝对定位
1.相对于最近的有定位的祖先元素,没有则相对于视口
2.脱标,能设置宽高,默认由内容撑开
fixed 固定定位
1.相对于视口
2.脱标,能设置宽高,默认由内容撑开
sticky 粘性定位
1.相对于最近的有定位的且包含滚动视口的祖先元素
2.没滚动到指定位置时,不脱离标准流
3.滚动到一定阈值后变为固定定位fixed(脱离标准流)
z-index(只对定位元素有效)
1.兄弟关系:
z-index越大,层叠越上
z-index相等,写在后面的元素层叠在上面
2.非兄弟:
各自的最近的有定位的祖先元素比较
且定位的祖先元素有z-index数值
选择器与权重
选择器
id (#box)
class (.box)
标签 (div)
属性选择器
img[属性]{} 有该属性
img[属性="xxx"]{} 属性值="xxx"
img[属性^="xxx"]{} 属性值以xxx开头
img[属性$="xxx"]{} 属性值以xxx结尾
img[属性*="xxx"]{} 属性值包含xxx
后代选择器(ul li)
子代选择器(ul>li)
相邻兄弟选择器(.box1 + .box2).box1之后相邻的第一个.box2元素
所有兄弟选择器(.box1 ~ div).box1之后的所有div元素
交集选择器 (div.box)
并集选择器 (ul,ol)
伪类选择器 (用于选中处于特定状态的元素)
动态伪类
:link
:visited
:hover
:active
:focus目标伪类
:target结构伪类
:nth-child()
:nth-last-child()
:nth-of-type()
:nth-last-of-type():first-child
:last-child
:first-of-type
:last-of-type:root
:only-child
:only-of-type
:empty否定伪类
:not()
伪元素(虚拟动态创建的元素,只能添加在最后一个简单的选择器上)
//默认为行内元素
::before{ content:"必须有content属性";}
::after{ content:"必须有content属性";}::selection{} //高亮选中文字::first-letter{} //选中块级元素第一行第一个字
::first-line{} //选中块级元素第一行全部文字
权重
权重:选择器的针对性越强,权重越高!important > 行内样式 > id > 类|伪类|属性 > 标签|伪元素 > 继承|通配符
无穷大 1000 100 10 1 0比较权重时,应该作用到元素上。
相同权重时,就近原则
!important选中元素时,权重最高;未选中元素时,不影响就近原则
!important只针对单个css属性,而不是一个选择器
!important被多个选择器设置时,考虑选择器的权重#box1 #box2 p{} //(2,0,1)
#box1 div.box2 #box3 p{} //(2,1,2) 权重最大
.box1 .box2 .box3 p{} //(0,3,1)
能继承的属性
文字、文本属性:color font-* line-* text-* list 能被继承
- 继承的是计算值,而不是设置值
.fa{font-size: 2em; /* 2x16=32px */
}.son{/* son继承fa的font-size为32px 而不是设置值2em */
}
强制继承
.son{border:inherit;
}
属性值的计算过程
所有元素都会进行属性值的计算,保证没有属性都有值
- 确定声明值:浏览器默认样式和作者样式表中无冲突的值
- 层叠冲突:
2.1 作者样式表覆盖浏览器默认样式表
2.2 作者样式比较权重,若权重相同就近原则 - 继承:对任然没有值的属性,若可以继承,则继承父元素的值
- 文字、文本属性:color font-* line-* text-* list 能被继承
- 默认值:对任然没有值的属性,使用默认值
背景图与精灵图
精灵图
1.background-position 移动到图标位置
2.width、height 截取出图标大小
.sprite {background: url('./topbar.png') no-repeat -192px 0;width: 26px;height: 13px;
}
vertical-align与行盒
行盒(line-boxes):包裹该行的所有行内级别元素
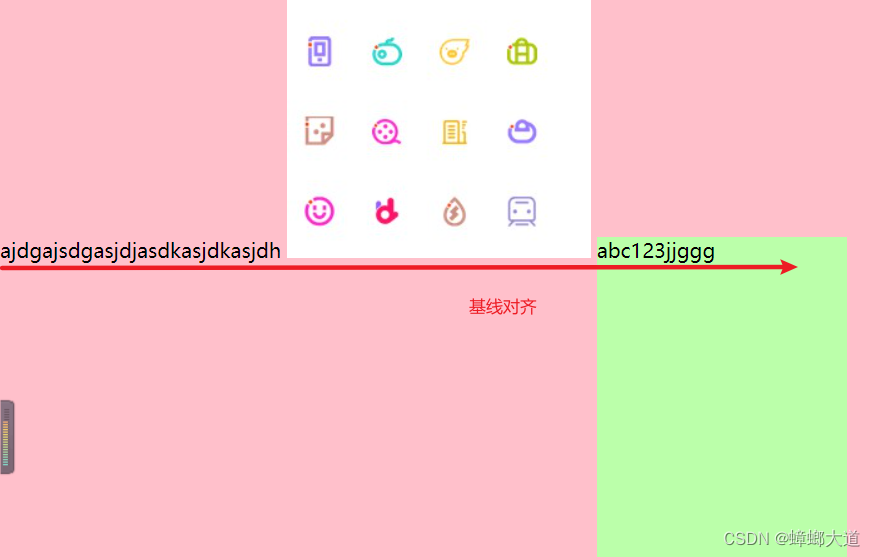
- 行盒内的行内级别元素默认基线(baseline)对齐
行高(line-height)是指行内文本的高度,通常从一行文本的基线(baseline)到下一行文本的基线之间的距离。
vertical-align:通常用来设置行内或行内块元素垂直方向的对齐
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.container {background-color: pink;}.container>.box {display: inline-block;width: 200px;height: 500px;background-color: #bfa;}</style>
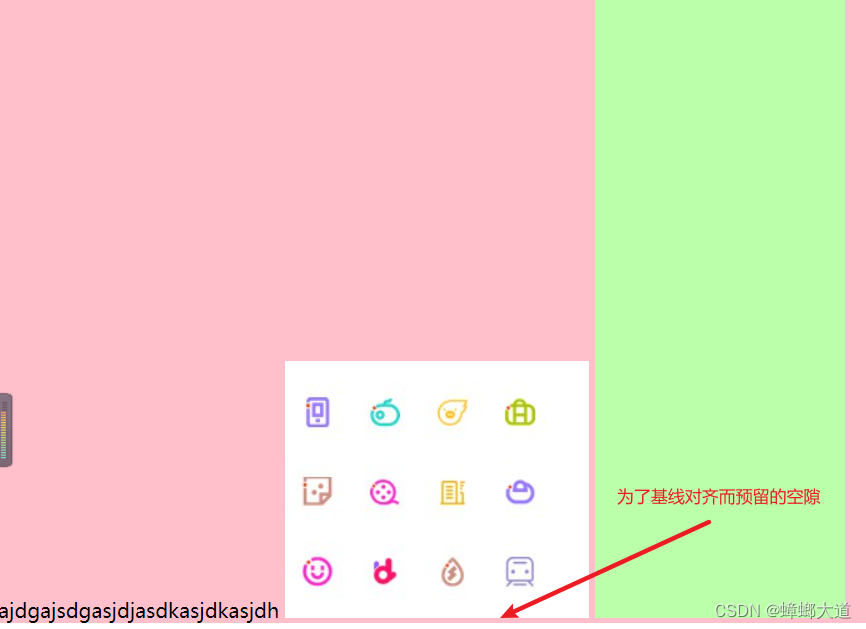
</head><body><div class="container"><!-- 行内级别元素--><span>ajdgajsdgasjdjasdkasjdkasjdh</span><img src="../images/doctor.jpg" alt=""><div class="box"></div></div></body></html>

给行内元素添加文字,出现的现象:

图片底部空隙解决
* {margin: 0;padding: 0;
}.container {/* 方式三 给父元素设置*//* font-size: 0; */background-color: pink;
}.container>img{/* 方式一:行盒内的行内级别元素对齐方式*//* vertical-align: top; *//* 方式二:将行内级别元素img改为块级*/display: block;
}
文本省略
单行文本省略
p {width: 100px;/* 单行文本省略*/white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
多行文本省略
p {width: 100px;/* 3行文本省略*/display:-webkit-box;-webkit-line-clamp:2; -webkit-box-orient:verticaloverflow:hidden;text-overflow:ellipsis;
}
居中
行内级别元素
img、input表单、文本
display: inline / inline-block
// 水平居中
text-align:center;// 垂直居中
line-height === height
块级元素
注:有固定width属性
// 水平居中
margin: 0 auto;
绝对定位元素
方式1
top:50% + margin-top负值 垂直居中
left:50% + margin-left负值 水平居中
.container {position: relative;width: 500px;height: 500px;border: 1px solid #000;
}.container>.box {/* position: fixed; */position: absolute;width: 200px;height: 200px;background-color: pink;/* 相对于最近定位元素的50% */top: 50%;/* 向上移动自身高度px */margin-top: -100px;left: 50%;margin-left: -100px;
}
方式2
top:50% + translateY(-50%) 垂直居中
left:50% + translateX(-50%) 水平居中
.container {position: relative;width: 500px;height: 500px;border: 1px solid #000;
}.container>.box {/* position: fixed; */position: absolute;width: 200px;height: 200px;background-color: pink;/* 相对于最近定位元素的50% */top: 50%;left: 50%;/* 相对于自身50% */transform: translate(-50%,-50%);
}
方式3
top,bottom:0 + margin:auto 0; 垂直居中
left,right:0 + margin:0 auto; 水平居中
.container {position: relative;width: 500px;height: 500px;border: 1px solid #000;
}.container>.box {/* position: fixed; */position: absolute;width: 200px;height: 200px;background-color: pink;left: 0;right: 0;top: 0;bottom: 0;margin: auto;
}
相对定位元素
- relative的百分比数值,相对于包含块
- relative的像素数值,相对于自身
top:50% + translateY(-50%) 垂直居中
left:50% + translateX(-50%) 水平居中
.container {width: 500px;height: 500px;border: 1px solid #000;
}.container>.box {position: relative;width: 200px;height: 200px;background-color: pink;top: 50%;left: 50%;transform: translate(-50%,-50%);
}
flex居中
.container {display: flex;width: 200px;height: 200px;/* 主轴方向居中 */justify-content: center;/* 侧轴方向居中 */align-items: center;background-color: pink;
}
背景图居中
背景大图居中:缩放浏览器,背景始终居中显示
方式1:
.box {height: 700px;background: url(./43619545307190.png) no-repeat center;
}
方式2:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {height: 700px;overflow: hidden;}.box img {/* 1. 向右移动父元素宽的一半*/margin-left: 50%;/* 2. 向左移动背景图宽的一半*/transform: translate(-50%);}</style>
</head><body><div class="box"><img src="./43619545307190.png" alt=""></div>
</body></html>
元素隐藏
display:none 不占据空间
visibility:hidden 占据空间
opacity:0 占据空间,元素及其子元素都透明
最大最小宽高
PC端页面设置最小宽度,通常为设计稿宽度
html {min-width: 1226px;
}
图片设置最大宽度,不超过容器
img {min-width: 100%;
}
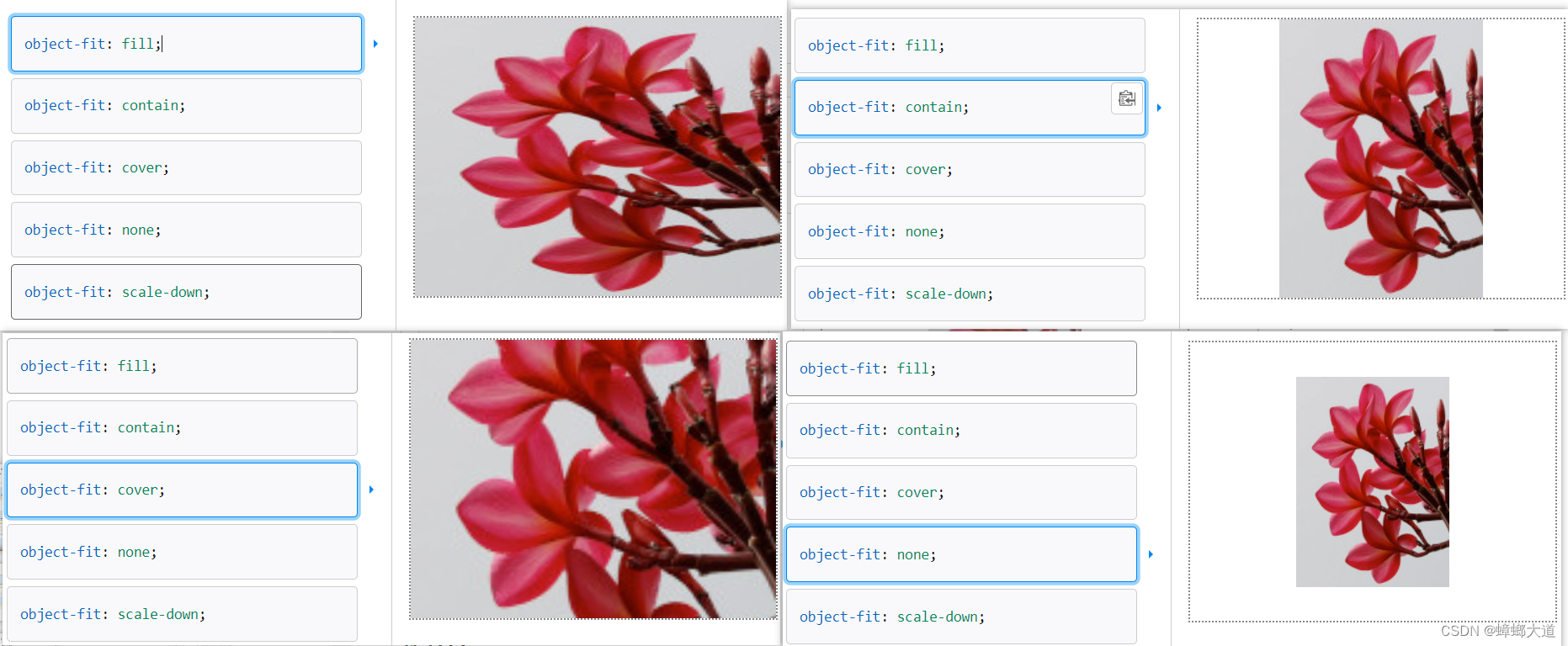
object-fit
object-fit 控制行内替换元素的适应方式
注:audio video input img 等为行内替换元素
contain
在填充元素的内容框时保持其宽高比
元素的宽或高碰到边界时停止
cover
在填充元素的内容框时保持其宽高比
如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框
fill
元素将被拉伸以适应内容框。
none
元素将保持其原有的尺寸

CSS图形与动画
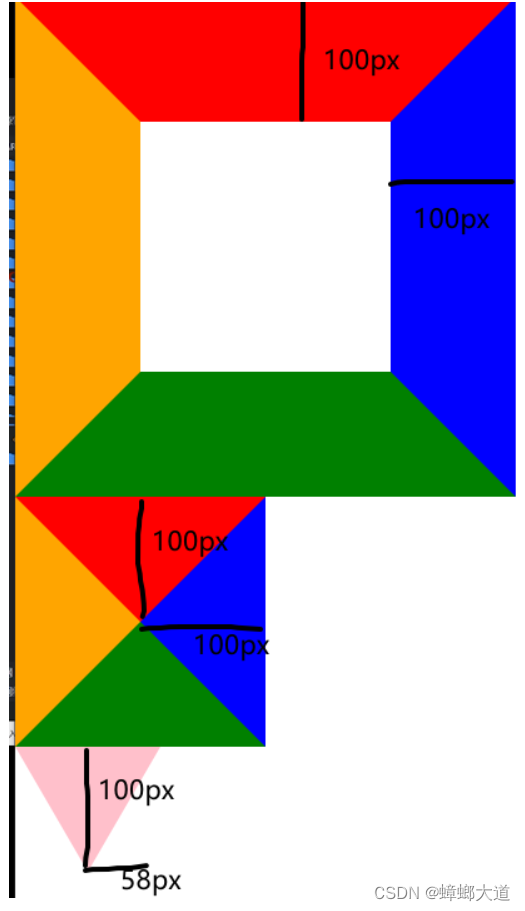
三角形

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box1 {width: 200px;height: 200px;border-top: 100px solid red;border-right: 100px solid blue;border-bottom: 100px solid green;border-left: 100px solid orange;}.box2 {width: 0;height: 0;border-top: 100px solid red;border-right: 100px solid blue;border-bottom: 100px solid green;border-left: 100px solid orange;}.box3 {width: 0;height: 0;border-top: 100px solid pink;border-left: 58px solid transparent;border-right: 58px solid transparent;}</style></head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div></body>
</html>
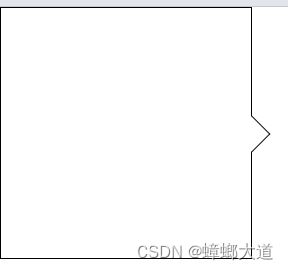
带边框的三角形

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;}.box {position: relative;width: 200px;height: 200px;border: 1px solid #000;}.box::after {position: absolute;left: 95%;top: 50%;margin-top: -10px;transform: rotate(45deg);content: "";width: 20px;height: 20px;border: 1px solid #000;border-left: none;border-bottom: none;background-color: #fff;}</style></head><body><div class="box"></div></body>
</html>
transform形变
transform形变
- 只对块元素(display:block;)有效
- 类似于相对定位relative,形影分离(不影响其他元素的布局)
transform:
rotate(x) 旋转角度
scale(x,y) 缩放
skew(x,y) 倾斜角度
translate(x,y) 移动
transform-origin 形变中心,默认中心为元素中心位置
transition过渡
transition: 过渡属性 持续时间 函数 延时
过渡属性:一般过渡具有数值的属性
animation动画
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.ball {width: 50px;height: 50px;background-color: pink;border-radius: 50%;/* 2.使用css动画 *//* alternate 轮流交替 0%~100%100%~0% */animation: jump 0.5s infinite alternate;}/* 1.定义关键帧 */@keyframes jump {0% {transform: scale(1.3, 0.7);}100% {transform: scale(0.7, 1.3) translateY(100px);}}</style></head><body><div class="ball"></div></body>
</html>
布局
浮动布局
1.垂直方向由标准流排列(使用块级元素)
2.水平方向使用浮动float + 清除浮动
flex布局
flex布局知识点
grid布局
grid布局知识点